<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>漂浮广告</title>
<style>
#link {
display: block;
width: 200px;
height: 100px;
padding: 0;
margin: 0;
position: fixed;
left: 0;
top: 0;
background-color: pink;
cursor: pointer;
}
h2:first-child {
color: red;
}
</style>
<script>
window.onload = function () {
let link = document.getElementById("link");
let w = document.documentElement.clientWidth;
let h = document.documentElement.clientHeight;
let gox = 1; //控制是否反向
let goy = 1;
let speed = 1; // Adjust the speed here
let animationFrameId; // Used to store the requestAnimationFrame id
/*
这个move()函数是用来实现link元素的动画移动的。
1.let x = link.offsetLeft; 和 let y = link.offsetTop;:这两行代码获取了
link元素相对于其包含元素的左侧和顶部的偏移量。
2.if (x > w - 200 || x < 0) gox = -gox; 和 if (y > h - 100 || y < 0) goy = -goy;
这两行代码检查 link 元素是否到达了视口的边界。如果 link 的左侧超过视口宽度减去200像素
(假设 link 的宽度是200像素),或者左侧偏移小于0,那么水平方向的移动方向将反转。
同样的,如果 link 的顶部超过视口高度减去100像素(假设 link 的高度是100像素),
或者顶部偏移小于0,那么垂直方向的移动方向将反转。
3.link.style.left = x + speed * gox + "px"; 和 link.style.top = y + speed * goy + "px";
这两行代码更新了 link 元素的 left 和 top 样式属性,通过将原始偏移量与速度和运动方向相乘来实现动画效果。
在水平方向上,speed * gox 控制了 link 元素的水平速度和方向;在垂直方向上,speed * goy 控制了 link
元素的垂直速度和方向。
4.animationFrameId = requestAnimationFrame(move);:这一行代码使用 requestAnimationFrame()
方法来调度下一次动画帧,并将 move() 函数作为回调函数。这样可以创建一个平滑的动画效果,浏览器会在下一次
重绘之前执行该回调函数,以确保动画效果的流畅性。animationFrameId 变量用于存储 requestAnimationFrame()
返回的请求 ID,以便稍后可以使用 cancelAnimationFrame() 方法取消动画帧的请求。
link.style.left = x + speed * gox + "px";
实际上是将计算后的结果赋给了 link 元素的 style.left 属性,这会导致元素的位置发生改变。
因此,每次调用时 x + speed * gox + "px" 的值都会被重新计算,并且赋给了 link.style.left,
这会使元素的位置随之改变。所以每次调用时 console.log(x + speed * gox + "px"); 输出的值都会不同。
*/
function move() {
let x = link.offsetLeft;
let y = link.offsetTop;
if (x > w - 200 || x < 0) gox = -gox;
link.style.left = x + speed * gox + "px";
if (y > h - 100 || y < 0) goy = -goy;
link.style.top = y + speed * goy + "px";
animationFrameId = requestAnimationFrame(move);
}
link.onmouseenter = function () {
cancelAnimationFrame(animationFrameId); // Stop the animation
};
link.onmouseleave = function () {
move(); // Resume animation loop
};
move(); // Start the animation loop
};
</script>
</head>
<body>
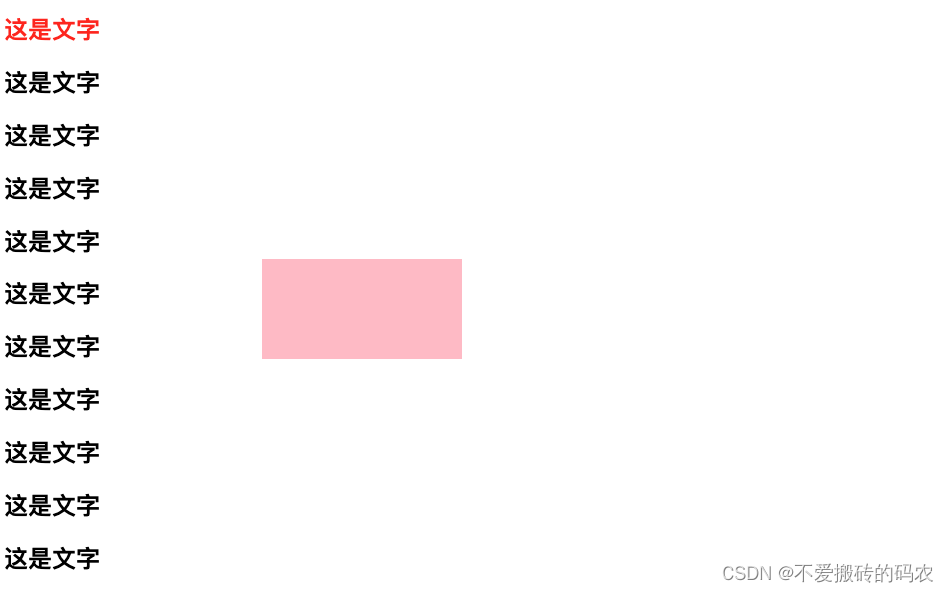
<a id="link" href="https://www.baidu.com" target="_blank"></a>
<div>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
<h2>这是文字</h2>
</div>
</body>
</html>