目录
1. 分类和简介
2. 公共组件
2.1 创建
2.2 注册
2.3 使用
3. 页面组件
3.1 创建
3.2 注册
3.3 使用
4. 组件的数据和方法的使用
4.1 组件数据的修改
4.2 方法事件的使用
1. 分类和简介
小程序目前已经支持组件化开发,可以将页面中的功能模块抽取成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。
开发中常见的组件有两种:
① 公共组件:将页面内的功能模块抽取成自定义组件,以便在不同的页面中重复使用
② 页面组件:将复杂的页面拆分成多个低耦合的模块,有助于代码维护
如果是公共组件,建议放在项目根目录的 components 文件夹中
如果是页面组件,建议放在对应页面的目录下
建议:一个组件一个文件夹
开发中常见的组件主要分为公共组件和页面组件两种,因此注册组件的方式也分为两种:
① 全局注册:在 app.json 文件中配置 usingComponents进行注册,注册后可以在任意页面使用。
② 局部注册:在页面的json文件中配置usingComponents进行注册,注册后只能在当前页面使用。
在 usingComponents 中进行组件注册时,需要提供自定义组件的组件名和自定义组件文件路径,在将组件注册好以后,直接将自定义组件的组件名当成组件标签名使用即可。
ps:之前的代码已被注释掉或者对本章节所要讲的代码无影响,每章代码(微信小程序开发系列)都是独立演示的。
页面都是随机的,不用一定要同种页面命名,主要在相同后缀。
2. 公共组件
2.1 创建
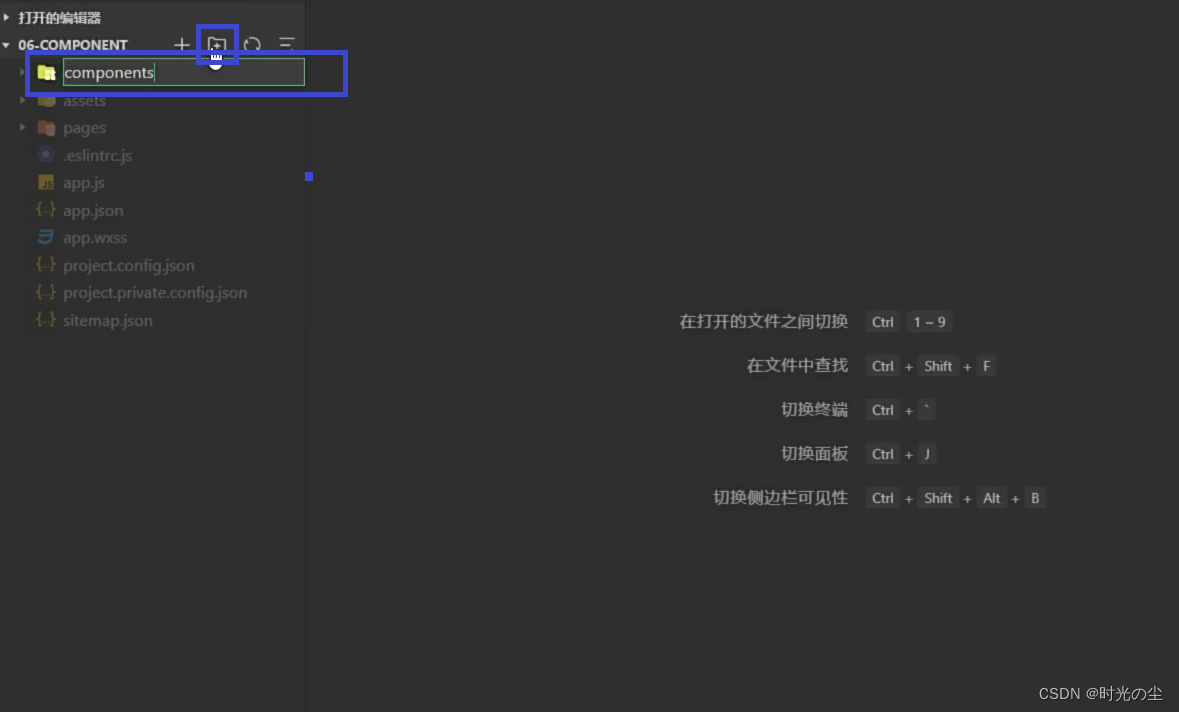
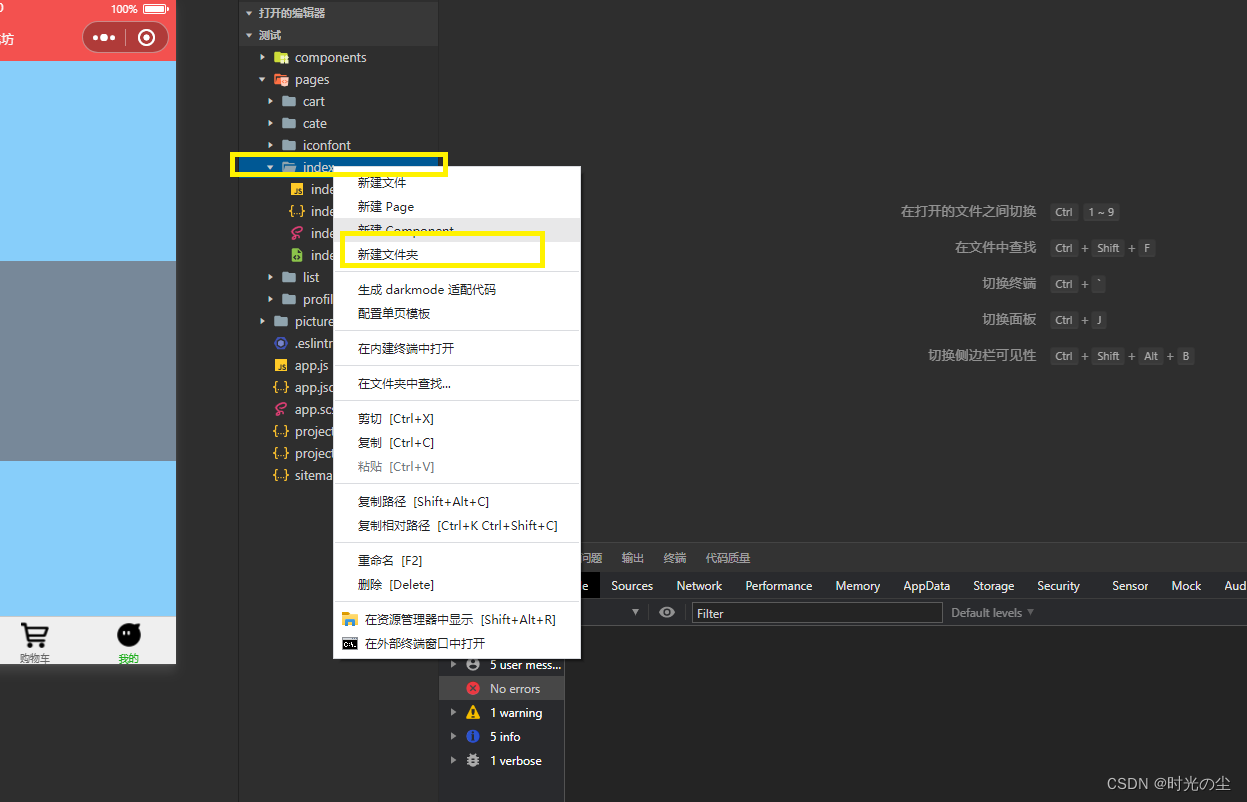
点击文件夹,创建一个文件夹:

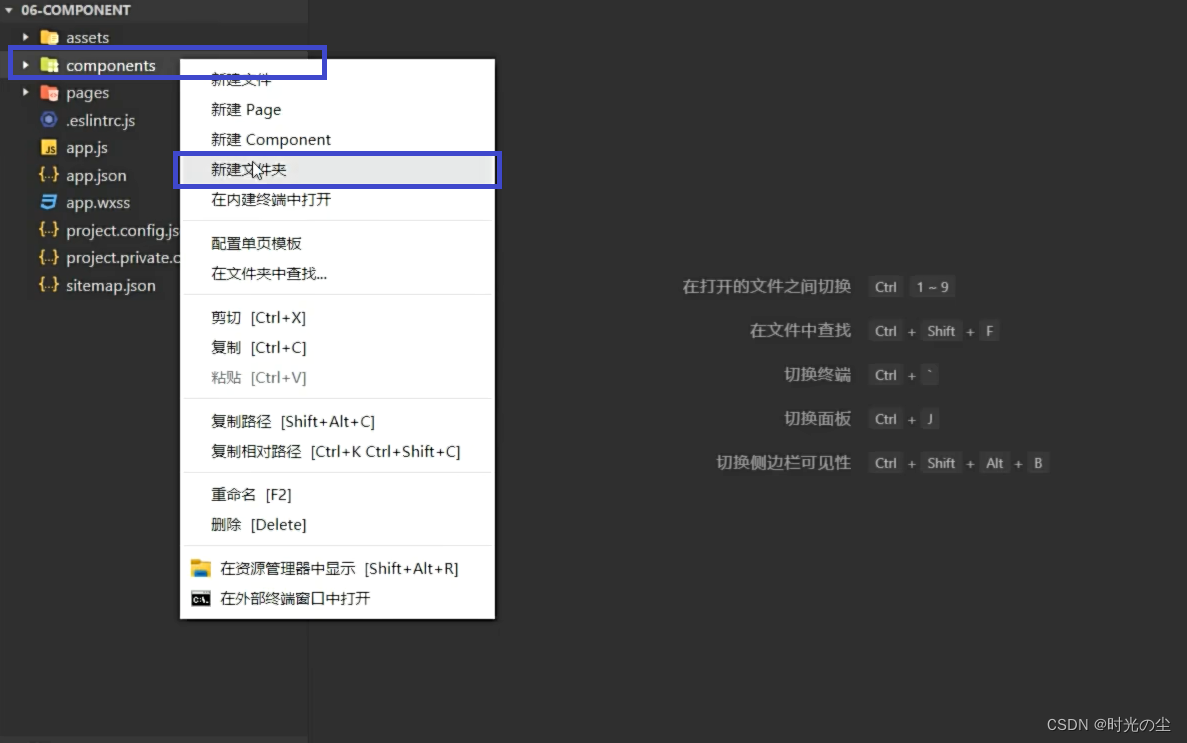
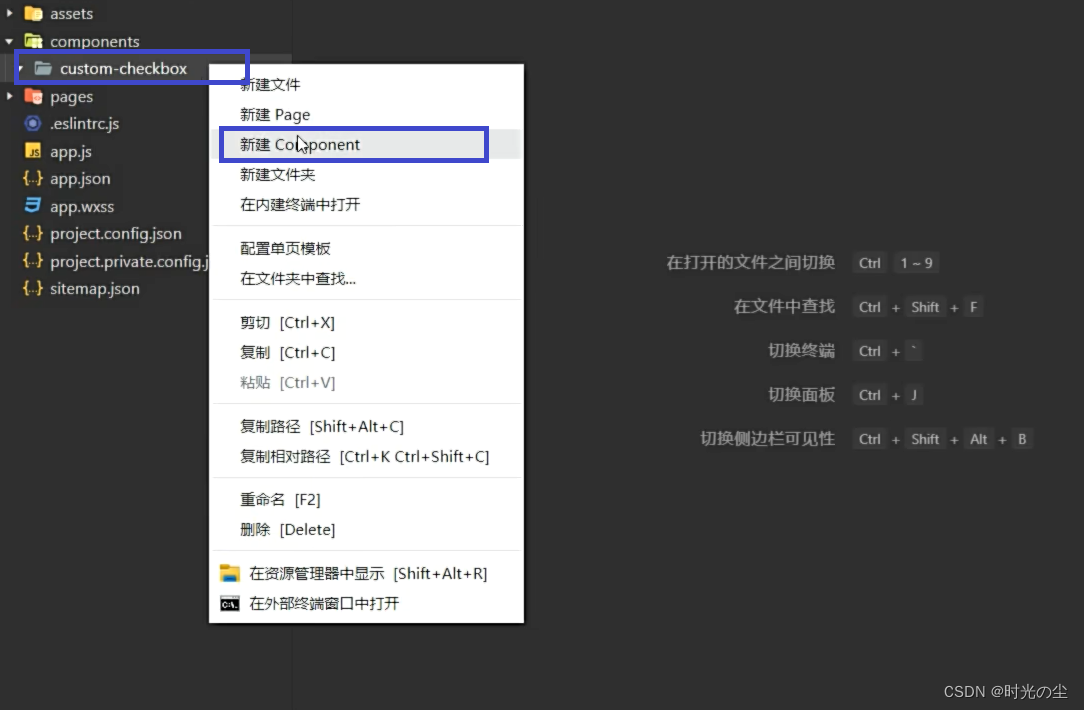
右键刚才创建的文件夹,新建一个文件夹:

如图点击:


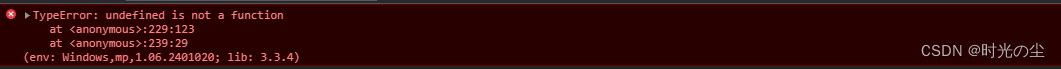
对于这一步老版本的可能就完成了,但对于新版本会有一个报错:

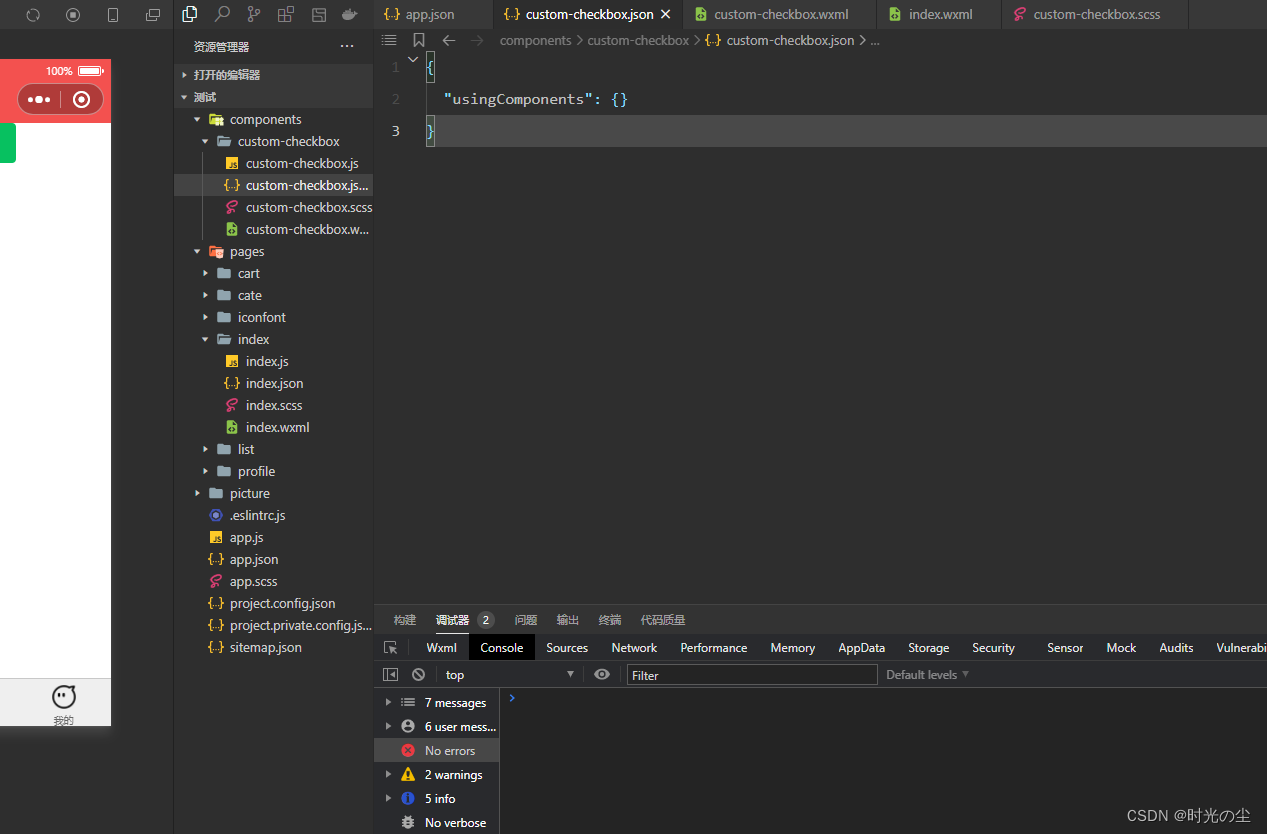
解决方法就是custom-checkbox.json文件,找到:
"component": true,将其删除,就可以了:

2.2 注册
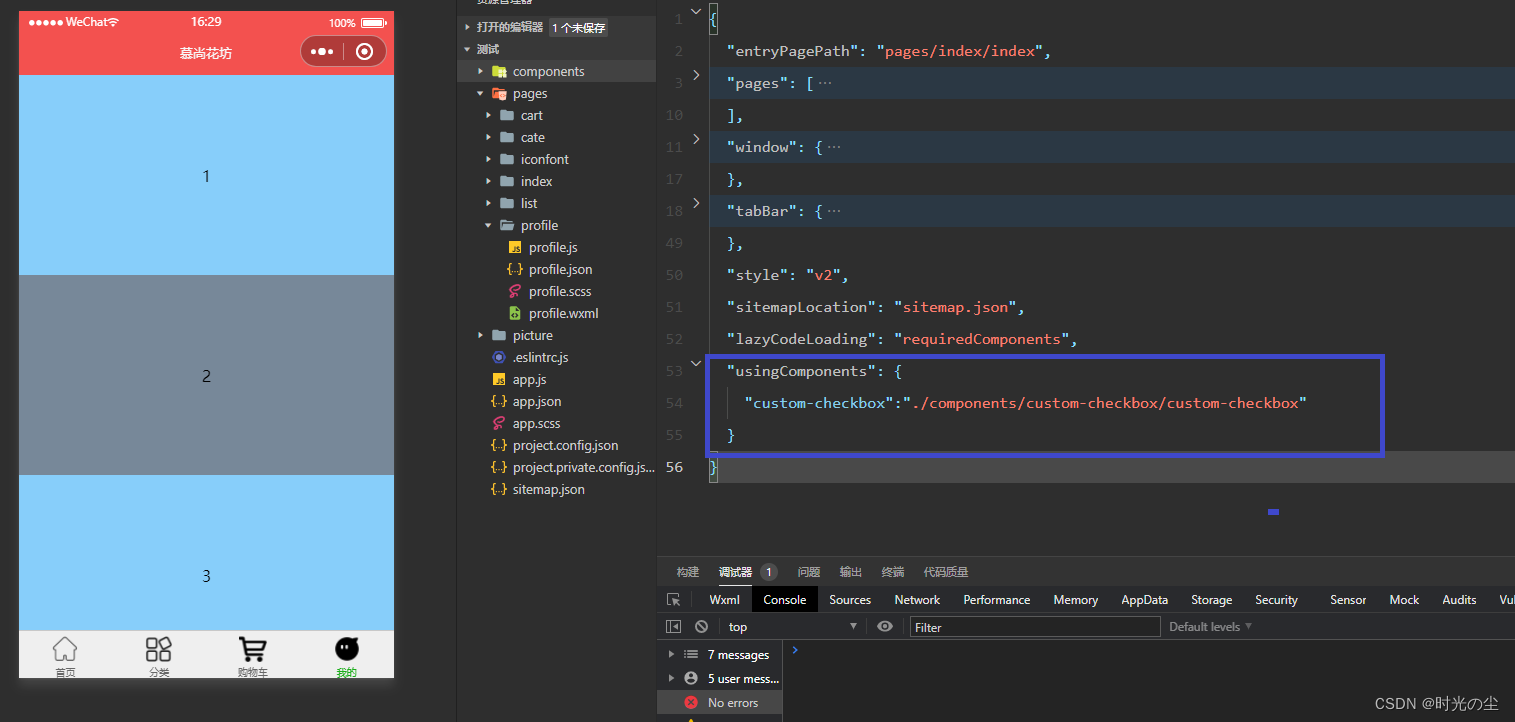
找到app.json文件:
"usingComponents": {
"custom-checkbox":"./components/custom-checkbox/custom-checkbox"
}
2.3 使用
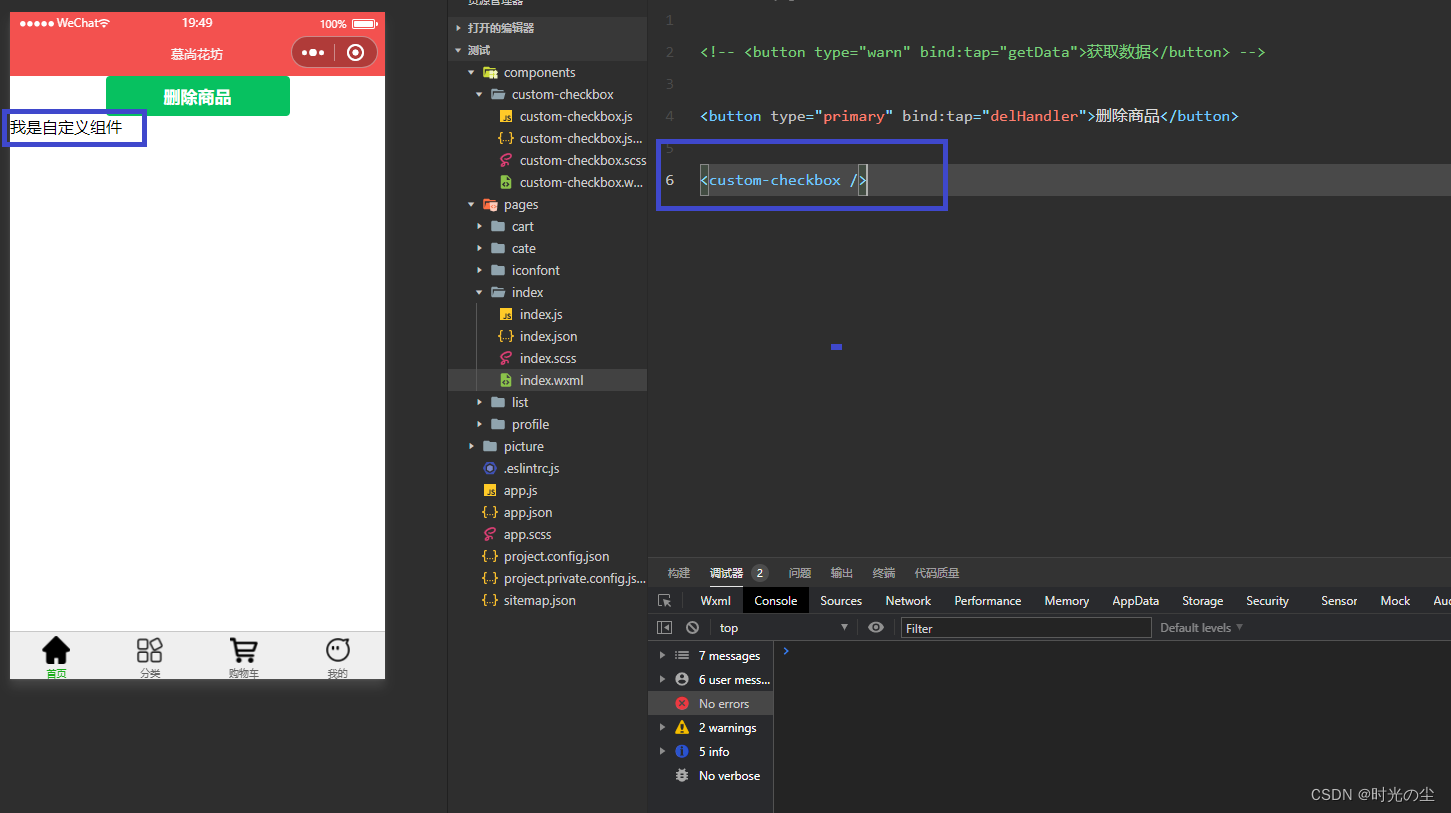
找到custom-checkbox.wxml文件,编写:
<text>我是自定义组件</text>
找到index.wxml文件,编写代码:
<custom-checkbox />
3. 页面组件
3.1 创建
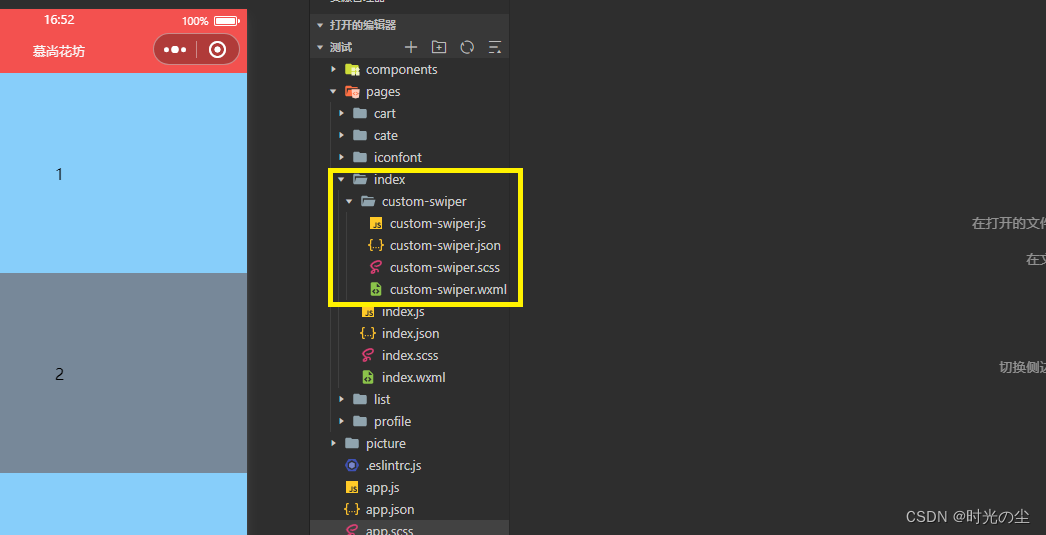
按照下图操作:



3.2 注册
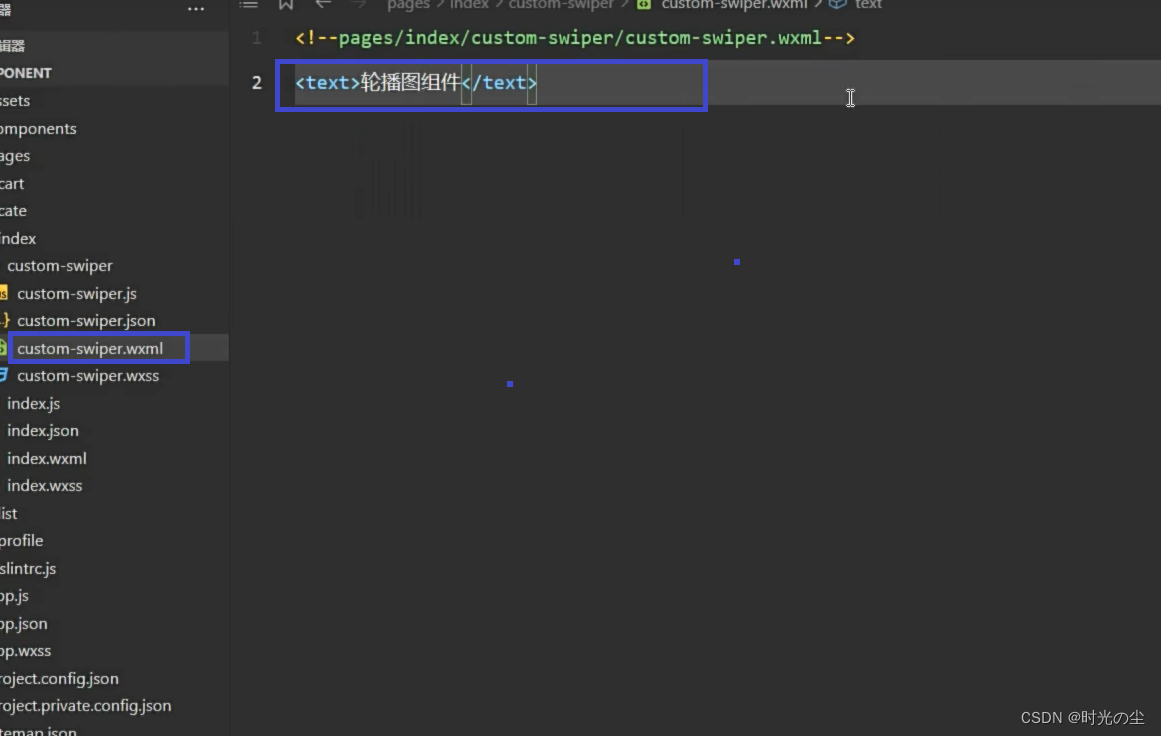
随便写一点东西:

找到index.json文件,进行局部注册:

3.3 使用

由于是页面组件,只是在局部注册,只能在本页面使用。
注意:现如今版本在生成后会自己配置一个公共组件,如果不需要可以自行删除
上面只是一些大概的使用演示。
下面先演示,组件数据和方法的使用。
4. 组件的数据和方法的使用
需要在 组件.js 的Component方法中进行定义,Component 创建自定义组件。
① data:定义组件的内部数据
② methods :在组件中事件处理程序需要写到methods中才可以
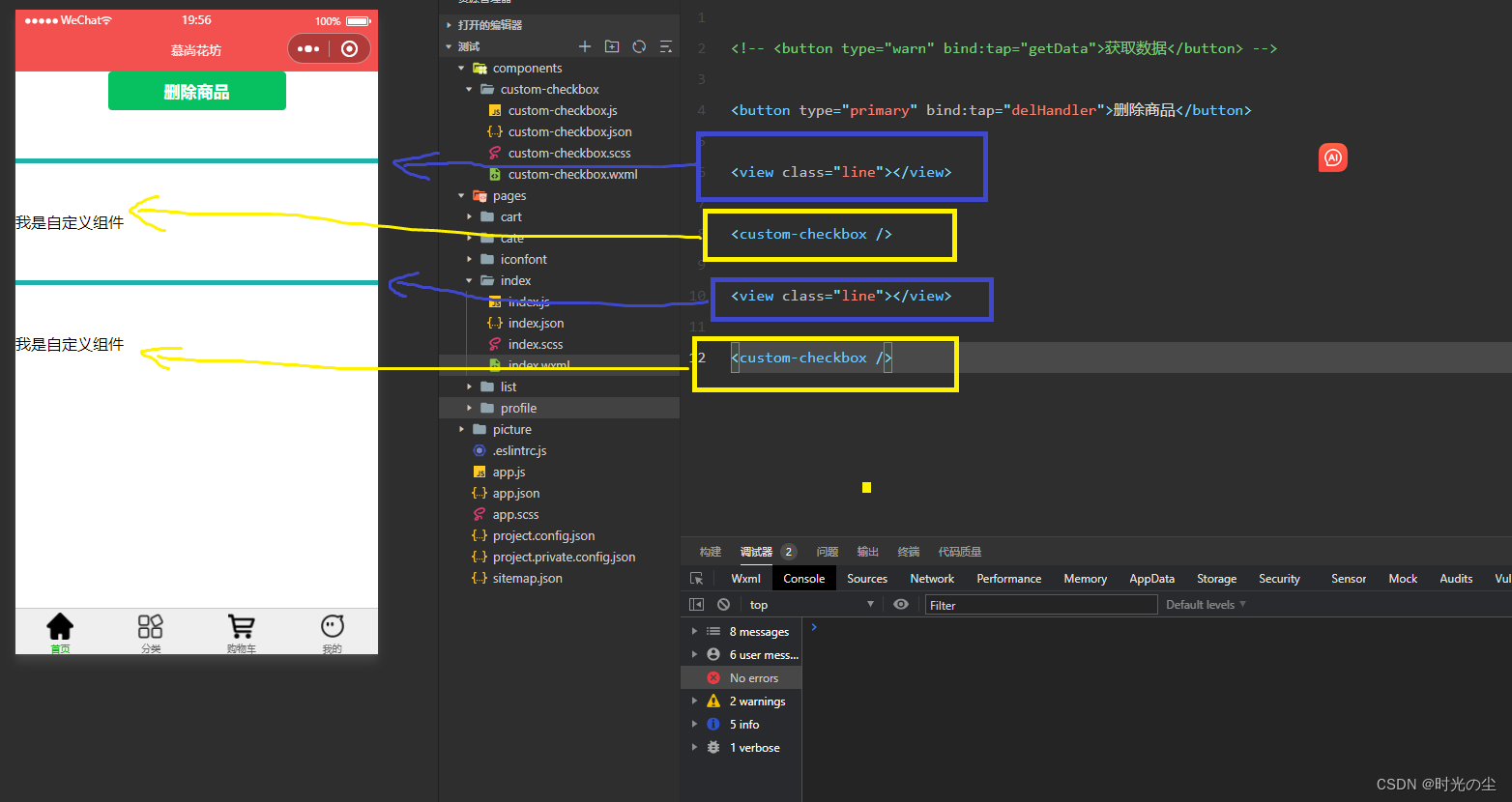
复制<custom-checkbox />组件,添加一个<view>组件,画一条线:
<view class="line"></view>
<custom-checkbox />
<view class="line"></view>
<custom-checkbox />
padding: 50rpx;:这行代码为 page 元素设置了 50rpx 的内边距(padding)。padding 是指元素内容与边框之间的距离,这里的 50rpx 表示内边距的大小为 50 个逻辑像素(rpx)。
box-sizing: border-box;:这行代码设置了 box-sizing 属性为 border-box。box-sizing 属性用于指定如何计算一个元素的总宽度和高度。当设置为 border-box 时,元素的宽度和高度将包括 padding 和 border,而不会受到这些属性的影响,确保元素的尺寸始终保持一致。
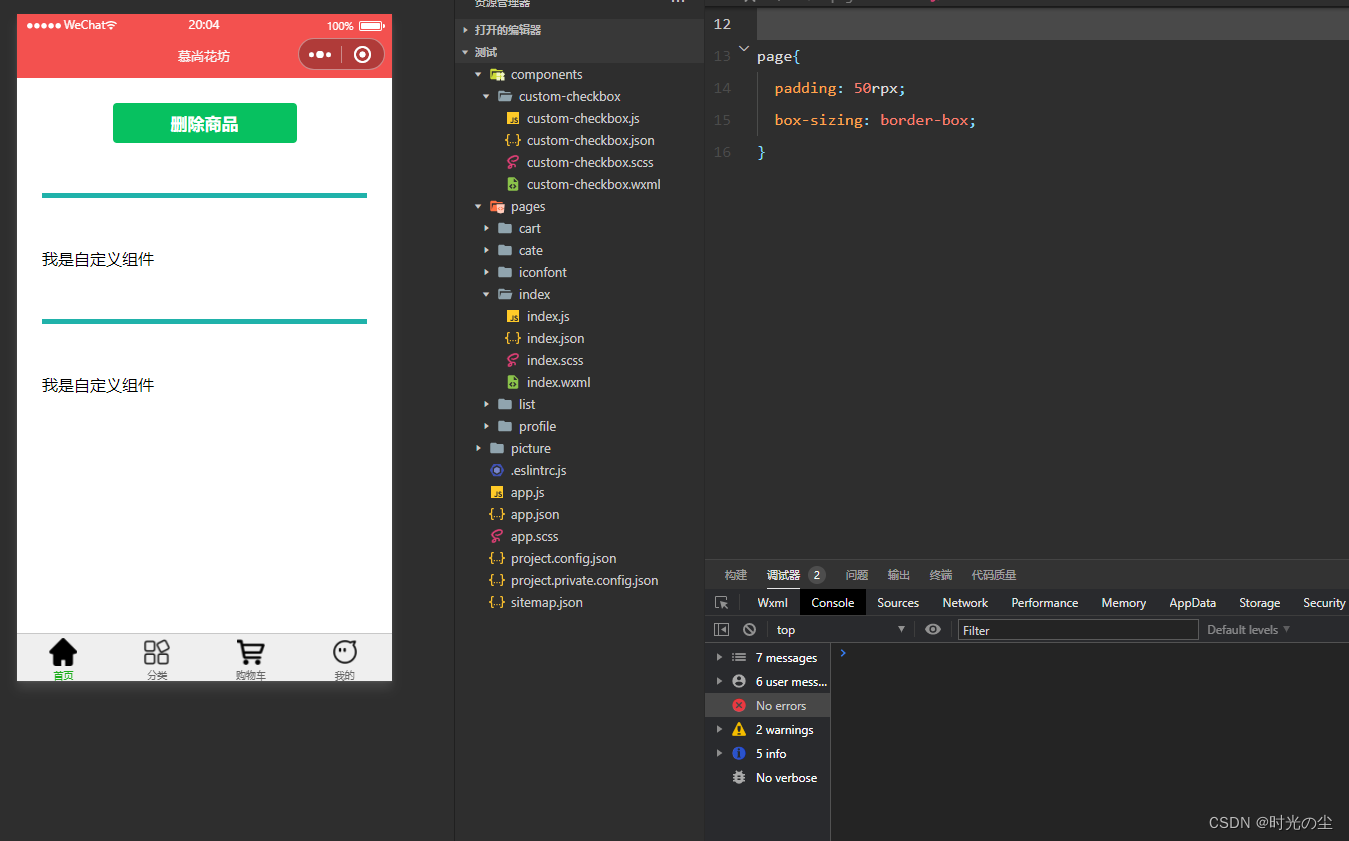
找到index.scss文件,添加代码:
page{
padding: 50rpx;
box-sizing: border-box;
}
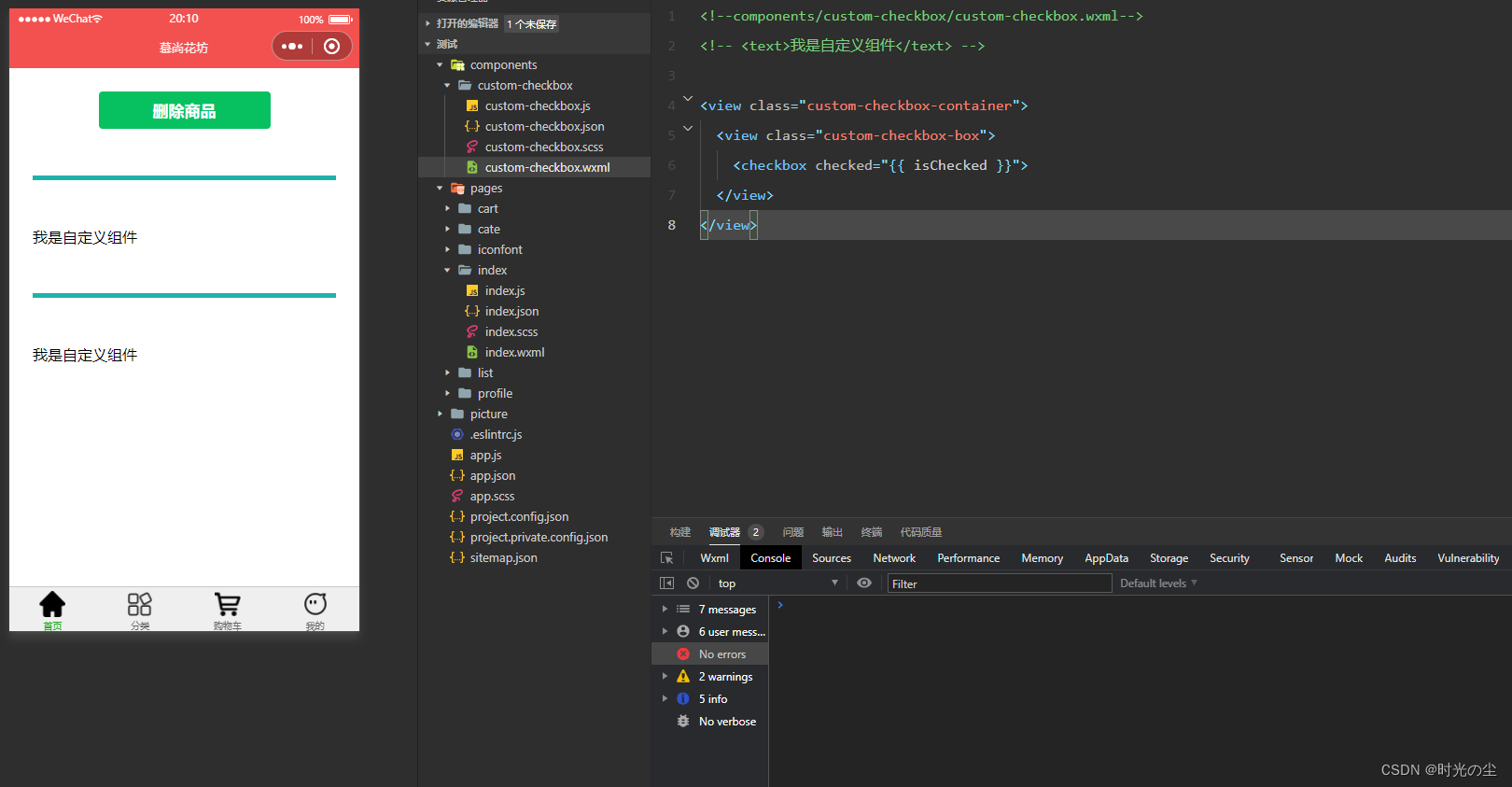
找到custom-checkbox.wxml文件,创建两个<view>并给其附上类名:
<view class="custom-checkbox-container">
<view class="custom-checkbox-box">
<checkbox checked="{{ isChecked }}">
</view>
</view>
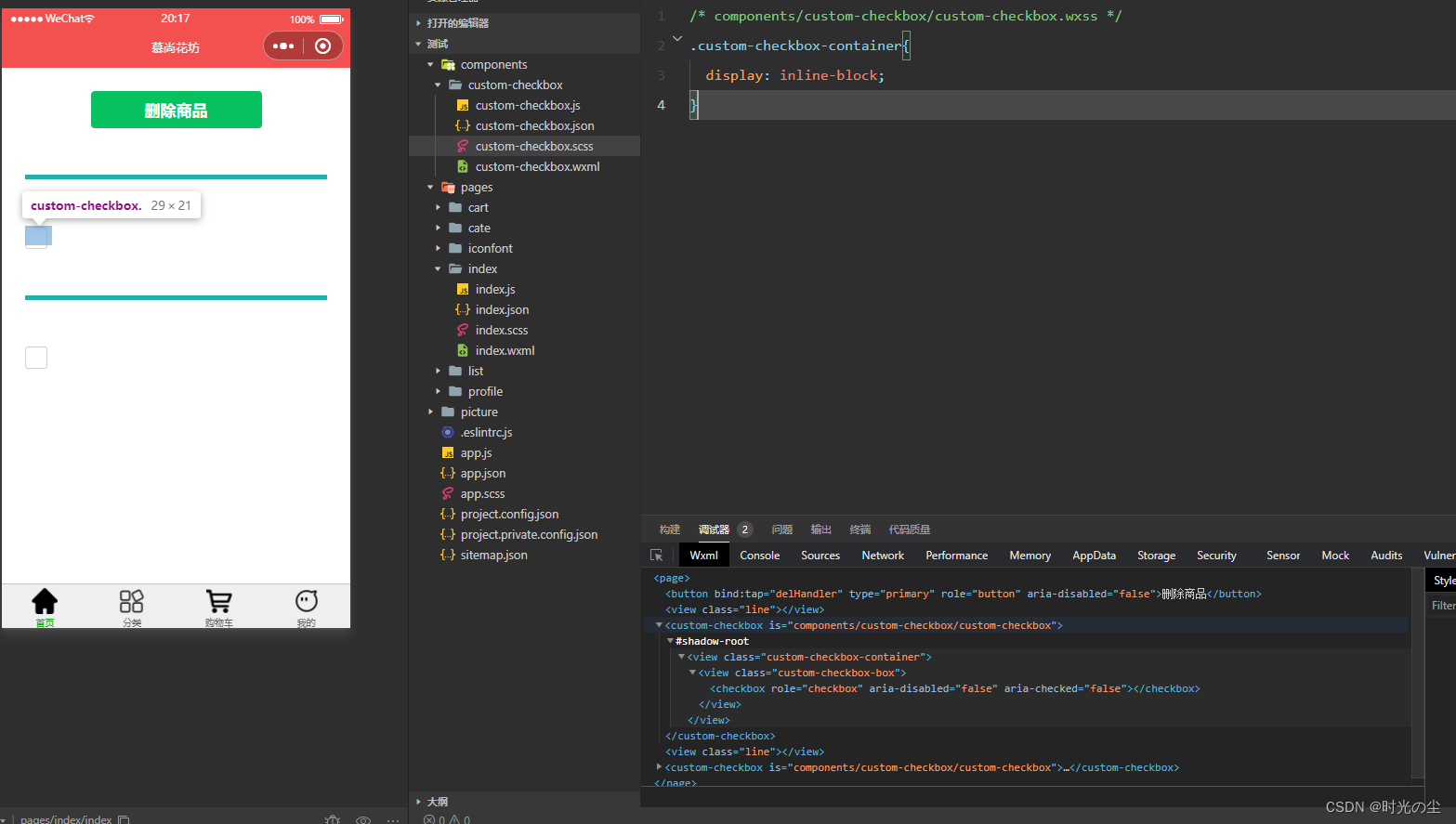
找到custom-checkbox.scss文件,将view编写成行内块元素:
.custom-checkbox-container{
display: inline-block;
}在 HTML 和 CSS 中,元素可以分为行内元素(inline elements)、块级元素(block-level elements)和行内块元素(inline-block elements),它们在页面布局和显示方面有不同的特性。
块级元素(Block-level Elements):
① 块级元素会在页面上显示为一块独立的元素,通常会占据一整行或者一定的宽度。
常见的块级元素包括 <div>、<p>、<h1>~<h6>、<ul>、<ol>、<li> 等。
② 块级元素可以容纳内联元素和其他块级元素。行内元素(Inline Elements):
① 行内元素在页面上显示时通常不会换行,它们会沿着文本流水平排列。
常见的行内元素包括 <span>、<a>、<strong>、<em>、<img>、<input> 等。
② 行内元素不能设置宽度和高度,且宽度和高度由其内容决定。行内块元素(Inline-block Elements):
① 行内块元素结合了行内元素和块级元素的特点,可以设置宽度和高度,且在同一行内显示。
② 常见的行内块元素包括 <button>、<input>(当设置为 display: inline-block; 时)、<label> 等。
行内块元素可以像块级元素一样设置宽度和高度,同时又可以在同一行内显示,是一种灵活的元素类型。

4.1 组件数据的修改
data:定义组件的内部数据。
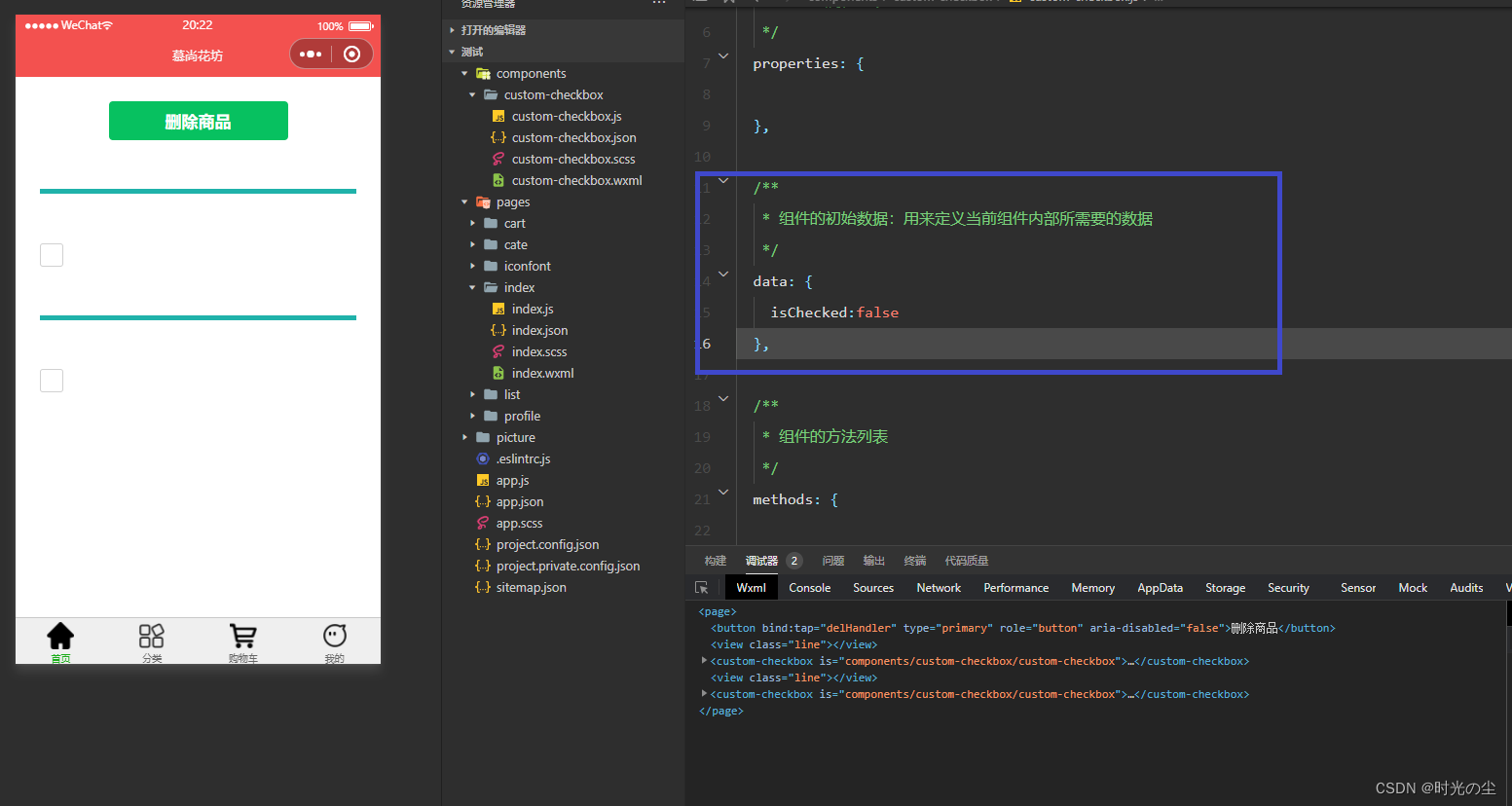
找到custom-checkbox.js文件,找到data,更改代码为:
/**
* 组件的初始数据:用来定义当前组件内部所需要的数据
*/
data: {
isChecked:false
},
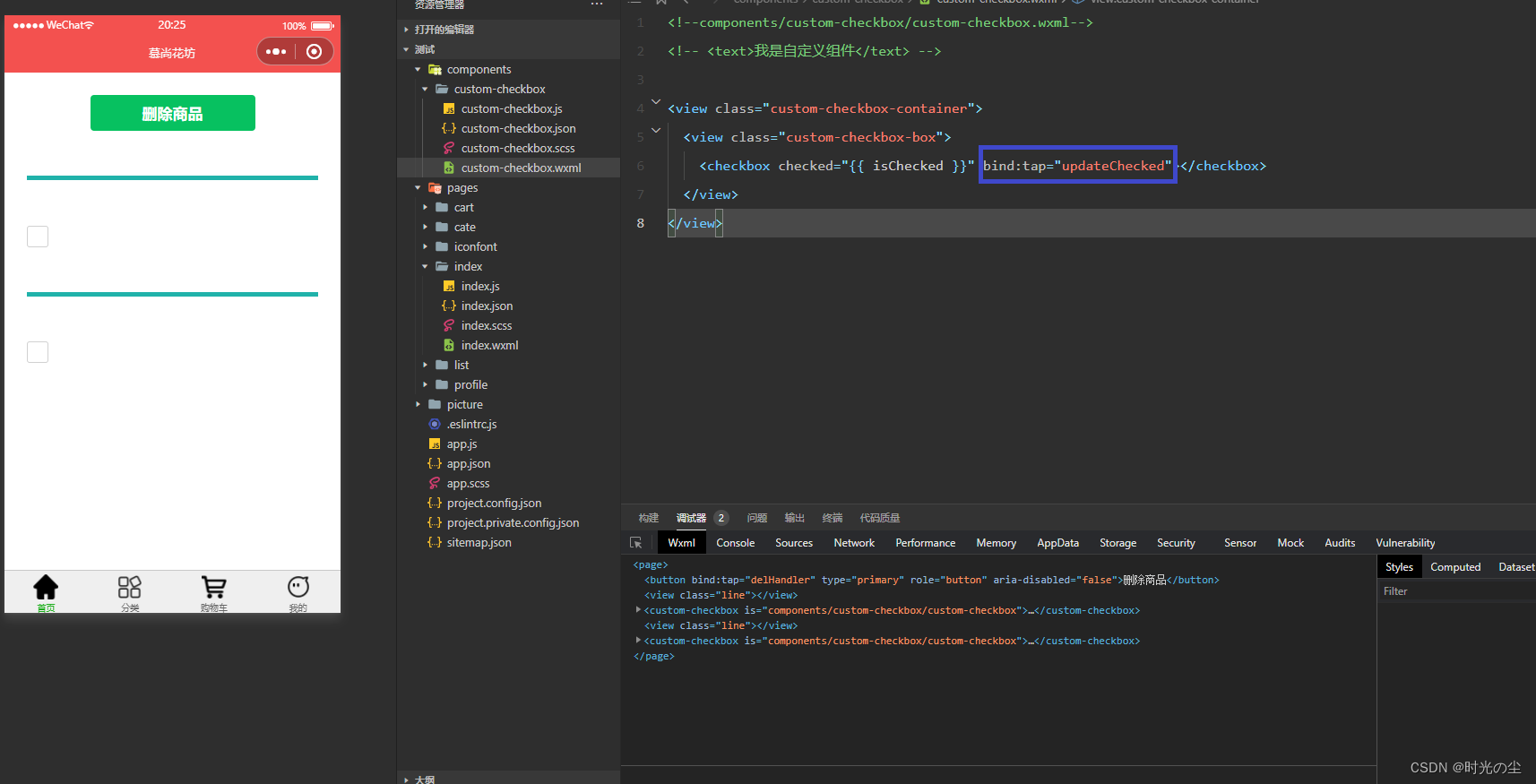
找到custom-checkbox.wxml文件,创建一个绑定事件:
<view class="custom-checkbox-container">
<view class="custom-checkbox-box">
<checkbox checked="{{ isChecked }}" bind:tap="updateChecked"></checkbox>
</view>
</view>
4.2 方法事件的使用
methods :在组件中事件处理程序需要写到methods中才可以。
找到custom-checkbox.js文件,找到methods编写代码:
/**
* 组件的方法列表:在组件中所有的事件处理程序,都需要写到methods方法中
*/
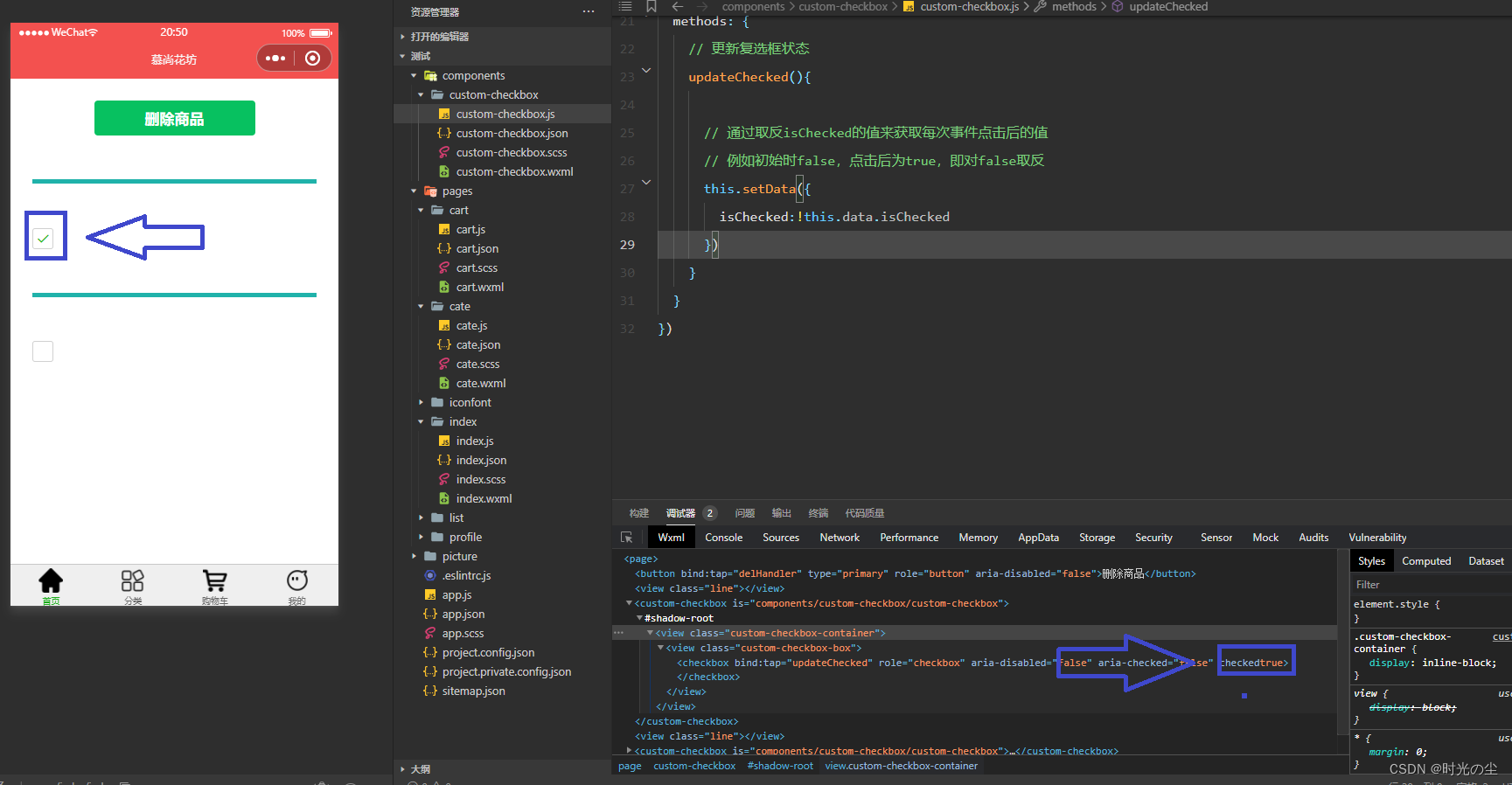
methods: {
// 更新复选框状态
updateChecked(){
// 通过取反isChecked的值来获取每次事件点击后的值
// 例如初始时false,点击后为true,即对false取反
this.setData({
isChecked:!this.data.isChecked
})
}
}点击复选框:


微信小程序开发_时光の尘的博客-CSDN博客