LVGL移植到ARM开发板(GEC6818开发板)
一、LVGL概述
LVGL(Light and Versatile Graphics Library)是一个开源的图形用户界面库,旨在提供轻量级、可移植、灵活和易于使用的图形用户界面解决方案。
它适用于嵌入式系统,可以在不同的操作系统、微控制器和图形加速器上运行。LVGL的核心代码是用C语言编写的,支持多种显示设备和输入设备,包括液晶显示屏、OLED显示屏、触摸屏、按键和编码器等。
LVGL提供了一系列组件和小部件,例如文本框、按钮、滑动条、表格、菜单等,可以快速构建交互式用户界面。LVGL还具有高度自定义的能力,用户可以根据需要修改或扩展库的功能。总之,LVGL是一个功能强大、易于使用的图形用户界面库,可以帮助开发人员在嵌入式系统中实现各种交互式应用程序。

二、源码下载
方法一:去我的博客直接下载:[https://download.csdn.net/download/wwwqqq2014/88965735?spm=1001.2014.3001.5503]
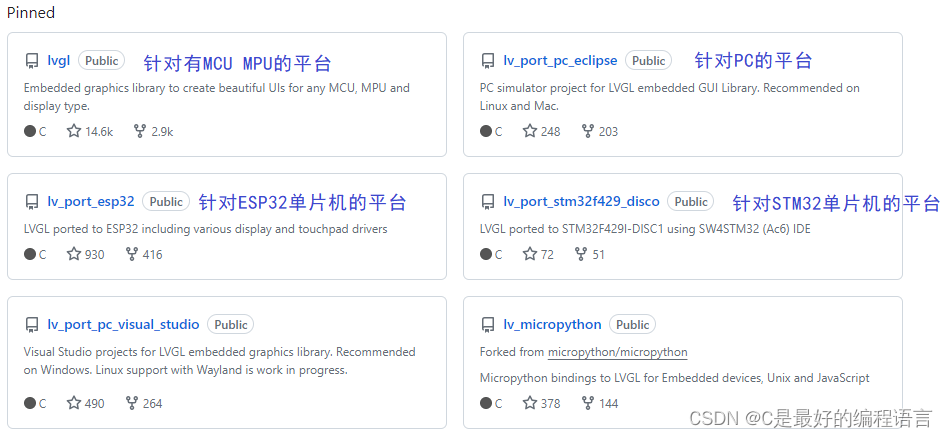
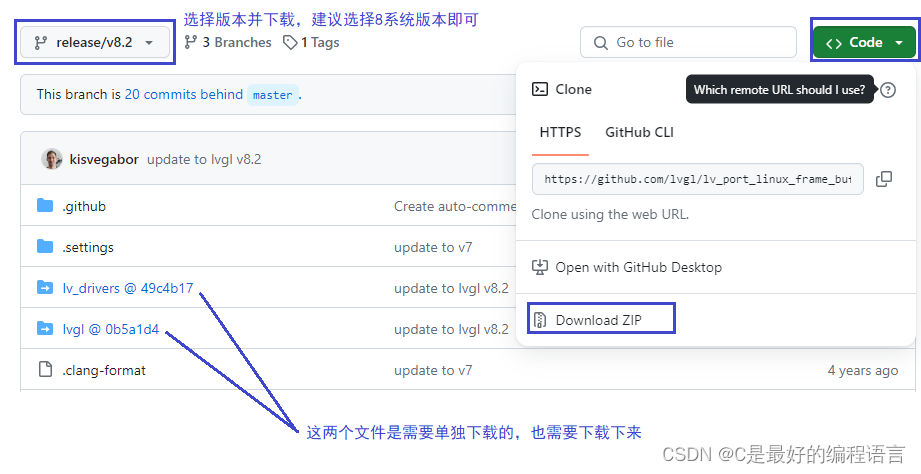
方法二:直接打开代码仓库LVGL下载首页https://github.com/lvgl,里面有很多针对不同平台的LVGL

那么GEC6818的ARM平台运行的是linux平台,所以下载的是


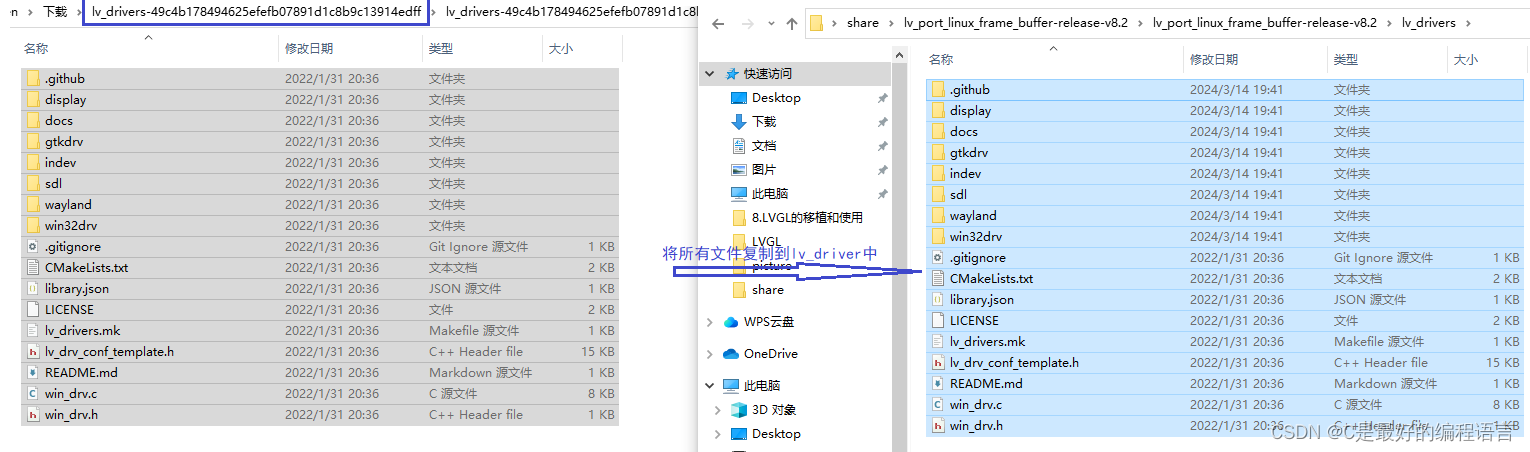
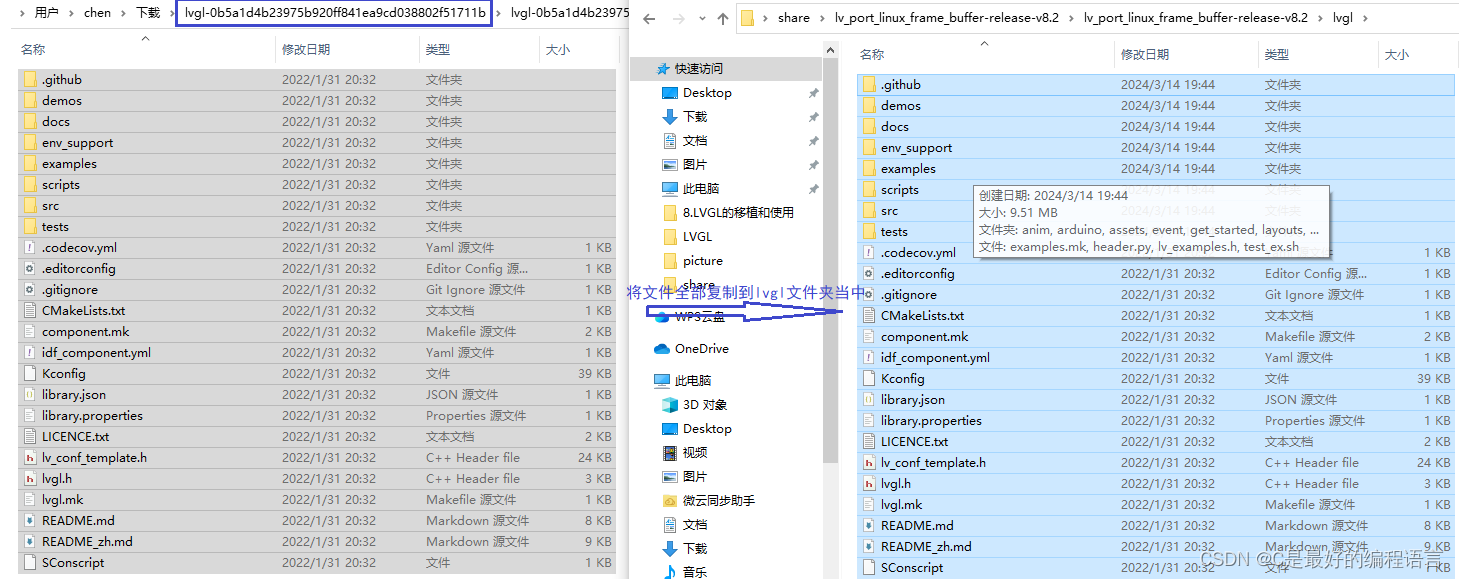
三个文件下载后,并解压,解压将,将文件合并成一个文件


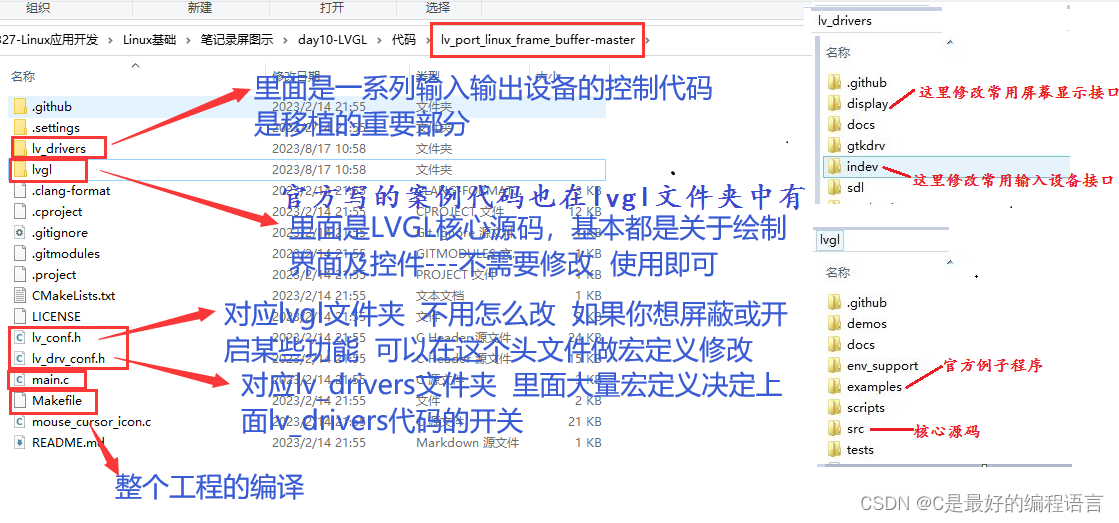
核心文件介绍

三、移植
在移植之前先需要了解需要移植的硬件的一些参数,特别是显示屏的一些参数,一般移植都需要清楚自己的屏幕相关参数,以粤嵌黑色开发板为例,屏幕相关信息如下:

屏幕坐标:800*480
屏幕驱动文件:“/dev/fb0”
触摸屏坐标:1024*600
触摸屏驱动文件:“/dev/input/event0”
使用vscode打开工程
3.1修改Makefile

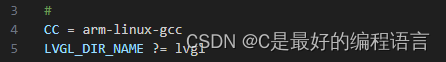
源码使用的gcc编译工具链,GEC6818使用的ARM平台,所以需要修改编译工具链。
修改如下

3.2 修改main.c


最终main.c代码如下,代码里在原文件上加上注释:
#include "lvgl/lvgl.h"
#include "lvgl/demos/lv_demos.h"
#include "lv_drivers/display/fbdev.h"
#include "lv_drivers/indev/evdev.h"
#include <unistd.h>
#include <pthread.h>
#include <time.h>
#include <sys/time.h>
//这是定义屏幕显示缓冲区,需要根据实际屏幕大小来修改
//#define DISP_BUF_SIZE (128 * 1024)
#define DISP_BUF_SIZE (480 * 800)
int main(void)
{
lv_init(); //LVGL程序的初始化
//第一个部分:对液晶屏进行初始化和注册
fbdev_init(); //液晶屏的初始化,就是用open打开液晶屏的驱动,然后ioctl获取了液晶屏的参数信息,mmap映射得到了首地址
/*A small buffer for LittlevGL to draw the screen's content*/
static lv_color_t buf[DISP_BUF_SIZE]; //定义数组存放要显示的内容
static lv_disp_draw_buf_t disp_buf;
lv_disp_draw_buf_init(&disp_buf, buf, NULL, DISP_BUF_SIZE); //把你刚才定义的那个buf注册到disp_buf里面
static lv_disp_drv_t disp_drv; //是个结构体
lv_disp_drv_init(&disp_drv); //初始化液晶屏的驱动,注册相关的信息
disp_drv.draw_buf = &disp_buf; //把液晶屏的缓冲区保存
disp_drv.flush_cb = fbdev_flush; //函数指针,fbdev_flush函数是LVGL画点函数
disp_drv.hor_res = 800; //分辨率
disp_drv.ver_res = 480;
lv_disp_drv_register(&disp_drv); //把液晶屏注册到LVGL中
//第二个部分:对触摸屏进行初始化和注册
evdev_init(); //open打开触摸屏
static lv_indev_drv_t indev_drv_1; //结构体变量
lv_indev_drv_init(&indev_drv_1); //初始化刚才的结构体变量
indev_drv_1.type = LV_INDEV_TYPE_POINTER; //触摸类型
indev_drv_1.read_cb = evdev_read; //函数指针,读取保存触摸屏坐标
lv_indev_t *mouse_indev = lv_indev_drv_register(&indev_drv_1); //把触摸屏注册到LVGL
while(1) {
lv_timer_handler(); //采用轮询的方式,进行各种事件的响应
usleep(5000);
}
return 0;
}
/*Set in lv_conf.h as `LV_TICK_CUSTOM_SYS_TIME_EXPR`*/
uint32_t custom_tick_get(void)
{
static uint64_t start_ms = 0;
if(start_ms == 0) {
struct timeval tv_start;
gettimeofday(&tv_start, NULL);
start_ms = (tv_start.tv_sec * 1000000 + tv_start.tv_usec) / 1000;
}
struct timeval tv_now;
gettimeofday(&tv_now, NULL);
uint64_t now_ms;
now_ms = (tv_now.tv_sec * 1000000 + tv_now.tv_usec) / 1000;
uint32_t time_ms = now_ms - start_ms;
return time_ms;
}
3.3 修改lv_drv_conf.h
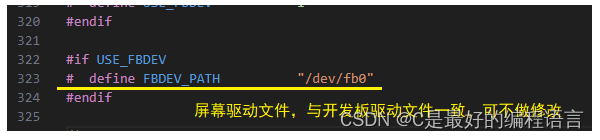
在lv_drv_conf.h文件屏幕驱动文件刚好与开发板LCD驱动文件一致,所不用修改。

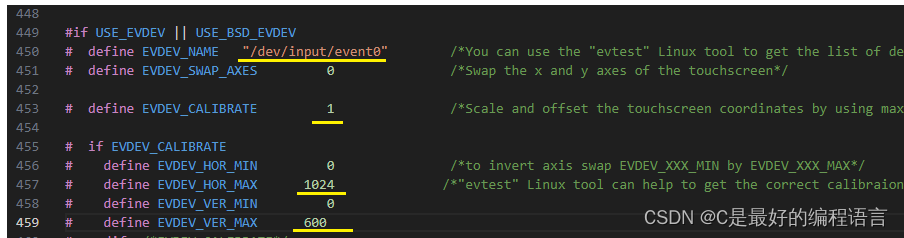
修改触摸屏
define EVDEV_CALIBRATE 0表示关闭校准,由于开发板触摸屏获取到的真实坐标1024600,与LCD显示坐标不同,需要将坐标校对为:800480,同时下面的宏的高与宽最大值按实际值填入,lvgl的代码中通过程序将1024600校准为:800480。

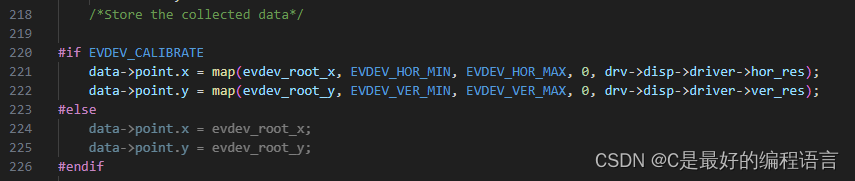
校准的代码在evdev.c中(这个是不需要修改的,了解校准代码而已),如下

3.3 修改lv_conf.h
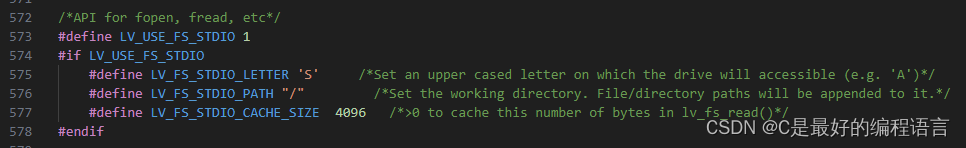
打开宏定义,让lvgl支持IO操作及图片显示,修改如下

修改的参数解释说明
#define LV_FS_STDIO_LETTER 'S' //设置卷标为S
#define LV_FS_STDIO_PATH "/" //设置起始路径是根目录
#define LV_FS_STDIO_CACHE_SIZE 4096 //设置缓冲区大小,默认是0,要求大于0
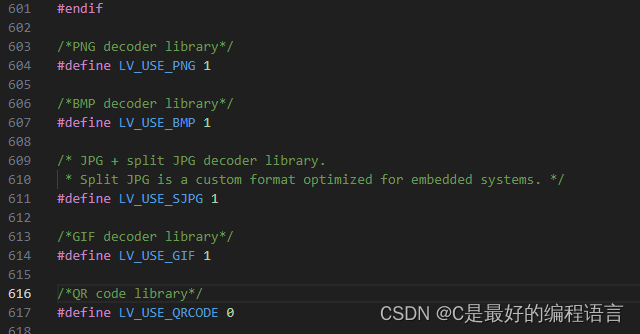
显示图片格式宏打开

四、编译
注意:凡是LVGL的头文件都需要清除后再编译
make -j12:表示多线程进行编译
make clean
make -j12

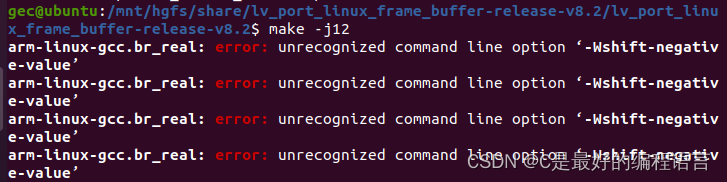
出错,说是编译器不支持-Wshift-negative-value选项,直接在Makefile中删除即可。

继续执行
make clean
make -j12
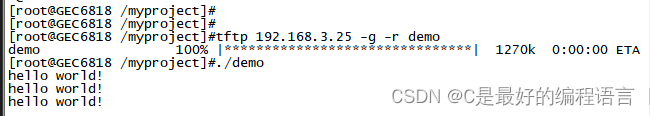
编译成功后,可以看到可执行文件demo
五、编译组件验证
在main.c中添加一个组件,点击组件,打印helloworld
主函数代码
#include "lvgl/lvgl.h"
#include "lvgl/demos/lv_demos.h"
#include "lv_drivers/display/fbdev.h"
#include "lv_drivers/indev/evdev.h"
#include <unistd.h>
#include <pthread.h>
#include <time.h>
#include <sys/time.h>
//这是定义屏幕显示缓冲区,需要根据实际屏幕大小来修改
//#define DISP_BUF_SIZE (128 * 1024)
#define DISP_BUF_SIZE (480 * 800)
//跟按钮有关的事件响应函数
void mybtfun(lv_event_t * e)
{
printf("hello world!\n");
}
int main(void)
{
lv_init(); //LVGL程序的初始化
//第一个部分:对液晶屏进行初始化和注册
fbdev_init(); //液晶屏的初始化,就是用open打开液晶屏的驱动,然后ioctl获取了液晶屏的参数信息,mmap映射得到了首地址
/*A small buffer for LittlevGL to draw the screen's content*/
static lv_color_t buf[DISP_BUF_SIZE]; //定义数组存放要显示的内容
static lv_disp_draw_buf_t disp_buf;
lv_disp_draw_buf_init(&disp_buf, buf, NULL, DISP_BUF_SIZE); //把你刚才定义的那个buf注册到disp_buf里面
static lv_disp_drv_t disp_drv; //是个结构体
lv_disp_drv_init(&disp_drv); //初始化液晶屏的驱动,注册相关的信息
disp_drv.draw_buf = &disp_buf; //把液晶屏的缓冲区保存
disp_drv.flush_cb = fbdev_flush; //函数指针,fbdev_flush函数是LVGL画点函数
disp_drv.hor_res = 800; //分辨率
disp_drv.ver_res = 480;
lv_disp_drv_register(&disp_drv); //把液晶屏注册到LVGL中
//第二个部分:对触摸屏进行初始化和注册
evdev_init(); //open打开触摸屏
static lv_indev_drv_t indev_drv_1; //结构体变量
lv_indev_drv_init(&indev_drv_1); //初始化刚才的结构体变量
indev_drv_1.type = LV_INDEV_TYPE_POINTER; //触摸类型
indev_drv_1.read_cb = evdev_read; //函数指针,读取保存触摸屏坐标
lv_indev_t *mouse_indev = lv_indev_drv_register(&indev_drv_1); //把触摸屏注册到LVGL
//按钮的使用
//创建按钮对象
lv_obj_t *mybt=lv_btn_create(lv_scr_act());
//设置按钮的坐标位置
lv_obj_set_pos(mybt,400,240);
//设置按钮的宽,高
lv_obj_set_size(mybt,100,80);
//给按钮设置事件响应函数--》你操作按钮之后,需要做什么事情
lv_obj_add_event_cb(mybt,mybtfun,LV_EVENT_PRESSED,NULL);
while(1) {
lv_timer_handler(); //采用轮询的方式,进行各种事件的响应
usleep(5000);
}
return 0;
}
/*Set in lv_conf.h as `LV_TICK_CUSTOM_SYS_TIME_EXPR`*/
uint32_t custom_tick_get(void)
{
static uint64_t start_ms = 0;
if(start_ms == 0) {
struct timeval tv_start;
gettimeofday(&tv_start, NULL);
start_ms = (tv_start.tv_sec * 1000000 + tv_start.tv_usec) / 1000;
}
struct timeval tv_now;
gettimeofday(&tv_now, NULL);
uint64_t now_ms;
now_ms = (tv_now.tv_sec * 1000000 + tv_now.tv_usec) / 1000;
uint32_t time_ms = now_ms - start_ms;
return time_ms;
}


你学废了________
移植好的源码:[https://download.csdn.net/download/wwwqqq2014/88965740?spm=1001.2014.3001.5503]