前言
Oracle Primavera P6 Analytics 是与P6有关的一个相对较新的模块,Primavera 用户社区在很大程度上尚未对其进行探索。 那么它到底有什么作用呢? 通过了解得知它旨在通过深入了解组织的项目组合绩效,帮助高级管理层对其项目组合做出更好、更明智的决策。
Analytics全部基于B/S架构,因此管理层应该不会抵制向你的组织添加此功能。 如果有的话,阻力将来自组织中较低的员工,他们不希望高级管理层更好地了解他们的项目绩效。 但这是另一个问题,如果你的管理团队当前正在使用 Primavera P6 实施中的详细而准确的信息,那么这可能在某种程度上已经存在。

智能视图
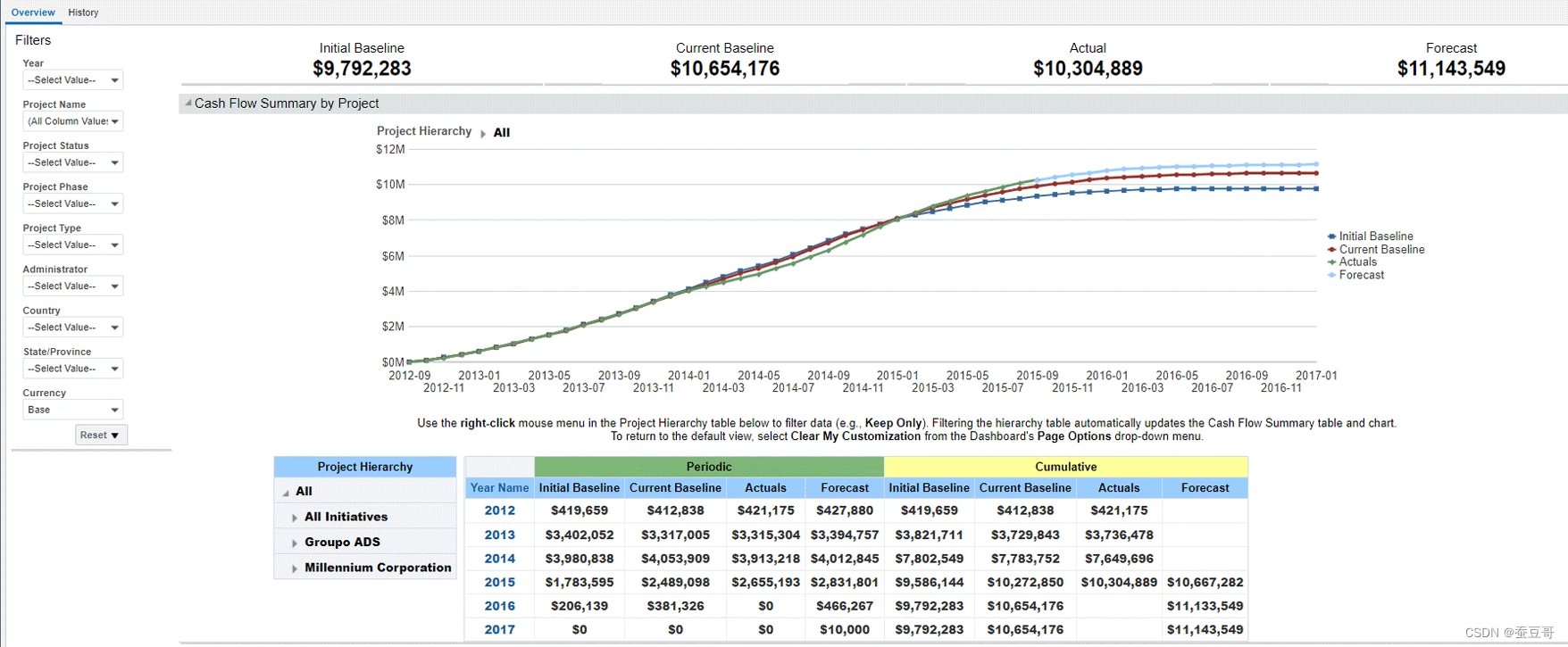
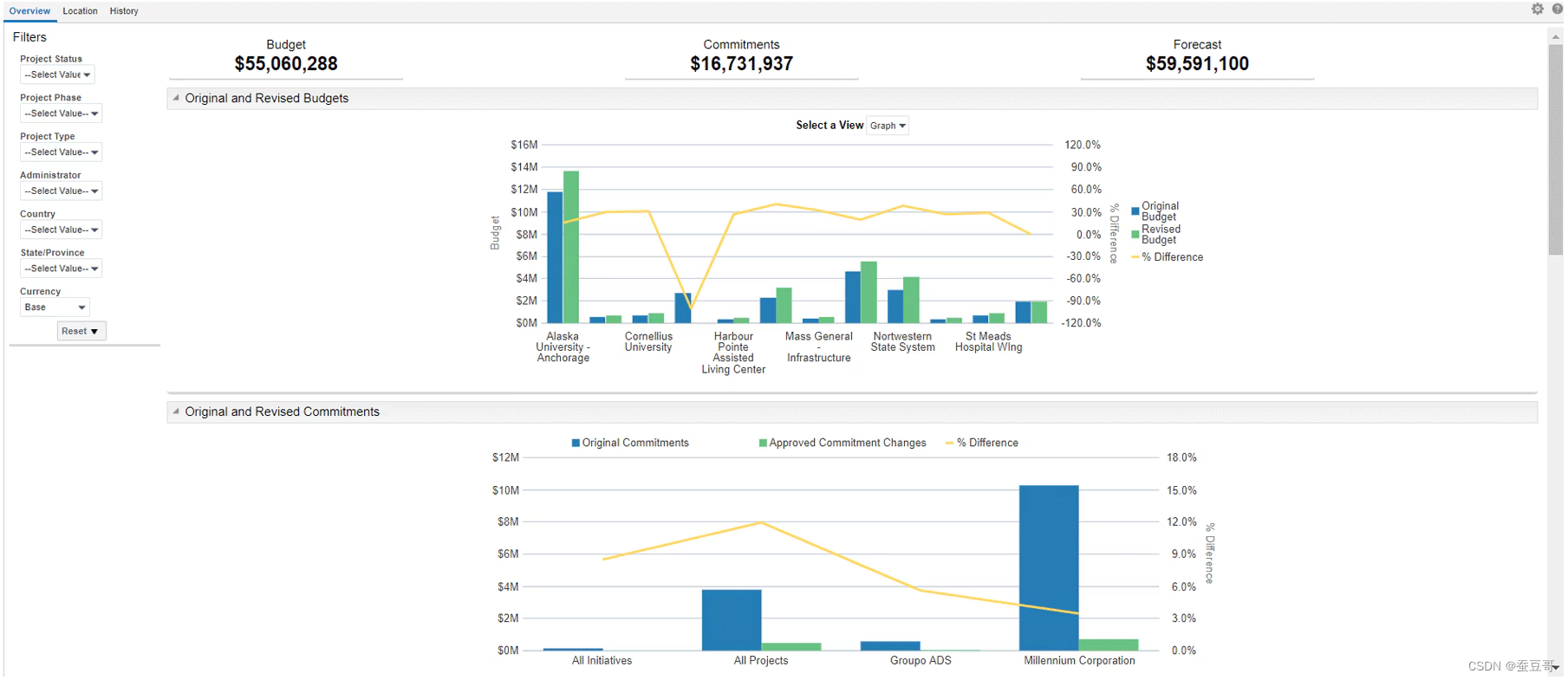
Primavera P6 Analytics 预先打包了 80 多个分析视图和仪表板,由于使用基于 Primavera P6 报告数据库构建的 Oracle 商业智能技术,这些视图和仪表板具有很大的灵活性。 因此,您可以将来自其他公司系统的数据集成到同一仪表板视图中,例如; 包括财务和客户信息以及投资组合绩效信息。 你还可以创建自己的仪表板视图,以包含 KPI 和其他绩效指标测量。 由于它在 Primavera P6 报告数据库之上运行,因此也可以轻松创建和运行临时查询,这不会影响实时系统的性能。
为了使实施更容易,可以使用在 Primavera P6 中设置的现有安全性和权限。 这还确保只有具有正确权限的人员才能使用仪表板,从而保护敏感的项目和投资组合信息。
一项很酷的功能是,可以打印任何仪表板视图,更好的是,将它们导出为 PDF、Microsoft Word®、Microsoft Excel®、Microsoft PowerPoint®、HTML 等。
主要业务优势
- 了解所有项目和投资组合的绩效和趋势
- 更深入地了解你的日程安排和成本指标
- 访问基于最佳实践的预构建分析和仪表板
- 自定义报告和门户以满足个人业务需求
- 使用基于资产密集型用例的预配置行业示例
- 立即了解异常并进行根本原因分析
- 利用 Oracle 商务智能的强大功能,包括移动支持和地理空间可视化
- 访问 Oracle Primavera 数据仓库
可行的见解
- 云服务或本地托管
- 在企业门户上发布项目、项目组合和项目群绩效
- 为所有组织角色(从团队成员到项目经理再到高管)个性化仪表板
- 分析项目和项目组合问题领域的预警指标
- 管理整个企业的资源效率
- 了解所有项目和投资组合的成本表、现金流和业务流程数据
- 分析项目绩效趋势,帮助预测未来结果
- 轻松下载任何格式的报告
- 使用每日燃尽和绩效指标管理离线维护项目

根本原因分析
- 从高级项目组合视图深入到具体项目
- 揭示项目进度或成本绩效问题的原因
- 从 Primavera Analytics 仪表板直接钻取 Primavera P6 EPPM 或 Primavera Unifier 以采取纠正措施

例外管理
- 快速确定哪些项目表现良好,哪些项目对你的投资组合、预算、现金流和人员配置问题产生负面影响
- 专注于问题领域,并直接关注与战略目标不相符、超出预算或绩效不佳的项目

这个行业的分享不多,希望更多感兴趣的朋友一同参与,探讨或合作 !
本人可提供Oracle 多种产品技术服务,包括产品部署和维护及培训,欢迎与我取得联系!
如何联系蚕豆哥_蚕豆哥的博客-CSDN博客电邮:kangpingchn@hotmail.com (@gmail.com,@outlook.com)
https://campin.blog.csdn.net/article/details/52950969















![[ Linux ] vim的使用(附:命令模式的常见命令列表)](https://img-blog.csdnimg.cn/direct/487e5ddbdf82478d9ca82563e4c1e378.png)