目录
第一章 echarts基本使用
第二章 echarts实践——折线图
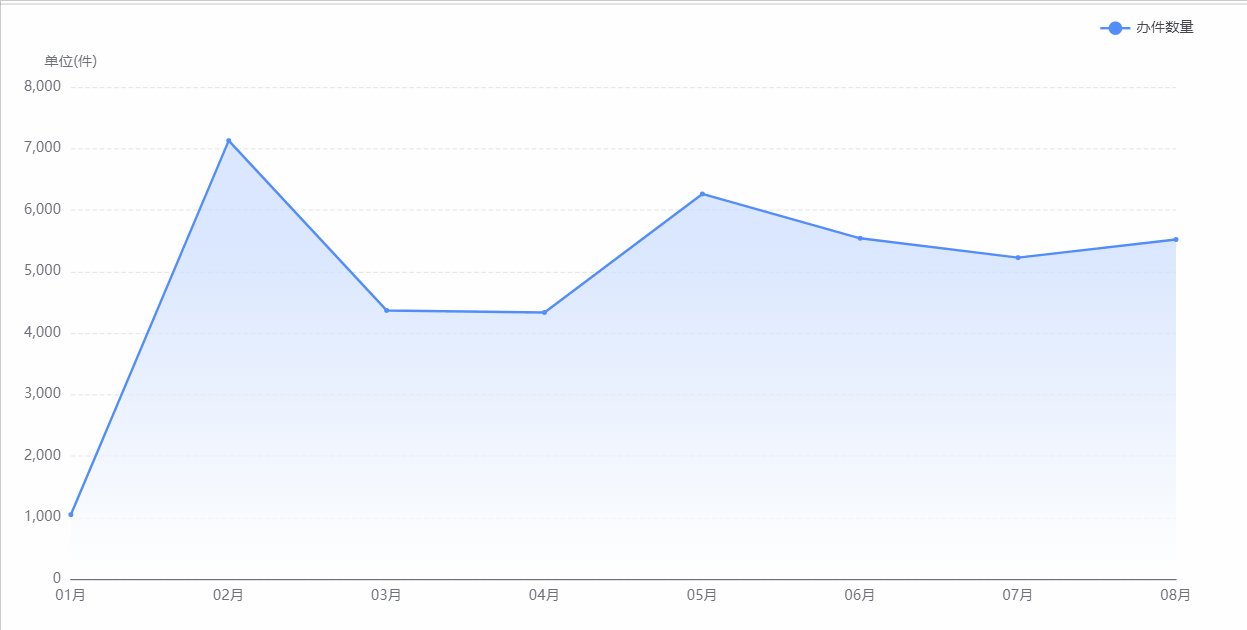
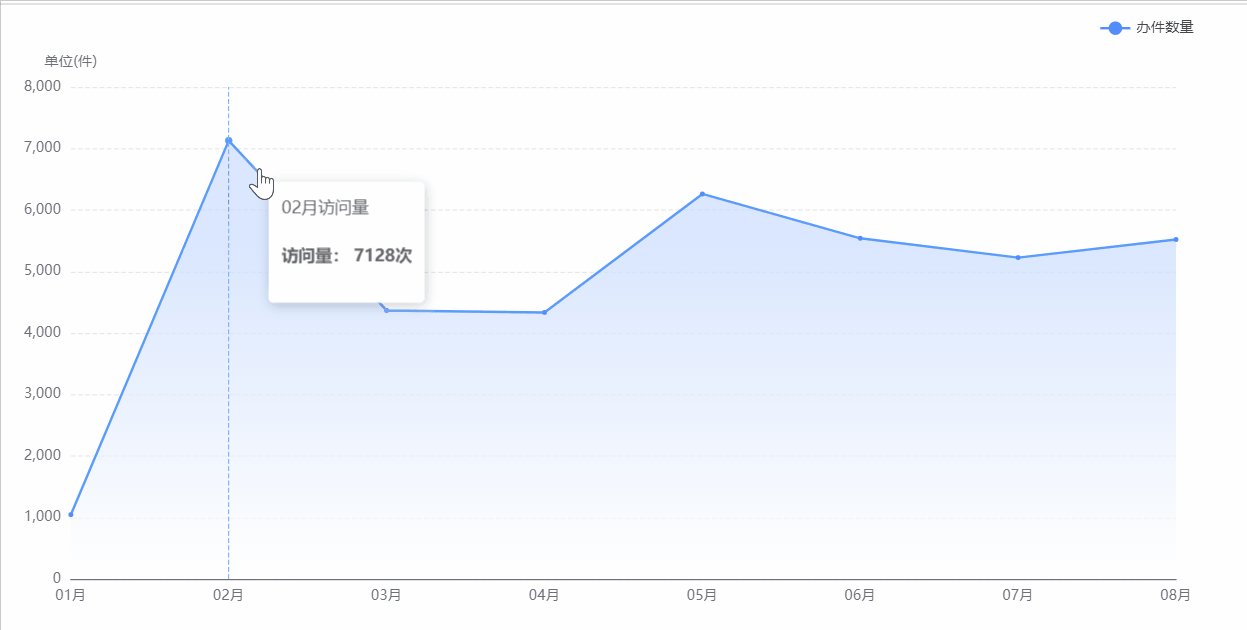
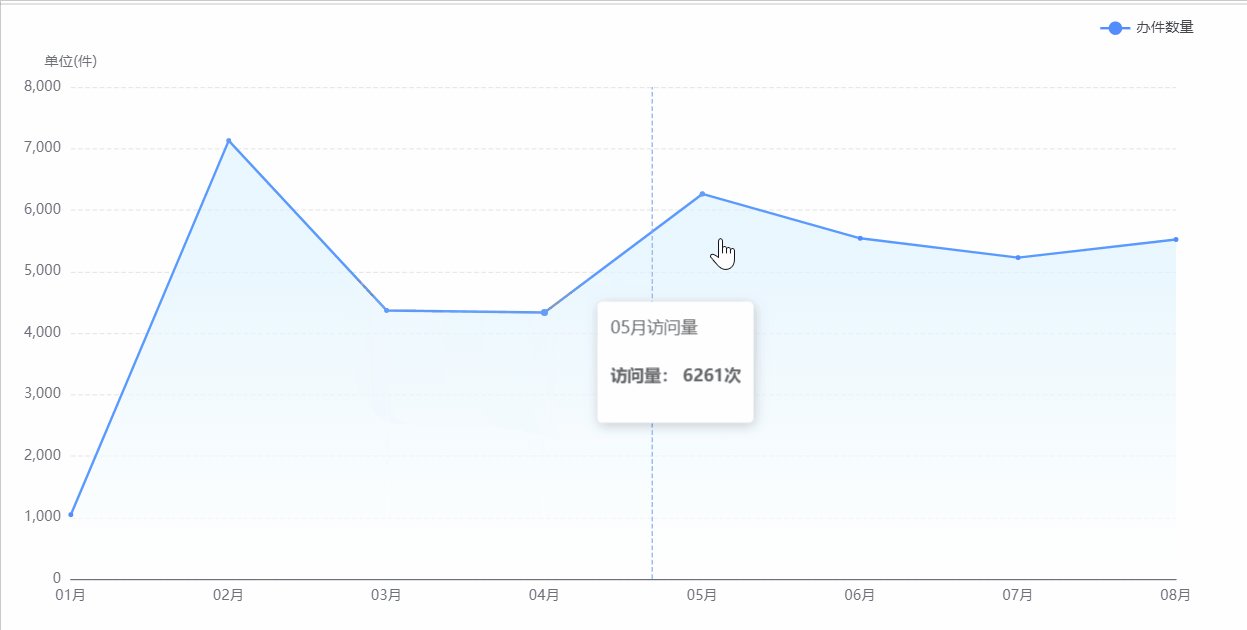
- 效果展示

第一章 echarts基本使用
Echarts常用配置项(详细入门)_echarts配置项手册-CSDN博客
柱状图案例:
echarts实践总结(常用一):柱状图(特点:渐变色、点击缩放、左右滑动、悬浮展示样式)-CSDN博客
第二章 echarts实践——折线图
- 实现的效果主要为:折线下区域渐变展示。
- html部分:
<div class="view" style="width: 1000px;height: 500px;">
<!-- 折线图 -->
<div id="handlerView" style="width: 100%;height: 100%;"></div>
</div>- js部分:
<script src="./base_js/echarts.min.js"></script>
<script>
const lineChartDom = document.getElementById('handlerView')
// 指定图表的配置项和数据
const MONTHS = [
'01月',
'02月',
'03月',
'04月',
'05月',
'06月',
'07月',
'08月'
]
const SHIPMENT_DATA = new Array(8).fill(0).map(() => Math.floor(Math.random() * 8000))
function renderChartEcharts() {
// 基于准备好的dom,初始化echarts实例
const lineChart = echarts.init(lineChartDom)
const chartOptions = {
tooltip: { // 提示框组件
trigger: 'axis', // 坐标轴触发
// 提示框浮层内容格式器:自定义
formatter: `
<span class="chart-title">{b}访问量</span><br />
<h4 class="chart-data">
访问量: <span>{c0}</span>次<br />
</h4>
`,
valueFormatter: () => '', // tooltip 中数值显示部分的格式化回调函数
axisPointer: { // 指示器样式
type: 'line',
label: {
backgroundColor: '#6a7985'
},
lineStyle: {
type: 'dashed',
color: '#87B1FE'
}
}
},
legend: {
right: 0 // 图例组件离容器右侧的距离
},
grid: { // 图表位置
left: '2%',
top: '12%',
right: '2%',
bottom: '2%',
containLabel: true
},
xAxis: [ // x轴
{
type: 'category',
boundaryGap: false,
axisTick: {
show: false
},
data: MONTHS // x轴数据
}
],
yAxis: [ // y轴
{
type: 'value',
name: '单位(件)',
splitLine: {
show: true,
lineStyle: {
type: 'dashed',
color: '#E7E7E7'
}
},
}
],
series: [
{
name: '办件数量', // 系列名称
color: '#528DFB', // 颜色
type: 'line', // 图表类别
/*
'samesign' 只在要堆叠的值与当前累积的堆叠值具有相同的正负符号时才堆叠。
'all' 堆叠所有的值,不管当前或累积的堆叠值的正负符号是什么。
'positive' 只堆积正值。
'negative' 只堆叠负值。
*/
stack: 'Shipment', // 数据堆叠,同个类目轴上系列配置相同的 stack 值可以堆叠放置
symbol: 'circle',
areaStyle: { // 区域填充样式。设置后显示成区域面积图。
color: { // 填充的颜色 -- 自定义区域渐变颜色
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0.25,
color: '#CBDDFE'
},
{
offset: 1,
color: '#fff'
}
]
}
},
lineStyle: { // 线条样式
color: '#528DFB'
},
emphasis: { // 折线图的高亮状态
/*
'none' 不淡出其它图形,默认使用该配置。
'self' 只聚焦(不淡出)当前高亮的数据的图形。
'series' 聚焦当前高亮的数据所在的系列的所有图形。
*/
focus: 'series'
},
data: SHIPMENT_DATA
}
]
}
// 使用刚指定的配置项和数据显示图表。
lineChart.setOption(chartOptions)
lineChart.resize()
window.addEventListener('resize', () => {
lineChart.resize()
})
}
renderChartEcharts()
</script>