1. CSS 长度单位
- px :像素。
- em :相对元素 font-size 的倍数。
- rem :相对根字体大小,html标签就是根。
- % :相对父元素计算。
注意: CSS 中设置长度,必须加单位,否则样式无效!
2. 元素的显示模式
2.1 块元素(block)
特点:
- 在页面中独占一行,不会与任何元素共用一行,是从上到下排列的。
- 默认宽度:撑满父元素。
- 默认高度:由内容撑开。
- 可以通过 CSS 设置宽高。
常见的如下:
- 主体结构标签:
<html> 、 <body> - 排版标签:
<h1> ~ <h6> 、 <hr> 、 <p> 、 <pre> 、 <div> - 列表标签:
<ul> 、 <ol> 、 <li> 、 <dl> 、 <dt> 、 <dd> - 表格相关标签:
<table> 、 <tbody> 、 <thead> 、 <tfoot> 、 <tr> 、<caption> <form> 与 <option>
2.2 行内元素(inline)
特点:
- 在页面中不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排
列。 - 默认宽度:由内容撑开。
- 默认高度:由内容撑开。
- 无法通过 CSS 设置宽高。
常见的如下:
- 文本标签:
<br> 、 <em> 、 <strong> 、 <sup> 、 <sub> 、 <del> 、 <ins> <a> 与 <label>
2.3 行内块元素(inline-block)
特点:
- 在页面中不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排
列。 - 默认宽度:由内容撑开。
- 默认高度:由内容撑开。
- 可以通过 CSS 设置宽高。
常见的如下:
- 图片:
<img> - 单元格:
<td> 、 <th> - 表单控件:
<input> 、 <textarea> 、 <select> 、 <button> - 框架标签:
<iframe>
2.4 修改元素的显示模式
通过 CSS 中的 display 属性可以修改元素的默认显示模式,常用值如下:

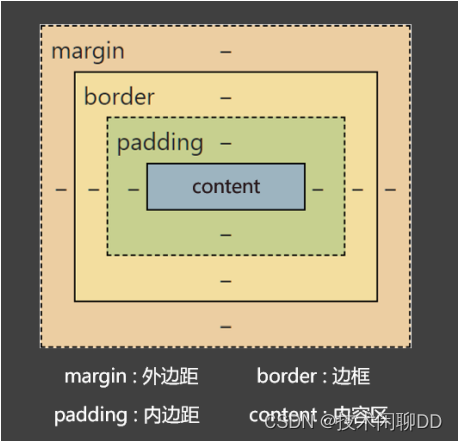
3. 盒子模型的组成
CSS 会把所有的 HTML 元素都看成一个盒子,所有的样式也都是基于这个盒子。
margin(外边距): 盒子与外界的距离。border(边框): 盒子的边框。padding(内边距): 紧贴内容的补白区域。content(内容):元素中的文本或后代元素都是它的内容。
图示如下:

盒子的大小 = content + 左右 padding + 左右 border 。
注意: 外边距 margin 不会影响盒子的大小,但会影响盒子的位置。
3.1 盒子内容区(content)

注意:
max-width 、 min-width 一般不与 width 一起使用。
max-height 、 min-height 一般不与 height 一起使用。
3.2 关于默认宽度
- 所谓的默认宽度,就是不设置 width 属性时,元素所呈现出来的宽度。
- 总宽度 = 父的 content — 自身的左右 margin 。
- 内容区的宽度 = 父的 content — 自身的左右 margin — 自身的左右 border — 自身的左右
padding 。
3.3 盒子内边距(padding)

padding 复合属性的使用规则:
padding: 10px;四个方向内边距都是 10px 。padding: 10px 20px;上 10px ,左右 20px 。(上下、左右)padding: 10px 20px 30px;上 10px ,左右 20px ,下 30px 。(上、左右、下)padding: 10px 20px 30px 40px;上 10px ,右 20px ,下 30px ,左 40px 。(上、右、
下、左)
注意点:
- padding 的值不能为负数。
- 行内元素 的 左右内边距是没问题的,上下内边距不能完美的设置。
- 块级元素、行内块元素,四个方向内边距都可以完美设置。
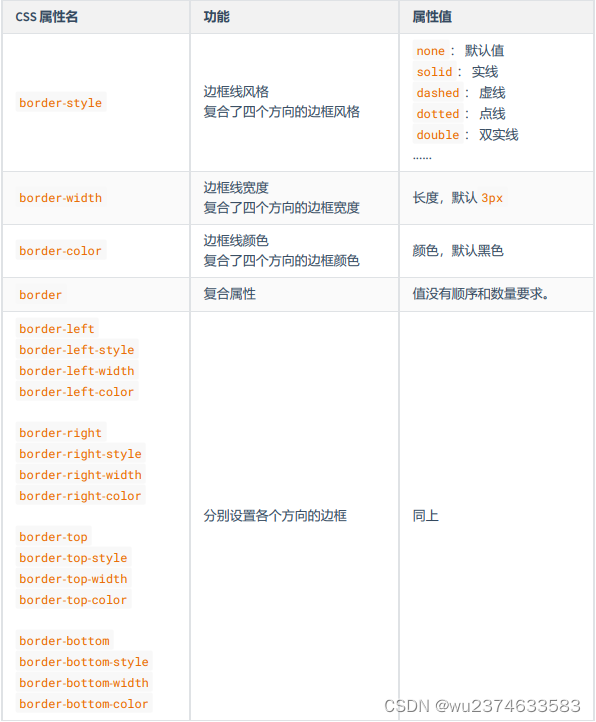
3.4 盒子边框(border)

边框相关属性共 20 个。
border-style 、 border-width 、 border-color 其实也是复合属性。
3.5 盒子外边距(margin)

1. margin 注意事项
- 子元素的 margin ,是参考父元素的 content 计算的。(因为是父亲的 content 中承装着
子元素) - 上margin 、左margin :影响自己的位置;下margin 、右margin :影响后面兄弟元素
的位置。 - 块级元素、行内块元素,均可以完美地设置四个方向的 margin ;但行内元素,左右
margin可以完美设置,上下margin 设置无效。 - margin的值也可以是 auto ,如果给一个块级元素设置左右 margin 都为 auto ,该块级
元素会在父元素中水平居中。 - margin 的值可以是负值。
2. margin 塌陷问题
什么是 margin 塌陷?
第一个子元素的上 margin 会作用在父元素上,最后一个子元素的下 margin 会作用在父元素上。
如何解决 margin 塌陷?
- 方案一: 给父元素设置不为 0 的 padding 。
- 方案二: 给父元素设置宽度不为 0 的 border 。
- 方案三:给父元素设置 css 样式
overflow:hidden。
3. margin 合并问题
什么是 margin 合并?
上面兄弟元素的下外边距和下面兄弟元素的上外边距会合并,取一个最大的值,而不是相加。
如何解决 margin 合并?
无需解决,布局的时候上下的兄弟元素,只给一个设置上下外边距就可以了。
3.6 处理内容溢出

注意:
- overflow-x 、 overflow-y 不能一个是 hidden ,一个是 visible ,是实验性属性,不建议使用。
- overflow 常用的值是 hidden 和 auto ,除了能处理溢出的显示方式,还可以解决很多疑难杂症。
3.7 隐藏元素的方式
方式1:visibility 属性
visibility 属性默认值是 show ,如果设置为 hidden ,元素会隐藏。
元素看不见了,还占有原来的位置(元素的大小依然保持)。
方式2: display 属性
设置 display:none ,就可以让元素隐藏。
彻底地隐藏,不但看不见,也不占用任何位置,没有大小宽高。
3.8 样式的继承
有些样式会继承,元素如果本身设置了某个样式,就使用本身设置的样式;但如果本身没有设置某个样式,会从父元素开始一级一级继承(优先继承离得近的祖先元素)。
1. 会继承的css属性
字体属性、文本属性(除了vertical-align)、文字颜色 等。
2. 不会继承的css属性
边框、背景、内边距、外边距、宽高、溢出方式 等。
一个规律:能继承的属性,都是不影响布局的,简单说:都是和盒子模型没关系的。
3.9 默认样式
元素一般都些默认的样式,例如:
<a>元素:下划线、字体颜色、鼠标小手。<h1> ~ <h6>元素: 文字加粗、文字大小、上下外边距。<p>元素:上下外边距<ul> 、 ol元素:左内边距body元素: 8px 外边距(4个方向)
优先级:元素的默认样式 > 继承的样式,所以如果要重置元素的默认样式,选择器一定要直接选择器到该元素。
3.10 布局小技巧
- 行内元素、行内块元素,可以被父元素当做文本处理。
即:可以像处理文本对齐一样,去处理:行内、行内块在父元素中的对齐。 例如: text-align 、 line-height 、text-indent 等。
- 如何让子元素,在父亲中 水平居中:
- 若子元素为块元素,给父元素加上: margin:0 auto; 。
- 若子元素为行内元素、行内块元素,给父元素加上: text-align:center 。
- 如何让子元素,在父亲中 垂直居中:
- 若子元素为块元素,给子元素加上:
margin-top,值为:(父元素 content -子元素盒子
总高) / 2。 - 若子元素为行内元素、行内块元素:
让父元素的height = line-height,每个子元素都加上:verticalalign:middle;。
补充:若想绝对垂直居中,父元素 font-size 设置为 0 。
- 若子元素为块元素,给子元素加上:
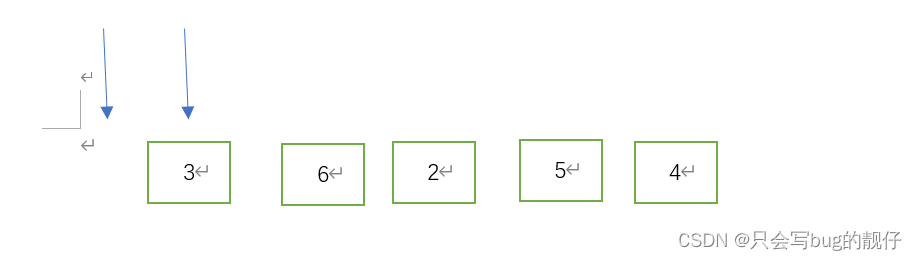
3.11 元素之间的空白问题
产生的原因:
行内元素、行内块元素,彼此之间的换行会被浏览器解析为一个空白字符。
解决方案:
- 方案一: 去掉换行和空格(不推荐)。
- 方案二: 给父元素设置 font-size:0 ,再给需要显示文字的元素,单独设置字体大小(推
荐)。
3.12 行内块的幽灵空白问题
产生原因:
行内块元素与文本的基线对齐,而文本的基线与文本最底端之间是有一定距离的。
解决方案:
- 方案一: 给行行内块设置 vertical ,值不为 baseline 即可,设置为 middel 、 bottom 、
top 均可。 - 方案二: 若父元素中只有一张图片,设置图片为
display:block。 - 方案三: 给父元素设置 font-size: 0 。如果该行内块内部还有文本,则需单独设置 fontsize 。







![[ Linux ] vim的使用(附:命令模式的常见命令列表)](https://img-blog.csdnimg.cn/direct/487e5ddbdf82478d9ca82563e4c1e378.png)