
样式基于博主的这篇文章:
CSS3技巧38:3D 翻转数字效果-CSDN博客
既然可以实现翻转数字了,肯定就可以跟 JS 相结合去完成一些数字展示效果。
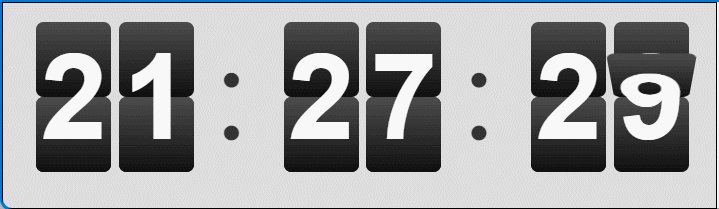
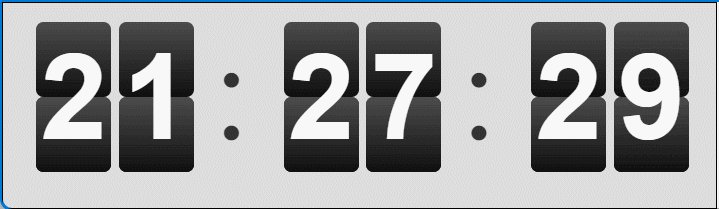
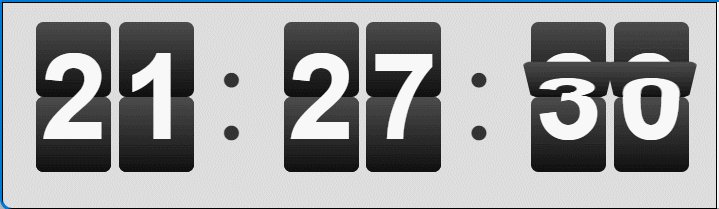
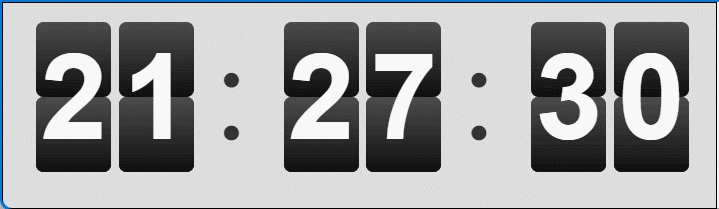
比如,数字反转时钟。
为了方便,所有 HTML 数字根据时间动态生成。因此,HTML 只需要一个空空的 div 即可。
HTML结构:
<div class="clock" id="clock">
</div>一、构造数字字符串
为了数字构造方便,首先需要时间数字字符串。
如:2402022。代表了 24点02分22秒。
/**
* 构造时间字符串。
* 按照时分秒的顺序,从左到右依次取值,如果小于10,则在前面补上“0”。
* @returns 时间字符串
* @example "240222"
*/
function timeGo(){
let time = new Date();
let hour = time.getHours();
let minute = time.getMinutes();
let second = time.getSeconds();
return timeToStr(hour) + timeToStr(minute) + timeToStr(second);
}这里,用到了一个工具函数 timeToStr()。它的作用就是把数字转为字符串,不够10,还会在前面补 0。
/**
* 转换数字为字符串,如果小于10,则在前面补上“0”。
* @param num 数字
* @returns 字符串
* @example "02"
*/
function timeToStr(num){
let newStr = "";
if(num<10){
newStr = "0"+num;
}else{
newStr = num+"";
}
return newStr;
}二、设置翻转数字反转动画
这个方法是核心。
首先去掉 CSS 代码中,翻转数字的 transition 属性。因此,数字反转后,这里还需要让它回到初始位置,准备下一个数字翻转。这个“归位”,是不能有过渡动画的。
过渡动画,应该通过 js 动态添加。当数字翻转后,就添加过渡 transition 属性。但是,这个时候浏览器是不会有动画的。因为,没有渲染,所以要看到过渡的动画效果,需要强制浏览器渲染。
强制渲染的方式就是让js获取标签的宽高值即可达到。
下面这条语句就是在强制浏览器渲染动画。
document.body.clientHeight; // 强制渲染标签,执行动画关于显示数字,刚开始要设置 after 数字,这个就是代表要展示的数字。
过渡动画执行完毕后,要更新显示的数字 before 为当前数字。所以给翻转的标签添加过渡动画结束事件 transitionend。
此外,不是每次设置数字都要翻转的。如果 after 的数字和要显示的数字一样,就不需要翻转。所以,这个方法还需要有一个判断。如果 after 和要显示的数字一样,就终止函数运行。
/**
* 设置数字的旋转动画。
* @param numStr 数字字符串
* @param id 数字所在的元素
*/
function setTime(numStr, id){
let tag = id.children;
// 如果 after 和要显示的数字一样,就终止函数运行,不需要翻转。
if( tag[1].dataset.after === numStr){
return;
}
Array.from(tag).forEach(function(item){
item.dataset.after = numStr;
});
tag[1].style.transition = "all 0.5s linear";
document.body.clientHeight; // 强制渲染标签,执行动画
tag[1].style.transform = "rotateX(180deg)";
tag[1].ontransitionend = function(){
Array.from(tag).forEach(function(item){
item.dataset.before = numStr;
});
tag[1].style.transition = "none";
tag[1].style.transform = "rotateX(0deg)";
}
}三、初始化标签
根据时间数字,生成6个 section,每个section显示一个数字内容。
同时,时分秒时间之间还添加一个分号。这个分号放在一个 p 标签里。
/**
* 初始化数字的元素。
* 动态生成5个数字元素section,每个元素包含两个div,分别代表底部的数字和翻转的数字。
* 时分秒之间插入一个冒号, 冒号用一个p标签表示。
* @returns 数字元素的数组
*/
function init(){
let clock = document.getElementById("clock");
let html = "";
for(let i=0; i<=5; i++){
html+=`
<!-- 一个数字 -->
<section>
<div data-before="x" data-after="x"></div>
<div data-before="x" data-after="x"></div>
</section>
<!-- 一个数字 -->
`
if(i%2==1 && i!=5){ // 最后一个数字不用冒号
html +=`<p class="dots">:</p>`
}
}
clock.innerHTML = html;
// 返回数字元素的数组 section
// 每个数字对应一个section
return clock.querySelectorAll("section");
}
let sections = init();
// 定时更新数字
let myset = setInterval(function(){
let time = timeGo(); // 时分秒的字符串:240222
sections.forEach(function(item, index){
// 取出时分秒的每一位数字,并设置旋转动画
setTime(time[index], item);
});
});
四、完整代码
/**
* 构造时间字符串。
* 按照时分秒的顺序,从左到右依次取值,如果小于10,则在前面补上“0”。
* @returns 时间字符串
* @example "240222"
*/
function timeGo(){
let time = new Date();
let hour = time.getHours();
let minute = time.getMinutes();
let second = time.getSeconds();
return timeToStr(hour) + timeToStr(minute) + timeToStr(second);
}
/**
* 转换数字为字符串,如果小于10,则在前面补上“0”。
* @param num 数字
* @returns 字符串
* @example "02"
*/
function timeToStr(num){
let newStr = "";
if(num<10){
newStr = "0"+num;
}else{
newStr = num+"";
}
return newStr;
}
/**
* 设置数字的旋转动画。
* @param numStr 数字字符串
* @param id 数字所在的元素
*/
function setTime(numStr, id){
let tag = id.children;
if( tag[1].dataset.after === numStr){
return;
}
Array.from(tag).forEach(function(item){
item.dataset.after = numStr;
});
tag[1].style.transition = "all 0.5s linear";
document.body.clientHeight;
tag[1].style.transform = "rotateX(180deg)";
tag[1].ontransitionend = function(){
Array.from(tag).forEach(function(item){
item.dataset.before = numStr;
});
tag[1].style.transition = "none";
tag[1].style.transform = "rotateX(0deg)";
}
}
/**
* 初始化数字的元素。
* 动态生成5个数字元素section,每个元素包含两个div,分别代表底部的数字和翻转的数字。
* 时分秒之间插入一个冒号, 冒号用一个p标签表示。
* @returns 数字元素的数组
*/
function init(){
let clock = document.getElementById("clock");
let html = "";
for(let i=0; i<=5; i++){
html+=`
<!-- 一个数字 -->
<section>
<div data-before="x" data-after="x"></div>
<div data-before="x" data-after="x"></div>
</section>
<!-- 一个数字 -->
`
if(i%2==1 && i!=5){ // 最后一个数字不用冒号
html +=`<p class="dots">:</p>`
}
}
clock.innerHTML = html;
// 返回数字元素的数组 section
// 每个数字对应一个section
return clock.querySelectorAll("section");
}
let sections = init();
// 定时更新数字
let myset = setInterval(function(){
let time = timeGo(); // 时分秒的字符串:240222
sections.forEach(function(item, index){
// 取出时分秒的每一位数字,并设置旋转动画
setTime(time[index], item);
});
});
















![LeetCode每日一题[C++]-310.最小高度树](https://img-blog.csdnimg.cn/direct/8ec62416e61f43539bf0e080ced67299.png)