目录
1.1 Web原理基础
1.1.1 Internet与万维网
1.1.2 Web架构
1.2 Web前端技术基础
1.2.1 HTML技术
1.2.2 CSS技术
1.2.3 JavaScript技术
1.3 Web前端新技术
1.3.1 HTML5技术
1.3.2 CSS3技术
1.3.3 jQuery技术
1.4 Web开发工具
1.1 Web原理基础
1.1.1 Internet与万维网
Internet,中文名称叫做“因特网”,也被人们称为“国际互联网”。它是由成千上万台计算机设备互相连接,基于TCP/IP协议进行通信从而形成的全球网络。通过Internet,用户可以获得以下服务:
- WWW浏览服务
- 电子邮件服务(E-mail)
- 文件传输服务(FTP)
- 远程登陆服务(Telnet)
万维网(WWW,World Wide Web),是Internet上最重要的服务之一,也常被简称为“W3”或“Web”。万维网主要使用超文本传输协议(HTTP,Hypertext Transfer Protocol)将互联网上的资源结合在了一起,并在浏览器中以Web页面的方式呈现给用户。每一个网络资源都有一个唯一的统一资源标识符(URI,Uniform Resource Identifier),因此在Web页面中可以以超文本链接的形式相互引用,从而把不同的页面关联在一起。在使用PC、手机等设备上网浏览的网站都属于WWW提供的服务。
注意,万维网与Internet并不是同一个概念,Internet上除了万维网还有其他服务,比如电子邮件服务、文件传输服务等。
1.1.2 Web架构
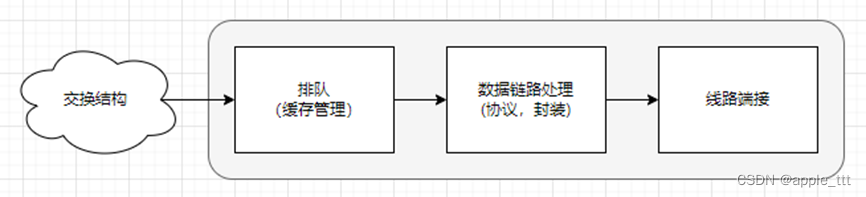
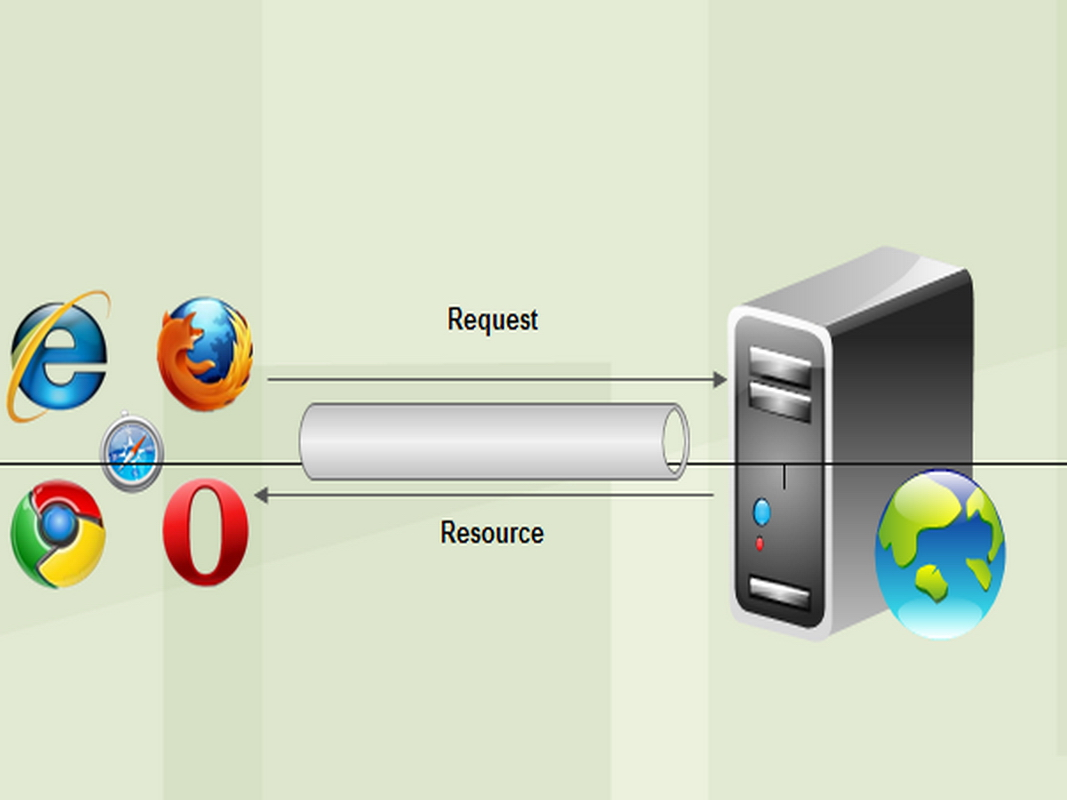
Web架构是由Web服务器与Web浏览器两部分组成的,也可以称为是浏览器/服务器(B/S,Browser/Server)架构,如图所示。

Web服务器是在实体机或虚拟机服务器设备中安装的服务器软件,在联网环境中可以接收用户在Web浏览器中输入的URL(Uniform Resource Locator,统一资源定位符)地址,然后将该地址对应的文本、图片等内容发送给用户并显示在用户使用的Web浏览器中。Web服务器通常用于放置网页文件和数据供用户访问和下载。常用的Web服务器有Apache、IIS、Nginx等。
Web浏览器是安装在客户端(PC端或移动设备)的软件,用于访问和显示Web资源。用户打开Web浏览器后输入正确的URL地址就可以访问网络上的资源,Web资源一般会以HTML文件(后缀名为.html或.htm的文件)的形式发送给浏览器。浏览器可以解析和运行接收到的HTML文件,使其在浏览器中呈现带有文字、图像、超链接等丰富内容并且具有排版布局效果的画面,即Web页面。 目前常用的浏览器有Microsoft Edge、Chrome、Firefox、Safari、Opera等,
Web应用不需要安装,其程序资源都部署在Web服务器中。用户通过在Web浏览器中输入不同的URL地址就可以远程访问Web应用。所有的Web应用都可以理解为存放在Web服务器端,并且可以在浏览器中呈现的软件。这些软件在浏览器中以Web页面的形式存在,包括文字、图片、音频、视频等内容,这些图形用户界面(Graphic User Interface,GUI)也称为Web前端。Web应用需要调整更新时,只需要更新服务器端存放的相关内容即可,用户通过浏览器可以直接访问到最新的内容,免去了客户端与服务器端同时需要更新的麻烦。
1.2 Web前端技术基础
HTML、CSS和JavaScript一起被称为是Web开发的三大核心技术。
1.2.1 HTML技术
HTML简介
HTML来源于Hypertext Markup Language(超文本标记语言)的首字母缩写,是用于架构和呈现网页的一种标记语言,也是万维网(World Wide Web)上应用最广泛的核心语言。它使用标签的形式将网页内容划分结构层次。HTML还使用超文本链接(简称“超链接”)将网络上不同的Web资源进行关联,任何页面上的文字或图片都可以被指定为超链接,点击后可以跳转到相关联的其他Web资源页面。
HTML的特点
- 简易性
- 通用性
- 平台无关性
1.2.2 CSS技术
CSS简介
CSS全称为Cascading Style Sheets(层叠样式表),用于为网页文档中的元素添加各类样式,如字体大小、背景颜色、对齐方式等,起到了网页文档美化作用。层叠样式表的工作原理是将样式规则存放在样式表中,网页文档通过对样式表的引用可为目标区域的元素添加样式。目前所有主流浏览器均支持层叠样式表。
CSS的特点
- 内容与表现分离
- 易于应用与维护
- 提高浏览器加载速度
1.2.3 JavaScript技术
JavaScript简介
JavaScript是一种轻量级的直译式编程语言,基于ECMAScript标准(注:一种由ECMA国际组织通过ECMA-262标准化的脚本程序语言)。通常在HTML网页中使用JavaScript为页面增加动态效果和功能。目前JavaScript已经广泛应用于Web开发,市面上绝大多数网页都使用JavaScript代码。可以说当今所有浏览器都支持JavaScript,无需额外安装第三方插件。
JavaScript的特点
- 脚本语言
- 简单性
- 弱类型
- 跨平台
- 大小写敏感
1.3 Web前端新技术
1.3.1 HTML5技术
HTML5简介
HTML5指的是HTML语言的第五次修改版,也是目前HTML语言的最新版。HTML5标准规范是2014年10月由W3C组织正式发布,该标准规范中新增了对于多媒体技术的支持,为PC端和移动平台带来无缝衔接的丰富内容。
HTML5的特点
- 元素标签的改进
- 新增API
- 错误处理机制
1.3.2 CSS3技术
CSS3简介
CSS3(Cascading Style Sheets, level 3)是CSS的第三版,也是目前CSS的最新标准。CSS3语言的特点是模块化,其中各个模块都新增了新的功能,或者在CSS2的基础上对功能进行了扩展。其中新增了对于网页上各类元素边框、背景、文本和字体等内容的特效。CSS3还新增了动画技术,无需使用脚本代码即可实现网页元素的动画效果。
CSS3的特点
- 完全向后兼容
- 模块化的新增功能
- 变形与动画效果
1.3.3 jQuery技术
jQuery简介
jQuery 是 JavaScript 的扩展和补充。jQuery 是一个快速、小巧且功能丰富的 JavaScript 库。它简化了许多常见的任务,如 HTML 文档遍历和操作、事件处理、动画效果以及 AJAX。通过使用简洁而强大的 API,jQuery 可以帮助开发者更轻松地编写跨浏览器的 JavaScript 代码。
jQuery的特点
- 简洁而强大的选择器
- 事件处理DOM操作
- 丰富的动画效果和过渡效果
- AJAX 支持
1.4 Web开发工具
Visual Studio Code(免费,需要自己配置)
Sublime Text(收费)
Eclipse(免费,用的人少)
IntelliJ IDEA(收费,需要自己破解)
HBuilderX(用的比较多,免费)