CSS-DAY3
2024/2/7
盒子模型
页面布局要学习三大核心, 盒子模型, 浮动 和 定位. 学习好盒子模型能非常好的帮助我们布局页面
1.1 看透网页布局的本质
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子 Box 。
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容.
网页布局的核心本质: 就是利用 CSS 摆盒子
1.2 盒子模型(Box Model)组成
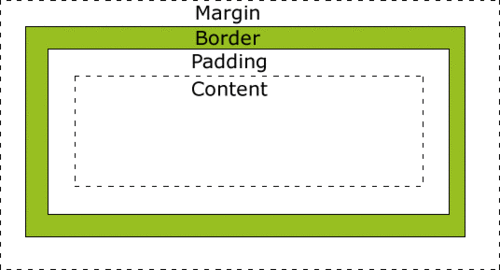
所谓盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素
它包括:边框(border)、外边距(margin)、内边距(padding)和实际内容(content)

1.3 边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
| 属性 | 作用 |
|---|---|
| border-width | 边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
语法:
border : border-width || border-style || border-color
边框样式 border-style 可以设置如下值(较常用):
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
1.4边框的复合写法
边框的复合写法没有顺序
border: 1px solid red; 没有顺序
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
/* bottom left righ */
1.5表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
border-collapse:collapse;
collapse 单词是合并的意思
border-collapse: collapse; 表示相邻边框合并在一起
1.6 内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离。
padding-top/right/bottom/left 上/右/下/左内边距
内边距的复合写法:
padding 属性(简写属性)可以有一到四个值。
| 值的个数 | 表达意思 |
|---|---|
| padding:5px; | 1个值,代表上下左右都有5像素内边距 |
| padding:5px 10px; | 2个值,代表上下内边距是5像素 左右内边距是10像素 |
| padding:5px 10px 20px; | 3个值,代表上内边距5像素 左右内边距10像素下内边距20像素 |
| padding:5px 10px 20px 30px; | 4个值,上是5像素 右10像素 下20像素 左是30像素(顺时针) |
注意:
内边距(padding)、边框(border)会影响盒子实际大小
解决方法:
让 width/height 减去多出来的内边距/边框大小即可
PS:如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小
1.7 外边距(margin)
margin 属性用于设置外边距,即控制盒子和盒子之间的距离
margin-top/right/bottom/left 上/右/下/左外边距
margin 简写方式代表的意义跟 padding 完全一致
外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
① 盒子必须指定了宽度(width)。
② 盒子左右的外边距都设置为 auto 。
常见的写法,以下三种都可以:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
1.8 外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
1)相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有 上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
解决方案:
尽量只给一个盒子添加 margin 值。
2)嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
① 可以为父元素定义上边框
② 可以为父元素定义上内边距
③ 可以为父元素添加 overflow:hidden(万金油)
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题,后面咱们再总结。
1.9 清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
使用通配符选择器:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距(虽然你设置了也不起作用)。但是转换为块级和行内块元素就可以了
新知识点:
去掉 li 前面的 项目符号(小圆点)
语法:
list-style: none;
PS基本操作
因为网页美工大部分效果图都是利用 PS(Photoshop)来做的,所以以后我们大部分切图工作都是在 PS 里面完成。
- 文件—>打开 :可以打开我们要测量的图片
- Ctrl+R:可以打开标尺,或者 视图 —>标尺
- 右击标尺,把里面的单位改为像素
- Ctrl+ 加号(+)可以放大视图, Ctrl+ 减号(-)可以缩小视图
- 按住空格键,鼠标可以变成小手,拖动 PS 视图
- 用选区拖动 可以测量大小
- Ctrl+ D 可以取消选区,或者在旁边空白处点击一下也可以取消选区
圆角边框 (重点)
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius 属性用于设置元素的外边框圆角。
语法:
border-radius:length;
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 如果是矩形,想要设置为一个圆角矩形,把数值修改为高度的一半即可
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和
border-bottom-left-radius
盒子阴影 (重点)
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
语法:box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur(使变得模糊不清) | 可选。模糊距离(虚实) |
| spread | 可选。阴影的尺寸(大小) |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。 |
| inset | 可选。将外部阴影(outset) 改为内部阴影。 |
注意:
- 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列。
鼠标经过盒子时,盒子显示阴影:
div:hover {box-shadow: h-shadow v-shadow blur spread color inset; }
文字阴影(了解)
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
语法:text-shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。参阅 CSS 颜色值 |
2024/2/8/22点28分











![[ Linux ] vim的使用(附:命令模式的常见命令列表)](https://img-blog.csdnimg.cn/direct/487e5ddbdf82478d9ca82563e4c1e378.png)