
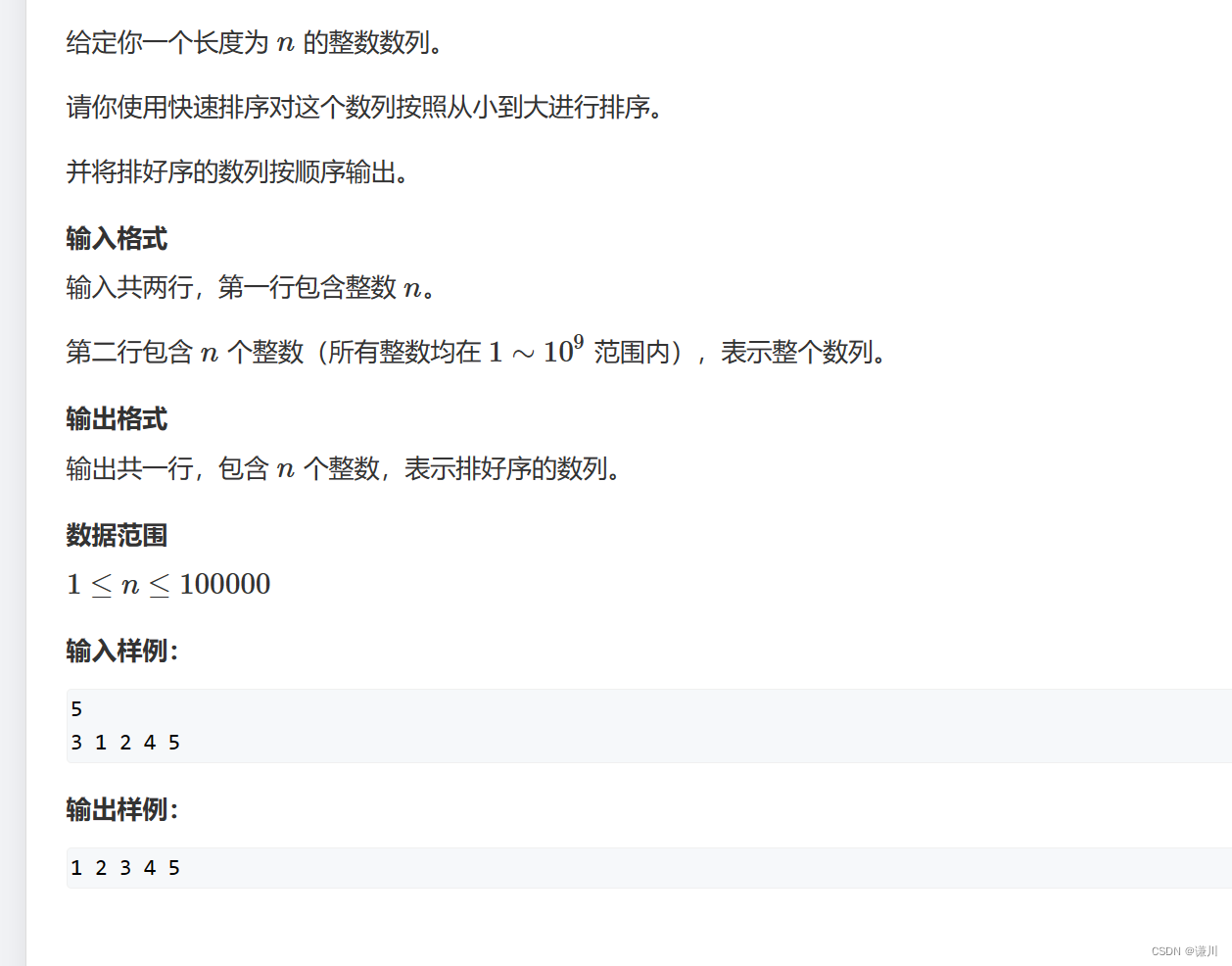
思路
分治+双指针
在每个区间选定一个基准目标
两个指针从数组的两边向中间推进
使用
while循环判断
do {i++;}while(q[i]<x);
do{j--;}while(q[j]>x);
每次这样做完就会找到q[i]>x,,,,q[j]小于x
此时我们交换 q[i] ,q[j]于是小于x的数分到了小于x的一侧 大于x的数分到了大于x的一侧
while(i<j){
do {i++;}while(q[i]<x);
do{j--;}while(q[j]>x);
if(i<j){swap(q[i],q[j]);}
}
当做完这整个while 循环 就会形成所有小于 x的数在x一侧 而大于x的数在另一侧
在这个基础上 我们 不断划分区间 调整每一个局部区间 的顺序 从而达到整体有序
代码
#include<iostream>
using namespace std;
const int N = 100010;
int q[N];
void quick_sort(int q[],int l,int r){
if(l>=r){
return ;}
int i=l-1,j=r+1,x=q[l+r>>1];
while(i<j){
do {i++;}while(q[i]<x);
do{j--;}while(q[j]>x);
if(i<j){swap(q[i],q[j]);}
}
quick_sort(q,l,j);
quick_sort(q,j+1,r);
}
int main()
{
int n;
cin>>n;
for (int i = 0; i < n; i ++ ) {
cin>>q[i];}
quick_sort(q, 0, n - 1);
for (int i = 0; i < n; i ++ ) {
cout << q[i]<<' ';
}
return 0;
}









![[密码学]OpenSSL实践篇](https://img-blog.csdnimg.cn/direct/43a9f6ebbab34d1aba6c4c52909f4ef9.png)