需要云服务器等云产品来学习Linux可以移步/-->腾讯云<--/官网,轻量型云服务器低至112元/年,新用户首次下单享超低折扣。
目录
一、QWidget属性一览
二、属性enabled(可用状态)
三、属性geometry(修改位置和尺寸)
1、QRect类型的结构
2、geometry()获取x,y,width,heigh
3、setGeometry(QRect)实现按钮随左上角形变
4、setGeometry(int x, int y, int width, int height)实现按钮移动
5、应用:必须同意的辞职报告
6、window frame(窗口框架)对属性geometry的影响
6.1对比geometry()和frameGeometry()的大小
四、属性windowTitle(获取/设置控件的窗口标题)
五、属性windowIcon(获取/设置控件的窗口图标)
1、qrc文件管理机制
六、属性windowOpacity(获取/设置控件的不透明值)
七、属性cursor(修改鼠标光标悬停时的样式)
八、属性font(获取/设置当前widget的字体信息)
九、属性toolTip(弹窗等提示文本)
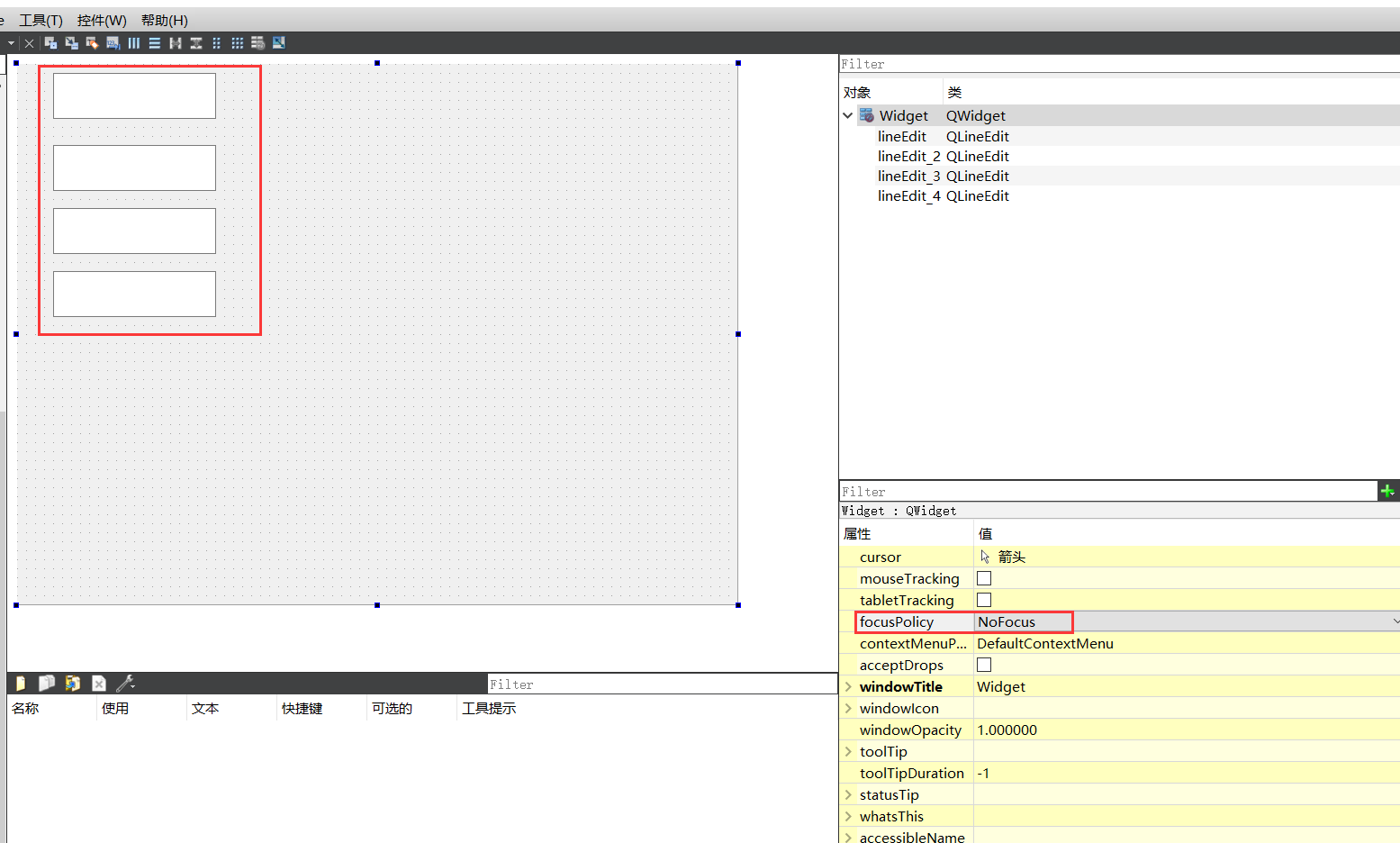
十、属性focusPolicy(设置控件获取到焦点的策略,例如输入框被选中则接收输入)
十一、属性styleSheet(通过CSS设置控件的样式)
1、通过styleSheet实现日夜切换效果
一、QWidget属性一览
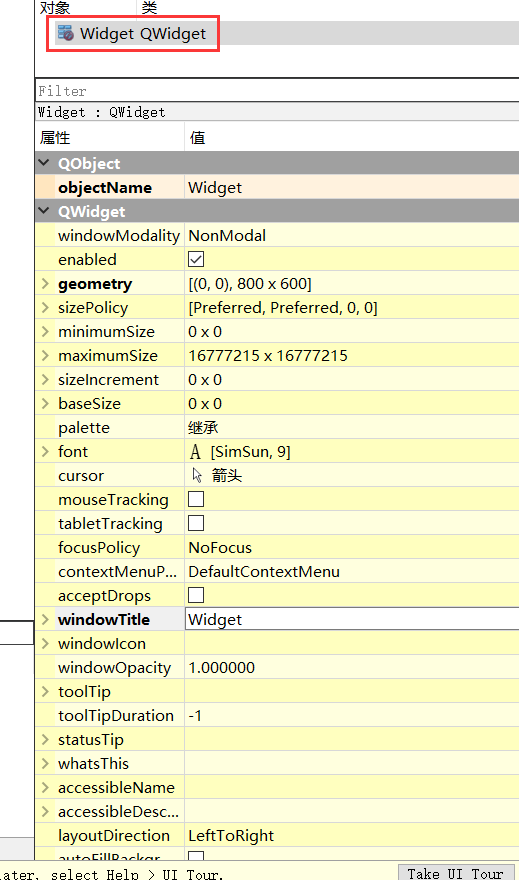
Qt中各种控件都是继承自QWidget类。下图可以在ui文件右侧找到:

| 属性 | 作用 |
| enabled | 设置控件是否可使⽤. true 表⽰可⽤, false 表⽰禁⽤. 禁用:该控件不能接收任何用户的输入事件,外观往往是灰色的,如果一个widget被禁用,该widget的子元素也被禁用。 |
| geometry | 位置和尺⼨. 包含 x, y, width, height 四个部分,其中坐标是以父元素为参考进⾏设置的. |
| windowTitle | 设置 widget 标题 |
| windowIcon | 设置 widget 图标 |
| windowOpacity | 设置 widget 透明度 |
| cursor | ⿏标悬停时显⽰的图标形状. 是普通箭头, 还是沙漏, 还是⼗字等形状. 在 Qt Designer 界⾯中可以清楚看到可选项 |
| font | 字体相关属性. 涉及到字体家族, 字体⼤⼩, 粗体, 斜体, 下划线等等样式. |
| toolTip | ⿏标悬停在 widget 上会在状态栏中显⽰的提⽰信息 |
| toolTipDuring | toolTip 显⽰的持续时间. |
| statusTip | Widget 状态发⽣改变时显⽰的提⽰信息(⽐如按钮被按下等). |
| whatsThis | ⿏标悬停并按下 alt+F1 时, 显⽰的帮助信息(显⽰在⼀个弹出的窗⼝中). |
| styleSheet | 允许使⽤ CSS 来设置 widget 中的样式 |
| focusPolicy | 该 widget 如何获取到焦点. • Qt::NoFocus:控件不参与焦点管理,即⽆法通过键盘或⿏标获取焦点 • Qt::TabFocus:控件可以通过Tab键获得焦点 • Qt::ClickFocus:控件可以通过⿏标点击获得焦点 • Qt::StrongFocus:控件可以通过键盘和⿏标获得焦点 • Qt::WheelFocus:控件可以通过⿏标滚轮获得焦点(在某些平台或样式中可能不可⽤) |
| contextMenuPolicy | 上下⽂菜单的显⽰策略. • Qt::DefaultContextMenu:默认的上下⽂菜单策略,⽤⼾可以通过⿏标右键或键盘 快捷键触发上下⽂菜单 • Qt::NoContextMenu:禁⽤上下⽂菜单,即使⽤⼾点击⿏标右键也不会显⽰菜单 • Qt::PreventContextMenu:防⽌控件显⽰上下⽂菜单,即使⽤⼾点击⿏标右键也不 会显⽰菜单 • Qt::ActionsContextMenu:将上下⽂菜单替换为控件的“动作”菜单,⽤⼾可以通 过⿏标右键或键盘快捷键触发这个菜单• Qt::CustomContextMenu:使⽤⾃定义的上下⽂菜单,⽤⼾可以通过⿏标右键或键 盘快捷键触发这个菜单 |
| locale | 设置语⾔和国家地区. |
| acceptDrops | 该部件是否接受拖放操作。 如果设置为true,那么该部件就可以接收来⾃其他部件的拖放操作。当⼀个部件被拖放 到该部件上时,该部件会接收到相应的拖放事件(如dropEvent)。 如果设置为false,那么该部件将不会接收任何拖放操作。 |
| minimumSize | 控件的最⼩尺⼨. 包含最⼩宽度和最⼩⾼度 |
| maximumSize | 控件的最⼤尺⼨. 包含最⼤宽度和最⼤⾼度 |
| sizePolicy | 尺⼨策略. 设置控件在布局管理器中的缩放⽅式. |
| windowModality | 指定窗⼝是否具有 "模态" ⾏为 |
| sizeIncrement | 拖动窗⼝⼤⼩时的增量单位 |
| baseSize | 窗⼝的基础⼤⼩, ⽤来搭配 sizeIncrement 调整组件尺⼨是计算组件应该调整到的合适 的值. |
| palette | 调⾊板. 可以设置 widget 的颜⾊⻛格 |
| mouseTracking | 是否要跟踪⿏标移动事件. 如果设为 true, 表⽰需要跟踪, 则⿏标划过的时候该 widget 就能持续收到⿏标移动事件. 如果设为 false, 表⽰不需要跟踪, 则⿏标划过的时候 widget 不会收到⿏标移动事件, 只 能收到⿏标按下或者释放的事件 |
| tabletTracking | 是否跟踪触摸屏的移动事件. 类似于 mouseTracking . Qt 5.9 中引⼊的新属性 |
| layoutDirection | 布局⽅向. • Qt::LeftToRight:⽂本从左到右排列,也是默认值。 • Qt::RightToLeft:⽂本从右到左排列。 • Qt::GlobalAtomics:部件的布局⽅向由全局原⼦性决定(PS 这个翻译其实有点尴 尬. 其实就是根据应⽤程序中的其他 widget 布局⽅向确定的) |
| autoFillBackground | 是否⾃动填充背景颜⾊ |
| windowFilePath | 能够把 widget 和⼀个本地⽂件路径关联起来. PS: 其实作⽤不⼤. |
| accessibleName | 设置 widget 的可访问名称. 这个名称可以被辅助技术 (像屏幕阅读器) 获取到.这个属性⽤于实现⽆障碍程序的场景中 (也就是给盲⼈写的程序). |
| accessibleDescripti | 设置 widget 的详细描述. 作⽤同 accessibleName |
| inputMethodHints | 针对输⼊框有效, ⽤来提示用户当前能输⼊的合法数据的格式. ⽐如只能输⼊数字, 只能 输⼊⽇期等. |
二、属性enabled(可用状态)
| 属性enabled的API | 说明 |
| isEnable() | 获取控件的可用状态 |
| setEnable() | 设置控件是否可用,true表示可用,false表示禁用(灰色无法交互) |
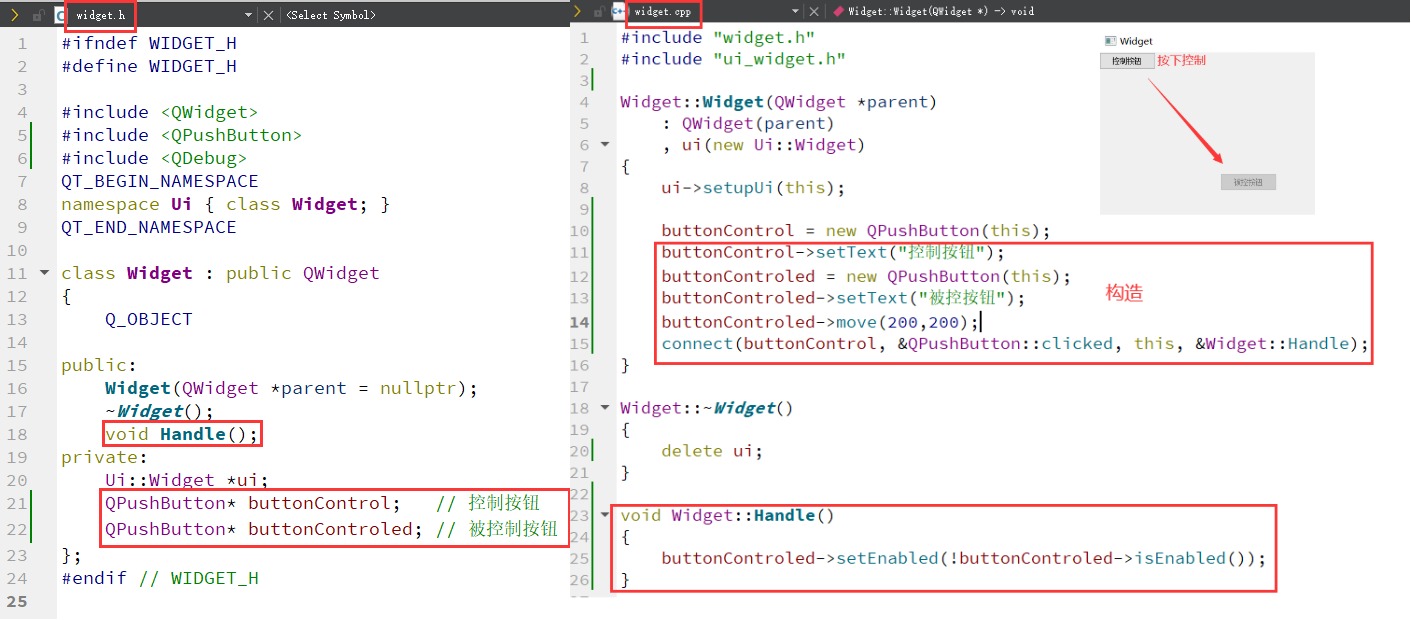
控制按键控制被控制按键是否可用:

三、属性geometry(修改位置和尺寸)

| API | 说明(注:这里的QRect或者QPoint是小对象,通常可值传递) |
| geometry() | 获取控件的位置和尺寸。返回结果是一个QRect(一个矩形),包含了x,y,width,height。其中x,y是左上角的坐标。 |
| setGeometry(QRect) setGeometry(int x, int y, int width, int height) | 设置控件的位置和尺寸,可以直接设置一个QRect,也可以分四个属性单独设置 |
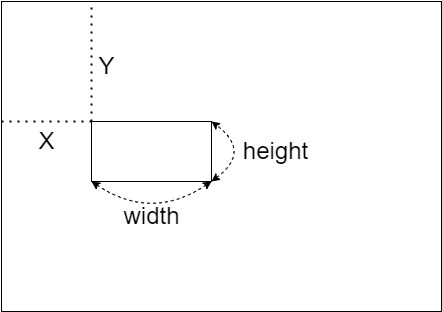
1、QRect类型的结构

注:xy是框框左上角的点
2、geometry()获取x,y,width,heigh
// 这是一个按钮的槽函数,它获取了Widget的宽
void Widget::on_pushButtonDisagree_clicked() // 不同意按钮,如果点击了个按钮该按钮就会随机乱跳
{
int width = this->geometry().width(); // 获取Widget的宽
}
// 这是一个按钮的槽函数,它获取了Widget的QRect信息
void Widget::on_pushButtonDisagree_clicked() // 不同意按钮,如果点击了个按钮该按钮就会随机乱跳
{
QRect rect = this->geometry(); // 它获取了Widget的QRect信息
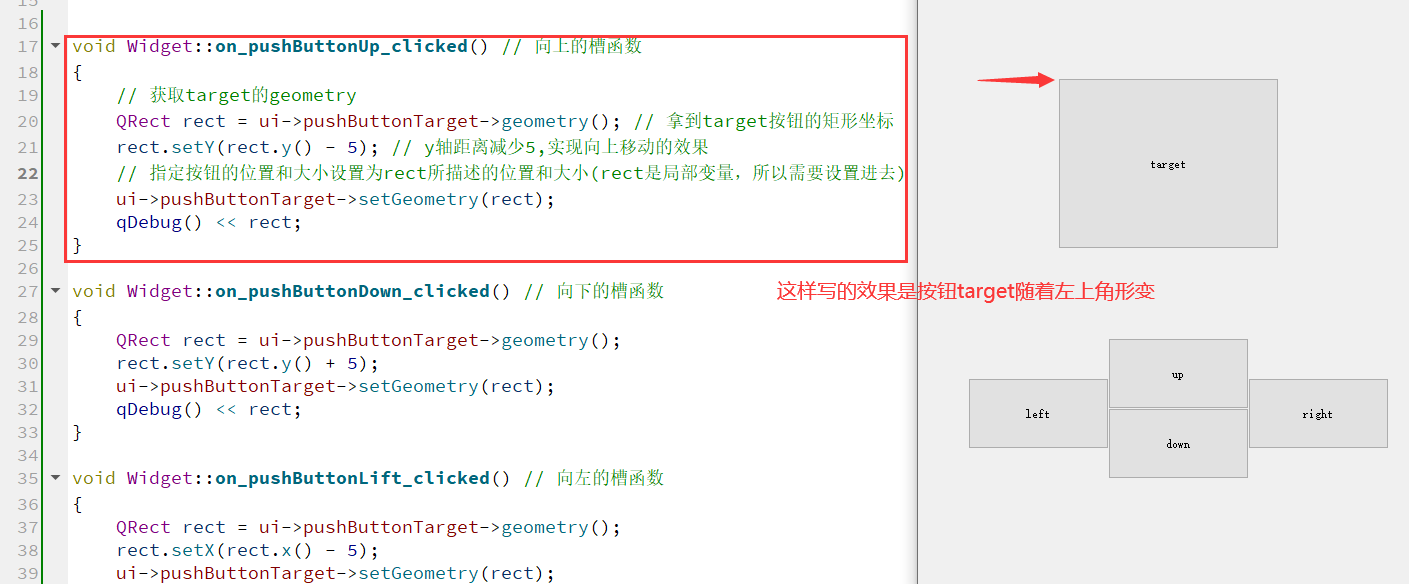
}3、setGeometry(QRect)实现按钮随左上角形变
这种方式改变x和y,也会对宽和高进行改变,所以target按钮呈现左上角形变的现象。

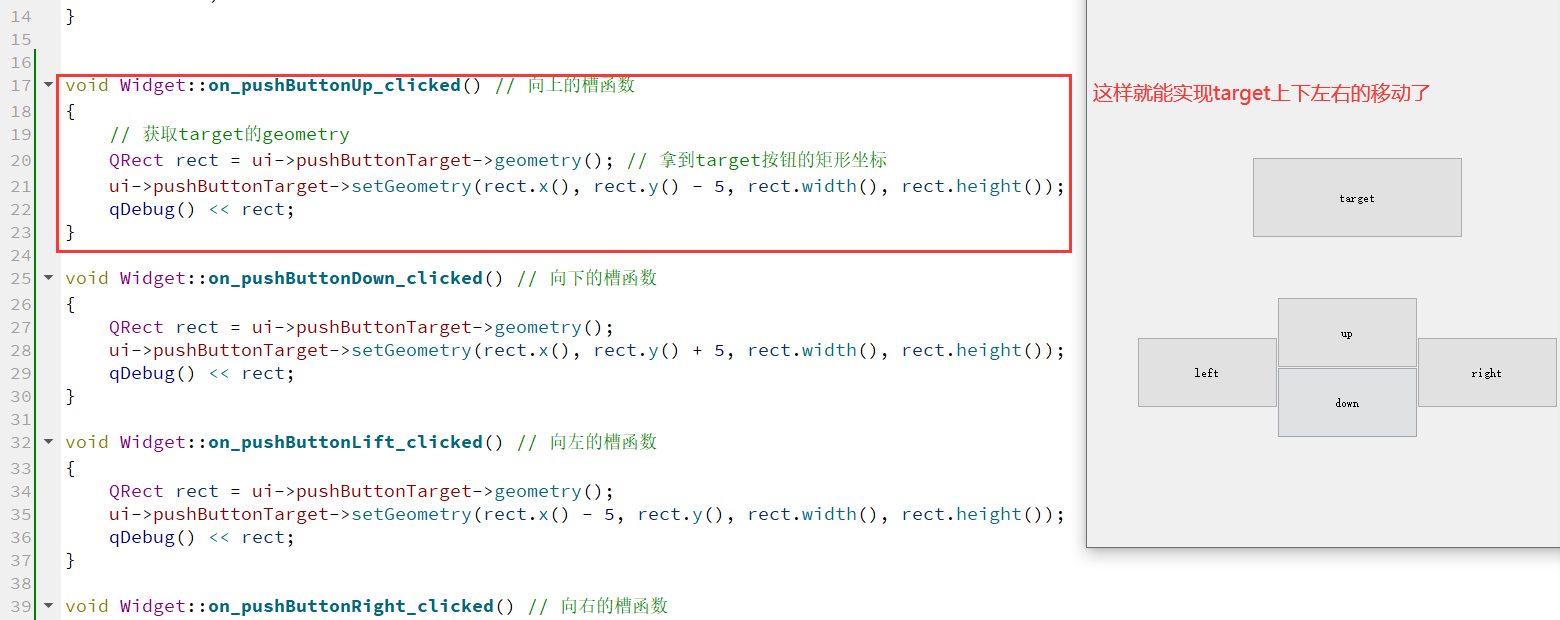
4、setGeometry(int x, int y, int width, int height)实现按钮移动

5、应用:必须同意的辞职报告

// main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
srand(time(nullptr));
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
// widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButtonAgree_clicked() // 同意按钮(鼠标按下+松开按钮触发)
{
ui->label->setText("谢谢老板,江湖再见!");
}
void Widget::on_pushButtonDisagree_pressed() // 不同意按钮,如果点击了个按钮该按钮就会随机乱跳(鼠标按按钮即可触发)
{
int width = this->geometry().width(); // 获取Widget的宽
int height = this->geometry().height(); // 获取widget的高
// 通过随机送生成按钮的新位置
int x = rand() % width;
int y = rand() % height;
QRect rect = ui->pushButtonDisagree->geometry();
ui->pushButtonDisagree->setGeometry(x, y, rect.width(), rect.height());
}
// widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_pushButtonAgree_clicked();
void on_pushButtonDisagree_pressed();
private:
Ui::Widget *ui;
};
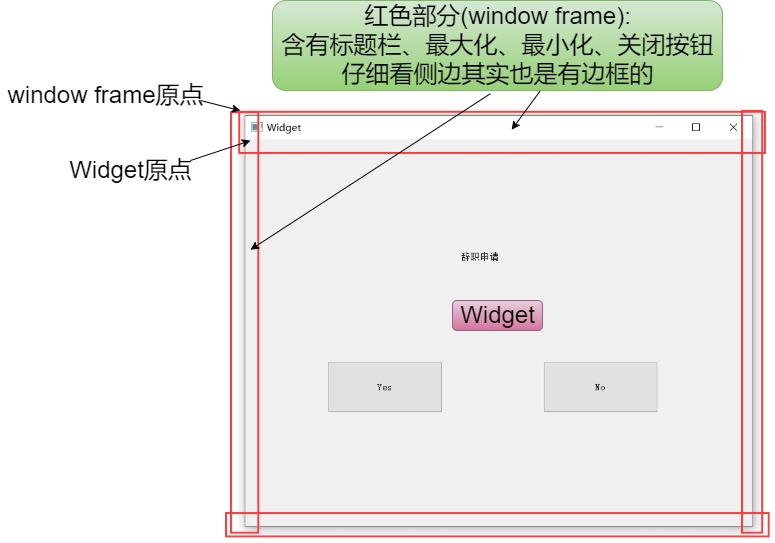
#endif // WIDGET_H6、window frame(窗口框架)对属性geometry的影响
1、window frame可以通过调用API来隐藏。
2、任意一个控件,它们的坐标系原点既可能是window frame左上角,也可能是widget左上角,因为在Qt中,均提供了这两种不同原点的API函数。
3、对于geometry()和setGeometry(),它们都是不考虑window frame的。
4、对于frameGeometry()和setFrameGeometry(),它们是考虑window frame的。

6.1对比geometry()和frameGeometry()的大小
widget未构造完之前是一样大的,构造之后就能看出大小区别,代码是点击按钮显示geometry()和frameGeometry()的真正大小。

// widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void handle();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
// widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
#include <QPushButton>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//如果直接在构造函数打印两个大小,是一样的,此时Widget还未加入windows frame
QRect rect = this->geometry();
QRect frameRect = this->frameGeometry();
qDebug() << rect;
qDebug() << frameRect;
QPushButton* button = new QPushButton(this);
button->setText("按钮");
button->move(100, 100);
connect(button, &QPushButton::clicked, this, &Widget::handle);
}
Widget::~Widget()
{
delete ui;
}
void Widget::handle()
{
QRect rect = this->geometry();
QRect frameRect = this->frameGeometry();
qDebug() << rect;
qDebug() << frameRect;
}四、属性windowTitle(获取/设置控件的窗口标题)
| API | 说明 |
| windowTitle() | 获取到控件的窗口标题 |
| setWindowTitle(QString& title) | 设置控件的窗口标题 |
windowsTitle仅对顶层窗口有效

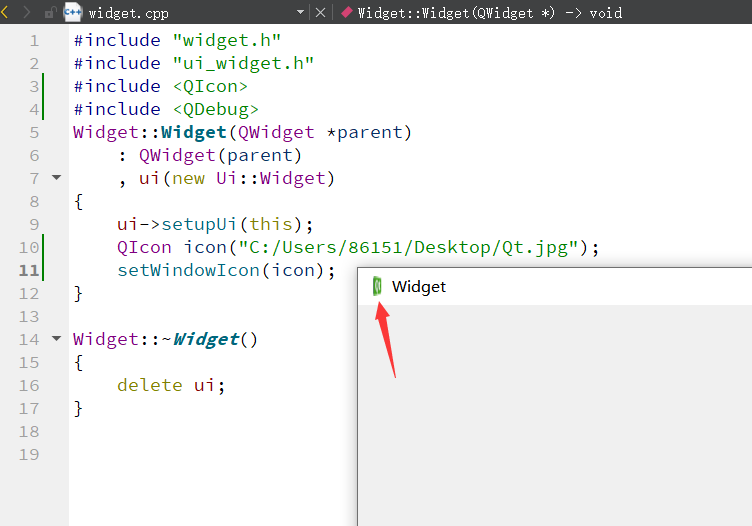
五、属性windowIcon(获取/设置控件的窗口图标)
| API | 说明 |
| windowIcon() | 获取到控件的窗口图标,返回QIcon对象(QIcon表示一个图标) 很少用这个API |
| setWindowIcon(const QIcon& icon) | 设置控件的窗口图标 |
1、windowIcon仅对顶层窗口有效。
2、QIcon对象建议创建在栈上,其一是小对象,其二是创建后被setWindowIcon()函数设置后,临时对象销毁了也还在,其三是QIcon不支持对象树,堆区创建得手动释放资源。

路径建议要用相对路径,要考虑到客户不会把这个jpg文件放到d盘。
也可以使用qrc机制:给Qt项目引入一个额外的xml文件(后缀名使用.qrc表示),在这个xml中把要使用的图片资源导入进来,Qt在编译时,会根据.qrc文件中的图片信息找到图片内容,并提取出图片的二进制数据,会把这些二进制数据自动转成C++代码和工程一起编译到exe里。缺点:无法导入大文件资源。
1、qrc文件管理机制
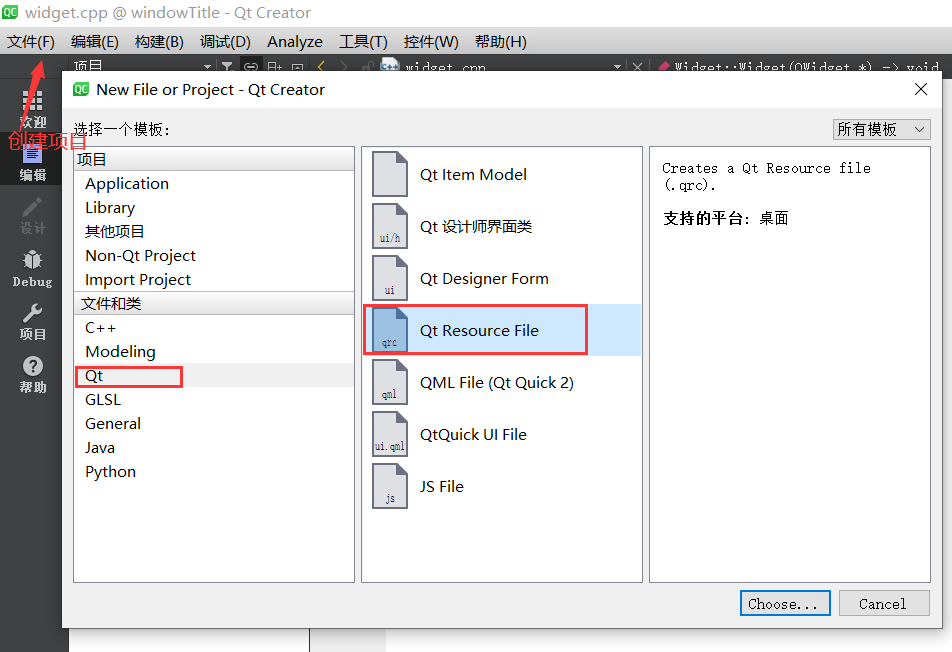
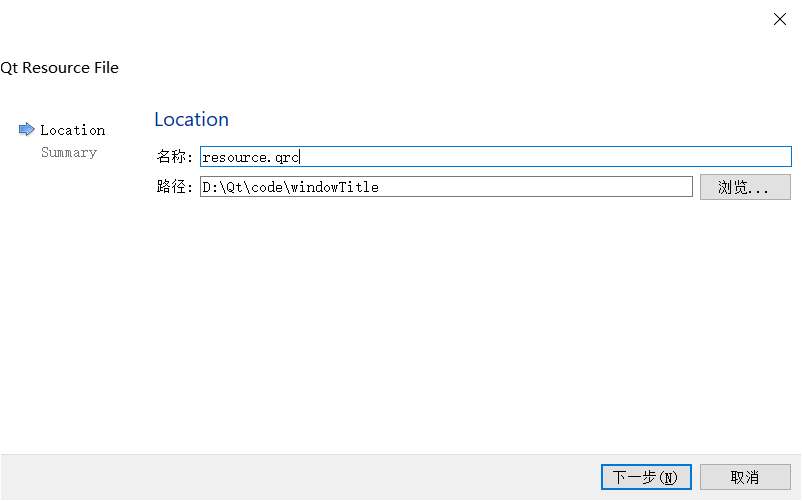
1、在项目中创建一个.qrc文件(不要中文和特殊符号)
2、把图片导入到qrc文件中
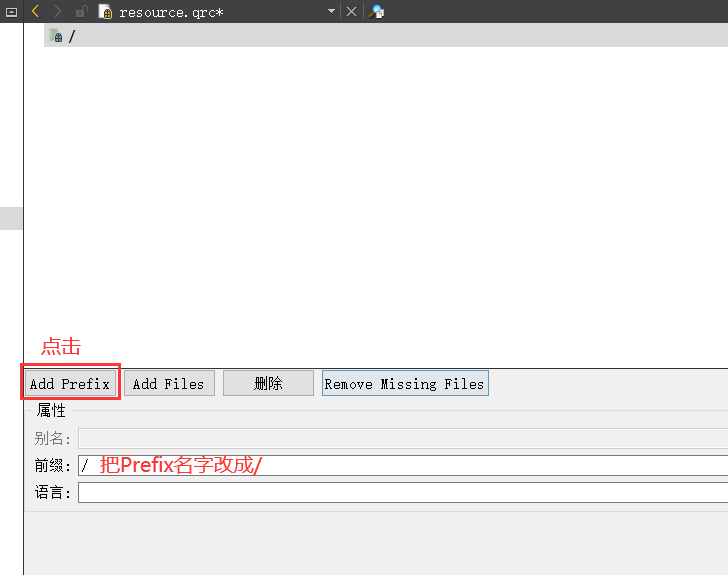
2.1先创建一个前缀Prefix (前缀:理解为虚拟目录,不在自己电脑上真实存在,是Qt自己抽象出来的)
2.2把目标图片加载进来
六、属性windowOpacity(获取/设置控件的不透明值)
| API | 说明 |
| windowOpacity() | 获取控件的不透明值,返回float,取值0.0-1.0表示透明到不透明。 |
| setWindowOpaacity(float n) | 设置控件的不透明值(超过1.0或少于0.0的数字设置不进去) |

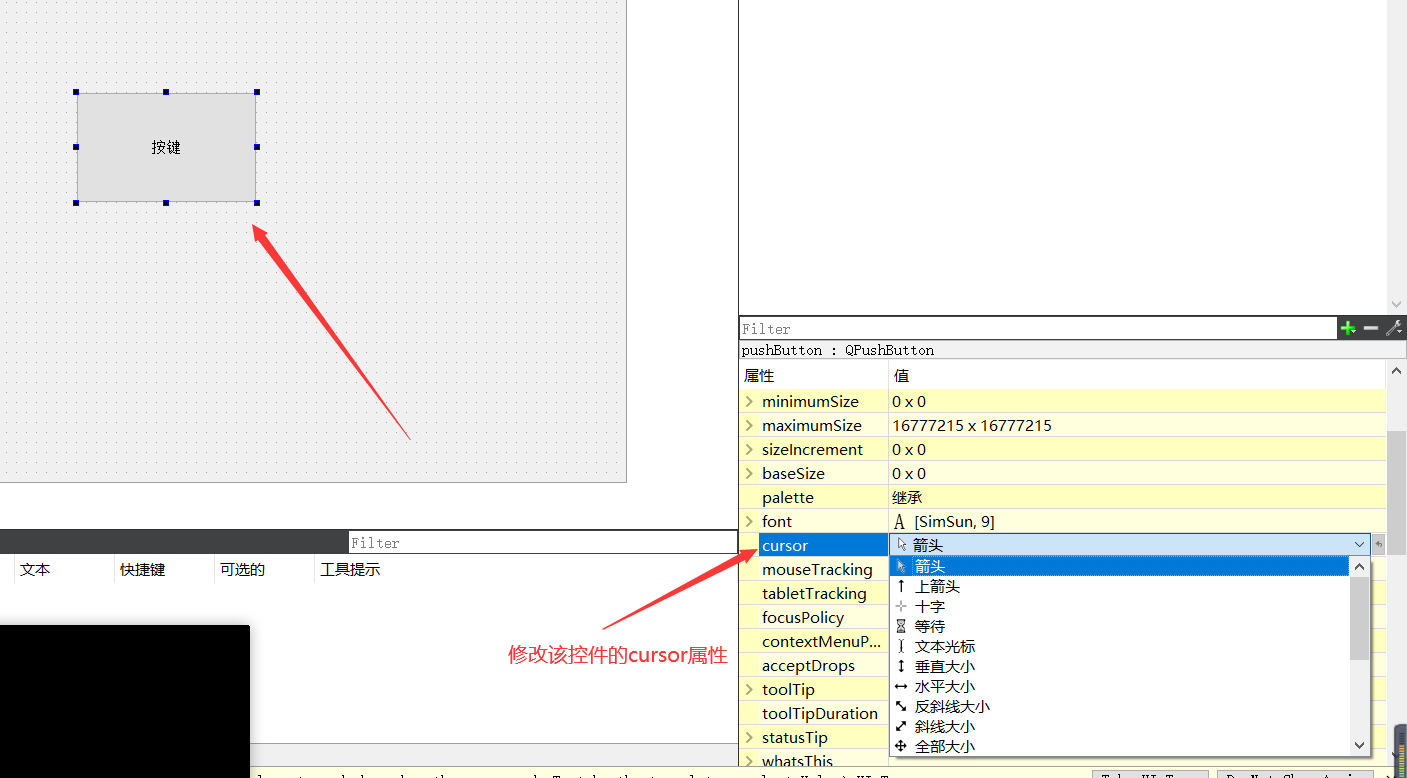
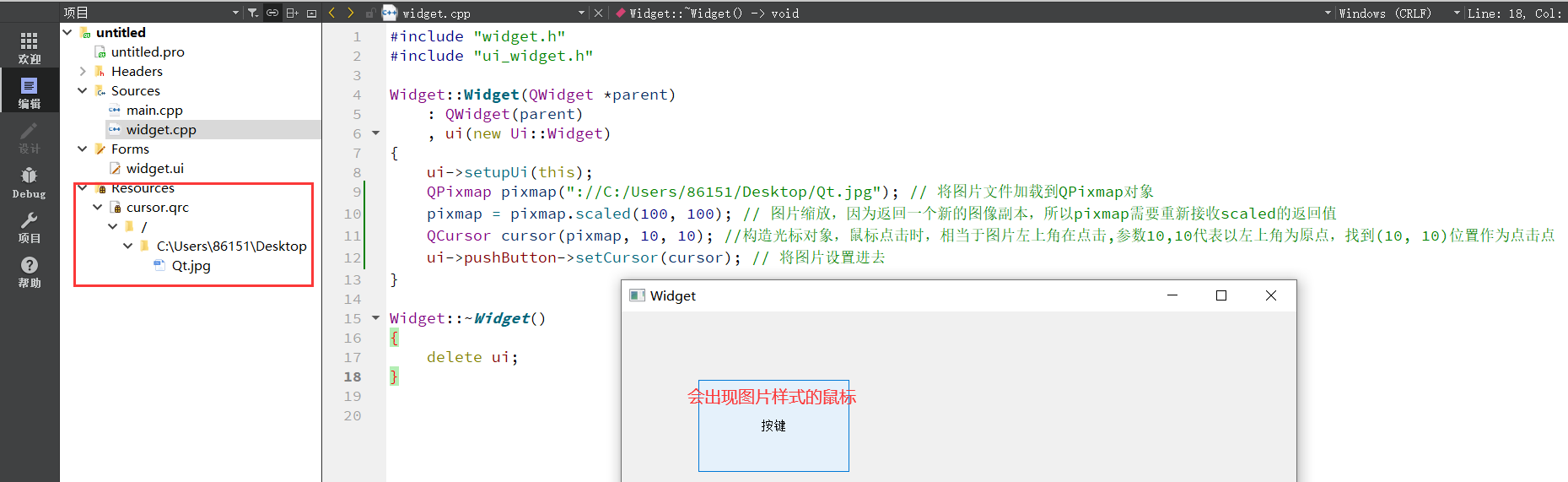
七、属性cursor(修改鼠标光标悬停时的样式)
| API | 说明 |
| cursor() | 获取到当前控件的cursor属性,返回QCursor对象(栈对象)。当鼠标悬停在该控件上时,就会显示出对应的形状。 |
| setCursor(const QCursor& cursor) | 设置该控件光标的形状,仅在鼠标停留在该控件时生效。 |
| QGuiApplication::setOverrideCursor(const QCursor& cursor) | 设置全局光标的形状,对整个程序中所有的控件生效,覆盖上面的setCursor设置的内容。 |

源代码中关于cursor属性的名称定义:
enum CursorShape {
ArrowCursor,
UpArrowCursor,
CrossCursor,
WaitCursor,
IBeamCursor,
SizeVerCursor,
SizeHorCursor,
SizeBDiagCursor,
SizeFDiagCursor,
SizeAllCursor,
BlankCursor,
SplitVCursor,
SplitHCursor,
PointingHandCursor,
ForbiddenCursor,
WhatsThisCursor,
BusyCursor,
OpenHandCursor,
ClosedHandCursor,
DragCopyCursor,
DragMoveCursor,
DragLinkCursor,
LastCursor = DragLinkCursor,
BitmapCursor = 24,
CustomCursor = 25
};内置样式的使用:

自定义图片资源充当鼠标样式:阿里巴巴矢量图标库

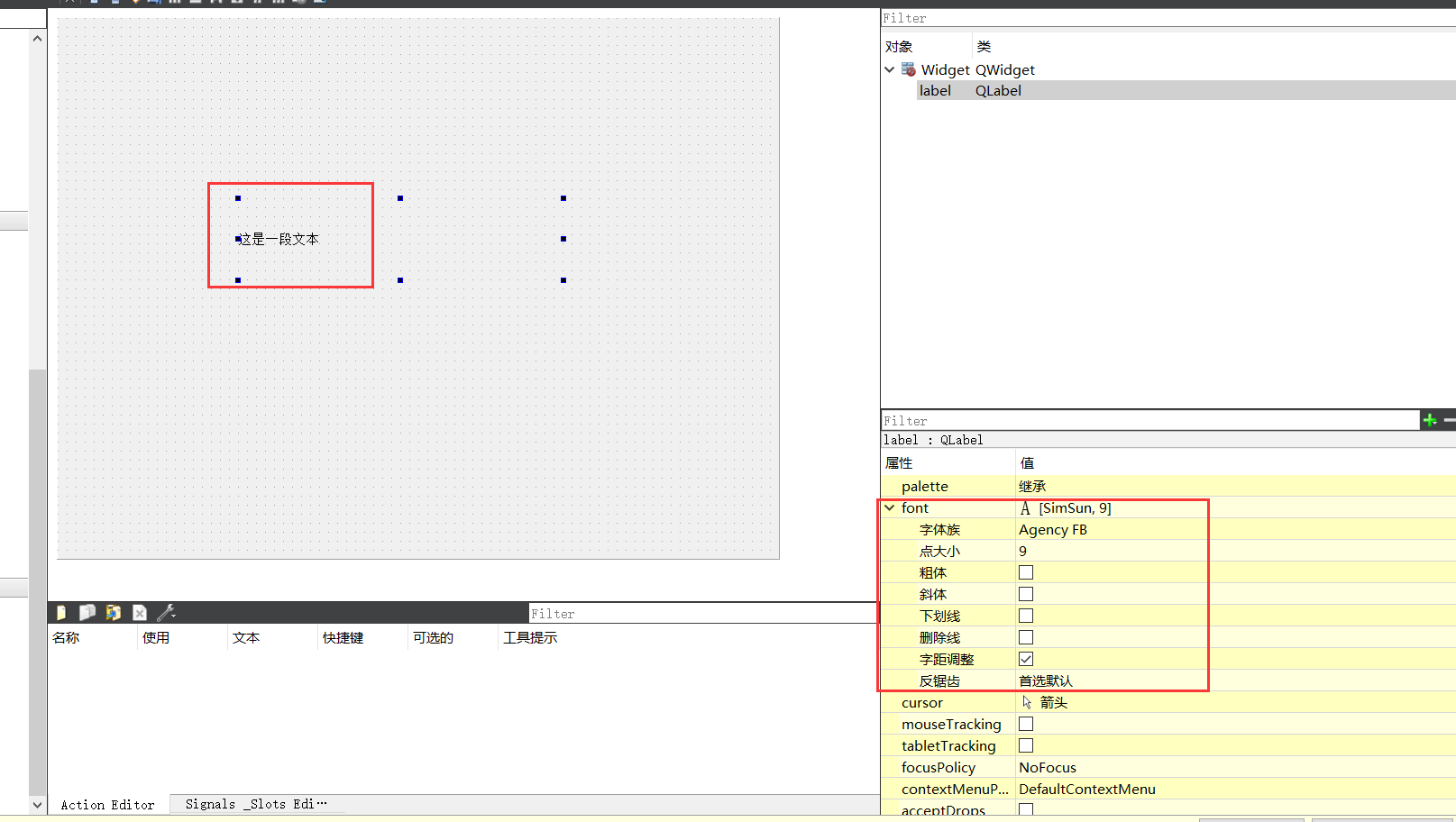
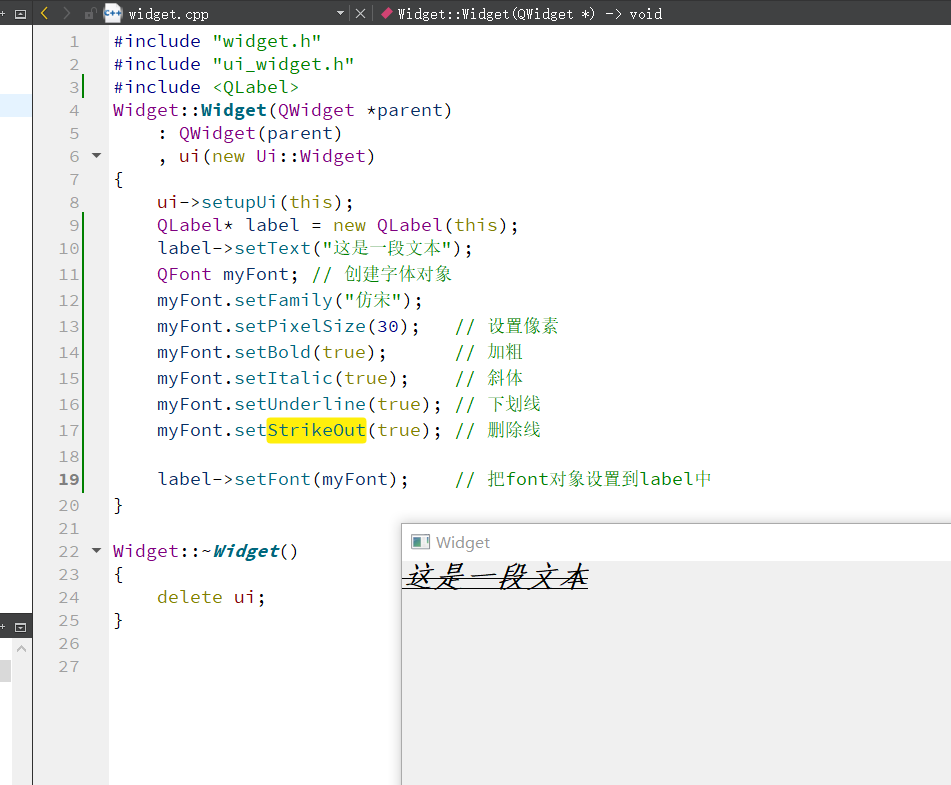
八、属性font(获取/设置当前widget的字体信息)
font:
| API | 说明 |
| font() | 获取当前widget的字体信息,返回QFont对象 |
| setFont(const QFont& font) | 设置当前widget的字体信息 |
QFont:
| 属性 | 说明 |
| family/setFamily | 字体家族,比如“楷体”“宋体”等 |
| pointSize/setPointSize | 字体大小(单位像素) |
| weight/setWeight | 字体粗细[0, 99]。数值越大越粗 |
| bold/setBold | 是否加粗,设置为true,相当于weight = 75;设置为false,相当于weight = 50 |
| italic/setItalic | 是否倾斜 |
| underline/setUnderline | 是否带有下划线 |
| strikeOut/setStrikeOut | 是否带有删除线 |
| ............................ | |


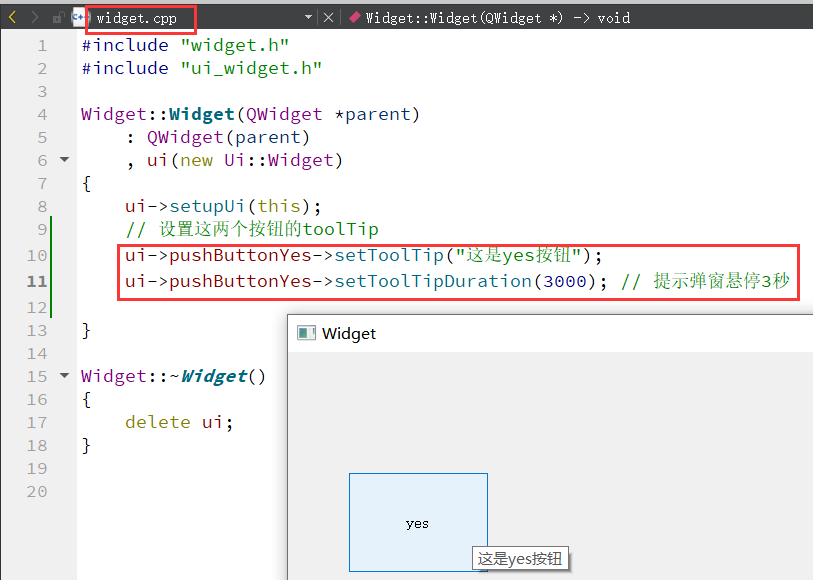
九、属性toolTip(弹窗等提示文本)
| API | 说明 |
| setToolTip(const QString &) | 设置toolTip,鼠标悬停在该控件上时会出现弹窗说明(鼠标在控件一秒后,弹窗出现并悬停10秒左右) |
| setToolTipDuration(int msec) | 设置toolTip提示的时间,单位ms。时间一到toolTip自动消失。 |
| toolTip只是给用户看的,代码中一般不需要获取到toolTip | |

十、属性focusPolicy(设置控件获取到焦点的策略,例如输入框被选中则接收输入)
一个控件获取到焦点有两种方式:
1、鼠标点击
2、键盘Tab键/shift +Tab(切换到下一个输入框/切换到上一个输入框)
| API | 说明 |
| focusPolicy() | 获取该控件的focusPolicy,返回Qt::FocusPolicy |
| setFocusPolicy(Qt::FocusPolicy policy) | 设置widget的focusPolicy |
| Qt::FocusPolicy是枚举类型,取值如下: | |
| Qt::NoFocus | 控件不会接收键盘焦点 |
| Qt::TabFocus | 控件可以通过Tab键接收焦点 |
| Qt::ClickFocus | 控件在鼠标点击时接收焦点 |
| Qt::StrongFocus | 控件可以通过Tab键和鼠标点击接收焦点(默认值) |
| Qt::WheelFocus | 除了Qt::StrongFocus的功能,控件也可以通过鼠标滚轮获取到焦点 |

十一、属性styleSheet(通过CSS设置控件的样式)
| API | 说明 |
| setStyleSheet(const QString& styleSheet) | 设置控件样式 |
| rgb(255, 0, 255)或者#FF00FF | 红色255(最红), 绿色0, 蓝色255 |
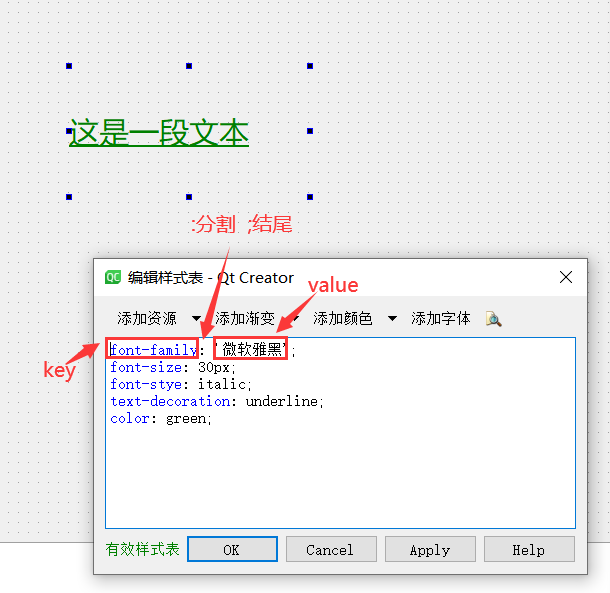
修改控件样式:


可以在Qt文档中搜索Qt Style Sheet查看写法。
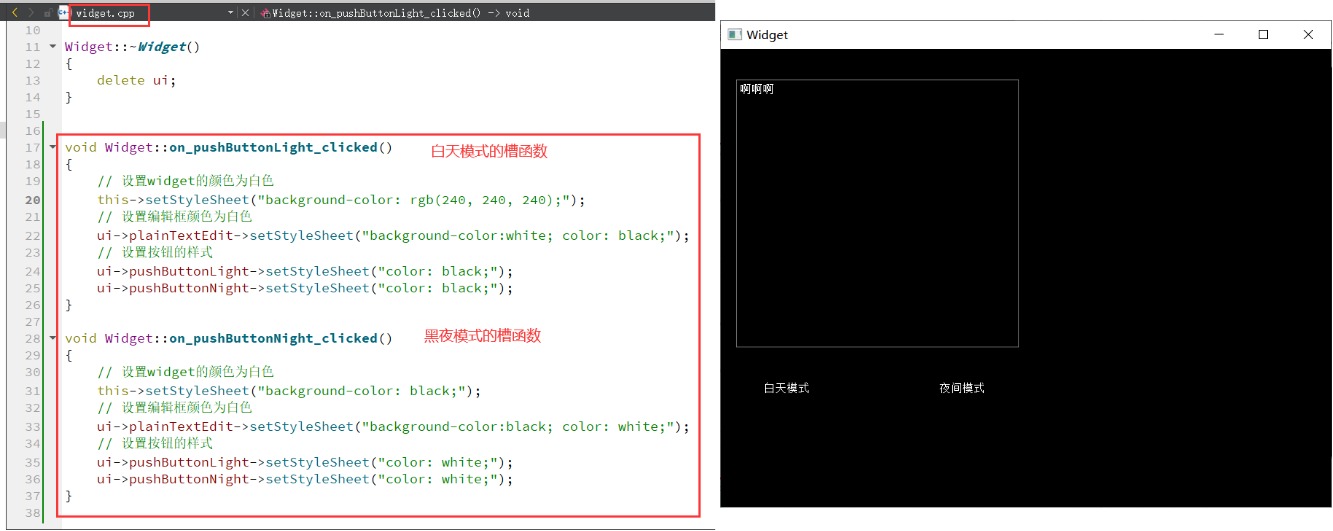
1、通过styleSheet实现日夜切换效果
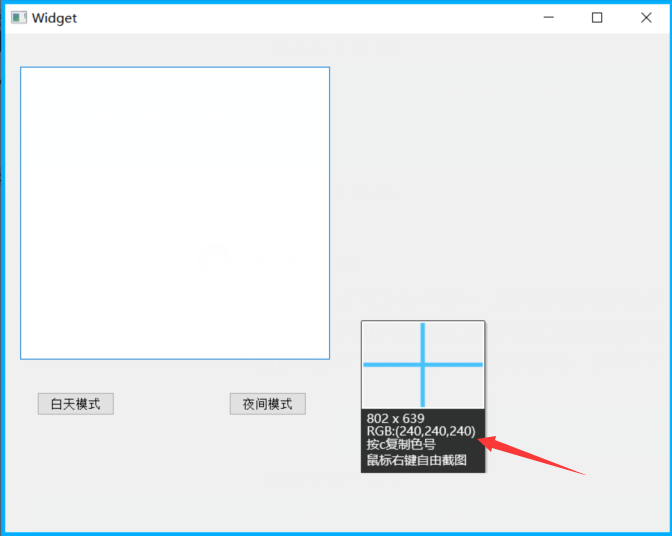
可以使用QQ截图进行取色可知widget的初始颜色为(240, 240, 240):














![YOLOv9有效改进专栏汇总|未来更新卷积、主干、检测头注意力机制、特征融合方式等创新![2024/3/18]](https://img-blog.csdnimg.cn/direct/20236aaf9c25485ab0e5bae4d1c17512.png)