- 💂 网站推荐:【神级源码资源网】【摸鱼小游戏】 【工具大全】
- 🤟 基于Web端打造的:👉【轻量化工具创作平台】
- 💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【学习交流群】
本节教程我会带大家使用 HTML 、CSS和 JS 来制作一个 HTML5密室逃生游戏
✨ 前言
🕹️ 本文已收录于🎖️100个HTML小游戏专栏:100个H5游戏专栏![]() https://blog.csdn.net/qq_53544522/category_12064846.html
https://blog.csdn.net/qq_53544522/category_12064846.html
🎮 目前已有100+小游戏,源码在持续更新中,前100位订阅限时优惠,先到先得。
🐬 订阅专栏后可阅读100个HTML小游戏文章;还可私聊进前端/游戏制作学习交流群;领取一百个小游戏源码。
在线演示地址:摸鱼小游戏 | 密室逃生 | 海拥![]() https://haiyong.site/moyu/msts/
https://haiyong.site/moyu/msts/
源码也可在文末进行获取
✨ 项目基本结构
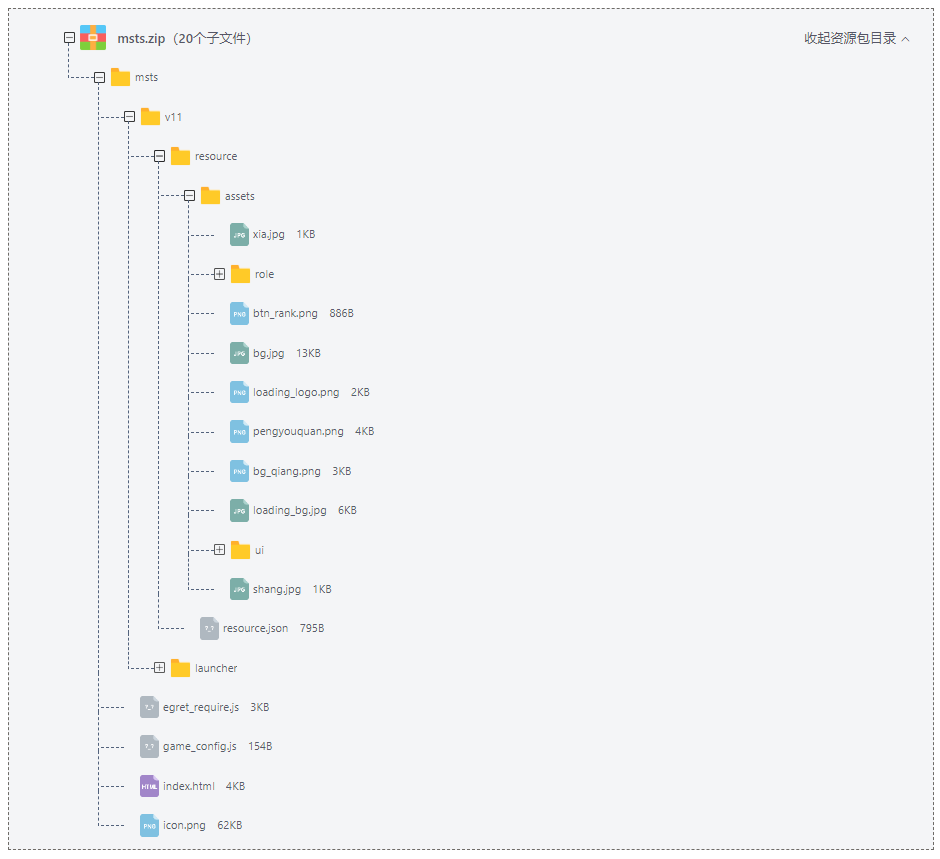
大致目录结构如下(共20个子文件):
场景展示



HTML源码
<div style="display:inline-block;width:100%; height:100%;margin: 0 auto; background: black; position:relative;" id="gameDiv">
</div>CSS 源码
html
html {
-ms-touch-action: none;
}body
body {
text-align: center;
background: #000000;
padding: 0;
border: 0;
margin: 0;
height: 100%;
}JS 源码
js 代码较多,这里提供部分,完整源码可以在文末下载
egret_loader.js
egret_h5.startGame = function () {
var context = egret.MainContext.instance;
context.touchContext = new egret.HTML5TouchContext();
context.deviceContext = new egret.HTML5DeviceContext();
context.netContext = new egret.HTML5NetContext();
egret.StageDelegate.getInstance().setDesignSize(480, 800);
context.stage = new egret.Stage();
var scaleMode = egret.MainContext.deviceType == egret.MainContext.DEVICE_MOBILE ? egret.StageScaleMode.SHOW_ALL : egret.StageScaleMode.NO_SCALE;
context.stage.scaleMode = scaleMode;
//WebGL是egret的Beta特性,默认关闭
var rendererType = 0;
if (rendererType == 1) {// egret.WebGLUtils.checkCanUseWebGL()) {
context.rendererContext = new egret.WebGLRenderer();
}
else {
context.rendererContext = new egret.HTML5CanvasRenderer();
}
egret.MainContext.instance.rendererContext.texture_scale_factor = 1;
context.run();
var rootClass;
if(document_class){
rootClass = egret.getDefinitionByName(document_class);
}
if(rootClass) {
var rootContainer = new rootClass();
if(rootContainer instanceof egret.DisplayObjectContainer){
context.stage.addChild(rootContainer);
}
else{
throw new Error("文档类必须是egret.DisplayObjectContainer的子类!");
}
}
else{
throw new Error("找不到文档类!");
}
};EgretRuntimeBridge.js
var NullLocalStorage = (function () {
function NullLocalStorage() {
this.data = {};
}
NullLocalStorage.prototype.getItem = function (key) {
return this.data[key];
};
NullLocalStorage.prototype.setItem = function (key, value) {
this.data[key] = value;
};
NullLocalStorage.prototype.removeItem = function (key) {
delete this.data[key];
};
NullLocalStorage.prototype.clear = function () {
for (var key in this.data) {
this.removeItem(key);
}
};
return NullLocalStorage;
})();
var EgretLocalStorage = (function () {
function EgretLocalStorage() {
if (egret_webview.io.isFileExists(EgretLocalStorage.filePath)) {
var str = egret_webview.io.readFile(EgretLocalStorage.filePath, null);
this.data = JSON.parse(str);
}
else {
this.data = {};
}
}
EgretLocalStorage.prototype.getItem = function (key) {
return this.data[key];
};
EgretLocalStorage.prototype.setItem = function (key, value) {
this.data[key] = value;
this.save();
};
EgretLocalStorage.prototype.removeItem = function (key) {
delete this.data[key];
this.save();
};
EgretLocalStorage.prototype.clear = function () {
for (var key in this.data) {
delete this.data[key];
}
this.save();
};
EgretLocalStorage.prototype.save = function () {
egret_webview.io.writeFile(EgretLocalStorage.filePath, JSON.stringify(this.data), null);
};
EgretLocalStorage.filePath = "LocalStorage.local";
return EgretLocalStorage;
})();
function EgretRuntimeBridgeInit() {
if (typeof(egret_webview) == "undefined") {
if (typeof(window.____egret_webview) == "undefined") {
//Runtime出错了!!
//alert("_js : window.____egret_webview undefined");
}
else {
egret_webview = {};
egret_webview.obj = window.____egret_webview;
console.log("_js : egret_webview = " + egret_webview.obj);
egret_webview.io = window.____egtIO;
console.log("_js : egret_webview.io = " + egret_webview.io);
egret_webview.audio = window.____egtAudio;
console.log("_js : egret_webview.audio = " + egret_webview.audio);
}
}
if (window.hasOwnProperty("egret_webview") && typeof(egret_webview) != "undefined") {
egret_webview.onDestory = function () {
};
egret_webview.onPause = function () {
};
egret_webview.onResume = function () {
};
egret.localStorage = new EgretLocalStorage();
}
else if (window && window.localStorage && window.localStorage.getItem) {
egret.localStorage = window.localStorage;
}
else {
egret.localStorage = new NullLocalStorage();
}
}
window.EgretRuntimeBridgeInit = EgretRuntimeBridgeInit;egret_require.js
egret_h5 = {};
egret_h5.prefix = "";
egret_h5.loadScript = function (list, callback) {
var loaded = 0;
var loadNext = function () {
egret_h5.loadSingleScript(egret_h5.prefix + list[loaded], function () {
loaded++;
if (loaded >= list.length) {
callback();
}
else {
loadNext();
}
})
};
loadNext();
};
egret_h5.loadSingleScript = function (src, callback) {
var s = document.createElement('script');
if (s.hasOwnProperty("async")) {
s.async = false;
}
s.src = src;
s.addEventListener('load', function () {
this.removeEventListener('load', arguments.callee, false);
callback();
}, false);
document.body.appendChild(s);
};
egret_h5.preloadScript = function (list, prefix) {
if (!egret_h5.preloadList) {
egret_h5.preloadList = [];
}
egret_h5.preloadList = egret_h5.preloadList.concat(list.map(function (item) {
return prefix + item;
}))
};
egret_h5.startLoading = function () {
var list = egret_h5.preloadList;
egret_h5.loadScript(list, egret_h5.startGame);
};图片资源

源码下载
1.CSDN资源下载:https://download.csdn.net/download/qq_44273429/88975843![]() https://download.csdn.net/download/qq_44273429/88975843
https://download.csdn.net/download/qq_44273429/88975843
2.从海拥资源网下载:HTML5密室逃生游戏源码_海拥资源库HTML5密室逃生游戏源码_海拥资源库![]() https://code.haiyong.site/971/
https://code.haiyong.site/971/
3.也可通过下方卡片添加好友回复密室逃生获取







![[题解]无厘头题目——无聊的军官](https://img-blog.csdnimg.cn/direct/80c3d32b306e410eb90cb54002223291.png)