在Vue.js中使用Web Workers来创建一个秒表应用可以提高性能,因为Web Workers可以在后台线程中运行,不阻塞主线程。下面是一个简单的Vue.js秒表应用的示例,该应用使用Web Worker来执行计时功能。
首先,我们创建一个Web Worker文件来处理秒表的计时逻辑。我们将这个文件命名为stopwatch.worker.js:
// stopwatch.worker.js
self.onmessage = function(event) {
let intervalId;
let startTime = 0;
let elapsedTime = 0;
const isRunning = event.data.start;
if (isRunning) {
startTime = self.performance.now();
intervalId = setInterval(() => {
elapsedTime = self.performance.now() - startTime;
self.postMessage({ type: 'time', elapsedTime: Math.round(elapsedTime) });
}, 10); // 每10毫秒发送一次时间更新
} else {
// 停止秒表
clearInterval(intervalId);
self.postMessage({ type: 'time', elapsedTime: 0 });
}
};
self.onerror = function(error) {
console.error('Worker error:', error);
};
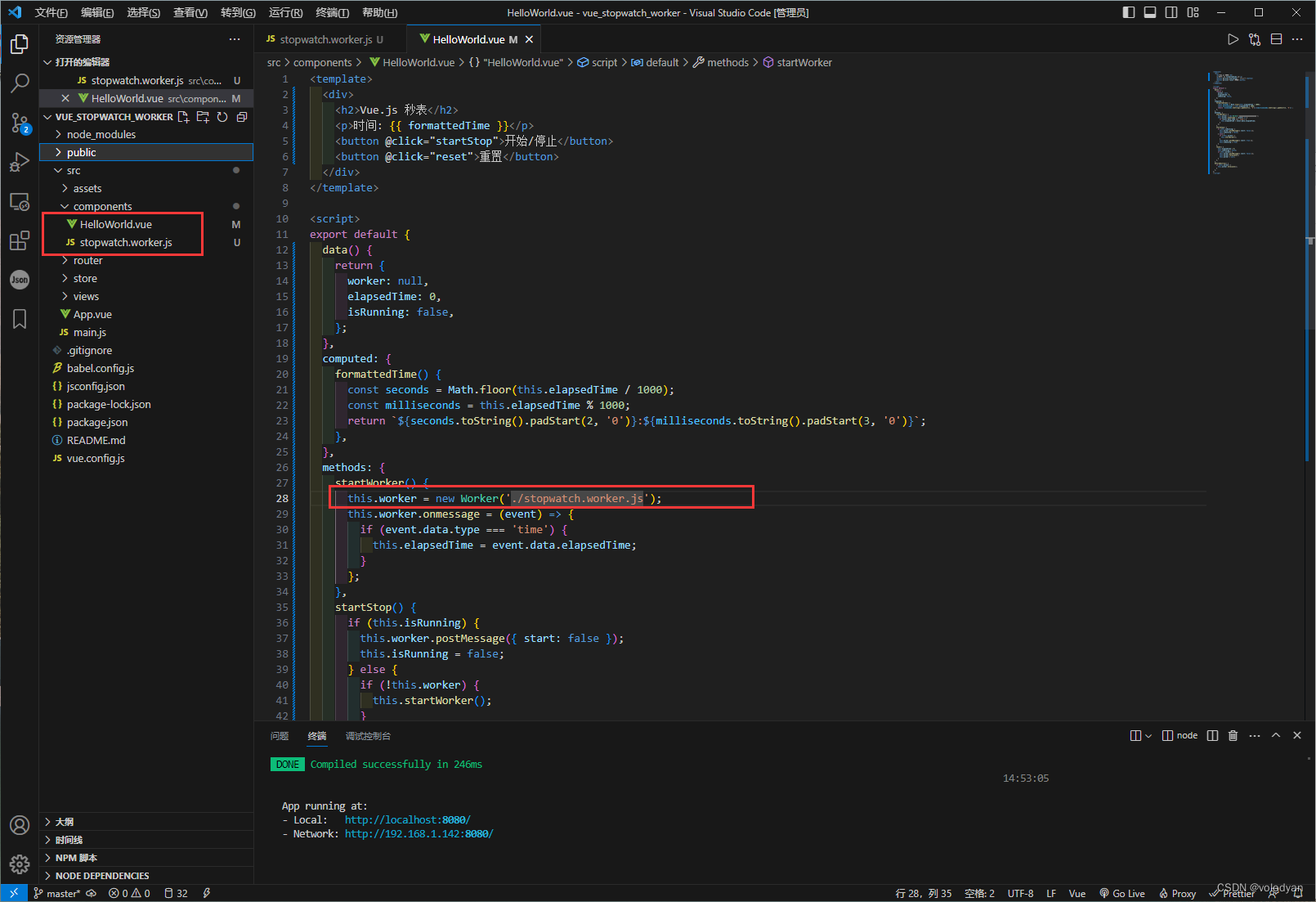
然后,在Vue组件中,我们创建一个秒表组件,并与Web Worker进行通信:
vue
<template>
<div>
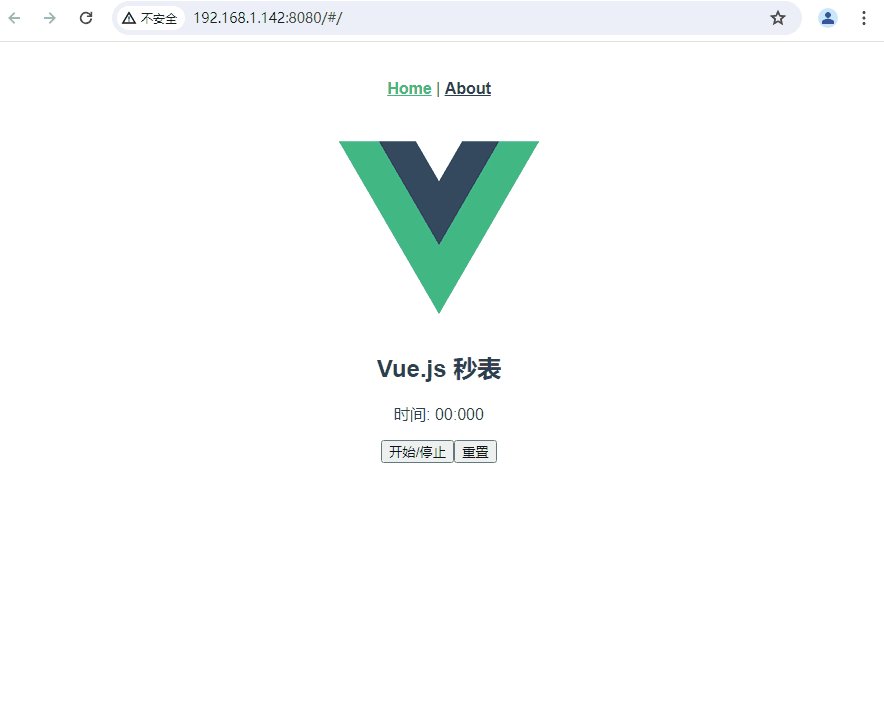
<h2>Vue.js 秒表</h2>
<p>时间: {{ formattedTime }}</p>
<button @click="startStop">开始/停止</button>
<button @click="reset">重置</button>
</div>
</template>
<script>
export default {
data() {
return {
worker: null,
elapsedTime: 0,
isRunning: false,
};
},
computed: {
formattedTime() {
const seconds = Math.floor(this.elapsedTime / 1000);
const milliseconds = this.elapsedTime % 1000;
return `${seconds.toString().padStart(2, '0')}:${milliseconds.toString().padStart(3, '0')}`;
},
},
methods: {
startWorker() {
this.worker = new Worker('./stopwatch.worker.js');
this.worker.onmessage = (event) => {
if (event.data.type === 'time') {
this.elapsedTime = event.data.elapsedTime;
}
};
},
startStop() {
if (this.isRunning) {
this.worker.postMessage({ start: false });
this.isRunning = false;
} else {
if (!this.worker) {
this.startWorker();
}
this.worker.postMessage({ start: true });
this.isRunning = true;
}
},
reset() {
this.elapsedTime = 0;
this.isRunning = false;
if (this.worker) {
this.worker.postMessage({ start: false });
this.worker.terminate();
this.worker = null;
}
},
},
beforeDestroy() {
if (this.worker) {
this.worker.terminate();
}
},
};
</script>


在上面的Vue组件中,我们定义了一个
worker数据属性来存储Web Worker的实例,以及elapsedTime来跟踪经过的时间。formattedTime计算属性负责将毫秒转换为秒和毫秒的格式。
startWorker方法用于初始化Web Worker,并设置消息监听器来更新elapsedTime。startStop方法根据isRunning的值来开始或停止秒表。reset方法重置秒表并终止Web Worker。最后,在
beforeDestroy生命周期钩子中,我们确保在组件销毁之前终止Web Worker,以避免内存泄漏。请注意,为了使此代码正常工作,你需要在项目的public或static文件夹中放置
stopwatch.worker.js文件,或者根据你的构建配置进行适当调整,以确保Web Worker文件可被正确加载。这只是一个简单的示例,实际应用中可能需要对秒表功能进行更多的优化和扩展,比如添加暂停/继续功能、改进时间格式显示等。