【Liunx-后端开发软件安装】Liunx安装nginx
使用安装包安装
一、简介
nginx,这个家伙可不是你厨房里的那位大厨,它可是互联网世界的“煎饼果子摊主”。想象一下,在熙熙攘攘的网络大街上,nginx挥舞着它的锅铲——哦不,是高性能服务器软件,为络绎不绝的客户端提供超快速、稳定的网页服务。这位“煎饼果子师傅”特别擅长处理并发请求,一个煎饼(响应)接一个煎饼地迅速出锅,让每个饥肠辘辘的浏览器都满意而归。
为什么我们要学nginx呢?首先,因为这位“煎饼果子摊主”效率奇高,能同时应对成千上万的顾客(连接),而且对资源吝啬得像葛朗台,占用内存少到令人难以置信。其次,它还是个全能选手,不仅精通静态文件服务,还能干反向代理、负载均衡、缓存加速等一揽子活儿,简直是Web服务器界的瑞士军刀。再者,如果我们的网站是个大型综合体,有前端应用、后端API等各种业务需求,那么nginx就是那个能完美协调各个部门工作的优秀经理人。
所以,掌握nginx就相当于掌握了在互联网高速公路上摆摊儿的艺术,不仅能提升你的技术实力,还能让你在IT江湖中独步天下,成为众多线上流量的秘密武器。而且,现在连百度、腾讯这些“互联网大佬”都在用它来招待亿万级别的访客,你说,我们怎能不学一手这样的好手艺呢?
二、准备工作
1、下载安装包
官网下载地址:http://nginx.org/download/
进入之后找到自己打算安装的版本,下载即可,此处我使用的是1.9.2版本的

2、安装需要的环境(liunx环境不同,安装命令也不同)
# 对于大部分Linux发行版,安装gcc和一些Nginx需要的库
sudo apt install build-essential zlib1g-dev libpcre3 libpcre3-dev openssl libssl-dev # Ubuntu/Debian
sudo yum install gcc-c++ zlib-devel pcre-devel openssl-devel # CentOS/RHEL
# 如果你的系统没有wget,用于下载文件,也请安装它
sudo apt-get install wget # Debian/Ubuntu
sudo yum install wget # CentOS/RHEL
为什么要安装这些环境,解释如下:
(1)gcc-c++:这是GNU C++编译器,用于将源代码编译成可执行文件。安装Nginx时通常需要C/C++编译器来编译从源代码下载的Nginx程序。
(2)zlib-devel:包含了zlib库的开发头文件和链接库,zlib是一个广泛使用的数据压缩库,Nginx使用它来处理HTTP内容编码(如gzip压缩)。
(3)pcre-devel:提供了Perl Compatible Regular Expressions(PCRE)库的开发文件,包括头文件和库文件。Nginx使用PCRE来进行正则表达式匹配,例如在处理HTTP请求的location块、重写规则等地方。
(4)openssl-devel:包含OpenSSL加密库的开发文件。OpenSSL提供了一系列安全相关的功能,比如SSL/TLS协议的支持,这对于搭建支持HTTPS的Nginx服务器是必不可少的。
因此,在安装Nginx之前执行这一步骤是为了确保系统具备编译和构建Nginx所需要的全部依赖环境,特别是当计划从源码编译Nginx时。如果只是通过官方或第三方提供的RPM包安装预编译好的Nginx二进制包,虽然可能不需要gcc-c++进行编译,但仍然需要其他的依赖库(如zlib、pcre和openssl的运行时库)。
三、安装
首先将下载好的文件上传到服务器,我的是上传到/usr/local/soft/,然后进行下面操作
1、解压文件
tar -zxvf nginx-1.9.2.tar.gz
2、进入nginx目录生成Makefile文件
cd nginx-1.9.2/
./configure
当用户运行 ./configure 时,它会:
检查当前系统是否存在必要的编译工具(如GCC)以及依赖库。
根据用户指定的选项或系统默认设置来确定软件的安装路径、功能模块启用/禁用等配置信息。
根据检测结果生成一个或多个Makefile文件,这些文件指导后续的编译器如何编译和链接源代码以产生可执行程序或库文件。
3、修改Makefile配置文件内容
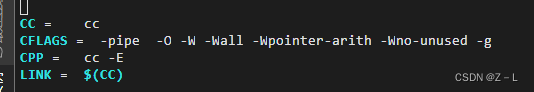
vim objs/Makefile
将CFLAGS后面的 -Werror去掉,因为这个配置的意思是警告会被当作错误处理而中止编译过程,会导致安装失败,所以需要去除。修改成如下配置

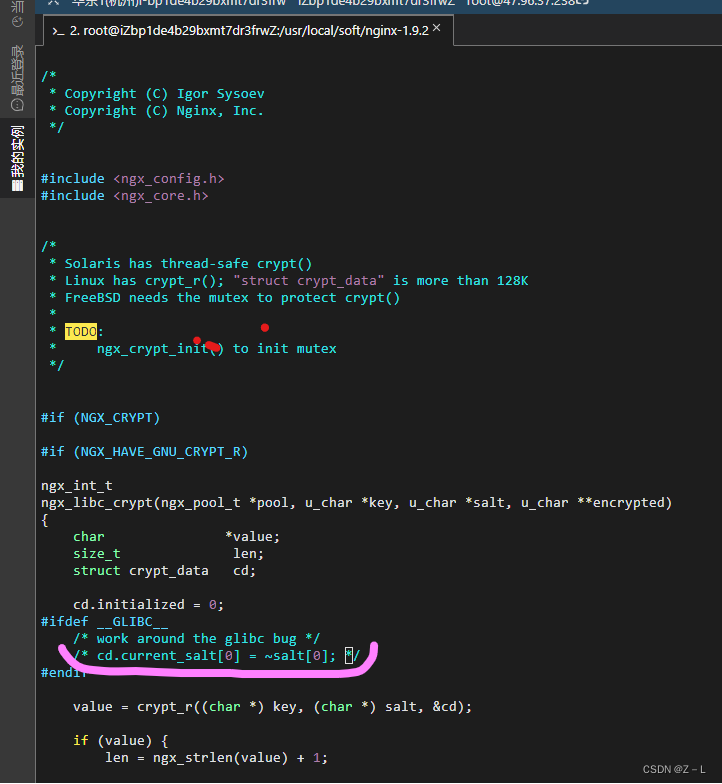
4、修改vim src/os/unix/ngx_user.c,防止报如下错误:
make[1]: *** [objs/Makefile:732: objs/src/os/unix/ngx_user.o]
Error 1 make[1]: Leaving directory '/usr/local/soft/nginx-1.9.2' make:
*** [Makefile:8: build] Error 2
之后进入编辑,把里面第36行的进行注释,修改如下:

对上面报错原因解释如下:
针对错误提示“make: *** [Makefile:8: build] Error 2”,以及与ngx_user.o编译相关的错误,注释掉cd.current_salt[0] = ~salt[0];这一行的原因在于,该行代码在特定版本的Linux内核或glibc库中不适用,因为它引用了struct crypt_data结构体的一个成员(current_salt),而这个成员在某个时间点之后从Linux系统的密码哈希相关头文件中被移除或者不再存在。
在Nginx的部分旧版本源码中,可能尝试对用户密码进行某种特殊的处理,包括使用到crypt(3)函数,并且在调用前修改盐值。然而,随着系统库和API的变化,某些自定义或过时的做法可能会导致编译失败。
因此,在遇到这样的编译错误时,一种解决办法是注释掉这条语句以适应当前环境下的编译需求。不过,更好的做法通常是更新到与当前系统兼容的Nginx版本,或者寻找官方提供的针对特定环境的解决方案。
5、编译和安装
make && make install
对make和make install命令的解释如下:
make:这个命令是用来执行Makefile文件中的指令。当你下载了Nginx的源代码,并且配置好相关选项(通过运行./configure [options]生成Makefile文件后),运行make会根据Makefile中的规则来编译源代码。这一步骤将把Nginx的所有C源代码和其他支持文件编译成可执行的目标文件和库文件。make install:该命令同样基于Makefile,但它负责的是将上一步编译好的目标文件、配置文件、帮助文档等按照预定义的方式复制到系统中相应的目录结构下。对于Nginx来说,它会把编译好的nginx二进制文件放到如/usr/local/nginx/sbin这样的目录下,并放置配置文件到指定的位置,以及可能创建必要的系统链接和初始化脚本等,完成最终的安装过程。
总结起来,make && make install就是先编译Nginx源代码,如果编译成功,则继续执行安装步骤,将编译好的Nginx程序部署到系统中适当的位置,以便后续能够启动、停止和配置Nginx服务。
6、启动nginx,安装编译好的nginx默认会在/usr/local/nginx/下面
cd /usr/local/nginx/
cd bin/
# 启动命令
./nginx
# 停止命令
./nginx -s stop
# 重启命令
./nginx -s reload
四、验证是否启动成功
登录机器ip加端口,例如:127.0.0.1:80,默认端口是80,看到如下图表示安装成功

五、自定义nginx配置
以下给出一份常见配置给大家借鉴使用,实际的配置要根据机器情况和项目情况修改
user root; # 设置Nginx运行的工作用户为root,在生产环境中通常建议使用非特权用户
worker_processes auto; # 自动检测CPU核心数并设置相应的工作进程数量
worker_rlimit_nofile 65535; # 设置每个工作进程允许的最大文件描述符数,用于处理大量并发连接
pid /opt/nginx/nginxServer/logs/nginx.pid; # 指定Nginx主进程ID文件的位置
events { # 事件驱动模块配置
use epoll; # 使用epoll作为Linux系统上的高效I/O多路复用机制
worker_connections 20480; # 每个工作进程允许的最大并发连接数
}
http { # HTTP服务器模块配置
include mime.types; # 包含MIME类型定义文件,用于响应内容类型识别
default_type application/octet-stream; # 默认内容类型为二进制流
error_log /opt/nginx/nginxServer/logs/error.log info; # 错误日志文件路径及级别(info)
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"'; # 定义自定义日志格式
access_log /opt/nginx/nginxServer/logs/access.log main if=$loggable; # 访问日志文件路径及格式,通过$loggable变量控制开关
sendfile on; # 开启高效文件传输模式,减少磁盘I/O操作
keepalive_timeout 65; # 设置客户端与服务器间的长连接超时时间
vhost_traffic_status_zone; # 启用vhost_traffic_status模块,记录虚拟主机流量状态信息
vhost_traffic_status_filter_by_host on; # 根据Host过滤显示流量统计
gzip on; # 开启gzip压缩功能
gzip_min_length 1k; # 压缩最小数据大小阈值
gzip_buffers 4 16k; # 分配给压缩缓冲区使用的内存空间
gzip_comp_level 2; # 设置压缩级别(1-9),数值越大压缩率越高,CPU占用也可能更高
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; # 需要启用压缩的内容类型
gzip_vary off; # 是否发送Vary: Accept-Encoding头
gzip_disable "MSIE [1-6]\."; # 对早期IE浏览器禁用gzip压缩
client_max_body_size 2048m; # 设置上传请求体最大允许大小
proxy_max_temp_file_size 4096m; # 设置代理缓存临时文件的最大大小
upstream XXX_backend { # 定义后端服务集群tradeSys
server 127.0.0.1:9001; # 添加一个后端服务器地址和端口
server 127.0.0.1:9002; # 负载的第二个后端服务
# 添加其他后端服务器以实现负载均衡
}
# 防止恶意攻击的通用规则
map $http_host $loggable {
default 1; # 默认情况下记录访问日志
"~^(www\.)?baidu\.com$" 0; # 不记录指定域名的日志,www和baidu换成自己的域名
}
# 处理恶意访问80、443端口
server {
listen 80 default_server; # 监听80端口,作为默认服务器
server_name _; # 匹配任何未明确指定的主机名
access_log off; # 关闭该服务器的访问日志
return 403; # 返回HTTP 403 Forbidden错误
}
# 跳转到www子域名
server {
listen 80;
server_name baidu.com;
return 301 https://www.baidu.com$request_uri; # 将所有来自baidu.com的HTTP请求重定向到www子域名下的HTTPS,www.baidu.com修改成自己的地址
}
# www.baidu.com静态资源服务
server {
listen 80;
server_name www.baidu.com;
return 301 https://$host$request_uri; # 强制将HTTP请求重定向到HTTPS
}
# HTTPS服务:www.baidu.com
server {
listen 443 ssl; # 监听443端口,开启SSL加密
server_name www.baidu.com;
ssl_certificate /opt/cert/baidu.com.crt; # SSL证书公钥文件路径
ssl_certificate_key /opt/cert/baidu.com.key; # SSL证书私钥文件路径
ssl_session_cache shared:SSL:1m; # 共享SSL会话缓存大小
ssl_session_timeout 5m; # SSL会话超时时间
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; # 安全的SSL密码套件列表
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # 支持的TLS协议版本
ssl_prefer_server_ciphers on; # 优先选择服务器支持的最高优先级cipher
location / {
root /path/to/www.baidu.com/static; # 静态资源根目录
index index.html index.htm; # 默认索引文件
try_files $uri $uri/ =404; # 尝试查找URI对应的文件或目录,否则返回404
}
}
# test.baidu.com Vue应用服务
server {
listen 80;
listen 443 ssl;
server_name test.baidu.com;
ssl_certificate /opt/cert/baidu.com.crt;
ssl_certificate_key /opt/cert/baidu.com.key;
...
location / {
root /opt/nginx/nginxServer/html/test; # 前端文件地址
index index.html index.htm;
try_files $uri $uri/ /index.html; # 单页应用路由处理
}
location /api {
proxy_pass http://XXX_backend/api/; # 将API请求转发到后端XXX集群
# 代理相关设置(如缓存策略)
...
}
}
# 其他服务器组和location配置...
}