课程地址:【2021最新Vue从基础到实例高级_vue2_vuecli脚手架博客案例】 https://www.bilibili.com/video/BV1pz4y1S7bC/?share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155
目录
2 Vue基础 下
2.8 计算属性
2.8.1 计算属性使用
2.8.2 计算属性与methods的异同
1 methods
2 计算属性
2.8.3 计算属性传值 关注下
2.9 监听属性
2.10 全局组件和局部组件
2.10.1 全局组件
2.10.2 局部组件
2.11 父子组件传值
2.12 axios网络请求
2.12.1 axios网络请求介绍
2.12.2 axios请求方式及参数传递
2.13 生命周期钩子
2.14 案例-列表翻页
2 Vue基础 下
2.8 计算属性
2.8.1 计算属性使用
示例
<body>
<div id="app">
{{ myTitle }}
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
title: "vue学习",
des: "web前端开发"
},
methods: {
},
computed: {
myTitle() {
return this.title + "---" + this.des;
}
}
})
</script>效果

2.8.2 计算属性与methods的异同
插播:
对于事件处理方法,在template中调用时,可以不带括号。

但是对于模板语法中使用的方法,必须要加括号(这里的totalPrice是个methods)。

1 methods
template里调用三次totalPrice方法,在DOM

效果
用几次totalPrice方法,方法就被调用几次。

如果对于一些复杂运算,继续这样做就会影响性能。
2 计算属性
改用计算属性

效果
计算属性sumPrice只被调用一次。
如果模板里用的计算属性的值与之前保持一致,那么将第一次结果进行缓存。这样结果就会去缓存中取,而不是再次执行一次计算过程。

改变数量,计算属性被执行1次

以上就是计算属性和methods的异同。
2.8.3 计算属性传值 关注下
计算属性看上去是个方法,是否可以有入参?
可以的。
示例

效果

2.9 监听属性
监听数据改变。
示例

效果
数据改变,监听器就会被触发。

场景:用于网络请求。
2.10 全局组件和局部组件
用Vue做的小程序项目,实际上是一个单页面项目,优点:后期访问速度快,易维护,缺点:首次加载速度慢。
常规网站,多页面项目,html5+jQuery.
Vue适合做移动端、后台管理系统。
组件基础 — Vue.js
Vue核心在于组件。
插:vs code自定义代码片段,不需要就没看,在p24里。
2.10.1 全局组件
全局组件
组件抽离。
2.10.2 局部组件
在实例化的vue对象的components属性里添加组件。
2.11 父子组件传值
讲的是未用脚手架前的父子组件传值,写起来很麻烦。
这部分最近复习了下,已经懂了,就过一遍,不记笔记了。
2.12 axios网络请求
ajax网络请求https://jquery.cuishifeng.cn/jQuery.Ajax.html
ajax处理异步请求,参数包括请求地址url和其他配置

axios也是处理异步请求的方式。axios中文网|axios API 中文文档 | axios
点击开始使用:axios中文文档|axios中文网 | axios
2.12.1 axios网络请求介绍
使用方式axios中文文档|axios中文网 | axios
方式1:使用src引入axios。
方式2:使用npm安装。

将axios.min.js保存到本地。
接口网站ShowDoc
示例
axios这里不需要实例化。

效果

完整代码
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
<script src="js/axios.min.js"></script>
</head>
<body>
<div id="app">
<button @click="clickBtn">获取列表</button>
<ul>
<li v-for="item in listArr">{{item.title}}</li>
</ul>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
listArr: []
},
methods: {
clickBtn() {
// axios这里不需要实例化(引入axios.min.js文件)
// .then是数据请求成功后的回调函数
axios.get("https://ku.qingnian8.com/dataApi/qingKu/getList.php")
.then(res => {
console.log(res);
this.listArr = res.data;
})
}
}
})
</script>2.12.2 axios请求方式及参数传递
https://ku.qingnian8.com/dataApi/qingKu/getList.php?num=3
会返回3条数据
https://ku.qingnian8.com/dataApi/qingKu/getList.php?num=3&page=2
会返回第2个页面的3条数据
但一般不这样拼接,因为对后期操作不利。
在专门的参数属性里声明要查询的内容。

post请求同理。
综合方法如下。

2.13 生命周期钩子
up借助上面的网络请求场景,来介绍vue的生命周期。
beforeCreate()
created() 实例化完成后,html的DOM结构没有渲染完成
beforeMount()
mounted() html全部渲染完毕,此时可以访问html内容
这里有个案例,可以记一下。p31结尾地方。
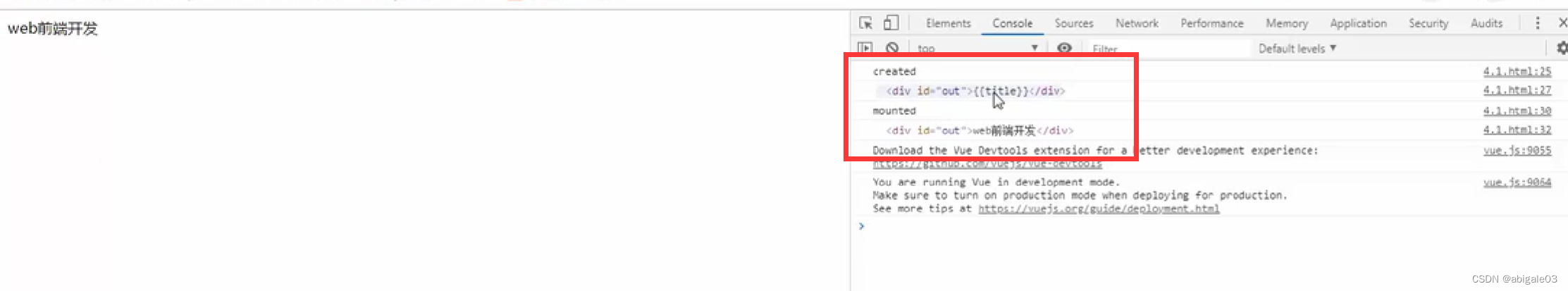
示例

结果

created的节点,原样输出。说明created时,获取不到data中的数据。
2.14 案例-列表翻页
使用网络请求制作列表翻页效果。
使用created和mounted请求数据,使用mounted一定会获取到,但是使用created会快一些。
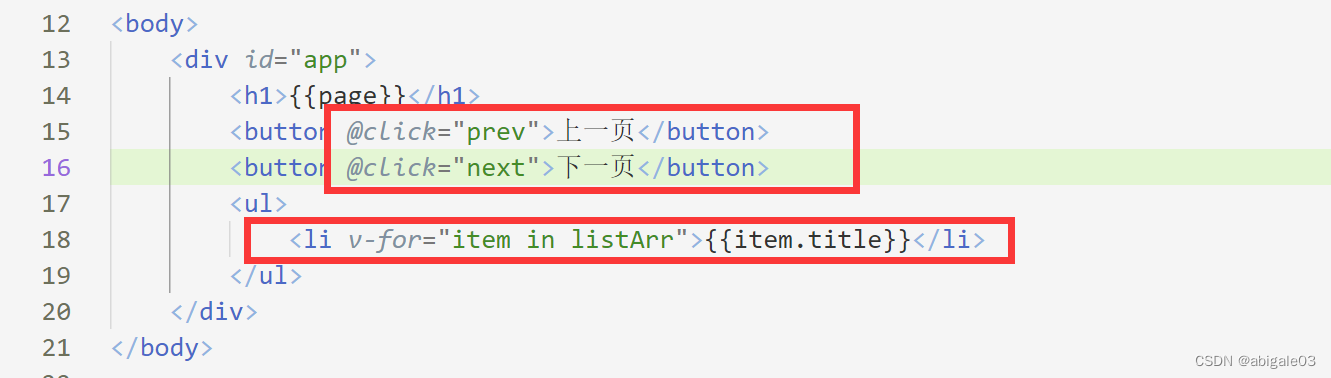
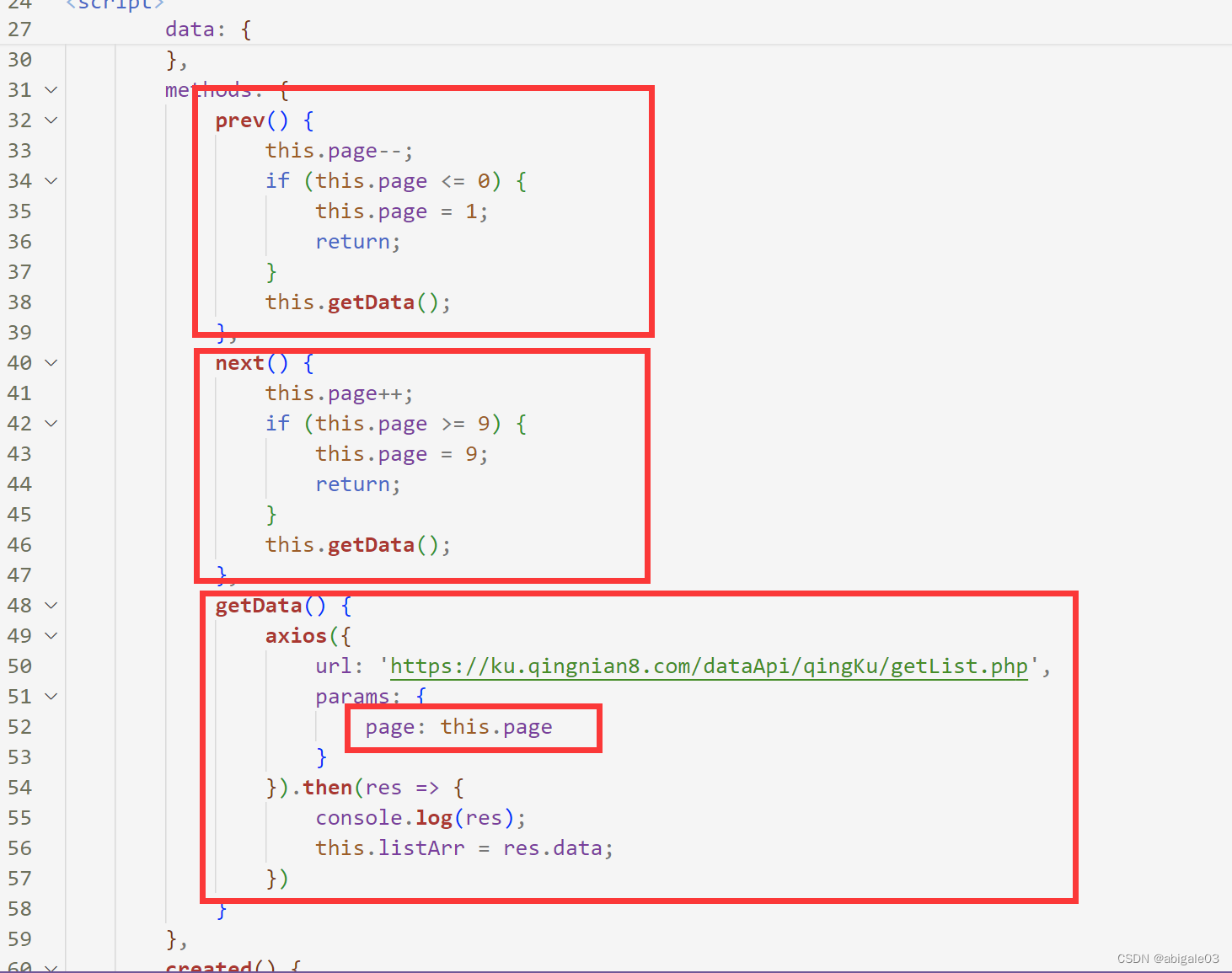
案例
概括:参数是当前的页码page,发送网络请求,返回page对应的数据


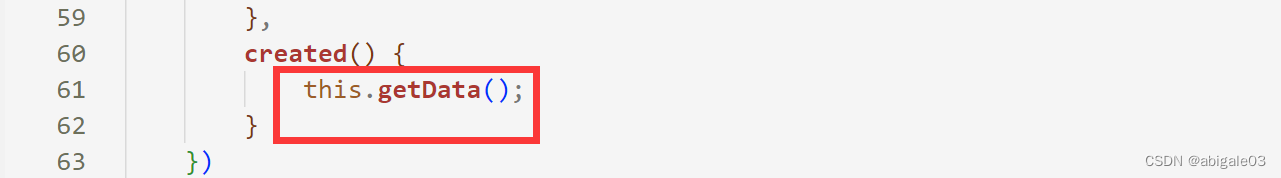
最后,getData方法在created里也调用一下,让页面一开始就显示新闻。

以上就是Vue基础下的知识。