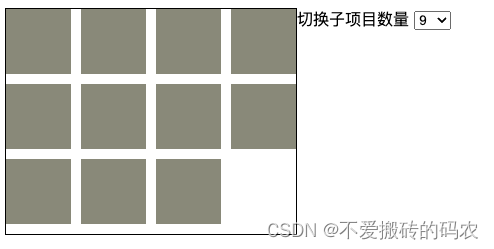
<! DOCTYPE html > < htmllang = " zh-CN" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> < style>
body {
height : 1000px;
}
.container {
float : left;
border : 1px solid #000;
display : flex;
width : 290px;
flex-wrap : wrap;
justify-content : space-between;
resize : both;
}
.list {
width : 65px;
height : 65px;
margin-bottom : 10px;
background-color : rgb ( 148, 148, 131) ;
margin-right : 10px;
}
.list:nth-child(4n) {
margin-right : 0px;
}
.container::after {
content : '' ;
display : block;
flex : 1 1 auto;
}
</ style> </ head> < body> < divclass = " container" > < divclass = " list" > </ div> < divclass = " list" > </ div> < divclass = " list" > </ div> < divclass = " list" > </ div> < divclass = " list" > </ div> < divclass = " list" > </ div> < divclass = " list" > </ div> < divclass = " list" > </ div> < divclass = " list" > </ div> < divclass = " list" > </ div> < divclass = " list" > </ div> </ div> < div> < selectid = " select" > < optionvalue = " 9" > </ option> < optionvalue = " 10" > </ option> < optionvalue = " 11" > </ option> < optionvalue = " 12" > </ option> < optionvalue = " 13" > </ option> </ selction> </ div> < script>
let container = document. querySelector ( '.container' ) ;
let box = document. querySelector ( '#select' )
box. onchange = ( e ) => {
let len = e. target. value;
let html = Array. from ( { length : len} , ( ) => ` <div class="list"></div> ` ) . reduce ( ( pre, item ) => {
return pre += item;
} , '' ) ;
container. innerHTML = html;
}
</ script> </ body> </ html>