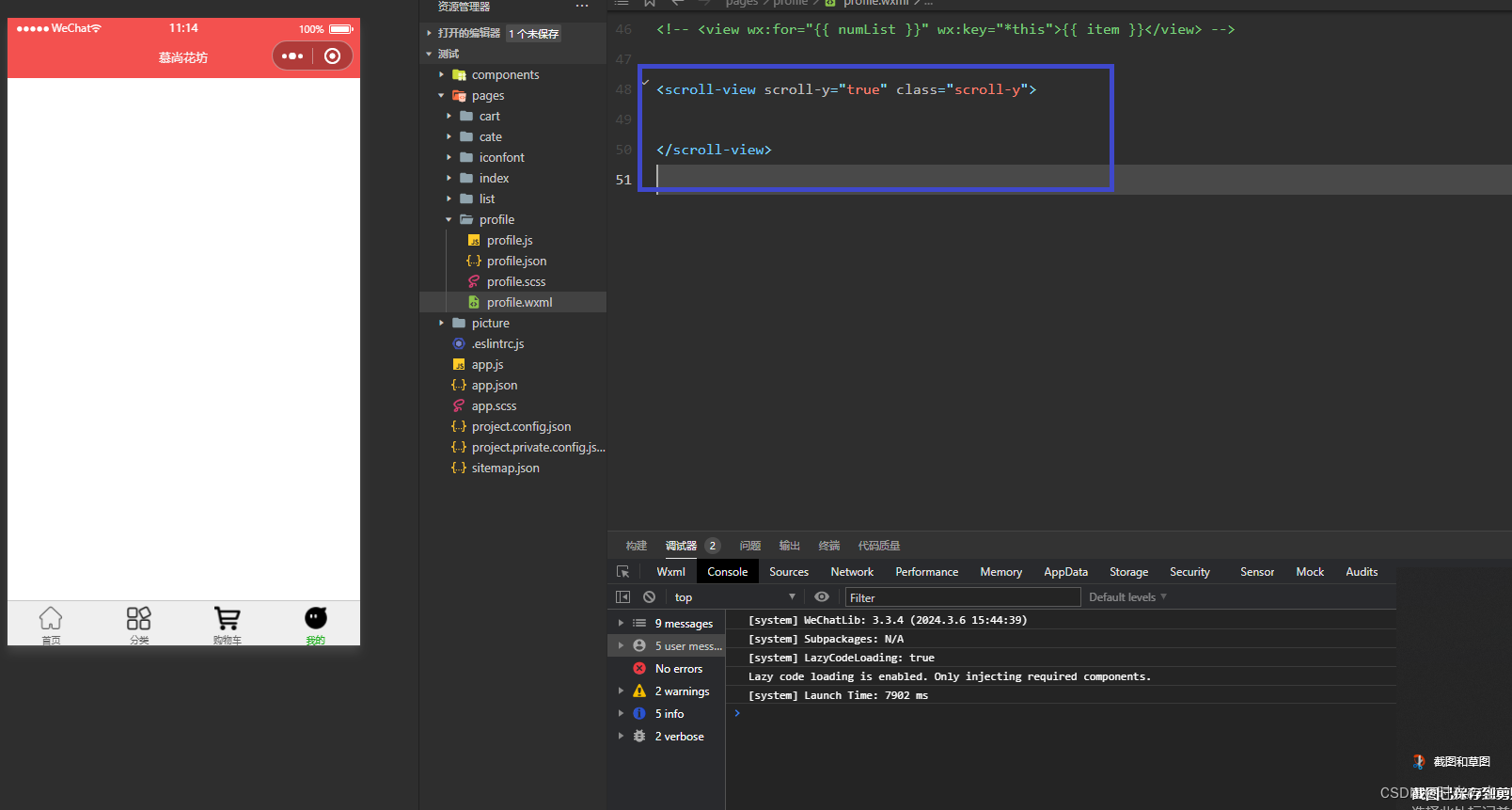
找到profile.wxml文件,使用 scroll-view 组件,实现垂直滚动的效果,暂时先设定为横向滚动,在创建一个class类:
<scroll-view scroll-y="true" class="scroll-y">
</scroll-view>
ps:之前的代码已被注释掉,每章代码(微信小程序开发系列)都是独立演示的。
页面都是随机的,不用一定要同种页面命名,主要在相同后缀。
找到profile.scss文件,对其进行配置,使其占满整个屏幕,并且设置颜色为:
.scroll-y{
height: 100vh;
background-color: #efefef;
}
找到profile.js文件,创建一个数组:
Page({
data:{
numList:[1,2,3]
}
})
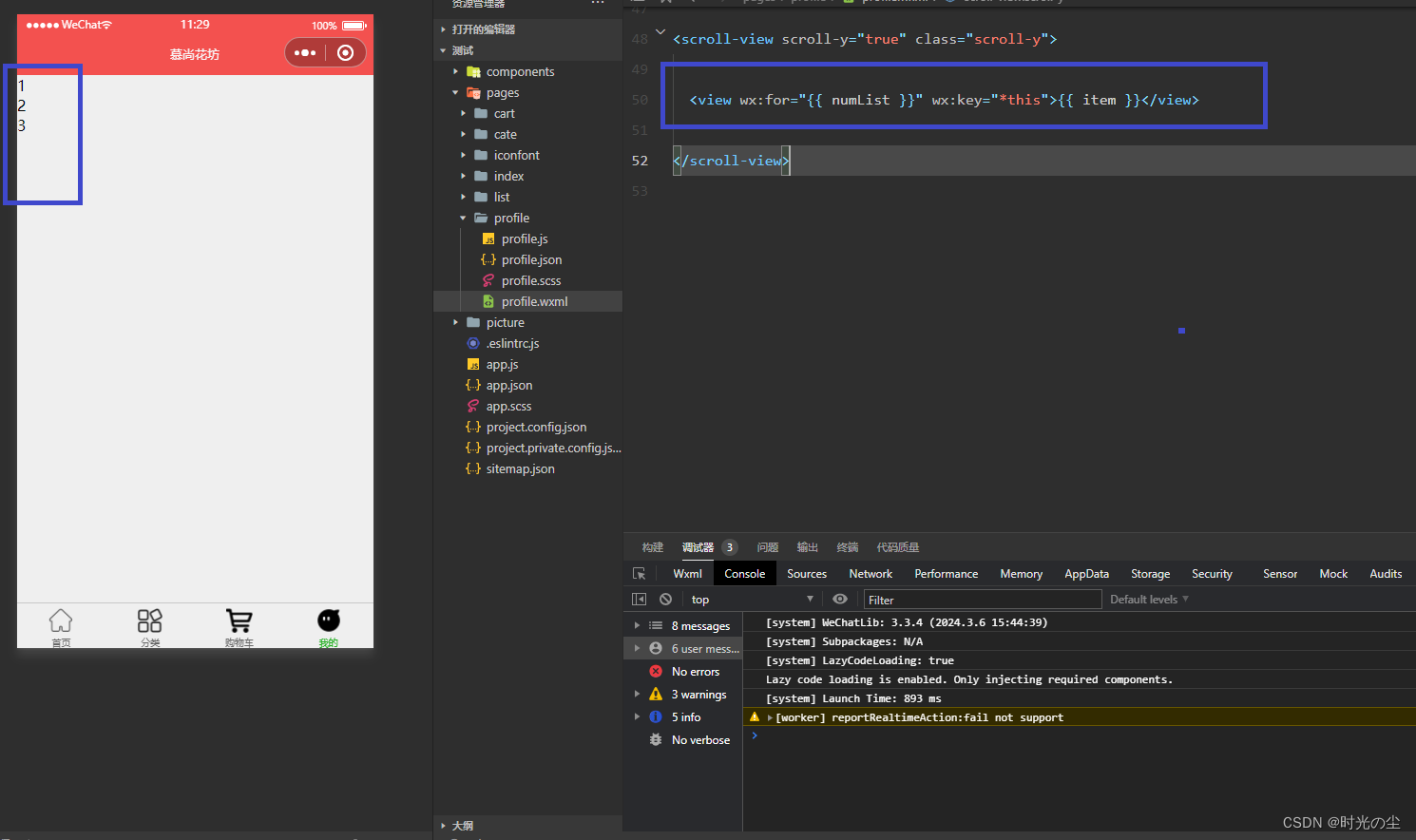
找到profile.wxml文件,对数组进行显示:
<scroll-view scroll-y="true" class="scroll-y">
<view wx:for="{{ numList }}" wx:key="*this">{{ item }}</view>
</scroll-view>在这里出现了一个小问题,在profile.js生成的数组文件中,1、2、3是需要空格隔开的,按照上面给的代码可能会不显示,更改完:
Page({
data:{
numList:[1, 2, 3]
}
})
此时运行:

找到profile.scss文件,给view展现的样式进行配置,按照弹性布局垂直水平居中:
view{
height: 400rpx;
display: flex;
align-items: center;
justify-content: center;
}
给展现出来的奇偶界面设定颜色便于区分:
// 奇数页
view:nth-child(odd){
background-color: lightskyblue;
}
// 偶数页
view:nth-child(even){
background-color: lightslategrey;
}
先来了解
lower-threshold="100":这个属性用于设置距离底部多少距离时触发触底事件。在滚动视图中,当距离底部的距离小于或等于 lower-threshold 设置的值时,会触发触底事件。
bindscrolltolower="getMore":这个属性是用来绑定触底事件的处理函数。当滚动视图滚动到设定的阈值(由 lower-threshold 决定)时,触发触底事件,然后会调用名为 getMore 的处理函数来执行相应的逻辑。
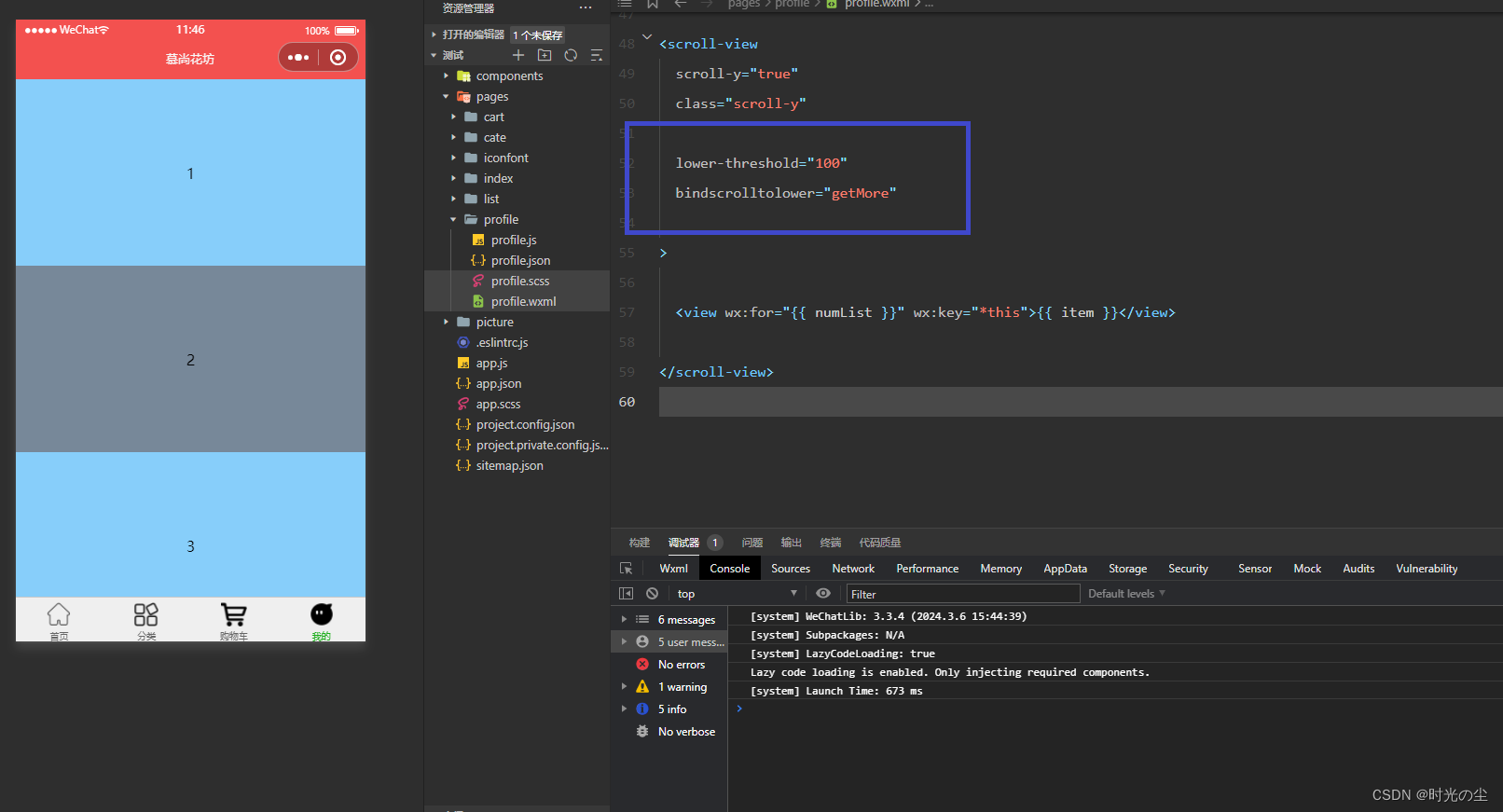
找到profile.wxml文件,将上述两个函数加入scroll-view中,其中触底事件的处理函数命名为 getMore :
<scroll-view
scroll-y="true"
class="scroll-y"
lower-threshold="100"
bindscrolltolower="getMore"
>
<view wx:for="{{ numList }}" wx:key="*this">{{ item }}</view>
</scroll-view>
找到profile.js文件,在Page文件中加入getMore():
// scroll-view 上拉加载更多事件的事件处理函数
getMore(){
// 产品需求:
// 当用户上拉需要数字进行累加
// 当用户上拉加载希望对数字进行累加,每次累加三个数字
// 怎么进行累加
// 获取目前数组中最后一项n,n+1,n+2,n+3
// 增加一个提示框
wx.showLoading({
title: '数据加载中...',
})
// 设定一个定时器。在定时到期以后执行注册的回调函数
setTimeout(() => {
// 获取数组的最后一项
const lastNum = this.data.numList[this.data.numList.length-1]
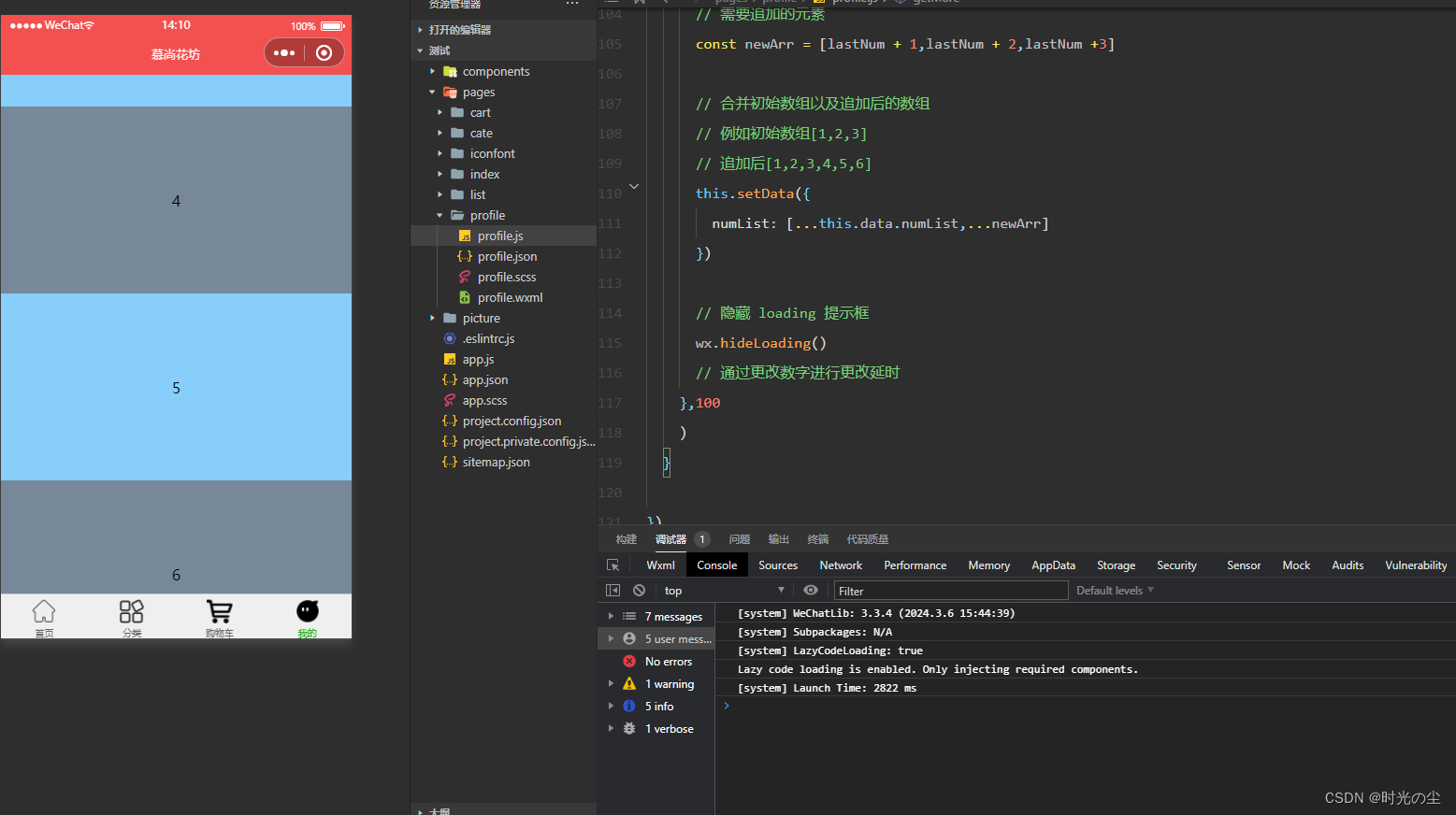
// 需要追加的元素
const newArr = [lastNum + 1,lastNum + 2,lastNum +3]
// 合并初始数组以及追加后的数组
// 例如初始数组[1,2,3]
// 追加后[1,2,3,4,5,6]
this.setData({
numList: [...this.data.numList,...newArr]
})
// 隐藏 loading 提示框
wx.hideLoading()
// 通过更改数字进行更改延时
},100
)
}此时就可以实现页面的加载:

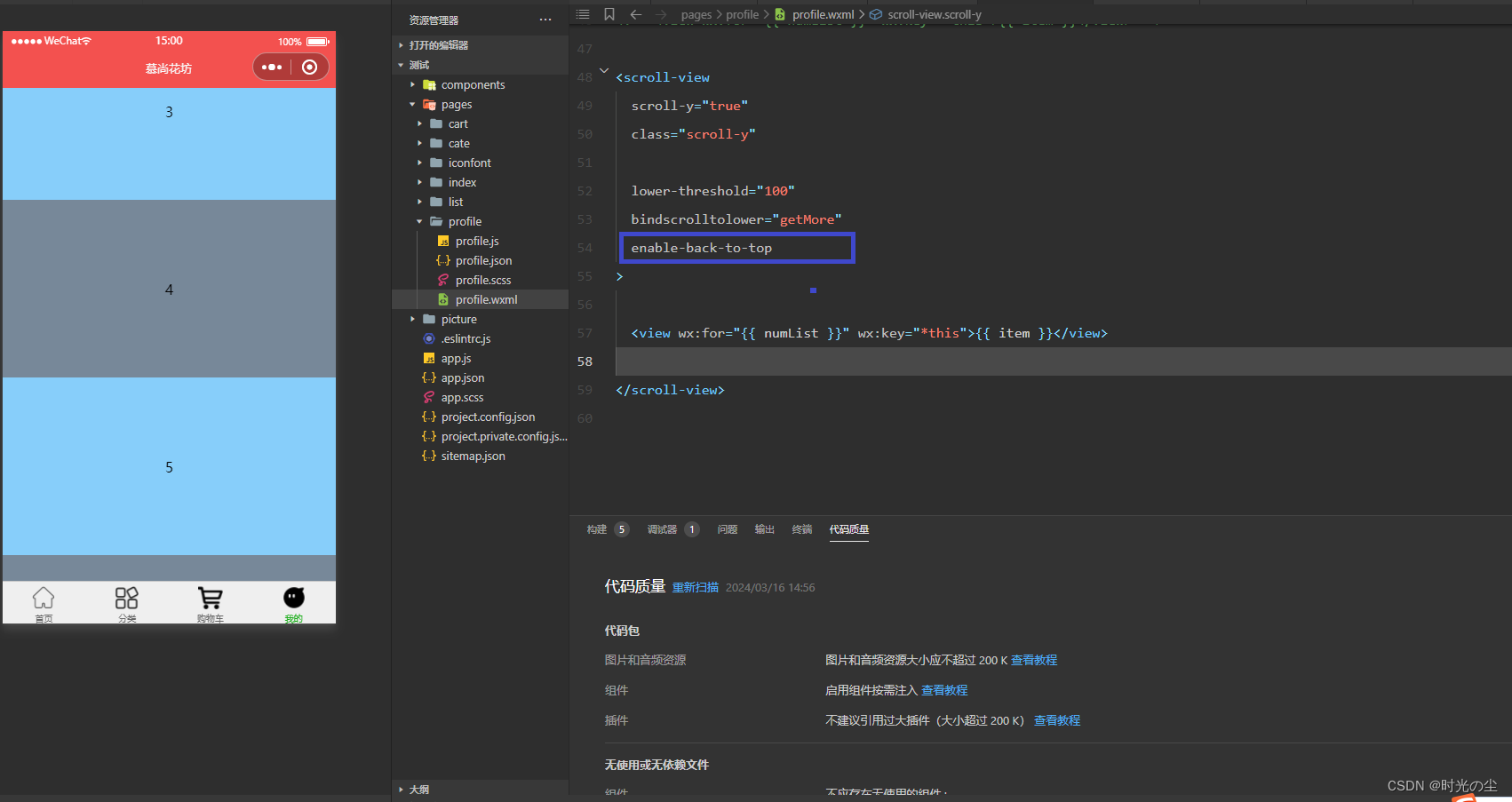
enable-back-to-top="true" 是 scroll-view 组件的一个属性,用于启用“回到顶部”功能。
当你设置了 enable-back-to-top="true" 后,在滚动视图中将会出现一个“回到顶部”的按钮。当用户滚动页面时,如果滚动距离超过一定阈值(通常是页面高度的一半),则会显示这个按钮。当用户点击该按钮时,滚动视图会自动滚动回顶部位置。
找到profile.wxml文件:
<scroll-view
scroll-y="true"
class="scroll-y"
lower-threshold="100"
bindscrolltolower="getMore"
enable-back-to-top
>
<view wx:for="{{ numList }}" wx:key="*this">{{ item }}</view>
</scroll-view>
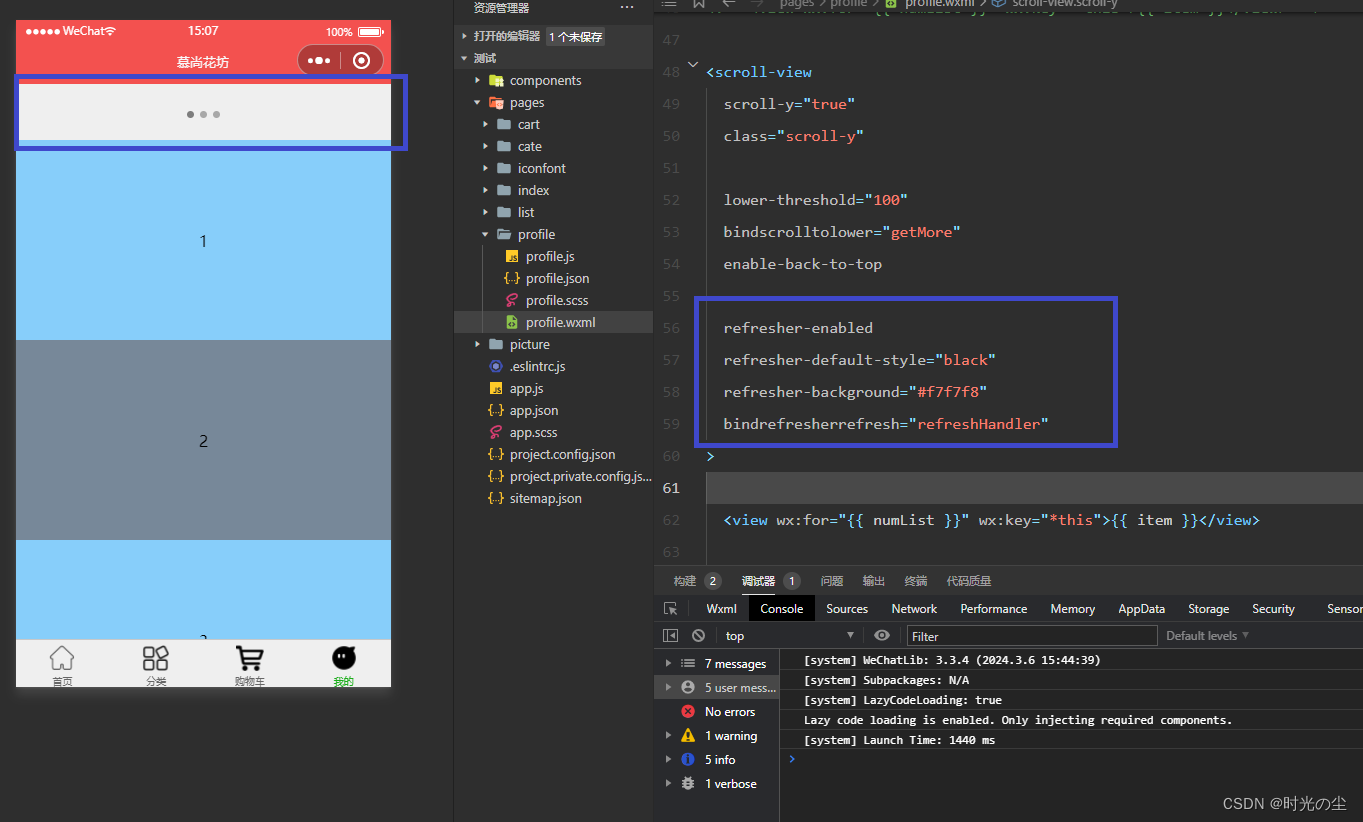
refresher-enabled:这个属性用于启用下拉刷新功能。当设置为 true 时,用户可以通过在 scroll-view 中向下拉动来触发下拉刷新操作。
refresher-default-style="black":这个属性用于设置下拉刷新显示的默认样式。在这里,设置为 "black" 表示下拉刷新时显示为黑色样式。
refresher-background="#f7f7f8":这个属性用于设置下拉刷新的背景颜色。在这里,设置为 #f7f7f8,表示下拉刷新区域的背景色为浅灰色。
bindrefresherrefresh="refreshHandler":这个属性用于绑定下拉刷新事件的处理函数。当用户下拉刷新时,会触发名为 refreshHandler 的处理函数来执行相应的逻辑,比如加载最新数据或者其他操作。
<scroll-view
scroll-y="true"
class="scroll-y"
lower-threshold="100"
bindscrolltolower="getMore"
enable-back-to-top
refresher-enabled
refresher-default-style="black"
refresher-background="#f7f7f8"
bindrefresherrefresh="refreshHandler"
>
<view wx:for="{{ numList }}" wx:key="*this">{{ item }}</view>
</scroll-view>
找到profile.js文件:
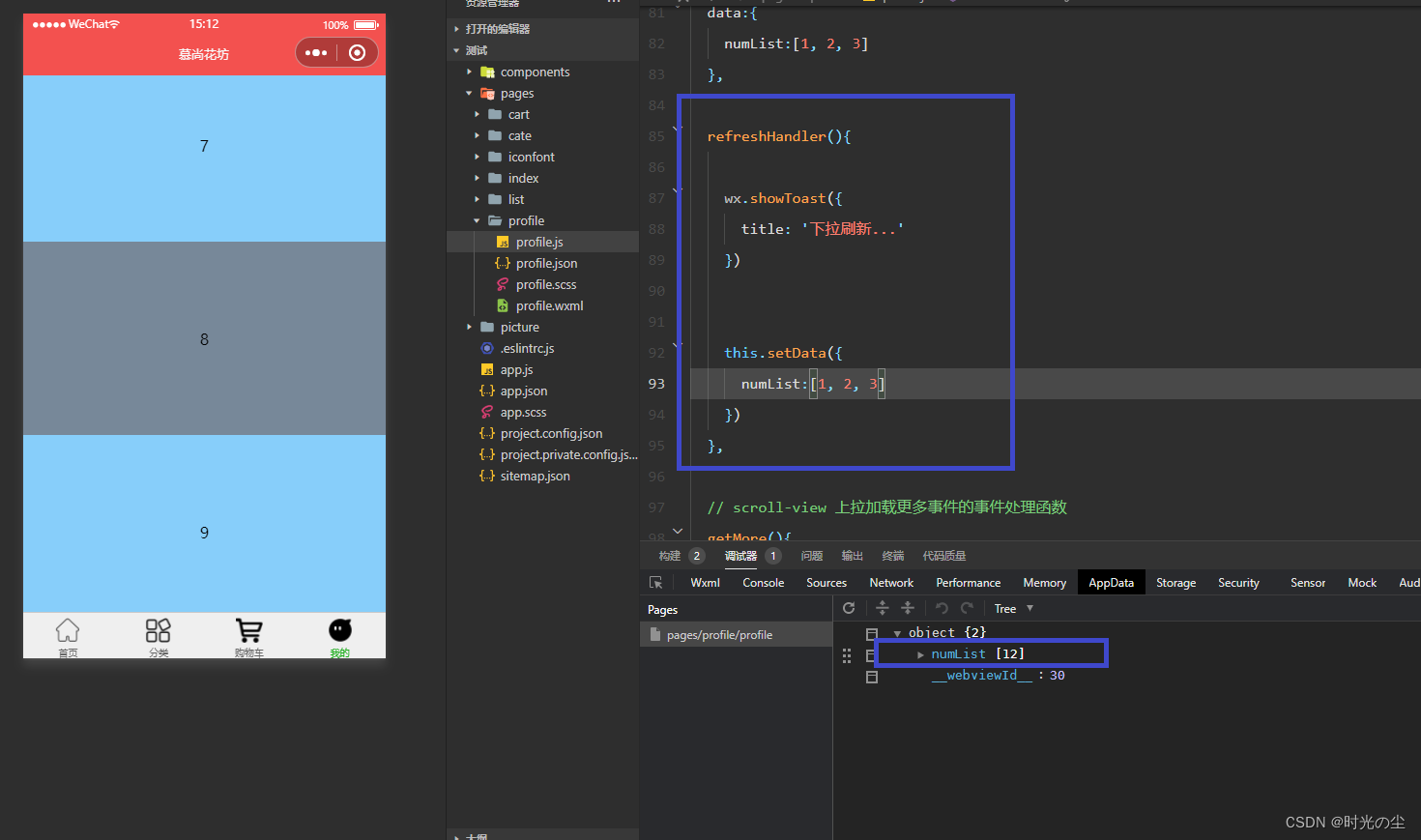
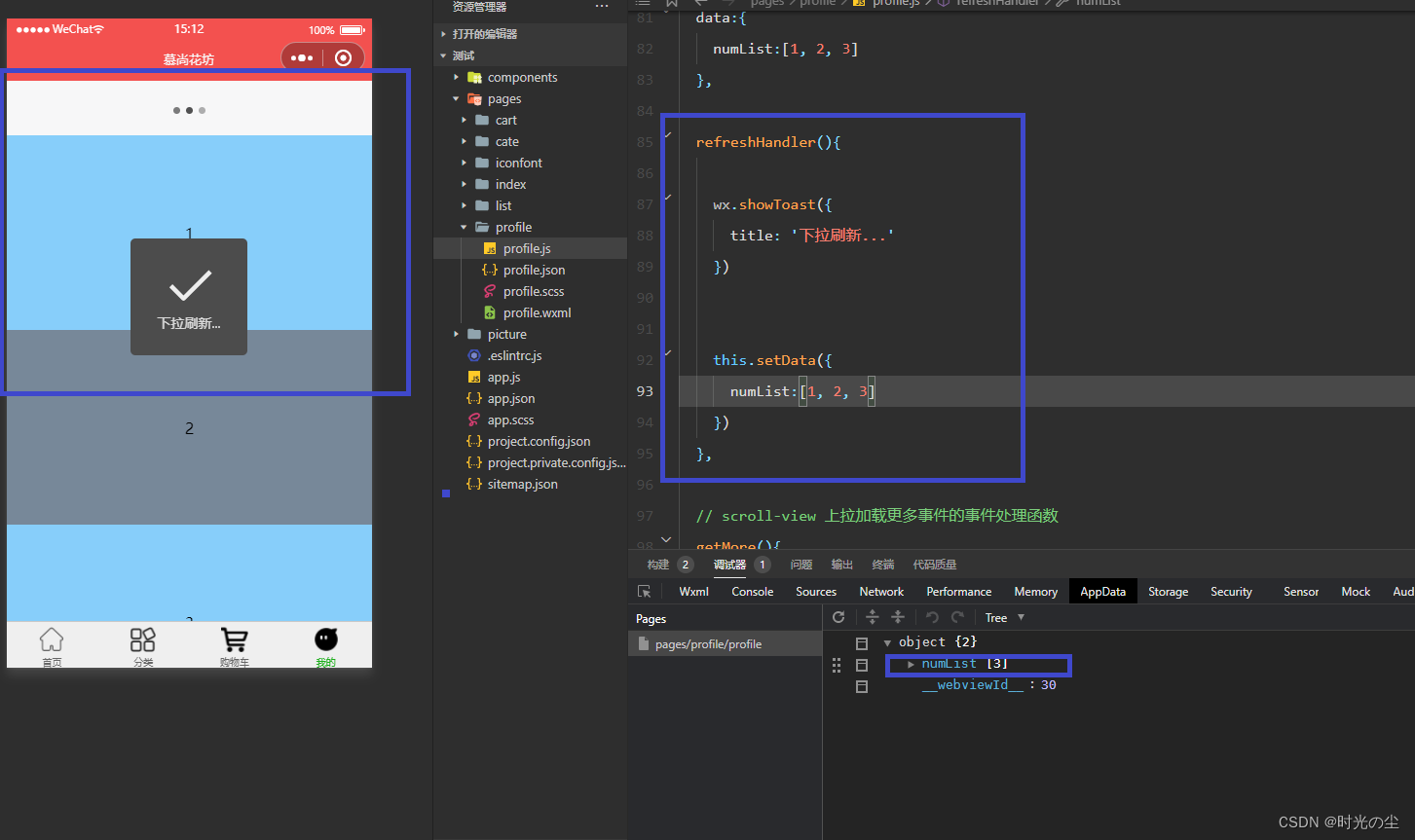
refreshHandler(){
wx.showToast({
title: '下拉刷新...'
})
this.setData({
numList:[1, 2, 3]
})
},先加载多个数据:

下拉刷新后会发,数据恢复到设置的1、2、3三个页面:

不过在这里我们会发现,下拉后不能自动回弹回去,我们可以加入
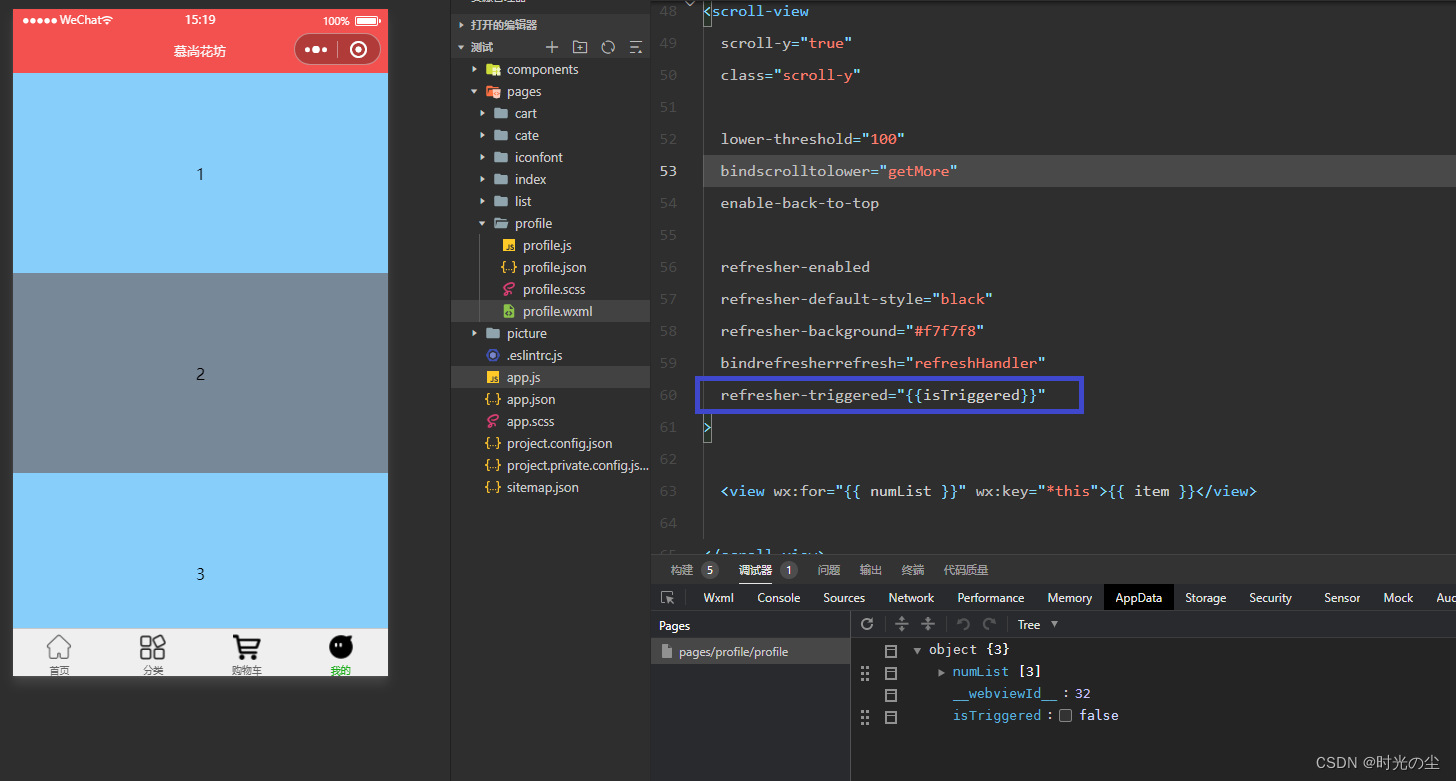
refresher-triggered:这是用于标识下拉刷新是否被触发的属性。当 refresher-triggered 的值为 true 时,表示下拉刷新已经被触发,可以执行相应的刷新操作
<scroll-view
scroll-y="true"
class="scroll-y"
lower-threshold="100"
bindscrolltolower="getMore"
enable-back-to-top
refresher-enabled
refresher-default-style="black"
refresher-background="#f7f7f8"
bindrefresherrefresh="refreshHandler"
refresher-triggered="{{isTriggered}}"
>
<view wx:for="{{ numList }}" wx:key="*this">{{ item }}</view>
</scroll-view>
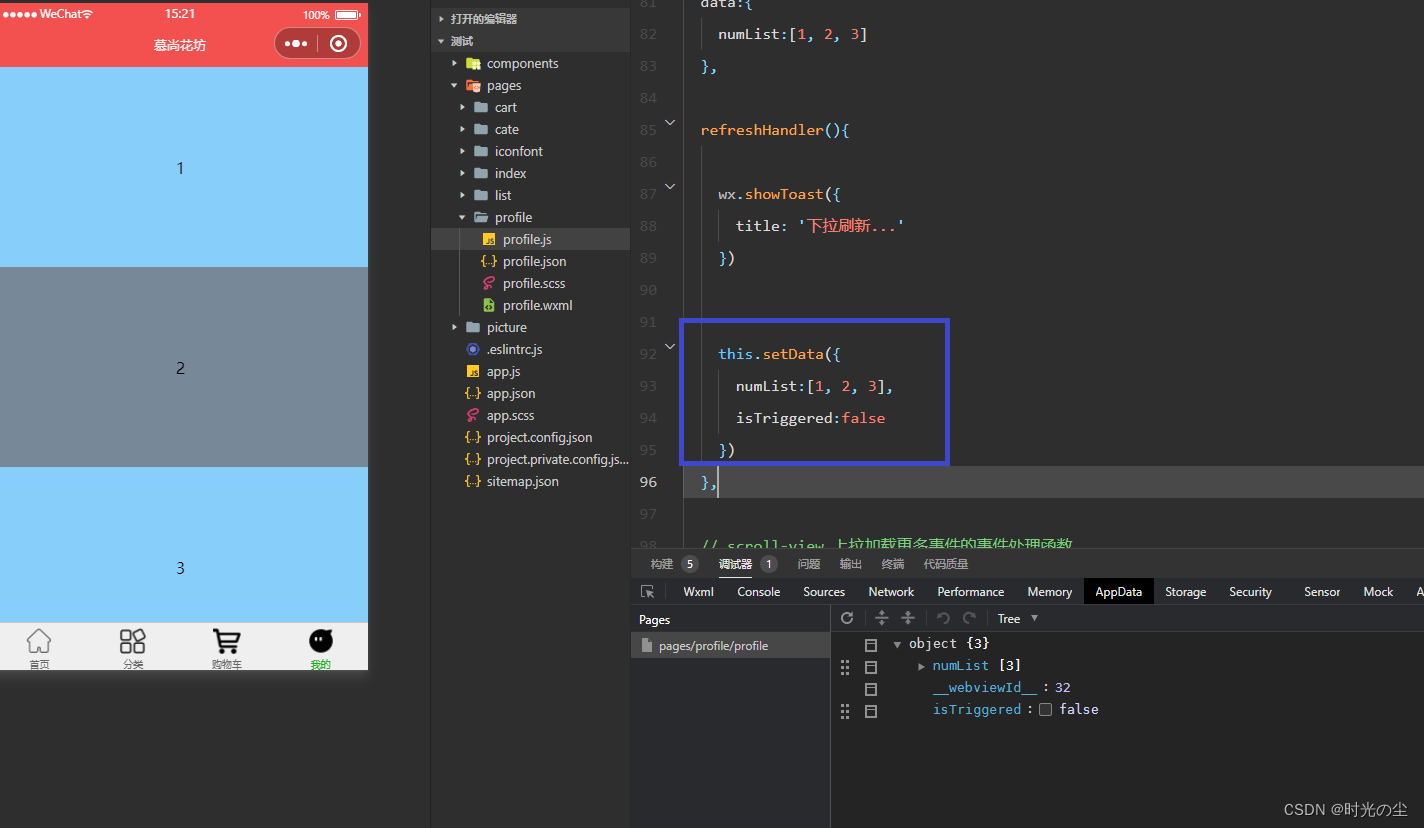
其中双大括号,是因为我们需要给其赋值为布尔类型,找到profile.js文件,将this.setData的代码改为:
this.setData({
numList:[1, 2, 3],
isTriggered:false
})
此时的代码就能个正常的回弹了。

微信小程序开发_时光の尘的博客-CSDN博客