一.安装
1.npm安装TailwindCSS
npm install tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^92.创建配置文件
npx tailwindcss init3.创建postcss.config.js文件
// postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
}4.创建tailwindcss文件
在 assets 文件夹下创建 tailwendcss.css文件
@tailwind base;
@tailwind components;
@tailwind utilities;5.在main.js中引入
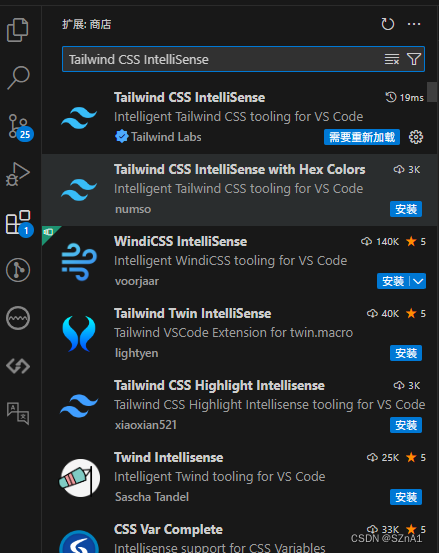
import '@/assets/tailwindcss.css'6.VS Code搜索并安装插件:Tailwind CSS IntelliSense

二.问题&解决方案
1.使用px代替默认的rem单位
在tailwind.config.js文件中,将配置修改为以下内容
module.exports = {
purge: {
enabled: false,
content: ['./src/**/*.{js,jsx,ts,tsx}'],
},
content: [],
theme: {
spacing: Array.from({ length: 1000 }).reduce((map, _, index) => {
map[index] = `${index}px`;
return map;
}, {}),
extend: {},
},
plugins: [],
};2.页面中部分svg占一行/位置错误
对全局svg样式添加inline
svg {
display: inline-block !important;
}