一:HTML简介
*HTML是一门语言,所有的网页都是用HTML这门语言编写出来的;
*HTML:超文本标记语言;
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还能定义图片,音频,视频等内容
标记语言:由表签构成的语言
*HTML运行在浏览器上,HTML标签由浏览器来解析;
*标签都是预定义好的。例如:使用<img>展示图片
*W3C标准:网页主要由三部分构成
结构:HTML;
表现:CSS;
行为:JavaScript;
二:HTML快速入门
1.基本步骤
(1)新建文本文件,后缀名改为.html
(2)编写HTML结构标签
(3)在<body>中定义文字
<html>
<head>
<title> html快速入门</title>
</head>
<body>
乾坤未定,你我皆是黑马
</body>
</html>
2.修改文字颜色
<html>
<head>
<title> html快速入门</title>
</head>
<body>
<font color="red">乾坤未定,你我皆是黑马</font>
</body>
</html>
注:
HTML
文件以
.htm
或
.html
为扩展名
HTML
标签不区分大小写 :如上案例中的 font
写成
Font
也是一样可以展示出对应的效果的。
HTML
标签属性值 单双引皆可 :如上案例中的color
属性值使用双引号也是可以的。
HTML
语法松散 :比如 font
标签不加结束标签也是可以展示出效果的。但是建议同学们在写的时候还是不要这样做,严格按照要求去写。
三:基础标签

<html lang="en">
<head>
<!-- 页面的字符集-->
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是标题 h1</h1>
<h2>我是标题 h2</h2>
<h3>我是标题 h3</h3>
<h4>我是标题 h4</h4>
<h5>我是标题 h5</h5>
<h6>我是标题 h6</h6>
<hr>
<!--
html 表示颜色:
1. 英文单词:red,pink,blue...
2. rgb(值1,值2,值3):值的取值范围:0~255 rgb(255,0,0)
3. #值1值2值3:值的范围:00~FF
-->
<font face="楷体" size="5" color="#ff0000">传智教育</font>
<hr>
刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……<br>
有什么人能用绿竹作弓矢,射入云空,永不落下?我之想象,犹如长箭,向云空射去,去即不返。长箭所注,在碧蓝而明静之广大虚空。
<hr>
<p>
刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……
</p>
<p>
有什么人能用绿竹作弓矢,射入云空,永不落下?我之想象,犹如长箭,向云空射去,去即不返。长箭所注,在碧蓝而明静之广大虚空。
</p>
<hr>
沙柳河水流淌<br>
<b>沙柳河水流淌</b><br>
<i>沙柳河水流淌</i><br>
<u>沙柳河水流淌</u><br>
<hr>
<center>
<b>沙柳河水流淌</b>
</center>
</body>
</html>
四:图片,音频,视频标签

**img
:定义图片
src:规定显示图像的 URL
(统一资源定位符)
height:定义图像的高度
width:定义图像的宽度
**audio
:定义音频。支持的音频格式:
MP3
、
WAV
、
OGG
src:规定音频的 URL
controls:显示播放控件
**video
:定义视频。支持的音频格式:
MP4, WebM
、
OGG
src:规定视频的 URL
controls:显示播放控件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
资源路径:
1.绝对路径:完整路径,这里的绝对路径是网络中的绝对路径。
格式为: 协议://ip地址:端口号/资源名称。
如:
<img src="https://th.bing.com/th/id/R33674725d9ae34f86e3835ae30b20afe?rik=Pb3C9e5%2b%2b3a9Vw&riu=http%3a%2f%2fwww.desktx.com%2fd%2ffile%2fwallpaper%2fscenery%2f20180626%2f4c8157d07c14a30fd76f9bc110b1314e.jpg&ehk=9tpmnrrRNi0eBGq3CnhwvuU8PPmKuy1Yma0zL%2ba14T0%3d&risl=&pid=ImgRaw" width="300" height="400">
2.相对路径:相对位置关系,找页面和其他资源的相对路径。
./ 表示当前路径
../ 表示上一级路径
../../ 表示上两级路径
尺寸单位:
1.像素:单位是px
2.百分比:占父标签的百分比。例如宽度设置为 50%,意思就是占它的父标签宽度的一般(50%)
-->
<img src="a.jpg" width="300" height="400">
<audio src="b.mp3" controls></audio>
<video src="c.mp4" controls></video>
</body>
</html>五:超链接标签

a
标签属性:
href:指定访问资源的
URL
target:指定打开资源的方式
_self:默认值,在当前页面打开
_blank:在空白页面打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="https://www.itcast.cn" >点我有惊喜</a>
<a href="https://www.itcast.cn" target="_blank">点我有惊喜</a>
</body>
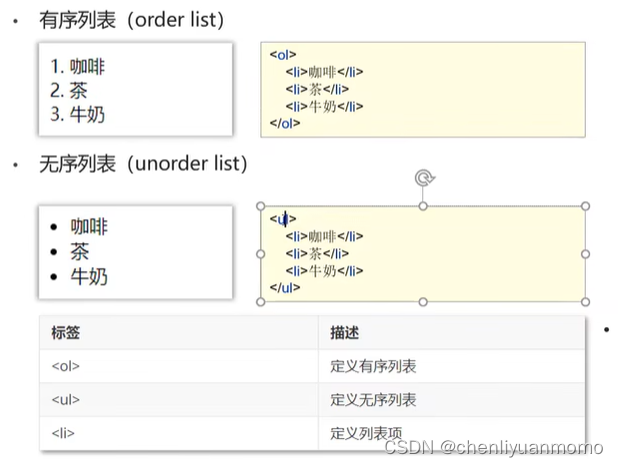
</html>六:列表标签

type:设置项目符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ol type="A">
<li>咖啡</li>
<li>牛奶</li>
<li>果汁</li>
</ol>
<ul>
<li>咖啡</li>
<li>牛奶</li>
<li>果汁</li>
</ul>
</body>
</html>
七:表格标签

**table
:定义表格
border:规定表格边框的宽度
width :规定表格的宽度
cellspacing:规定单元格之间的空白
**tr
:定义行
align:定义表格行的内容对齐方式
**td
:定义单元格
rowspan:规定单元格可横跨的行数
colspan:规定单元格可横跨的列数
**th
:定义表头单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table width="50%" border="1" cellspacing="0">
<tr height="50">
<th>序号</th>
<th>品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<td>010</td>
<td><img src="../img/三只松鼠.png" width="60" height="50"></td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<tr align="center">
<td>010</td>
<td><img src="../img/优衣库.png" width="60" height="50"></td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<tr align="center">
<td>010</td>
<td><img src="../img/小米.png" width="60" height="50"></td>
<td>小米</td>
<td>小米科技有限公司</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table width="50%" border="1" cellspacing="0">
<tr height="50">
<th colspan="2">品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<td>010</td>
<td><img src="../img/三只松鼠.png" width="60" height="50"></td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<tr align="center">
<td rowspan="2">009</td>
<td><img src="../img/优衣库.png" width="60" height="50"></td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<tr align="center">
<td>008</td>
<td><img src="../img/小米.png" width="60" height="50"></td>
<td>小米</td>
</tr>
</table>
</body>
</html>
八:布局标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
</body>
</html>
九:表单标签
表单:在网页中主要负责数据采集功能,使用<form>标签定义表单
表单项(元素):不同类型的input元素,下拉列表,文本域等

form:定义表单
**action:规定当提交表单时向何处发送表单数据,该属性值就是
URL ,以后会将数据提交到服务端,该属性需要书写服务端的URL
。而今天我们可以书写
#
,表示提交到当前页面来看效果。
**method :规定用于发送表单数据的方式 ;method取值有如下两种:
get:默认值。如果不设置method
属性则默认就是该值请求参数会拼接在URL
后边
url
的长度有限制
4KB
post:浏览器会将数据放到http请求消息体中请求参数无限制的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" method="post">
<input type="text" name="username">
<input type="submit">
</form>
</body>
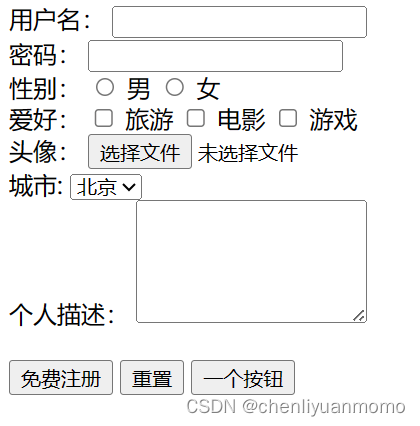
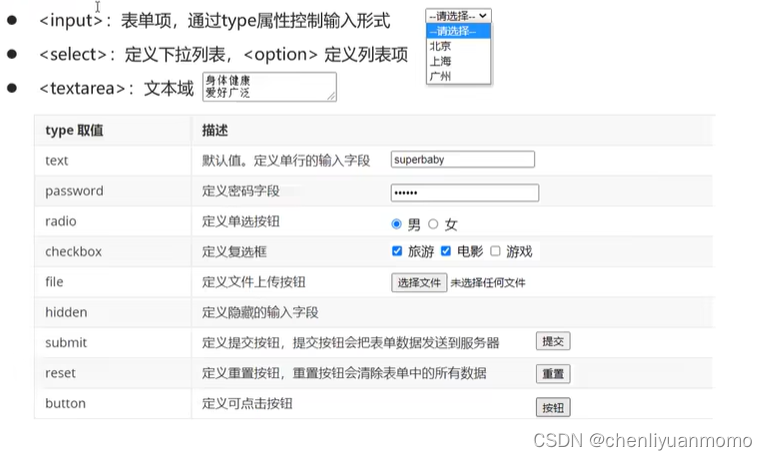
</html>十:表单项标签

<html lang="en"><head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" method="post">
<input type="hidden" name="id" value="123">
<label for="username">用户名:</label>
<input type="text" name="username" id="username"><br>
<label for="password">密码:</label>
<input type="password" name="password" id="password"><br>
性别:
<input type="radio" name="gender" value="1" id="male"> <label for="male">男</label>
<input type="radio" name="gender" value="2" id="female"> <label for="female">女</label>
<br>
爱好:
<input type="checkbox" name="hobby" value="1"> 旅游
<input type="checkbox" name="hobby" value="2"> 电影
<input type="checkbox" name="hobby" value="3"> 游戏
<br>
头像:
<input type="file"><br>
城市:
<select name="city">
<option>北京</option>
<option value="shanghai">上海</option>
<option>广州</option>
</select>
<br>
个人描述:
<textarea cols="20" rows="5" name="desc"></textarea>
<br>
<br>
<input type="submit" value="免费注册">
<input type="reset" value="重置">
<input type="button" value="一个按钮">
</form>
</body>
</html>