pinia 是vue3推荐的状态管理插件,它对标的是vue2中使用的vuex
pinia 的引入方法
- npm 安装 pinia
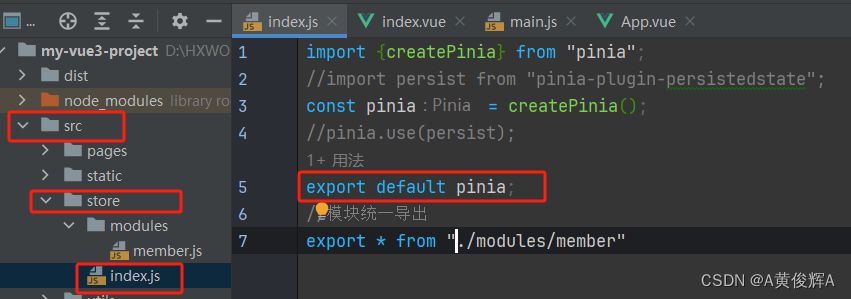
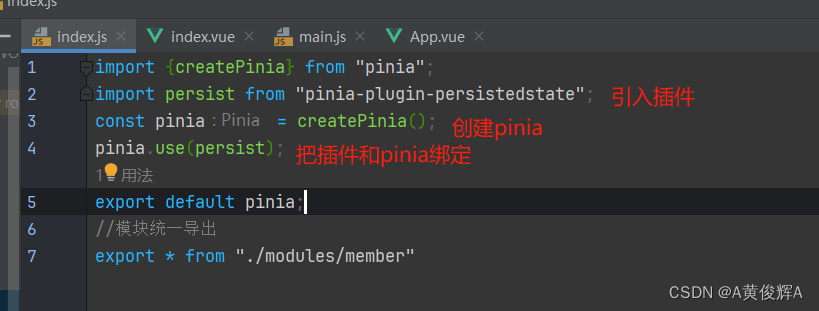
- 在 src/store/index.js 中 创建一个pinia 的实例,并导出

- 在项目中的 main.js 中引入 2 中的pinia 并且使用 app.use(pinia)
main.js中
import pinia from "./store";
app.use(pinia)
以上就把pinia引入项目中使用
使用pinia创建不同的数据仓库
pinia 创建仓库的方法有两中写法, 一种是选项式的api 一种是组合式的api
选项式api 的写法
说明:action 不要使用 箭头函数, 这样会使 this 的指向错误
说明:action 不要使用 箭头函数, 这样会使 this 的指向错误
说明:action 不要使用 箭头函数, 这样会使 this 的指向错误
import {defineStore} from "pinia";
//defineStore 的第一个参数是一个唯一的id号,随便取什么都可以,但要保证唯一
//defineStore 的第二个参数可以接收两类值 ,一种是 setup函数, 别一种是 options 对象
//下面是选项式api ,也就是接收options对象的写法
export const useUserStore = defineStore("user",{
state(){
return {
avatar:"", //头像
name:"",
age:""
}
},
getters:{
getName(state){
return state.name + state.age;
},
getAvatar(state){
return state.avatar;
}
},
//在action中我们可以修改 state 中的数据的值, 并且 action 不可以使用 箭头函数, action 中通过this 取到 state中的值
action:{
async setName(){
let res = await axiox("/api/getnaem");
this.name = res.name;
},
setAge(){
this.age++
}
}
})
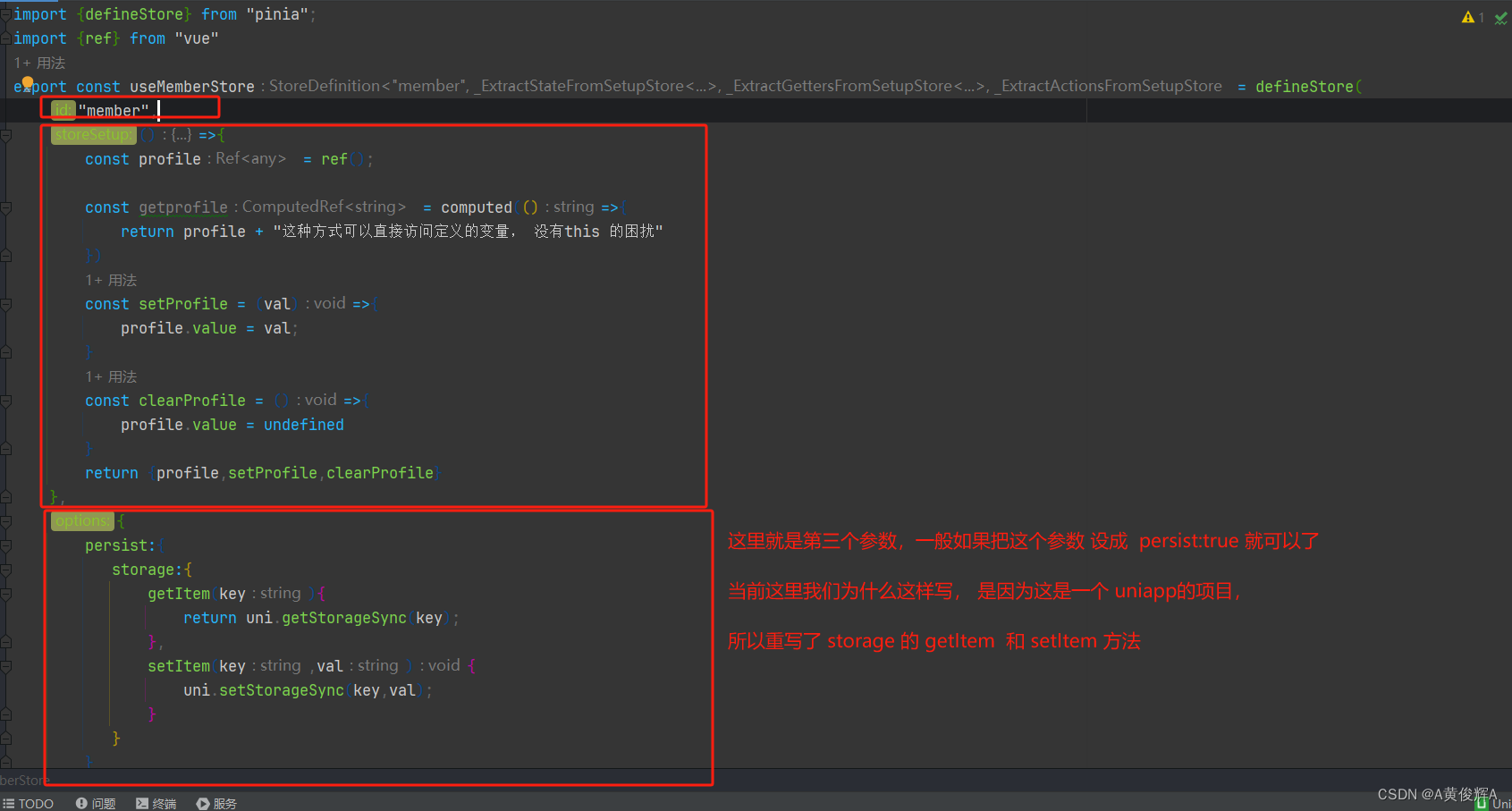
组合式api 的写法
defineStore 的第二个参数是一个函数
仓库中的 属性就直接用 ref 来定义
getter 方法, 是用的 computed 方法来实理的
action 就是类似于 method
在最后要把方法和属性 return出去
import {defineStore} from "pinia";
import {ref} from "vue"
export const useMemberStore = defineStore(
"member",
()=>{
const profile = ref();
const getprofile = computed(()=>{
return profile + "这种方式可以直接访问定义的变量, 没有this 的困扰"
})
const setProfile = (val)=>{
profile.value = val;
}
const clearProfile = ()=>{
profile.value = undefined
}
return {profile,getprofile,setProfile,clearProfile}
},
)
pinia 的持久化
当我们刷新页面的时候,pinia中的数据就会清空, 所以有时我们是想要把它持久化的
方法如下
安装插件
npm install pinia-plugin-persistedstate

同时我们使用 defineStore还有第三个参数