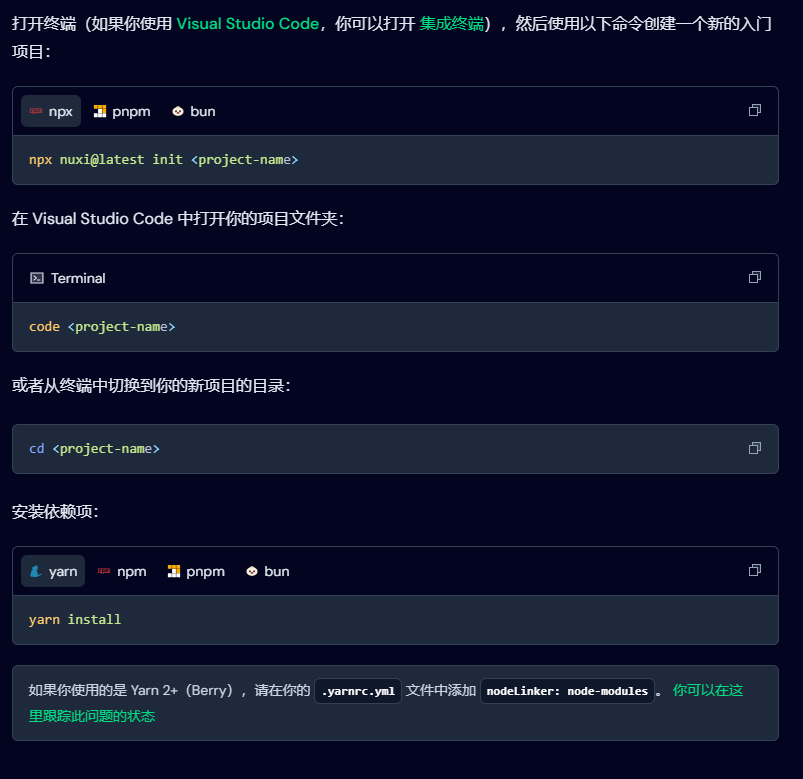
1.下载Nuxt框架
Nuxt 中文站 - 直观的Web框架 Nuxt3文档 · NuxtNuxt是一个开源框架,它使web开发直观而强大。自信地创建高性能和生产级全栈web应用程序和网站。![]() https://www.nuxt.com.cn/根据官方文档进行配置
https://www.nuxt.com.cn/根据官方文档进行配置

2.配置页面

1.主要页面结构
导航栏+内容+底部
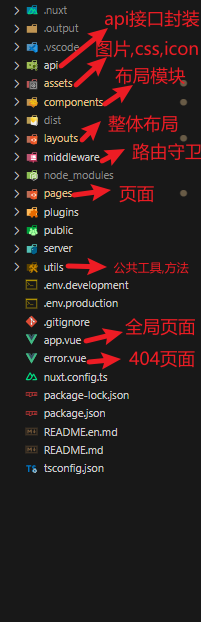
1.在components文件夹里面写公共的头部和底部

2.在layouts文件夹里面创建default.vue文件组装整体页面布局
details.vue是我的详情页布局没有头部和底部,我自定义的,不需要可以不用

default.vue文件内容
<template>
<!-- 页面默认框架结构 -->
<div>
<!-- 头部 -->
<AppHead></AppHead>
<!-- 内容 设置最小高度顶满页面-->
<div class="min_h">
<!-- 插槽切换路由页面内容 -->
<slot></slot>
</div>
<!-- 底部 -->
<AppFooter></AppFooter>
</div>
</template>
<style>
// 引入我自己的全局公共样式
@import url("~/assets/scss/AppOverall.scss");
</style>details.vue文件内容
<template>
<div>
<!-- 详情页面不需要头部 -->
<!-- 内容 设置最小高度顶满页面-->
<div class="flex-center">
<!-- 插槽切换路由页面内容 -->
<slot></slot>
</div>
</div>
</template>
<style>
// 引入我自己的全局公共样式
@import url("~/assets/scss/AppOverall.scss");
</style>3.在pages文件夹里面创建index.vue
pages文件夹里面的页面内容就是布局里面的slot插槽的内容
index.vue页面内容
<template>
<div class="body">
<!-- 客户端渲染 -->
<ClientOnly fallback-tag="span" fallback="">
<el-button @click="navigateTo('/404')">详情</el-button>
</ClientOnly>
<div class="box">
</div>
<div class="box">
</div>
<div class="box">
</div>
<div class="box">
</div>
<div class="box">
</div>
<div class="box">
</div>
</div>
</template>
<script lang='ts' setup>
useSeoMeta({
title: '首页',
description: '网页描述',
author: '作者',
})
// 引入接口
// import { index } from '~/api'
</script>
<style scoped lang="scss">
.box{
margin: auto;
width: 500px;
height: 500px;
border: 1px solid #000;
background-color: pink;
}
</style>4.在app.vue页面配置页面结构
<template>
<div>
<NuxtLayout>
<NuxtPage/>
</NuxtLayout>
</div>
</template>使用npm run dev启动项目 这个是自己在package.json文件配置的有可能不一样
到这里应该可以看到自己写的页面了
2.页面结构切换
1.全局布局切换
根据权限修改布局,设置了全局布局,单页面布局设置就不会生效
<template>
<div>
<NuxtLayout :name="layout">
<NuxtPage/>
</NuxtLayout>
</div>
</template>
<script setup>
// 设置全局布局 默认default 可以根据权限修改布局 修改单个页面在单页面修改
const layout = "default";
// 全局使用图标
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const nuxtApp = useNuxtApp()
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
nuxtApp.vueApp.component(key, component)
}
</script>2.单页面布局切换

默认使用default里面的布局
新建自定义布局 比如取消头部导航栏和底部导航栏
在需要修改布局的页面的script里面设置layout为你想使用的布局的文件名称
definePageMeta({
layout: 'custom'
})每天更新一点,可以收藏关注