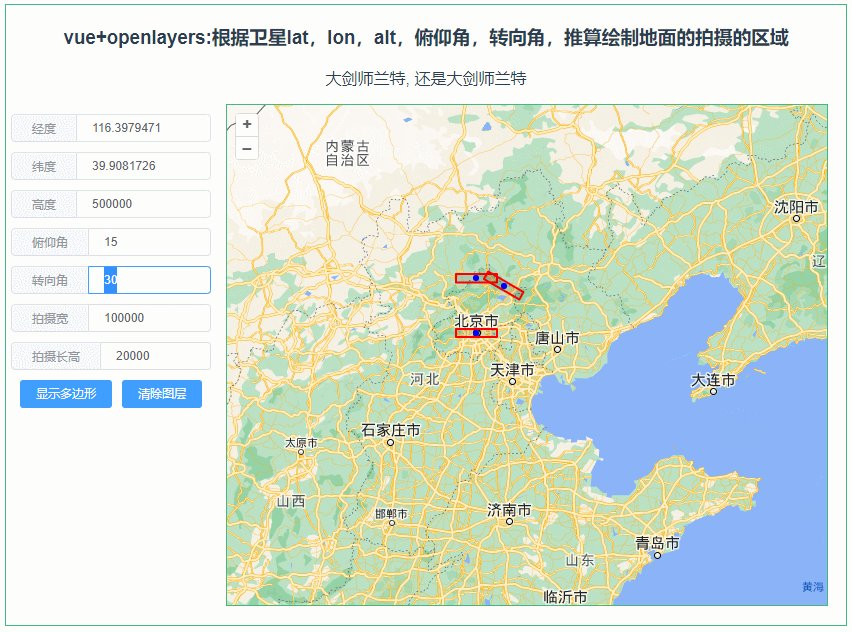
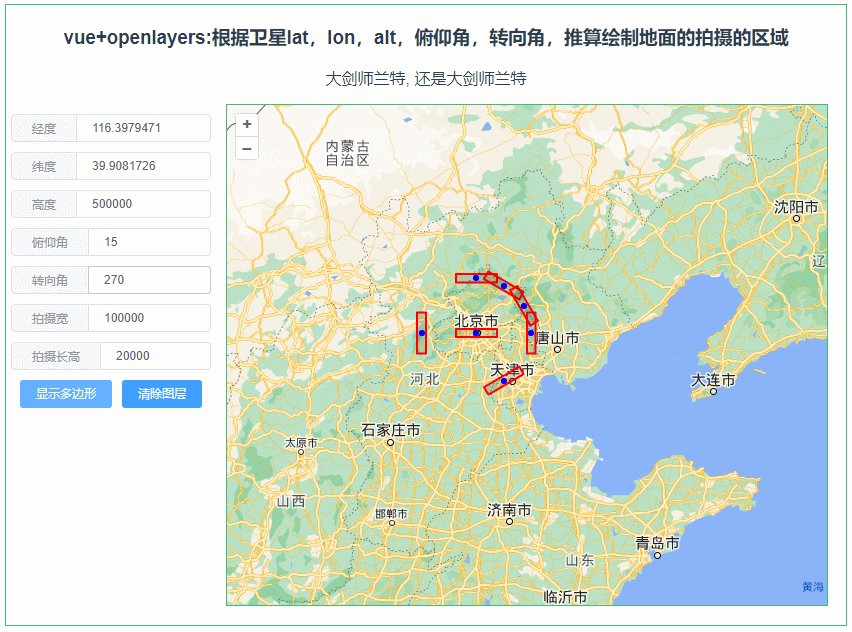
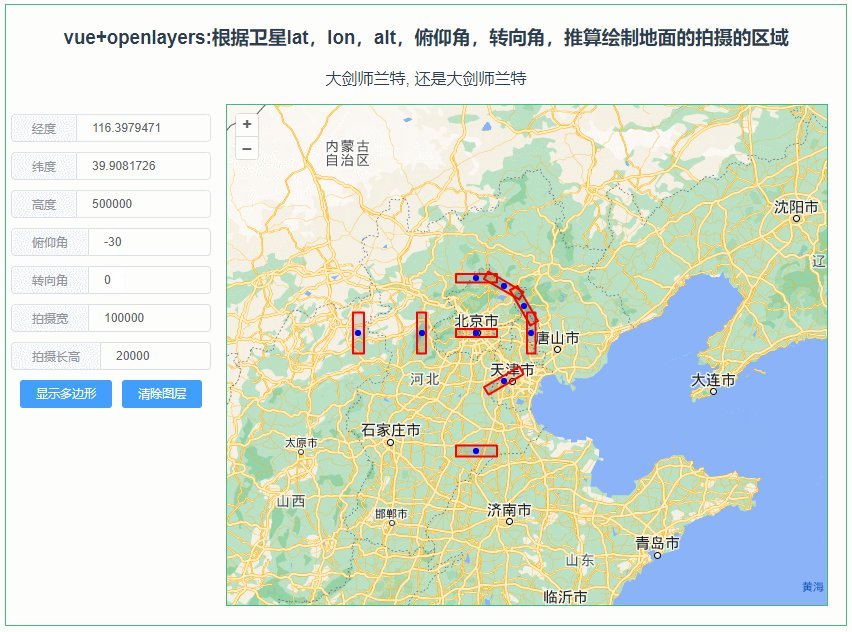
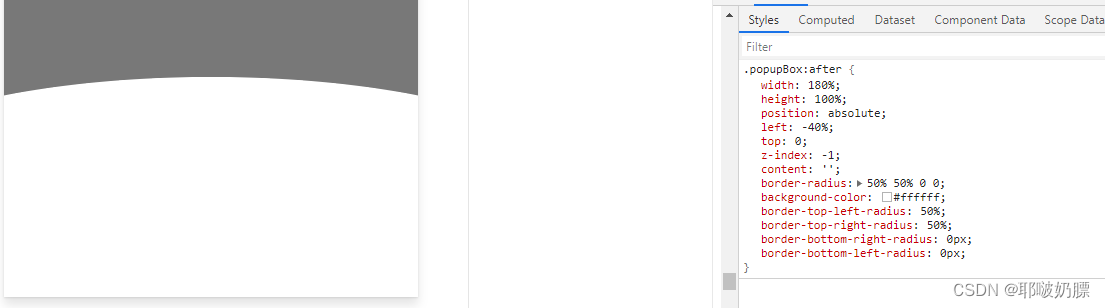
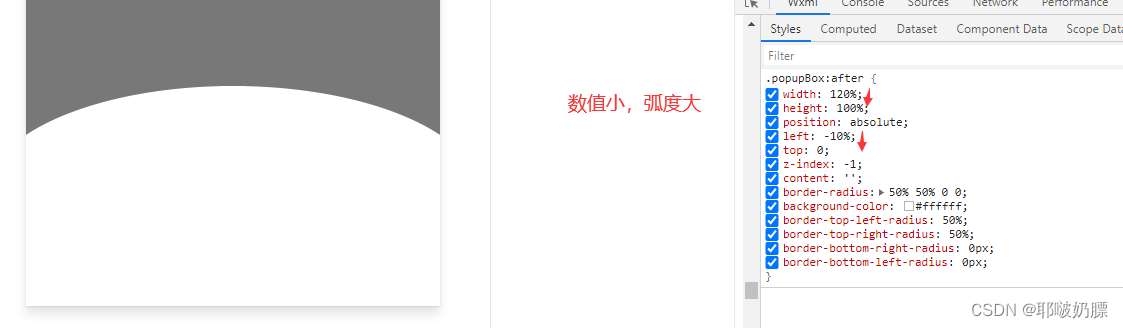
案例演示

使用伪类处理,先将元素自身定位为relative,伪类设置content:‘’,并相对定位为absolute,再设置下left ,top 值,然后通过改变width和和left就可以调节弧度。宽度需大于100%,将left设为(100%-宽度)/ 2,然后宽度越接近100%,弧度越大,相当方便。

一般第一个用的比较多
<view class="popupBox"></view>
.popupBox {
width: 100%;
height: 400rpx;
position: relative;
}
.popupBox:after {
width: 180%;
height: 100%;
position: absolute;
left: -40%;
top: 0;
z-index: -1;
content: '';
border-radius: 50% 50% 0 0; //顶部圆弧,底部圆弧: 0 0 50% 50%
background-color: #ffffff;
}