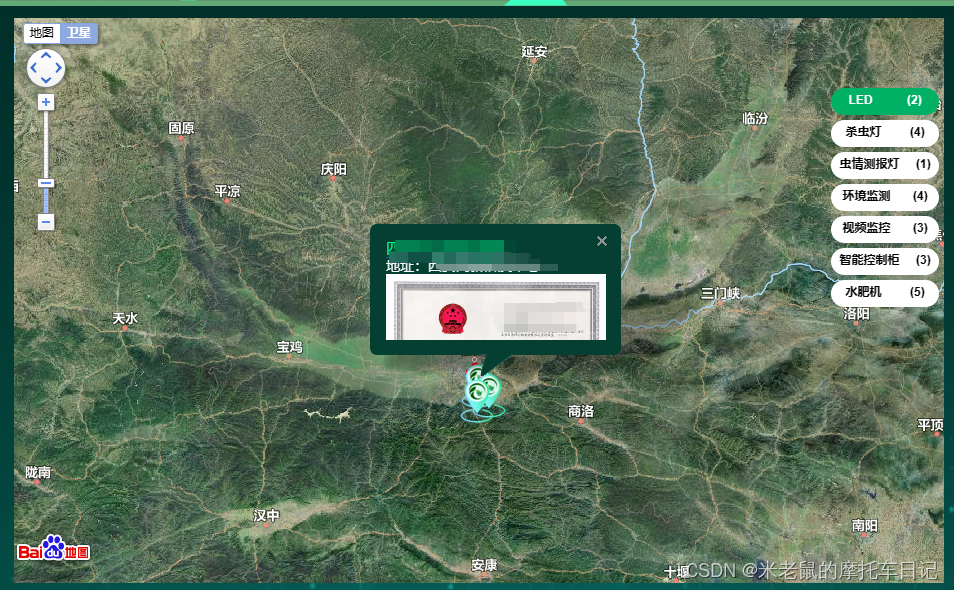
实现效果如下:

自用代码记录
<template>
<div class="map" style="position: relative;">
<baidu-map
id="bjmap"
:scroll-wheel-zoom="true"
:auto-resize="true"
@ready="handler"
>
<bm-marker
v-for="(item, index) in markerList"
:key="index"
:position="item.position"
:icon="item.icon"
@click="handlerinfoWindowOpen(index)"
>
<bm-info-window
:position="item"
:show="item.show"
@close="infoWindowClose(index)"
@open="infoWindowOpen(index, item)"
:auto-pan="true"
:close-on-click="false"
>
<div>视频箭头</div>
<!-- <div>
<a
href="#/internet"
style="
font-size: 15px;
border-bottom: 1px #0464a4 solid;
color: #0464a4;
"
>视频监控名称:{{ item.name }}</a
> -->
<!-- <video-player
style="width: 200px; height: 100px"
:ref="videoId"
class="myPlayer"
muted="true"
:options="videoOptions"
/> -->
<!-- <span>企业名称:</span><span>{{current }}testt</span> -->
<!-- </div> -->
</bm-info-window>
</bm-marker>
<bm-polygon v-for="(markers, index) in planBaseMassifs" :key="index" :path="markers" :stroke-color="drawColor" :stroke-opacity="1" :stroke-weight="4" :fillColor="drawColors" :fillOpacity="1" />
<div class="equipmentBox" v-if="equipmentType">
<div
:class="current == key ? 'item current' : 'item'"
v-for="(value, key) in equipmentType"
:key="key"
@click="changeType(key)"
>
<div>{{ key }}</div>
<div>({{ value }})</div>
</div>
</div>
<div v-show="current == '视频监控'" class="equipmentBox1">
<video-player
style="width: 100%; height: 100%;position:absolute;"
:ref="videoId"
class="myPlayer"
muted="true"
:options="videoOptions"
/>
</div>
</baidu-map>
</div>
</template>
<script>
// var echarts = require('echarts')
import { getPlantBases } from '@/api/table'
import { getUserEquipments ,getPageList} from '@/api/equipment'
// import { setServers } from 'dns';
// import { sumRpt } from '@/api/equipment'
import { staticResourceLocation } from '@/settings'
import defaultSettings from '@/settings'
import initData from '../../../mixins/initData'
import VideoPlayer from '@/views/components/videoPlayer.vue'
import { log } from 'video.js'
export default {
props: {
childrenData: {
type: Object,
default: function () {
return {}
},
},
},
data() {
return {
staticResourceLocation,
plantBaseList: [],
screenHeight: window.innerHeight - 84, // 屏幕高度
screenWidth: window.innerWidth,
systitle: '',
map: null,
BMap: null,
NavigationControl: null,
MapTypeControl: null,
// 设备列表
equipmentList: [],
planBaseMassifs:[],
equipmentType: [],
current: 'LED',
markerList: [],
videoOptions: {
autoplay: false,
controls: true,
},
videoId: '',
drawColors: '#e9d99b',
videoList: [],
markers:[],
drawColor: "#ff0000",
}
},
components: { VideoPlayer },
mounted() {
var _this = this
window.onresize = function () {
// 定义窗口大小变更通知事件
_this.screenHeight = document.documentElement.clientHeight - 84 // 窗口高度
_this.screenWidth = document.documentElement.clientWidth // 窗口宽度
//map.removeControl(NavigationControl) //删除比例尺控件
_this.map.removeControl(_this.NavigationControl)
_this.map.removeControl(_this.MapTypeControl)
_this.NavigationControl = new BMap.NavigationControl({
// 地图平移缩放控件
anchor: BMAP_ANCHOR_TOP_LEFT,
type: BMAP_NAVIGATION_CONTROL_LARGE,
offset: new BMap.Size(_this.screenWidth / 4 + 5, 10),
})
_this.MapTypeControl = new BMap.MapTypeControl({
mapTypes: [BMAP_NORMAL_MAP, BMAP_SATELLITE_MAP, BMAP_HYBRID_MAP],
offset: new BMap.Size(_this.screenWidth / 4 + 5, 10),
})
_this.map.addControl(_this.NavigationControl)
_this.map.addControl(_this.MapTypeControl)
}
console.log(this.childrenData, 'childrenData--->statistics')
this.equipmentType = this.childrenData.withCategory
// sumRpt().then((res) => {
// if (res.body) {
// let { withCategory } = res.body
// this.equipmentType = withCategory
// }
// })
getUserEquipments().then((res) => {
console.log('百度地图传的接口',res)
this.equipmentList = res.body
this.equipmentList.forEach((item) => {
if (item.category === 1 && item.point) {
var obj = {
position: {
lng: item.point.split(',')[0],
lat: item.point.split(',')[1],
},
icon: {
url: this.staticResourceLocation + 'static/LED.png',
size: { width: 33, height: 33 },
opts: {
imageSize: { width: 33, height: 33 },
},
},
}
this.markerList.push(obj)
} else if (item.category === 2) {
var obj1 = {
hdAddress: item.videoUrl,
id: item.videoId,
}
this.videoList.push(obj1)
let indexId = 0
this.videoId = this.videoList[indexId].id
this.$nextTick(function () {
var _thisVideoRefs = this.$refs[this.videoList[indexId].id]
if (_thisVideoRefs) {
var player = _thisVideoRefs.player
player.src(this.videoList[indexId].hdAddress)
//player.play();
}
})
}
})
})
},
beforeDestroy() {
if (this.timer) {
clearInterval(this.timer) // 在Vue实例销毁前,清除我们的定时器
}
},
created() {},
mixins: [initData],
methods: {
changeType(key) {
this.markerList = []
this.current = key
var index =
key == 'LED'
? 1
: key == '视频监控'
? 2
: key == '环境监测'
? 3
: key == '水肥机'
? 4
: key == '虫情测报灯'
? 5
: key == '杀虫灯'
? 6
: key == '智能控制柜'
? 7
: 0
// console.log(index)
var iconPath = ''
if (index == 1) {
iconPath = this.staticResourceLocation + 'static/led.png'
} else if (index == 2) {
iconPath = this.staticResourceLocation + 'static/video.png'
} else if (index == 3) {
iconPath = this.staticResourceLocation + 'static/qxjc.png'
} else if (index == 4) {
iconPath = this.staticResourceLocation + 'static/jsgg.png'
} else if (index == 5) {
iconPath = this.staticResourceLocation + 'static/Insecticidal.png'
} else if (index == 6) {
iconPath = this.staticResourceLocation + 'static/scd.png'
} else if (index == 7) {
iconPath = this.staticResourceLocation + 'static/znkzk.png'
}
this.equipmentList.forEach((item) => {
if (item.category === index && item.point) {
var obj = {
position: {
lng: item.point.split(',')[0],
lat: item.point.split(',')[1],
},
show: false,
name: item.name,
icon: {
url: iconPath,
size: { width: 33, height: 33 },
opts: {
imageSize: { width: 33, height: 33 },
},
},
}
this.markerList.push(obj)
}
})
// console.log(this.markerList, 'kkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkk')
},
// gohome() {
// console.log('666')
// var user = this.$store.state.user.user
// if (user.homeUrl && user.homeUrl != '') {
// this.$router.push(user.homeUrl)
// } else {
// this.$router.push('/')
// }
// },
// redirectMonitor: function () {
// this.$router.push('/monitor/tine')
// },
handler({ BMap, map }) {
this.map = map
this.BMap = BMap
getPlantBases().then((res) => {
console.log(res.body, '百度地图')
this.plantBaseList = res.body
var point = ''
this.plantBaseList.forEach((item) => {
if (item.position) {
point = new BMap.Point(
item.position.split(',')[0],
item.position.split(',')[1]
)
}
})
if (point === '') {
point = new BMap.Point(107.034026, 33.073558)
}
map.centerAndZoom(point, 8) // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true) // 启用滚轮放大缩小
var myIcon = new BMap.Icon(
'http://lyds.fengyuniot.com/content/upload/mappoint.png',
new BMap.Size(40, 52),
{
anchor: new BMap.Size(10, 10),
}
)
// var marker = new BMap.Marker(point) // 创建标注
// map.addOverlay(marker) // 将标注添加到地图中
var NavigationControl = new BMap.NavigationControl({
// 地图平移缩放控件
anchor: BMAP_ANCHOR_TOP_LEFT,
type: BMAP_NAVIGATION_CONTROL_LARGE,
offset: new BMap.Size(this.screenWidth / 4 + 5, 10),
})
this.NavigationControl = NavigationControl
// 添加地图类型控件
var MapTypeControl = new BMap.MapTypeControl({
mapTypes: [BMAP_NORMAL_MAP, BMAP_SATELLITE_MAP, BMAP_HYBRID_MAP],
offset: new BMap.Size(this.screenWidth / 4 + 5, 10),
})
this.MapTypeControl = MapTypeControl
map.addControl(NavigationControl)
map.setMapType(BMAP_HYBRID_MAP) // 调取地图类型混合型
map.addControl(MapTypeControl)
var markerArr = this.plantBaseList
// console.log(this.plantBaseList, 'this.plantBaseList11111')
markerArr.forEach((e, i) => {
var positionArr = e.position.split(',')
// console.log(e, 'errrrr')
// console.log(e.plantBasePictures[0].pictureUrl, 'rrrrr')
var background = ''
if (e.plantBasePictures != null && e.plantBasePictures.length > 0) {
background =
defaultSettings.staticResourceLocation +
e.plantBasePictures[0].pictureUrl
}
// console.log(background, 'background')
let opts = {
width: 200,
height: 100,
}
// 创建point, 将x,y值传入
const pointNumber = new BMap.Point(positionArr[0], positionArr[1])
const infoWindow = new window.BMap.InfoWindow(
"<div class='maptipsinfo'style='color:white;' ><a href='#/nutrientManagement' style='font-size:15px;border-bottom:1px #0464A4 solid;color:#00fe8f;'><span>" +
e.baseName +
'</span></a>' +
"<p style='font-size:14px;'><span>地址:</span>" +
e.address +
'</p>' +
'<img style="width:100%;height:80%;" src="' +
background +
'"/>' +
'</div>',
opts
)
// infoWindow.setStyle({
// color: '#fff', // 字体颜色为白色
// background: '#000', // 背景颜色为黑色
// border: 'none', // 去掉边框
// borderRadius: '5px', // 圆角半径
// padding: '10px', // 内边距
// fontSize: '14px', // 字体大小
// lineHeight: '20px', // 行高
// })
var label = new BMap.Label(e.baseName, {
offset: new BMap.Size(25, 5),
})
this.markerFun(map, pointNumber, infoWindow, label, myIcon)
})
})
const params = {
pageIndex: this.pageIndex,
pageSize: this.pageSize,
enterPriseId: this.enterPriseId,
}
getPageList(params).then((res)=>{
console.log(res,'你好555555555555');
// planBaseMassifs
if(res.errorCode == 20000){
const array = res.body.list
const innerObjects = [];
for (let i = 0; i < array .length; i++) {
const innerObject = array [i].planBaseMassifs;
innerObjects.push(innerObject)
}
this.planBaseMassifs = innerObjects
console.log(this.planBaseMassifs,'this.planBaseMassifs');
// 使用map()方法遍历嵌套数组
let modifiedArray = innerObjects.map((subArray) => {
// 检查子数组是否为null
if (subArray === null) {
return [];
}
// 使用map()方法遍历子数组中的每个对象
return subArray.map((obj) => {
// 替换属性名
obj.lat = obj.latitude;
obj.lng = obj.longitude;
delete obj.latitude;
delete obj.longitude;
// 处理null值
if (obj === null) {
return {};
} else {
return obj;
}
});
}).filter((subArray) => subArray.length > 0);
for (let i = 0; i < modifiedArray.length; i++) {
// 获取每个子数组的第一行内容
let firstRow = modifiedArray[i][0];
// modifiedArray
modifiedArray[i].push(firstRow);
}
this.planBaseMassifs = modifiedArray
}
})
},
markerFun: function (map, points, infoWindows, label, myIcon) {
console.log('1111a',map,points, infoWindows, label, myIcon,)
const markers = new BMap.Marker(points, { icon: myIcon })
map.addOverlay(markers) // 将标注添加到地图中
// markers.setLabel(label); // 将data中的name添加到地图中
// 标注的点击事件
markers.addEventListener('mouseover', function (event) {
map.openInfoWindow(infoWindows, points) // 参数:窗口、点 根据点击的点出现对应的窗口
})
// console.log('1a')
},
infoWindowOpen(index, item) {
if (this.current == '视频监控') {
this.markerList[index].show = true
let indexId = index
this.videoId = this.videoList[indexId].id
this.$nextTick(function () {
var _thisVideoRefs = this.$refs[this.videoList[indexId].id]
// console.log(this.videos,_thisVideoRefs,'_thisVideoRefs_thisVideoRefs')
if (_thisVideoRefs) {
var player = _thisVideoRefs.player
// console.log(player.src,'_thisVideoRefs11')
player.src(this.videoList[indexId].hdAddress)
//player.play();
}
})
}
},
infoWindowClose(index) {
this.markerList[index].show = false
},
handlerinfoWindowOpen(index) {
this.markerList[index].show = true
console.log('点击标记点',index)
this.show = true
if (this.current == '视频监控') {
this.markerList[index].show = true
let indexId = index
this.videoId = this.videoList[indexId].id
this.$nextTick(function () {
var _thisVideoRefs = this.$refs[this.videoList[indexId].id]
if (_thisVideoRefs) {
var player = _thisVideoRefs.player
player.src(this.videoList[indexId].hdAddress)
//player.play();
}
})
}
},
// handlerinfoWindowOpen(index) {
// this.markerList[index].show = true
// console.log('点击标记点',this.markerList[index].show)
// this.show = true
// if (this.current == '视频监控') {
// this.markerList[index].show = true
// let indexId = index
// this.videoId = this.videoList[indexId].id
// this.$nextTick(function () {
// var _thisVideoRefs = this.$refs[this.videoList[indexId].id]
// if (_thisVideoRefs) {
// var player = _thisVideoRefs.player
// player.src(this.videoList[indexId].hdAddress)
// //player.play();
// }
// })
// }
// },
// 异步调用百度js
map_load() {
var load = document.createElement('script')
load.src = 'http://api.map.baidu.com/api?v=1.4&callback=map_init'
document.body.appendChild(load)
},
},
}
</script>
<style scoped lang="scss">
/*地图提示*/
.equipmentBox {
/* width: 240px; */
// position: absolute;
// top: 70px;
// right: calc(25vw + 5px);
position: absolute;
top: 70px;
right: 5px;
}
.equipmentBox1 {
width: 260px;
position: absolute;
bottom: 35%;
right: calc(25vw + 5px);
}
.equipmentBox .item {
display: flex;
justify-content: space-around;
align-items: center;
width: 108px;
height: 27px;
border-radius: 14px;
background-color: #fff;
color: #010101;
font-size: 12px;
font-weight: bold;
cursor: pointer;
margin-bottom: 5px;
text-align: right;
}
.equipmentBox .current {
background-color: #00b065;
color: #fff;
}
// 地图
.map{
width:100%;
height: 100%;
}
.map .maptipsinfo p {
font-size: 14px;
line-height: 14px;
height: 14px;
color: #777;
}
.maptipsinfo a:hover {
color: #0696f9;
border-color: #0696f9;
}
.maptipsinfo span {
color: #333;
}
.maptipsinfo {
background: url();
}
.map #bjmap {
width: 100%;
height: 100%;
display: inline-block;
vertical-align: baseline;
/* position: fixed; */
div:first-of-type{
border-radius: 15px !important;
}
}
.map #bjmap>div:first-of-type{
border-radius: 15px !important;
}
.map .nowdatatime {
border: 1px solid #00c7dd;
background: rgba(0, 0, 0, 0.6);
box-shadow: 0 0 10px rgba(1, 129, 143, 0.8);
position: relative;
top: -97%;
padding: 10px;
width: 240px;
margin: 0 auto;
text-align: center;
border-radius: 5px;
font-size: 1.5rem;
}
.imgss {
height: 30px;
width: 30px;
}
/*.map .el-loading-spinner .circular{
width: 80px;
height: 80px;
animation: loading-rotate 2s linear infinite;
} */
/*.map .el-loading-spinner{
background: url(../../assets/img/default_img.gif) no-repeat;
background-size: 80px 80px;
width: 100%;
height: 100%;
position: relative;
top: 45%;
left: calc(50% - 40px);
} */
// /deep/.BMap_pop img,
// /deep/.BMap_top,
// /deep/.BMap_center,
// /deep/.BMap_bottom,
// /deep/.BMap_pop > div {
// &:not(:nth-child(9)) {
// display: none;
// }
// }
// /deep/.BMap_pop div:nth-child(9) {
// // top: 30px !important;
// }
// /deep/.BMap_bubble_content {
// // border-top: 3px solid #377abd;
// border-top: 3px solid rgba(44, 55, 47, 0.3);
// // border-bottom: 3px solid #377abd;
// border-bottom: 3px solid rgba(44, 55, 47, 0.3);
// border-radius: 8px;
// // background-color: rgba(36, 105, 137, 0.8);
// background-color: rgba(44, 55, 47, 0.4);
// overflow: hidden;
// color: #ffffff;
// padding: 8px 5px;
// font-size: 14;
// }
.baidu-map-con {
background-color: #043f31;
// width: 100%;
// height: 100%;
}
::v-deep #bjmap .BMap_stdMpCtrl{
inset: 30px auto auto 10px !important;
}
// ::v-deep #bjmap .BMap_noprint {
// inset: 10px 90% auto auto !important;
// }
::v-deep #bjmap .anchorTR{
inset: 5px 91% auto auto !important;
}
::v-deep #bjmap .BMap_stdMpCtrl{
//inset: 40px auto auto 30px !important;
}
// marker颜色
::v-deep .BMap_bubble_title{
color:#fff;
font-size:18px;
/*font-weight: bold;*/
text-align:left;
background:transparent !important;
}
::v-deep .BMap_pop .BMap_top{
background:#043f31 !important;
border:0 !important;
}
::v-deep .BMap_pop .BMap_center{
width:251px !important;
// height: 300px !important;
border:0 !important;
background:#043f31 !important;
}
::v-deep .BMap_pop .BMap_bottom{
border:0 !important;
background:#043f31 !important;
}
::v-deep .BMap_pop div:nth-child(3){
background:transparent !important;
}
::v-deep .BMap_pop div:nth-child(3) div{
border-radius:7px;
background:#043f31 !important;
border:0 !important;
}
::v-deep .BMap_pop div:nth-child(1){
border-radius:7px 0 0 0;
background:transparent !important;
border:0 !important;
}
::v-deep .BMap_pop div:nth-child(1) div{
background:#043f31 !important;
}
::v-deep .BMap_pop div:nth-child(5){
border-radius:0 0 0 7px;
background:transparent !important;
border:0 !important;
}
::v-deep .BMap_pop div:nth-child(5) div{
border-radius:7px;
background:#043f31 !important;
}
::v-deep .BMap_pop div:nth-child(7){
background:transparent !important;
}
::v-deep .BMap_pop div:nth-child(7) div{
border-radius:7px;
background:#043f31 !important;
}
::v-deep .BMap_pop div:nth-child(8) div{
/*border-radius:7px;*/
background:#043f31 !important;
}
/*窗体阴影*/
::v-deep .BMap_shadow div:nth-child(5) img{
margin-left: -1100px !important;
}
::v-deep .BMap_shadow div:nth-child(4){
width: 262px !important;
}
::v-deep img[src="http://api0.map.bdimg.com/images/iw3.png"] {
content: url('../../../assets/mapMarker.png');
}
::v-deep img[src="https://api.map.baidu.com/images/iw3.png"] {
margin-top: -692px !important;
filter: alpha(opacity=70);
content: url('../../../assets/mapMarker.png');
}
</style>
<style>
#bjmap>div:first-of-type{
/* border-radius: 15px; */
}
</style>