创建你的第一个 Spring Boot 应用
- 1.环境配置
- 2.步骤详解
- 3.项目结构分析
- 3.1 入口类 DemoApplication
- 3.2 控制器 PathVariableController
- 3.3 控制器 BasicController
- 3.4 模型 User
- 4.运行
Spring Boot 目前已经成为了 Java 开发领域的框架范式。本篇博客,我将带领大家一起创建一个 Spring Boot 的 Demo 应用。
1.环境配置
在开始之前,我们需要安装好编辑器 IDEA,以及配置好 Java 和 Maven 的环境。
| 环境/工具 | 版本 | 下载链接 |
|---|---|---|
IntelliJ IDEA | 2023.3.4 2023.3.4 2023.3.4 | 链接 |
jdk | 1.8 1.8 1.8 | 链接 |
maven | 3.6.3 3.6.3 3.6.3 | 链接 |
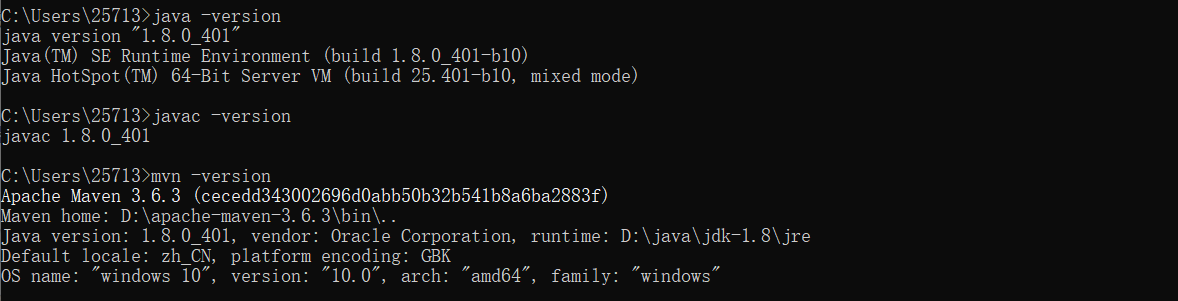
通过以下命令可以检验是否安装及配置成功。

🚀 具体如何安装不在本篇博文的讨论范围内,网上有很多的教程,但如果在安装过程中有问题,或者在本篇博文的实践中遇到了问题,可以在评论区给博主留言。
2.步骤详解
单击 IDEA 菜单栏中的 File ➡ New ➡ Project,再选择 Spring Initializr,做如下配置。

注意,Server URL 我们换成了 https://start.aliyun.com/,否则按照默认配置的 https://start.spring.io,Java 选不到 8。
我们可以分别打开这两个网站看一下:
- 🚀
https://start.spring.io

- 🚀
https://start.aliyun.com/

默认选择的 Spring Boot 版本是 2.6.13。如果要添加依赖,也可以在这个窗口进行。比如,我们选中了 Lombok,Spring Boot 就会自动添加 Lombok,并下载依赖。

点击 Create,一个 Spring Boot 的 Demo 应用就创建好了,是不是非常迅速!

🚀 另外一种创建 Spring Boot 项目(这种方式估计很少使用):打开浏览器访问网站(即上面提到的网站),在其中选择依赖、版本和配置,然后生成工具包。生成完成后下载到本地电脑,将其导入开发软件中即可使用。
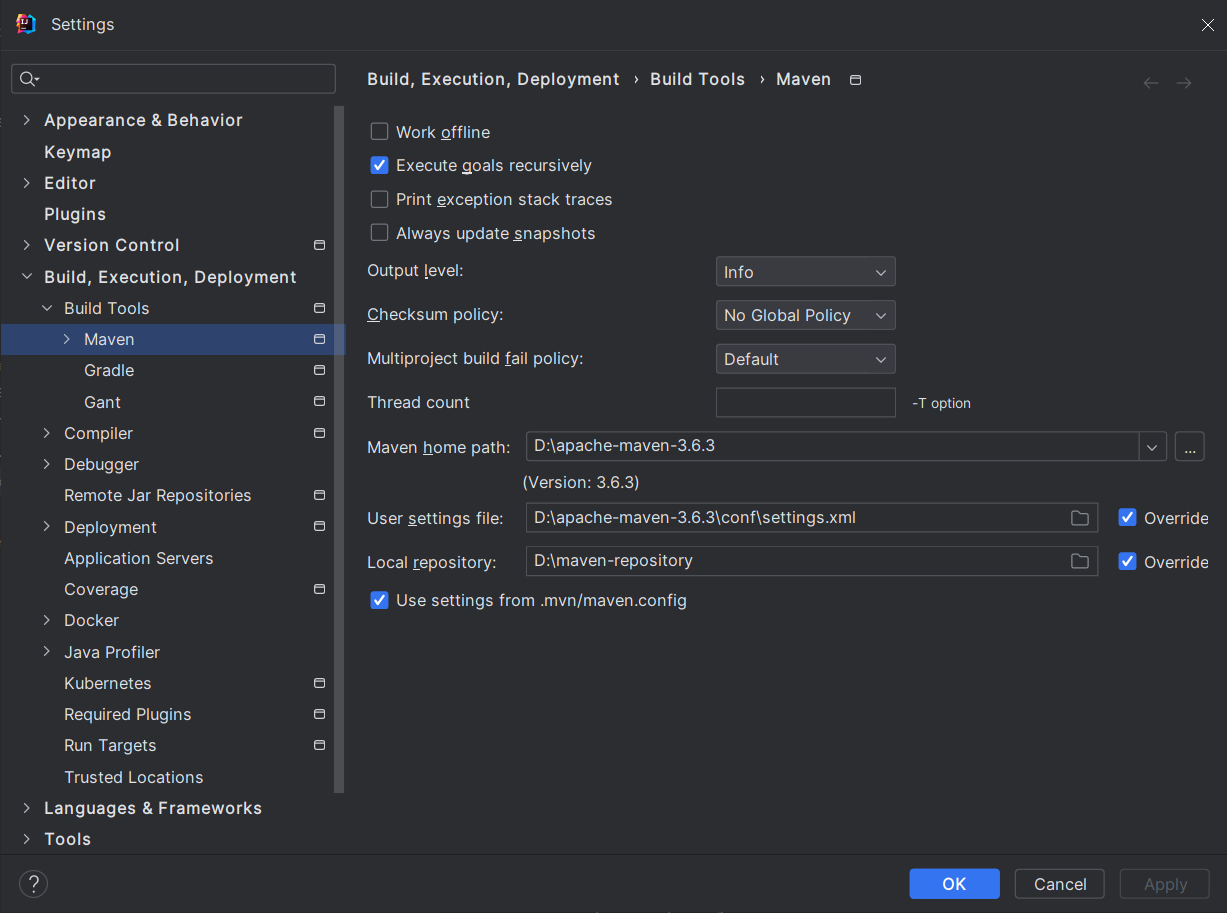
注意,我们这里的 Maven 配置用的不是默认的,否则下载依赖包会很慢,可以自行在 Maven 的 settings.xml 文件中配置阿里云镜像。

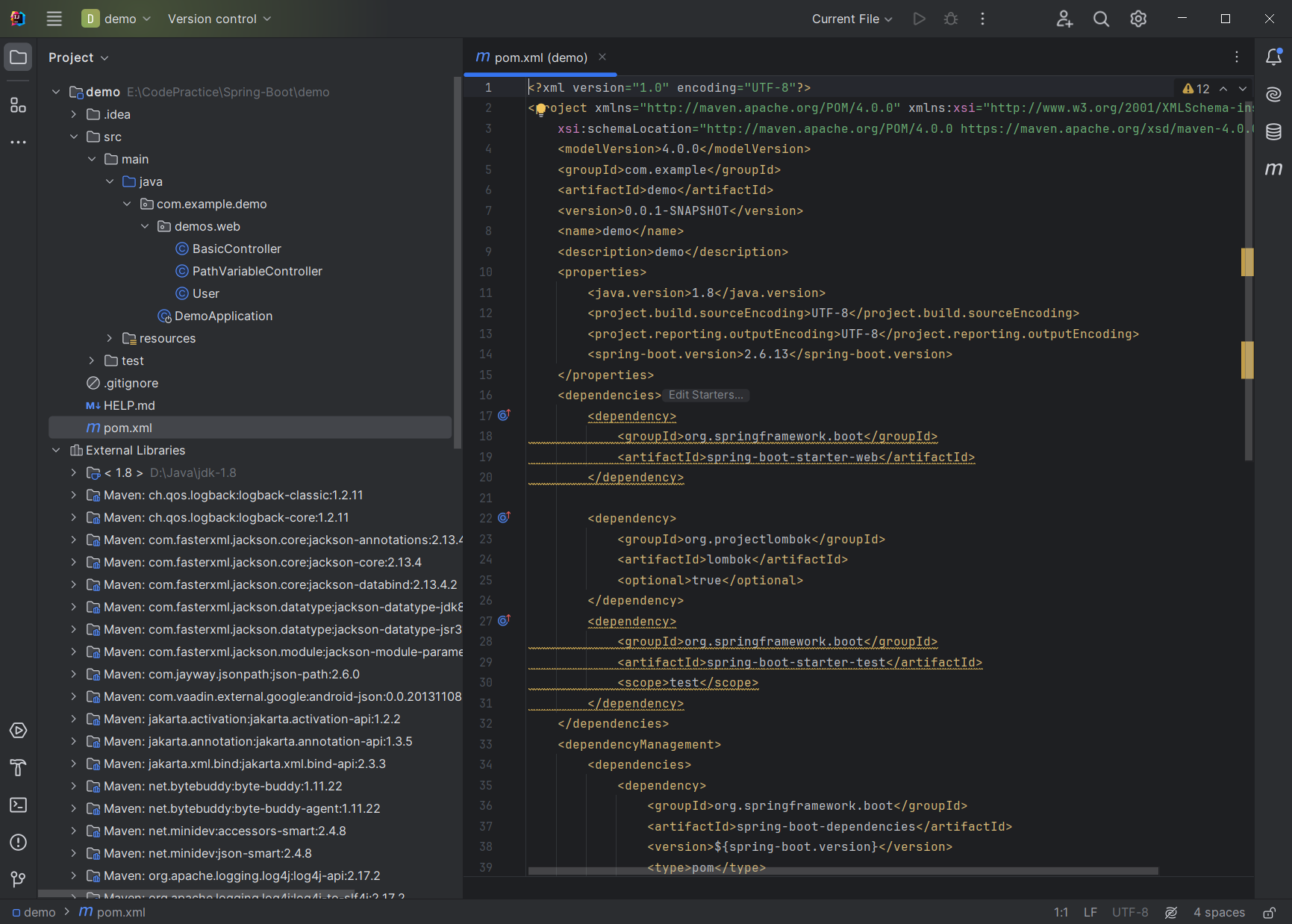
3.项目结构分析
初始化后的项目结构如下:

3.1 入口类 DemoApplication
package com.example.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
3.2 控制器 PathVariableController
package com.example.demo.demos.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class PathVariableController {
// http://127.0.0.1:8080/user/123/roles/222
@RequestMapping(value = "/user/{userId}/roles/{roleId}", method = RequestMethod.GET)
@ResponseBody
public String getLogin(@PathVariable("userId") String userId, @PathVariable("roleId") String roleId) {
return "User Id : " + userId + " Role Id : " + roleId;
}
// http://127.0.0.1:8080/javabeat/somewords
@RequestMapping(value = "/javabeat/{regexp1:[a-z-]+}", method = RequestMethod.GET)
@ResponseBody
public String getRegExp(@PathVariable("regexp1") String regexp1) {
return "URI Part : " + regexp1;
}
}
package:代表包路径。PathVariableController 类在com.example.demo.demos.web包下。import:代表在当前类引入其他类。以便用这个类创建对象或使用他们的方法。@Controller:声明此类是一个 Spring MVC Controller 对象。@RequestMapping:配置 URL 和方法之间的映射。可注解在类和方法上。注解在方法上的@RequestMapping路径会继承注解在类上的路径。
3.3 控制器 BasicController
package com.example.demo.demos.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class BasicController {
// http://127.0.0.1:8080/hello?name=lisi
@RequestMapping("/hello")
@ResponseBody
public String hello(@RequestParam(name = "name", defaultValue = "unknown user") String name) {
return "Hello " + name;
}
// http://127.0.0.1:8080/user
@RequestMapping("/user")
@ResponseBody
public User user() {
User user = new User();
user.setName("theonefx");
user.setAge(666);
return user;
}
// http://127.0.0.1:8080/save_user?name=newName&age=11
@RequestMapping("/save_user")
@ResponseBody
public String saveUser(User u) {
return "user will save: name=" + u.getName() + ", age=" + u.getAge();
}
// http://127.0.0.1:8080/html
@RequestMapping("/html")
public String html() {
return "index.html";
}
@ModelAttribute
public void parseUser(@RequestParam(name = "name", defaultValue = "unknown user") String name
, @RequestParam(name = "age", defaultValue = "12") Integer age, User user) {
user.setName("zhangsan");
user.setAge(18);
}
}
3.4 模型 User
package com.example.demo.demos.web;
public class User {
private String name;
private Integer age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}
4.运行
单击打开 DemoApplication 入口类,然后单击第 7 行代码处的绿色按钮,在弹出的选项中选择 Run 'DemoApplication',启动 Spring Boot 应用程序。

- 访问
http://127.0.0.1:8080/user/123/roles/222(这里的8080是默认的端口),在网页中就可以看到以下内容:

- 访问
http://127.0.0.1:8080/html,在网页中就可以看到以下内容: