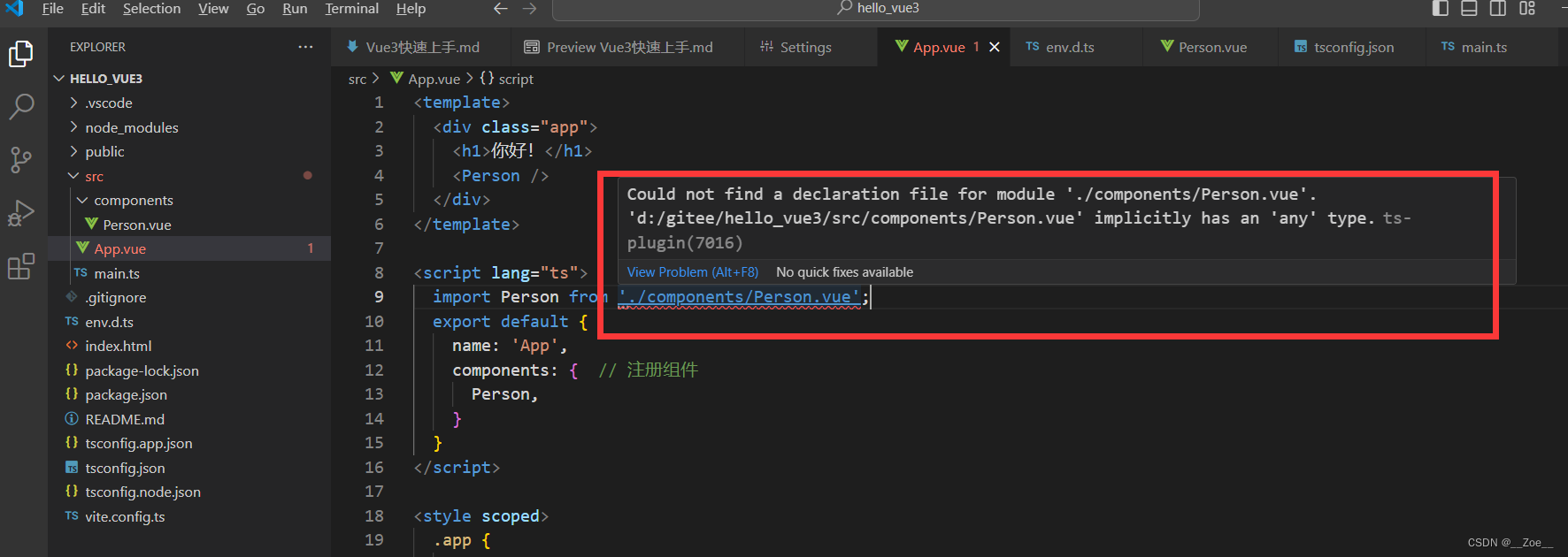
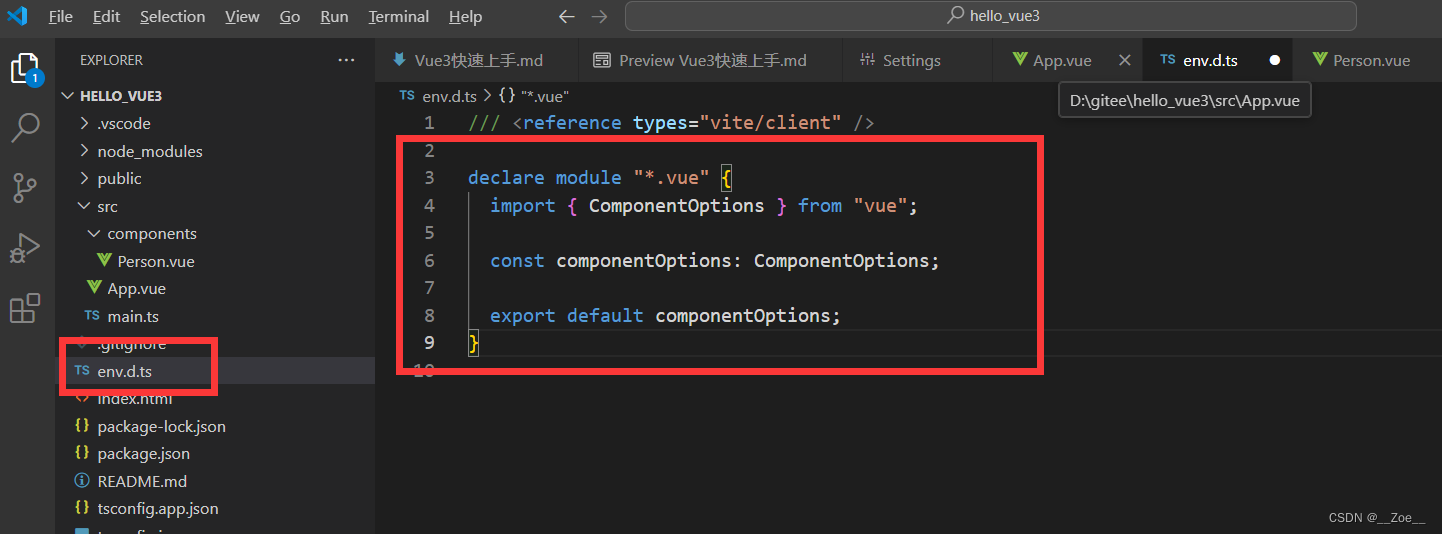
 引入vue文件时文件是存在的,引入路径也是对的,报找不到模块,有一些解决方案是在tsconfig.json里面做一些配置,大家可以自行百度(不知道是不是我百度的不对,我的没有解决)还有一种是在项目根目录建立一个 env.d.ts文件,写如下配置
引入vue文件时文件是存在的,引入路径也是对的,报找不到模块,有一些解决方案是在tsconfig.json里面做一些配置,大家可以自行百度(不知道是不是我百度的不对,我的没有解决)还有一种是在项目根目录建立一个 env.d.ts文件,写如下配置
declare module "*.vue" {
import { ComponentOptions } from "vue";
const componentOptions: ComponentOptions;
export default componentOptions;
}
参考链接:Vue3+TS+Vite 找不到模块“@/components/xxx/xxx”或其相应的类型声明。_vue.js_xiamengge-GitCode 开源社区