https://arxiv.org/pdf/1807.06521.pdf
摘要:
我们提出了卷积块注意模块(CBAM),一个简单而有效的用于前馈卷积神经网络的注意模块。给定中间特征图,我们的模块依次推导出沿通道和空间两个独立维度的注意图,然后将注意图乘到输入特征图上进行自适应特征细化。因为CBAM是一个轻量级的通用模块,它可以无缝地集成到任何CNN架构中,开销可以忽略不计,并且可以与基础CNN一起进行端到端培训。我们通过在ImageNet-1K, MS COCO检测,VOC 2007检测数据集广泛的实验来验证我们的CBAM。实验表明,不同模型在分类和检测性能上都有了一致的改进,证明了CBAM的广泛适用性。代码和模型将公开提供。
关键词:物体识别,注意机制,门控卷积
1.简介
卷积神经网络(Convolutional neural networks, CNNs)凭借其丰富的表征能力,极大地推动了视觉任务的执行[1-3]。为了提高CNNs的性能,最近的研究主要研究了网络的三个重要因素:深度、宽度和基数。
从LeNet架构[4]到residouble样式的网络[5-8],到目前为止,网络已经因为丰富的表现而变得更加深入。VGGNet[9]显示,堆叠相同形状的块可以得到良好的结果。本着同样的精神,ResNet[5]将剩余块的相同拓扑与skip connection一起堆叠,以构建一个非常深的体系结构。GoogLeNet[10]表明,宽度是提高模型性能的另一个重要因素。Zagoruyko和Komodakis [6]提出基于ResNet架构来增加网络的宽度。他们表明,在CIFAR基准测试中,宽度增加的28层ResNet可以胜过具有1001层的极深的ResNet。提出了Xception[11]和ResNeXt[7]来增加网络的基数。它们的经验表明,基数性不仅保存了参数的总数,而且比其他两个因素(深度和宽度)具有更强的表示能力。
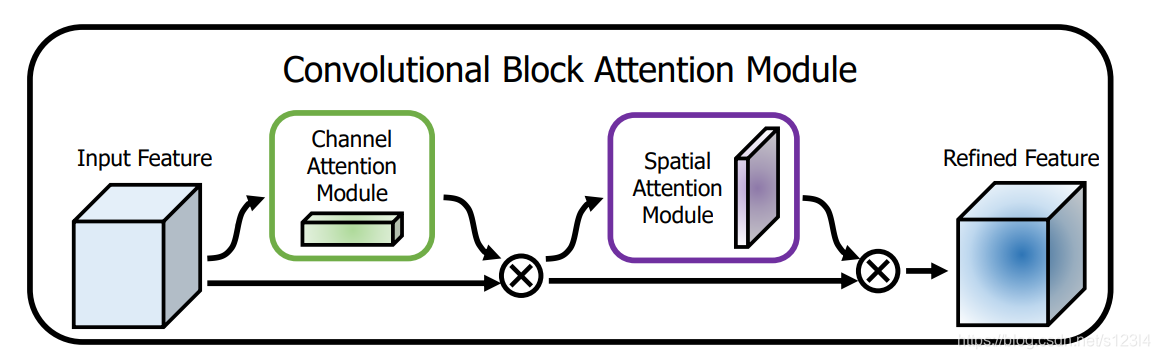
除了这些因素,我们还研究了结构设计的一个不同方面——注意力。注意力的意义在之前的文献中已经被广泛研究[12-17]。注意力不仅告诉我们应该关注哪里,还能提高兴趣的代表性。我们的目标是通过使用注意机制来增加表现能力:关注重要的特征,抑制不必要的特征。在本文中,我们提出了一个新的网络模块,名为“卷积块注意模块”。由于卷积操作通过混合跨通道和空间信息来提取信息特征,我们采用我们的模块来强调两个主要维度上的有意义的特征:通道轴和空间轴。为了实现这一点,我们依次应用通道和空间注意模块(如图1所示),以便每个分支可以分别了解在通道和空间轴上参加“什么”和“在哪里”。因此,我们的模块通过学习强调或抑制哪些信息,有效地帮助信息在网络中流动。
在ImageNet-1K数据集中,通过插入我们的小模块,我们从各种基线网络获得了准确性的提高,显示了CBAM的有效性。我们使用grado - cam[18]可视化训练过的模型,并观察到CBAMenhanced网络比它们的基线网络更能聚焦于目标对象。考虑到这一点,我们推测性能提升来自准确的关注和无关杂波的降噪。最后,我们在MS COCO和VOC 2007数据集上验证了目标检测性能的提高,证明了CBAM的广泛适用性。由于我们精心设计了轻量级模块,所以在大多数情况下参数和计算的开销可以忽略不计。
贡献。我们的主要贡献是三方面的。
- 我们提出了一种简单而有效的注意力模块(CBAM),可广泛应用于增强cnn的表示能力。
- 我们通过广泛的消融研究验证了注意力模块的有效性。
- 我们验证了在多个基准测试(ImageNet-1K, MS COCO,和VOC 2007)上,通过插入我们的轻型模块,各种网络的性能都得到了极大改善。
2.相关工作
网络工程。“网络工程”已经成为最重要的视觉研究之一,因为良好的网络设计保证了在各种应用中显著的性能改善。自大规模CNN[19]的成功实现以来,已经提出了广泛的架构。一种直观而简单的扩展方法是增加神经网络[9]的深度。Szegedy等人[10]引入了一个使用多分支架构的深启网络,其中每个分支都是精心定制的。当梯度传播的困难导致单纯的深度增加达到饱和时,ResNet[5]提出了一种简单的身份跳连接来缓解深度网络的优化问题。基于ResNet架构,开发了WideResNet[6]、incepo -ResNet[8]、ResNeXt[7]等多种模型。WideResNet[6]提出了一种带有大量卷积滤波器和降低深度的剩余网络。PyramidNet[20]是对宽网的严格推广,其中网络的宽度逐渐增加。ResNeXt[7]建议使用分组卷积,并表明增加基数可以提高分类精度。最近,Huang等人[21]提出了一种新的架构——DenseNet。它迭代地将输入特征与输出特征连接起来,使每个卷积块都能从之前的所有块接收到原始信息。虽然最近大多数网络工程方法主要针对三个因素:深度[19,9,10,5],宽度[10,22,6,8]和基数[7,11],但我们关注的是另一个方面,“注意力”,人类视觉系统的一个有趣的方面。
注意机制。众所周知,注意力在人类感知中起着重要的作用[23-25]。人类视觉系统的一个重要特性是,人们不会试图一次处理整个场景。相反,人类利用一系列的局部瞥见,选择性地关注突出部分,以便更好地捕捉视觉结构[26]。
最近,有几次尝试[27,28]将注意力处理纳入到大规模分类任务中,以提高cnn网络的性能。Wang等人[27]提出了剩余注意网络,该网络使用了一种编解码器风格的注意模块。通过改进特征映射,该网络不仅表现良好,而且对噪声输入具有较强的鲁棒性。我们将学习通道注意力和空间注意力的过程分别分解,而不是直接计算三维注意力地图。用于3D特征图的分开的注意力生成过程具有较少的计算和参数开销,因此可以用作现有的基础CNN架构的即插即用模块。
与我们的工作更加接近,Hu等人[28]引入了一个紧凑的模块来开发通道间的关系。在他们的压缩和激发模块中,他们使用全局平均集合特征来计算通道上的注意力。然而,为了推断出良好的通道注意力,我们表明这些都是次优特征,我们建议使用最大池化特征。它们还会忽略空间注意力,而空间注意力在决定关注“哪里”时起着重要作用,如[29]。在我们的CBAM中,我们基于一种有效的架构同时利用了空间注意力和通道注意力,并通过经验验证了利用两者都优于只使用通道注意力作为[28]。此外,我们的经验表明,我们的模块是有效的检测任务(MS-COCO和VOC)。特别是,我们仅仅通过将我们的模块放在VOC2007测试集中现有的一次性检测器[30]的顶部,就实现了最先进的性能。
3.卷积块注意模块
给定中间特征图F ∈ R C×H×W作为输入,CBAM依次推导出一维通道注意图Mc ∈ R C×1×1二维空间注意图Ms∈R 1×H×W如图1所示。

图1:CBAM概述。该模块有两个顺序子模块:通道和空间。在深度网络的每个卷积块上,通过CBAM模块自适应地细化中间特征图。
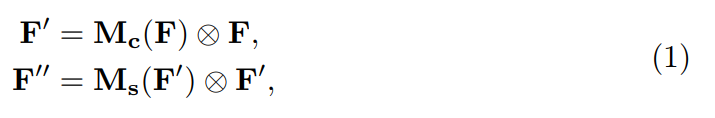
整体的注意过程可以总结为:

⊗表示逐元素相乘。在乘法过程中,注意值被相应地播放(复制):通道注意值被沿空间维度播放,反之亦然。F’'是最终的精炼输出。 图2描绘了每个注意力图的计算过程。

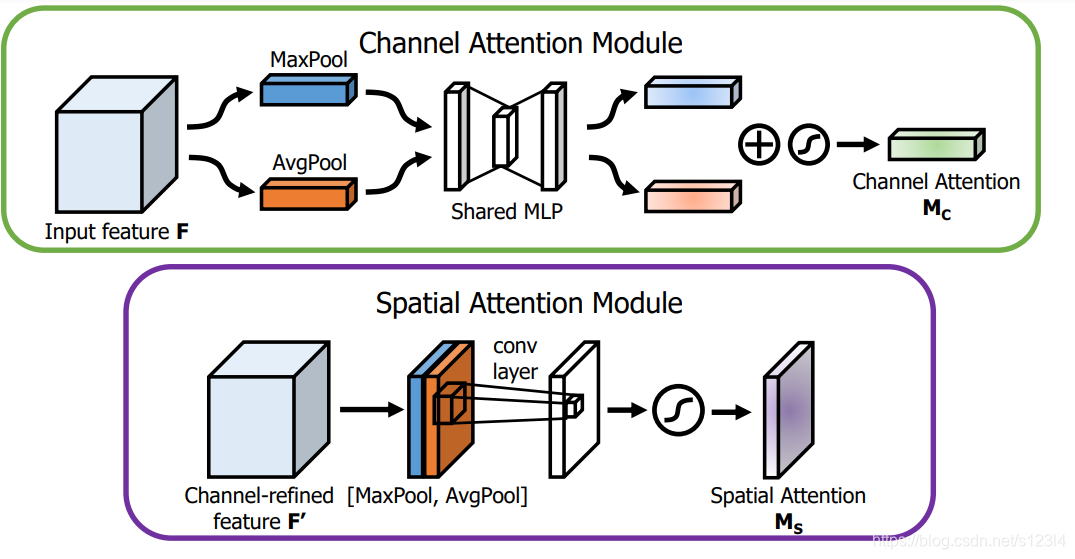
图2:每个注意子模块的示意图。 如图所示,通道子模块通过共享网络使用最大池输出和平均池输出。 空间子模块利用沿通道轴合并的相似两个输出,并将它们转发到卷积层。
下面介绍每个注意模块的详细信息。
通道注意模块。我们利用特征的通道间关系生成通道注意图。由于特征图的每个通道被认为是[31]特征检测器,通道注意力集中在给定输入图像的**“什么”是有意义的。为了有效地计算通道注意力,我们压缩了输入特征图的空间维数。对于空间信息的聚合,一般采用平均池法。周et al。[32]建议使用它来有效地学习目标对象的程度,Hu等[28]在他们的注意模块中使用它来计算空间统计。除了之前的研究,我们认为,最大池化汇集了另一个关于独特物体特征的重要线索,从而推断出更精细的注意力渠道。因此,我们同时使用了平均池和最大池特性。我们通过经验证实,利用这两种特性可以大大提高网络的表示能力,而不是单独使用它们(见第4.1节),这表明了我们设计选择的有效性。我们将在下面详细描述操作。
我们首先通过使用平均池和最大池操作来聚合特征图的空间信息,从而生成两个不同的空间上下文描述符:
分别表示平均池化特征和最大池化特征。然后,这两个描述符被转发到一个共享网络,以产生我们的通道注意力图Mc ∈ R C×1×1。共享网络由一个隐含层的多层感知器(MLP)组成。为了减少参数开销,隐藏的激活大小被设置为R C / r×1×1,式中,r为归约比。将共享网络应用到每个描述符后,我们使用按元素进行求和的方法合并输出的特征向量。简而言之,通道注意计算为:

其中,是σ指sigmoid函数,W0∈R C/r×C, W1∈R C×C / r。请注意,MLP权重W0和W1对于两个输入都是共享的,ReLU激活函数后面跟着W0。
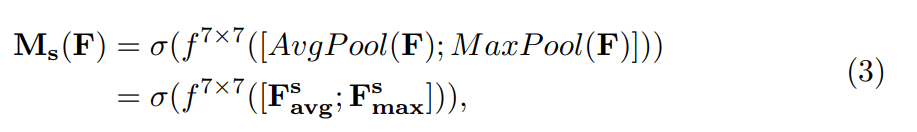
空间注意模块。利用特征间的空间关系生成空间注意图。与通道关注不同,空间关注的重点是“哪里”是一个信息的部分,这是通道关注的补充。为了计算空间注意力,我们首先在通道轴上应用平均池化和最大池化操**作,并将它们连接起来生成一个有效的特征描述符。沿着通道轴应用池化操作可以有效地突出显示信息区域[33]。在级联特征描述符上,我们应用卷积层以生成空间注意力图Ms(F)∈R H×W,该图对强调或抑制的位置进行编码。 我们在下面描述详细的操作。我们通过使用两个pooling操作来聚合一个feature map的通道信息,生成两个2D map:
每个都表示通道中平均池化的特性和最大池化的特性。然后通过标准的卷积层将它们连接和卷积,生成我们的2D空间注意力图。简而言之,空间注意的计算方法为:

其中σ表示S型函数,f7×7表示卷积运算,滤波器大小为7×7。
注意模块的安排。给定一个输入图像,通道和空间这两个注意力模块计算互补的注意力,分别关注“什么”和“何处”。考虑到这一点,两个模块可以以并行或顺序的方式放置。我们发现顺序排列比并行排列的结果更好。对于顺序过程的安排,我们的实验结果表明,通道优先比空间优先略好。 我们将在4.1节中讨论有关网络工程的实验结果。
4.实验

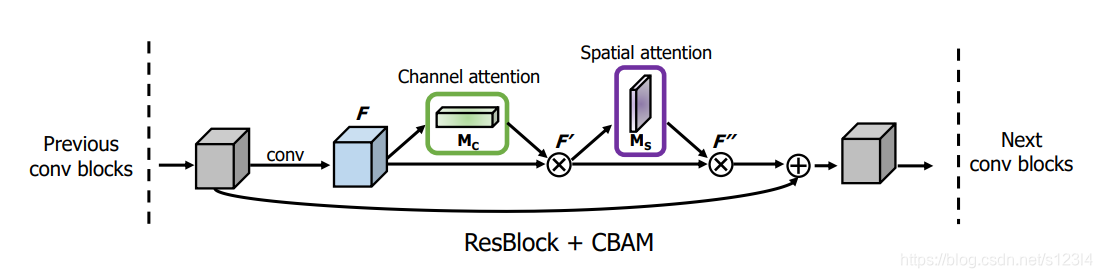
图3:在ResNet中集成了ResBlock的CBAM [5]。 该图显示了将模块集成到ResBlock中时的确切位置。 我们在每个块的卷积输出上应用CBAM。
注意,带有平均池的通道注意模块与SE[28]模块相同。
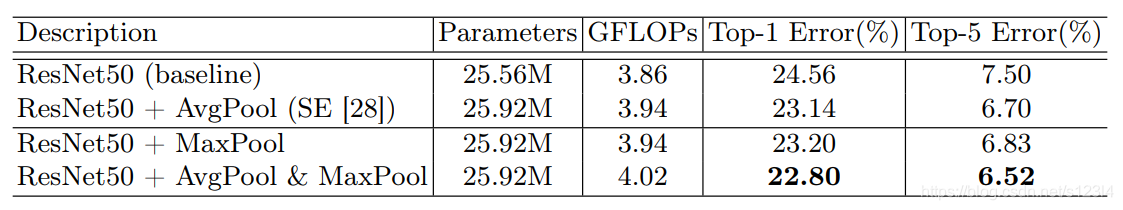
表1:不同通道注意方法的比较。我们观察到,使用我们提出的方法优于最近提出的挤压和
激励方法[28]。

表2:不同空间注意方法的比较。使用所提议的通道池(即沿通道轴的平均和最大池)和大内核大小7来进行后续卷积操作的性能最好。

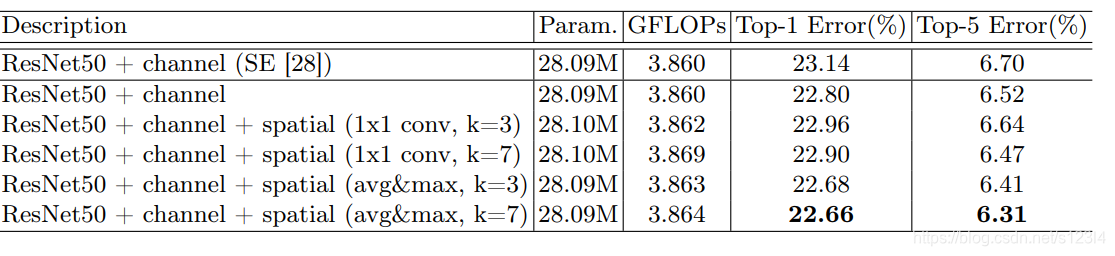
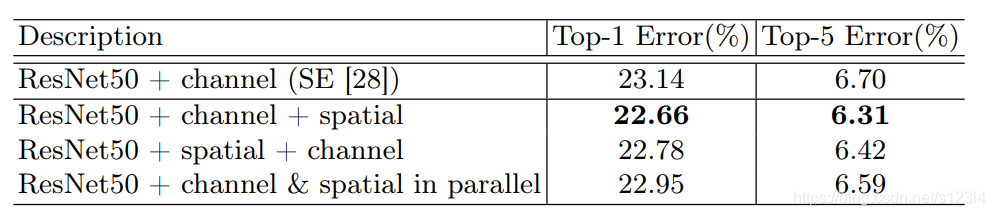
表3:通道注意与空间注意相结合的方法。同时使用两种注意力是至关重要的,而最佳组合策略(即顺序、通道优先)进一步提高了准确性。

5 总结
此外,我们可以看到模块如何准确地推断给定的输入图像。有趣的是,我们观察到我们的模块引导网络正确地聚焦于目标对象。