✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN新星创作者,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,面试宝典等分享。所属的专栏:前端零基础,实战进阶教学
景天的主页:景天科技苑
文章目录
- vue组件化开发
- 组件[component]
- 局部组件
- 局部声子
- 挂子
- 用子
- 挂子简化写法
- 默认组件(全局组件)
- 组件的使用
vue组件化开发
组件[component]
组件(Component)是自定义封装的功能。在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的网站之间,也存在同样的功能。
而在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js来定义功能的特效,因此就产生了把一个功能相关的[HTML、css和javascript]代码封装在一起组成一个整体的代码块封装模式,我们称之为“组件”。
所以,组件就是一个html网页中的功能,一般就是一个标签,标签中有自己的html内容结构,css样式和js特效。
这样,前端人员就可以在开发时,只需要书写一次代码,随处引入即可使用。
每一个组件只负责对应的结构,样式和交互,各司其职,互不干扰,然后由这些一个又有一个的组件组成了一个完整的页面。
且网页被拆分为组件后,我们就可以进行组件化编码,最直观的优点或亮点就是,组件复用,也就是多个网页相同的部分,只需要写一个组件然后按需引入就行。
vue框架就是做单页面应用的,就是一个html页面,搞定整个网站,所有页面显示效果
比如比较知名的网站:掘金 https://juejin.cn/ 完全用vue写的

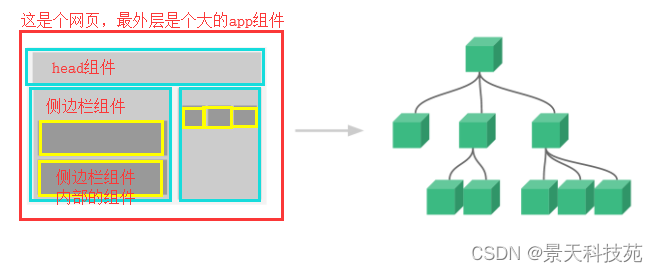
每个网站都可以分为固定的几个区域,称为布局。每个区域都是由组件组合而成,当点击不同的区域,又由不同的组件拼凑而成
整个网站的布局类似,由一个html完成
局部组件
三步:声子、用子、挂子
注意:每个组件中的template对应的标签,都必须有一个外层标签包裹
局部声子
//组件化开发,每块页面的功能单独开发,比如对顶部导航栏,组件可以使用el之外vue的任何属性
// 组件化开发(将页面的每块功能,单独封装为一个组件,哪个页面用哪些组件,就直接拿到这几个组件,拼到页面上展示)
//定义一个组件,就是声明子组件,简称声子
let Vheader = {
//组件的属性必须用函数方式来写
data(){
return{
nav_lst: ['个人中心','登录','注册']
}
},
//组件要有自己的标签,用标签将组件自己的属性包裹起来,外层必须有一个标签套着里面的所有标签
template: '<h1>{{nav_lst}}</h1>'
};
挂子
局部声子需要挂载在vue对象,或其他组件里面
//声明完子组件,要在vue根组件处或其他组件上挂载,挂载用compoents属性
let vm = new Vue({
el:'#app',
data(){
return{
}
},
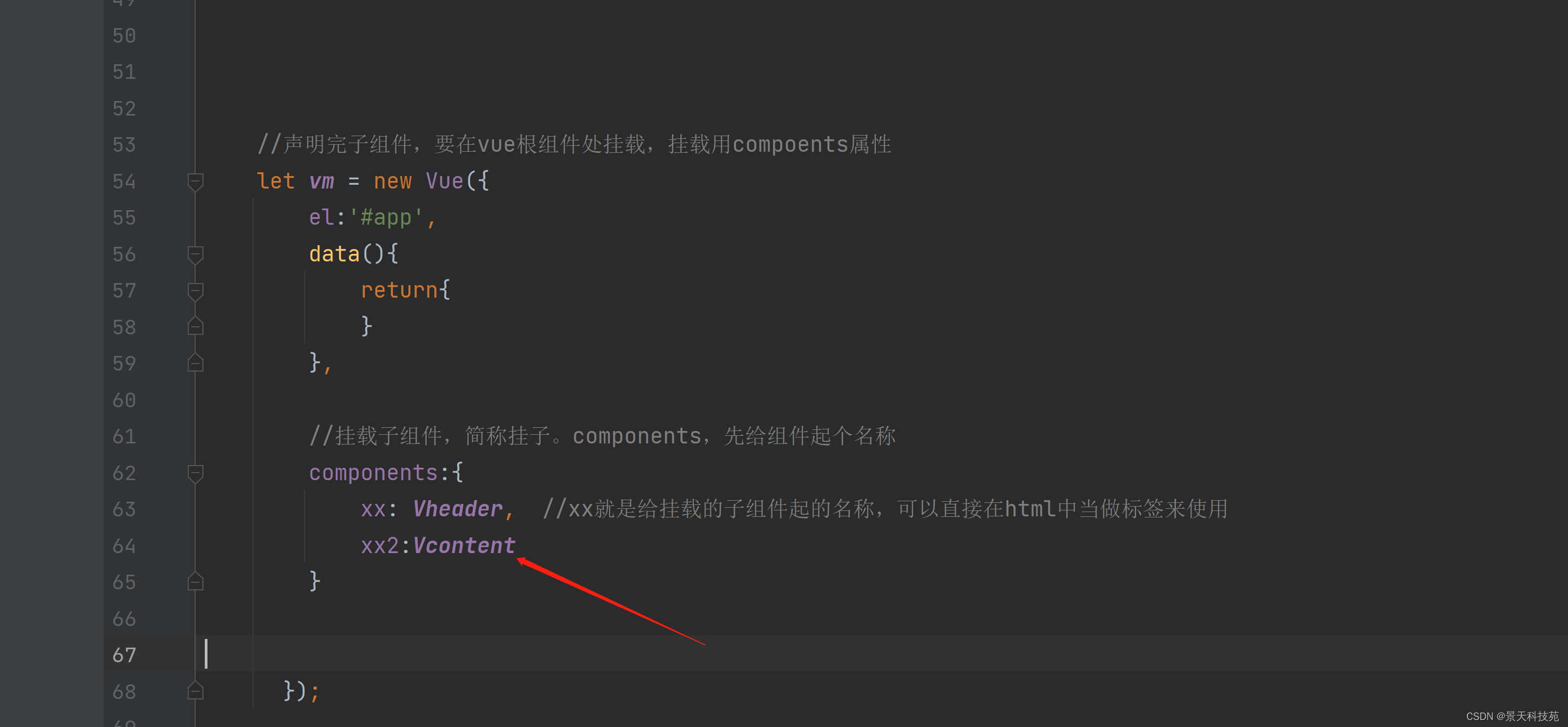
//挂载子组件,简称挂子。components,先给组件起个名称
components:{
xx: Vheader //xx就是给挂载的子组件起的别名/名称,可以直接在html中当做标签来使用
}
});
用子
在html中把挂载的别名当做标签来使用
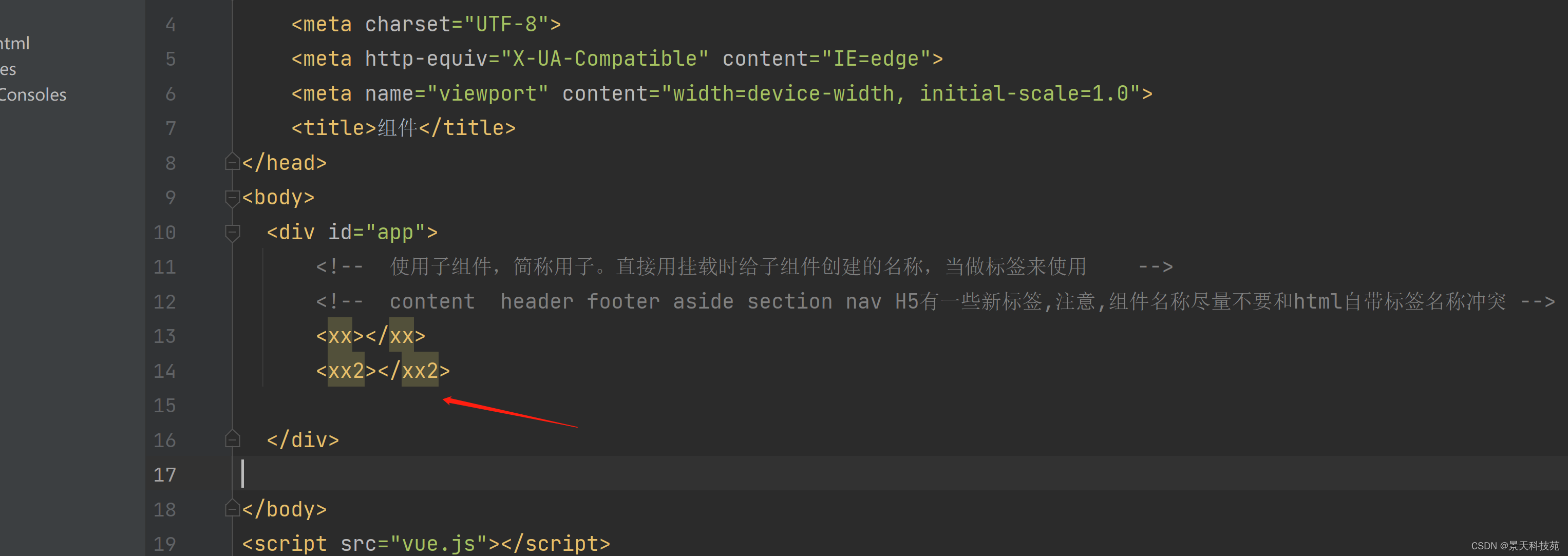
<div id="app">
<!-- 使用子组件,简称用子。直接用挂载时给子组件创建的名称,当做标签来使用 -->
<!-- content header footer aside section nav H5有一些新标签,注意,组件名称尽量不要和html自带标签名称冲突 -->
<xx></xx>
</div>
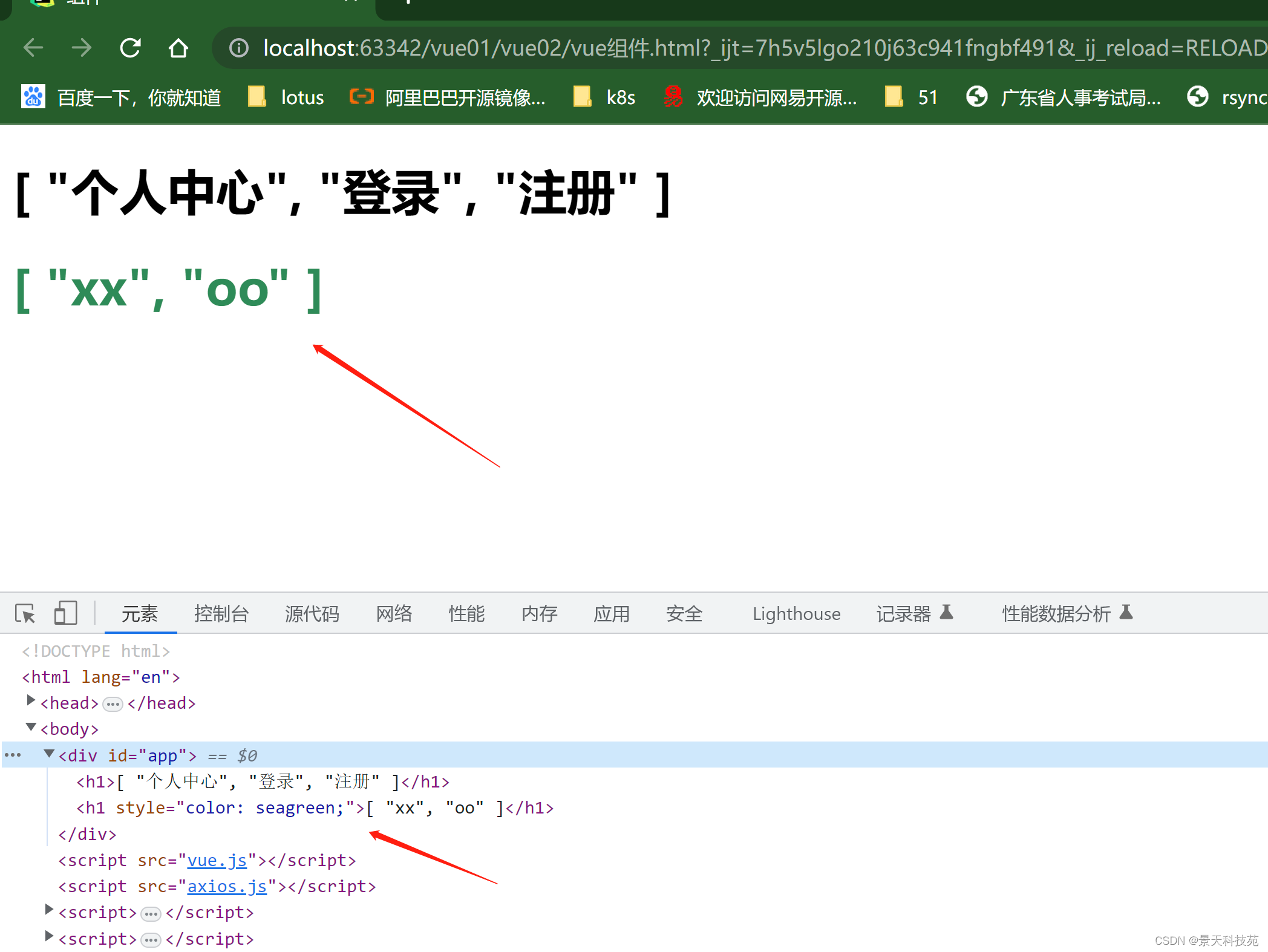
浏览器展示

如果还想用其他子组件,同样也需要 声子,挂子,用子 这三个步骤




挂子简化写法
//挂载子组件,简称挂子。components,先给组件起个名称
components:{
// xx: Vheader, //xx就是给挂载的子组件起的名称,可以直接在html中当做标签来使用
// xx2:Vcontent,
//在写挂子的时候,可以让键和值相同,都是用定义组件时的名称,这样只需要写一个
// Vheader:Vheader, //这时原始写法
Vheader, //这是简化写法
Vcontent
}
});
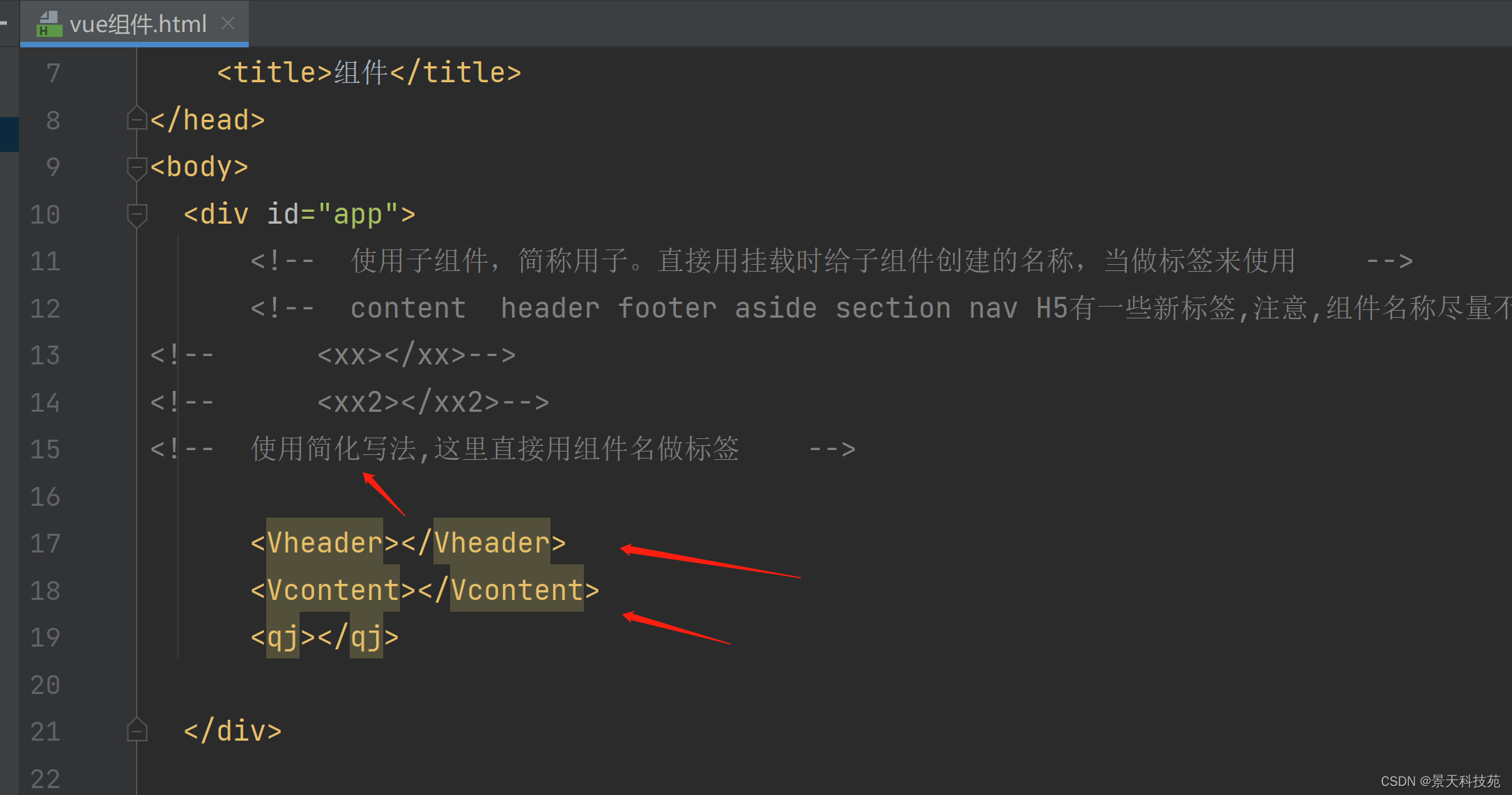
用子直接使用组件名作为标签调用


上面声明的组件,挂载到了哪个vue对象中,只能在哪个vue对象中使用,如果vue对象比较多,而且都要用到组件,一个个挂载就比较麻烦
此时,使用全局组件比较好
全局组件,不需要挂载
// 全局组件 不需要挂载,直接使用。Kk是组件名称,就是局部组件挂载时起的名称,可以当做标签直接在html中使用
//全局组件,直接用Vue.component()来创建,component不用加s。里面两个参数,第一个是组件类似挂载的名称,第二个是组件内容
Vue.component('qj',{
data(){
return {
name: '全局组件'
}
},
template: '<h1 style="background-color:red;">{{name}}</h1>'
})
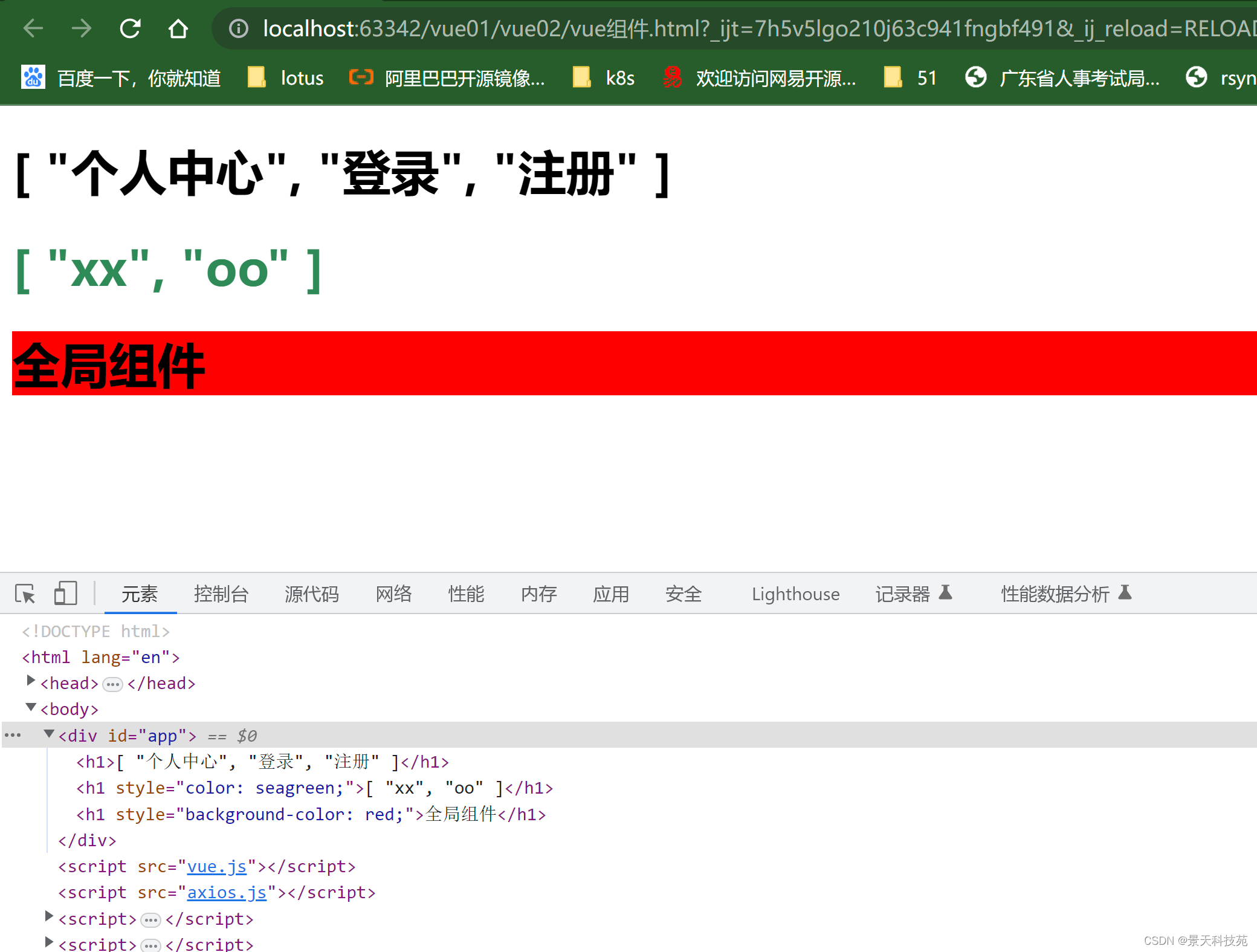
直接使用


默认组件(全局组件)
直接看代码,局部组件使用时需要挂载,全局组件使用时不需要挂载。那么他们两个什么时候用呢,局部组件就在某个局部使用的时候,全局组件是大家公用的,或者说每个页面都有这么一个功能的时候,在哪里可能都会用到的时候。
组件的使用
我们在进行vue开发的时候,还记得我们自己创建的vm对象吗,这个vm对象我们称为一个大组件,根组件(页面上叫Root),在一个网页的开发中,根据网页上的功能区域我们又可以细分成其他组件,或称为子组件

组件有两种:默认组件[全局组件] 和 单文件组件[局部组件]
生产中,vue对象一般只用来圈地,里面不会写太多数据属性
具体的属性一般都写在子组件中
// 生产中,声明个App总组件,该组件不做数据处理,声明模板,其他组件都挂载在该组件下,vue对象下只挂载该组件
let App = {
template:
`<div class="App">
<Vheader></Vheader>
<Vcontent></Vcontent>
</div>`,
components: {
Vheader,
Vcontent
}
}
Vue对象处挂载组件
//Vue对象处挂载组件
let vm = new Vue({
el:'#app',
data(){
return{
}
},
//挂载子组件,简称挂子。components,这里只挂载总组件APP
components:{
App
}
});
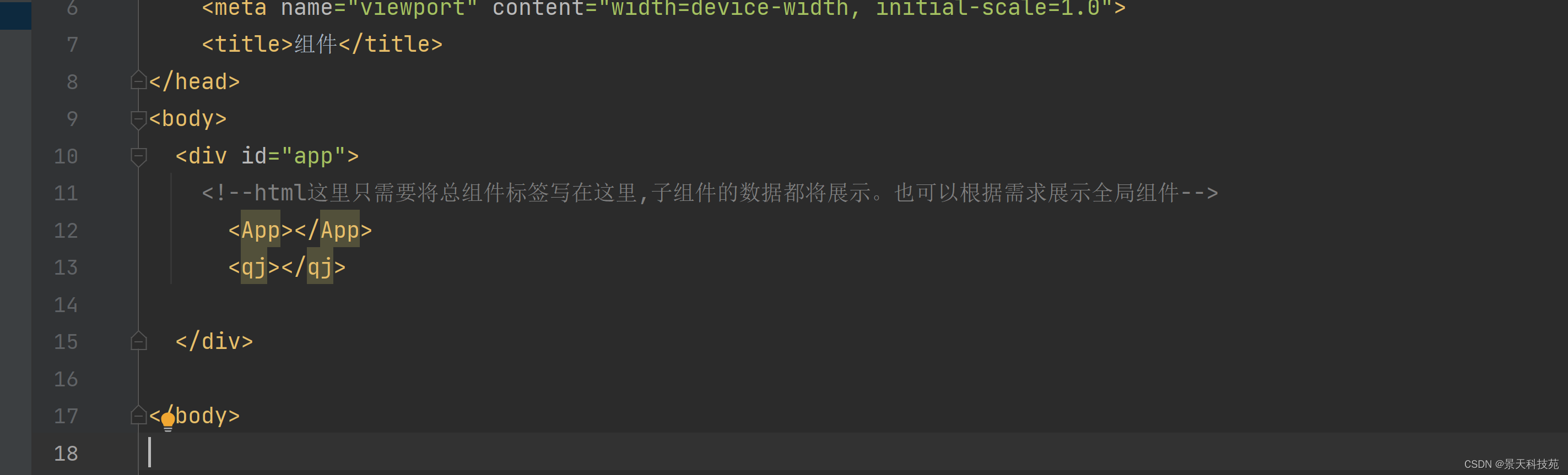
html处只需要App标签即可展示左右子组件的数据
<body>
<div id="app">
<!--html这里只需要将总组件标签写在这里,子组件的数据都将展示。也可以根据需求展示全局组件-->
<App></App>
<qj></qj>
</div>
</body>

这样做方便管理,各个组件各自管理各自的
调用时也可以使用自封闭形式写标签,如下
<App /> 但可能会有点问题导致页面混乱,所以还是建议使用全封闭标签