相关:http://t.csdnimg.cn/xTnu8
显示图片的方案就是:自定义一个Photo类,里面有属性Source;View再绑定ViewModel中的Photo集合,再到View中给ListView设置数据模板
关键点:这样做很容易忘记写数据模板
数据模板可以写成下面这样:
<DataTemplate DataType="{x:Type local:Photo}">
<StackPanel>
<Image Source="{Binding Source}"/>
</StackPanel>
</DataTemplate>-- 将这个数据模板放到Window.Resources中也会起作用的,即使ListBox中绑定的是一个Photo类型的集合。
没有数据模板前

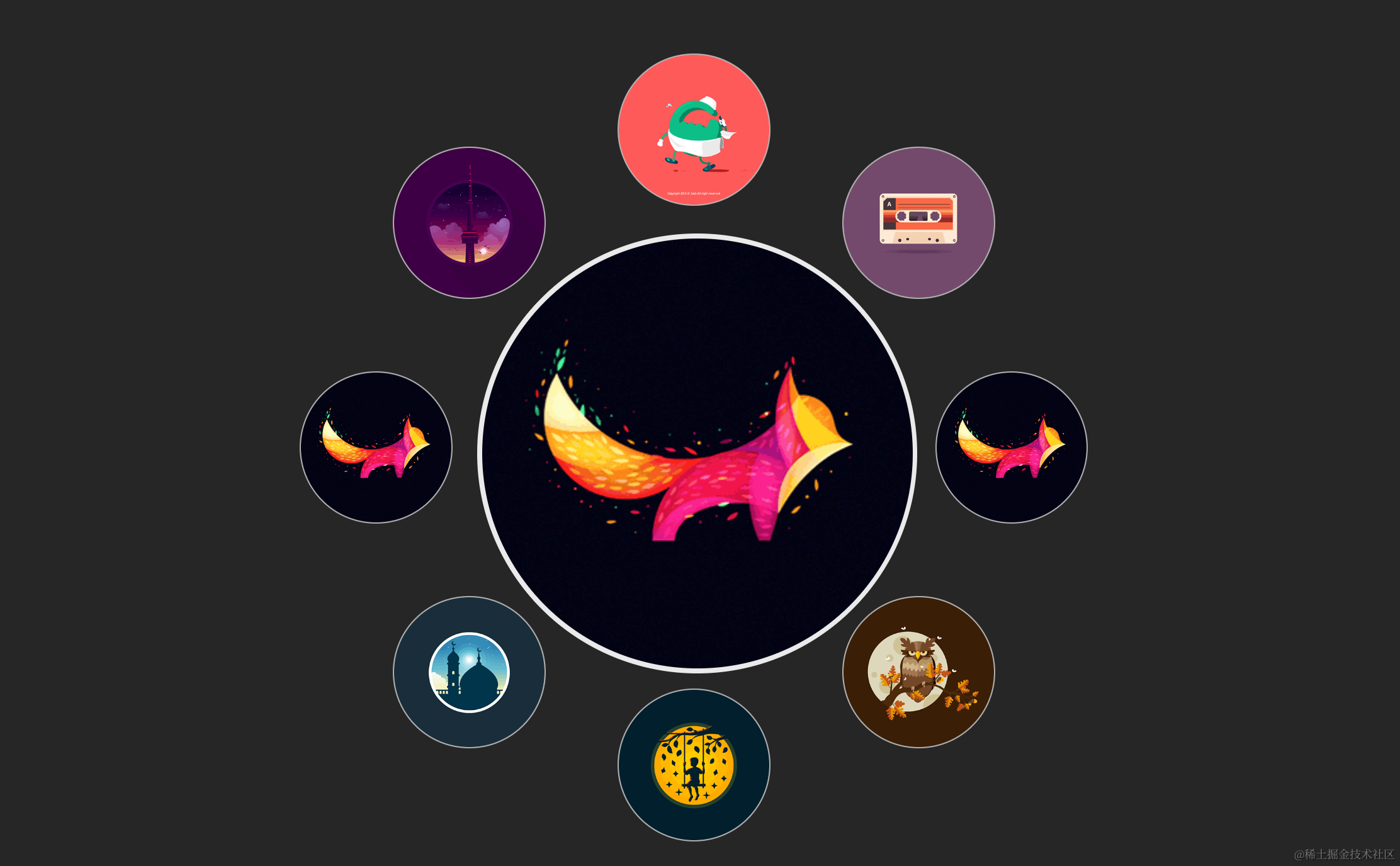
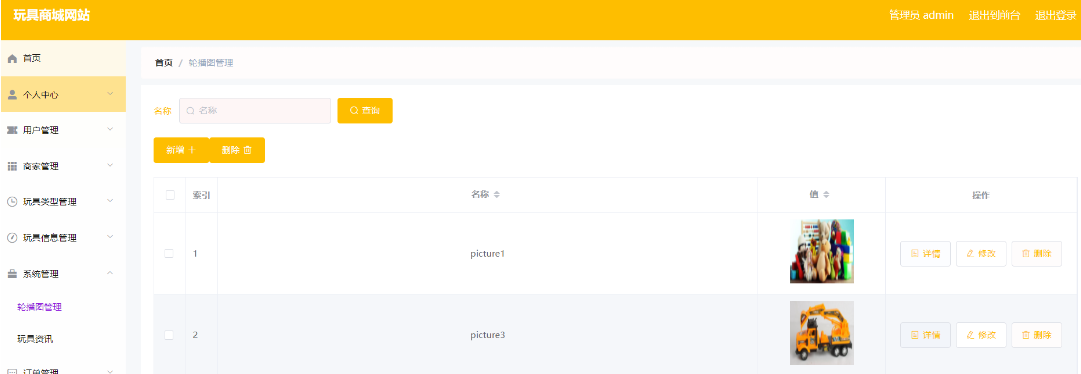
添加数据模板后:

如果想要这些图片横向排列,就得设置ItemsPanel
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel HorizontalAlignment="Center" IsItemsHost="True"/>
</ItemsPanelTemplate>
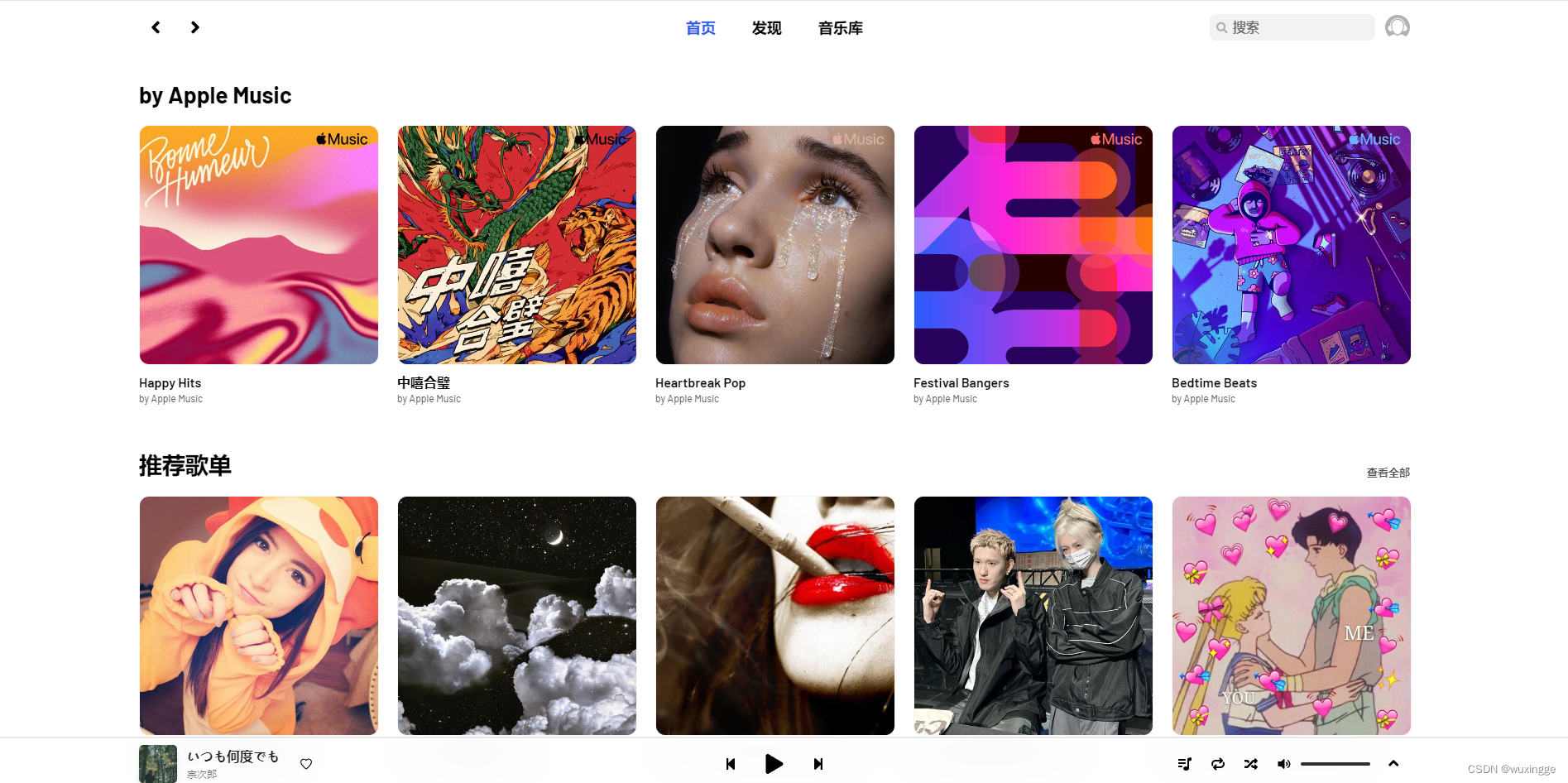
</ListBox.ItemsPanel>这个时候的显示效果为: