架构模型
Nginx是由一个master管理进程、多个worker进程组成的多进程模型。master负责管理worker进程,worker进程负责处理网络事件,整个框架被设计为一种依赖事件驱动、异步、非阻塞的模式。
 优势:
优势:
1、充分利用多核,增强并发处理能力;
2、多worker间可以实现负载均衡;
3、Master统管worker行为:在worker异常后,可以主动拉起worker进程,从而提升了系统的可靠性。并且由Master进程控制服务运行中的程序升级、配置项修改等操作,从而增强了整体的动态可扩展与热更的能力;
安装
yum方式
yum install -y nginx
#查看是否安装成功
pcre-config --version
systemctl start nginx && systemctl enable nginx
#检查服务
ps -ef | grep nginx
netstat -ntlp | grep 80
#检查配置文件
nginx -t
systemctl restart nginx
systemctl start nginx
systemctl stop nginx
编译方式
wget http://nginx.org/download/nginx-1.22.0.tar.gz
tar -zxvf nginx-1.22.0.tar.gz
/下载路径/configure --prefix=/安装路径
#下载依赖
yum -y install gcc openssl openssl-devel pcre-devel zlib zlib-devel
make && make install
# 启动服务
/安装路径/sbin/nginx
#重新加载
./nginx -s reload
#服务关闭
./nginx -s stop
#服务开启
./nginx
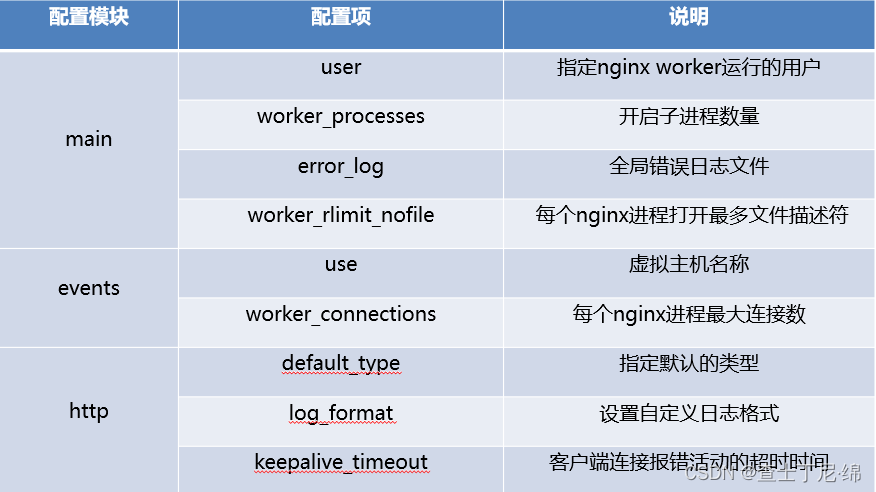
基本配置
主配置文件/etc/nginx/nginx.conf;如果是openresty,则在/usr/local/openresty/nginx/conf/nginx.conf。
# worker进程的数量,建议数量<=服务器的总核心数
worker_processes 4;
events {
# 单个worker进程并发最大连接数;
# nginx并发总链接数 = worker_processes * worker_connections,建议数量<=文件打开数
worker_connections 256;
}
http {
# include为http模块调取的配置文件
# mime.types文件是nginx可处理的静态媒体资源类型
include mime.types;
# 定义默认类型,普通文本为text/plain
default_type application/octet-stream;
# 是否能使用sendfile()传输文件,该属性可以大大提高Nginx处理静态资源的性能
sendfile on;
# 链接超时时间
keepalive_timeout 65;
server {
# nginx服务监听端口,默认为80
listen 80;
# 指定网址域名信息,例:www.abc.com;默认为主机地址,通过输入主机地址访问页面
server_name localhost;
# url为/时
location / {
# 指定网址站点目录
root html;
# 访问主页后,无对应站点时,反馈的信息,默认打开此配置文件
index index.html index.htm;
}
# 错误页面,优雅显示配置模块
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
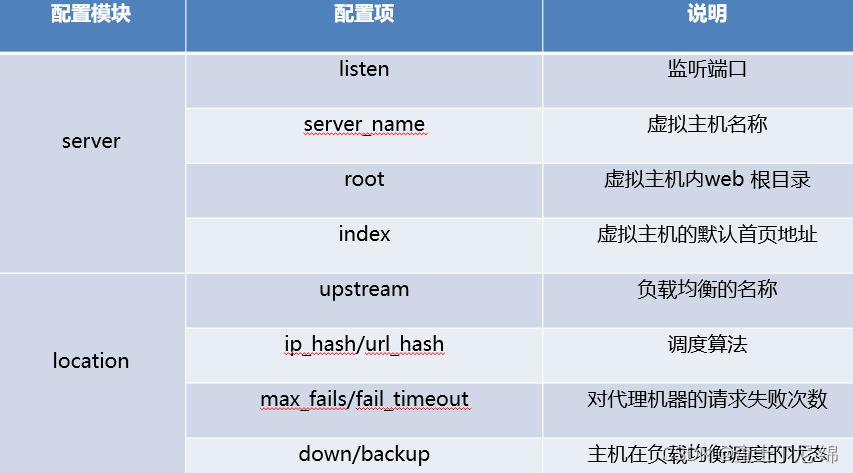
常用项


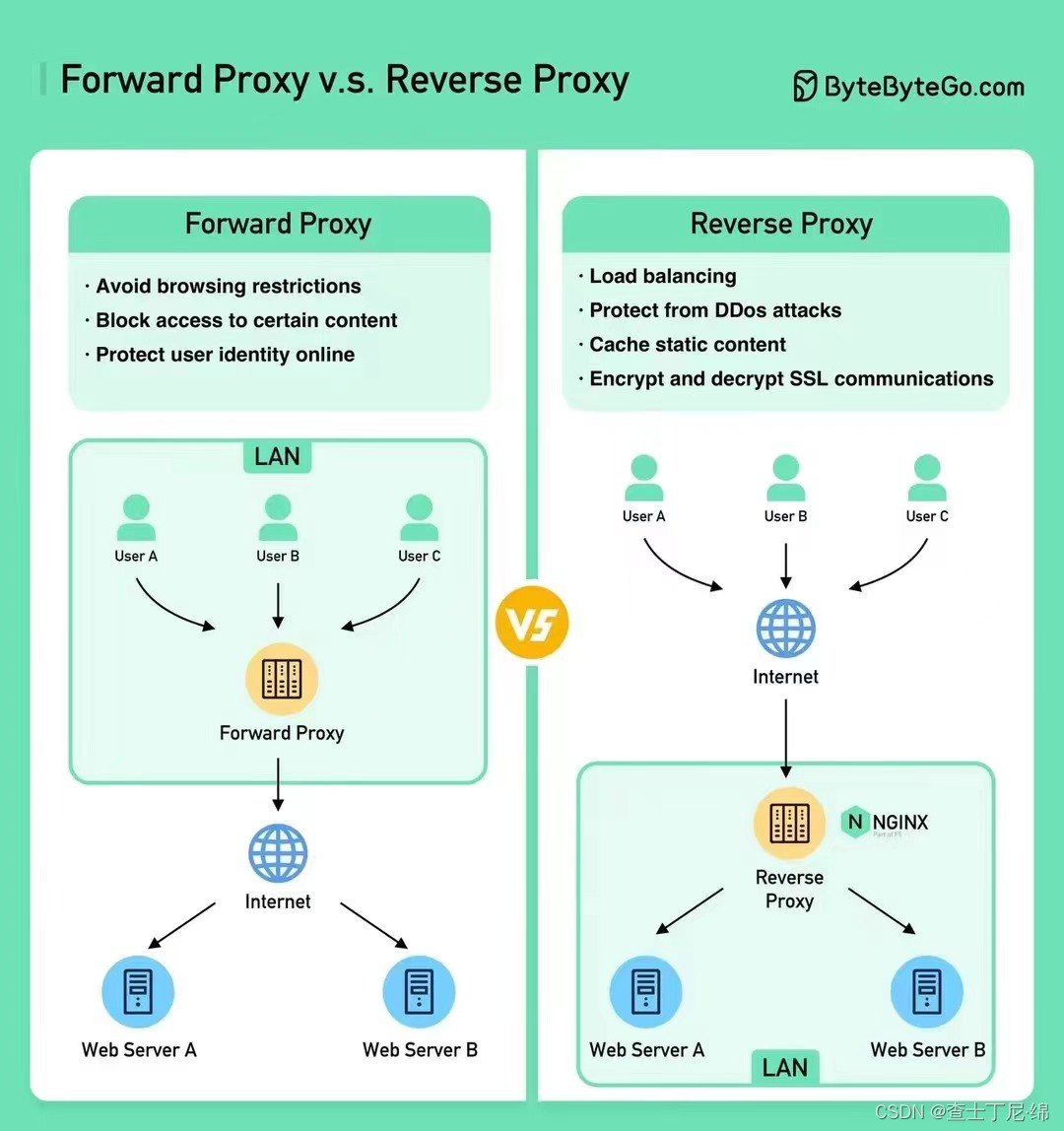
反向代理

客户端发送请求到反向代理服务器,由反向代理服务器去选择目标服务器获取数据,然后再返回到客户端。此过程客户端无法感知代理,暴露的是代理服务器地址,隐藏了真实服务器 IP 地址。
location / {
echo "this is 100 / page";
}
location /a {
proxy_pass http://10.0.0.101:80/;
}
location /b {
proxy_pass http://10.0.0.102:80/;
}
# proxy_pass为反向代理配置, 即流量由代理端转发至后端响应。注意结尾的/号,如果不配置会代表其他用法。
匹配规则
=:优先级最高;
^~:优先级其次,匹配以xx开头;
~ ^/\w: 优先级第三,匹配字母、数字、下划线或汉字(正则表达式)
/:优先级最低;
server {
listen 80;
server_name localhost;
# 需要在server配置模块中添加配置, 否则默认会下载
default_type text/html;
location / {
echo "this is / page";
}
location = /a {
echo "this is = /a page";
}
location ^~ /a {
echo "this is ^~ /a page";
}
location ~ ^/\w {
echo "this is ~ ^/\w page";
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
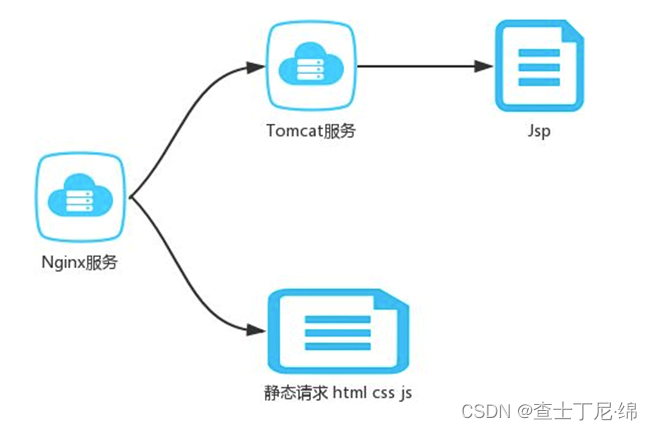
动静分离
nginx对静态页面的处理能力远高于tomcat,非常擅长将css、js、图片等资源以http协议的方式返回给客户端。故静态请求交由nginx,动态请求交由tomcat,提升系统吞吐量,,降低由单个服务器的压力。

location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ {
# 静态数据放入客户端的缓存,七天内有效
root /webapps/projectname/code/static-resource;
expires 7d;
}
location / {
# 动态请求转交tomcat
proxy_pass http://127.0.0.1:8080;
}
负载均衡
http:
upstream group {
server 10.0.0.101:80;
server 10.0.0.102:80;
}
server:
location /lb {
proxy_pass http://group/;
}
调度种类
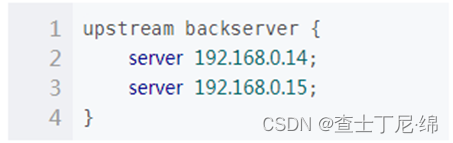
轮询:每个请求按时间顺序逐一分配到不同的后端服务器;
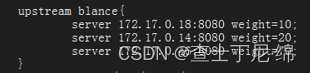
 权重:weight值越大,被访问的概率越高;
权重:weight值越大,被访问的概率越高;

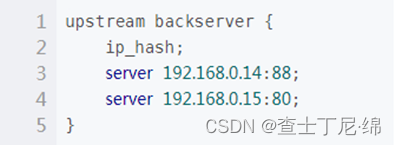
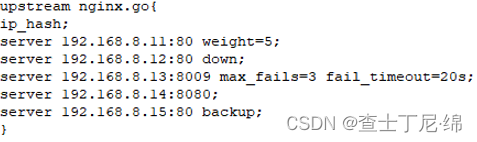
ip hash:每个请求按访问ip的hash结果分配,这样来自同一个IP的访客固定访问一个后端服务器,有效解决了动态网页存在的session共享问题;

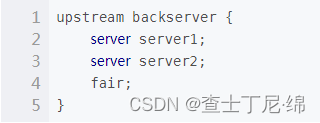
fair:按后端服务器的响应时间来分配请求,响应时间短的优先分配;

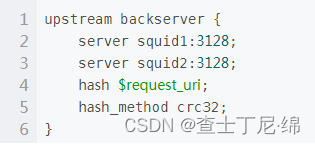
url_hash:按访问url的hash结果来分配请求,使每个url定向到同一个后端服务器,后端服务器为缓存时比较有效;

几种状态
down:当前的后端server不参与负载;
weight:默认为1, 被访问的概率;
max_fails:允许请求失败的次数,默认为1。当超过最大次数时,返回proxy_next_upstream模块定义的错误 ;
fail_timeout:失败访问达到max_fails次数后,暂挂的时间。;
backup: 所有非backup后端server处于宕机或者忙的时候,转发请求到backup后端server;

附
nginx的主备: link





![YOLOv9有效改进专栏汇总|未来更新卷积、主干、检测头注意力机制、特征融合方式等创新![2024/3/18]](https://img-blog.csdnimg.cn/direct/20236aaf9c25485ab0e5bae4d1c17512.png)