一、回顾 总结Vue监视数据

1.Vue监视数据的原理:
1.vue会监视data中所有层次的数据。
2.如何监测对象中的数据?通过setter实现监视,且要在new Vue时就传入要监测的数据。(1).对象中后追加的属性,Vue默认不做响应式处理(2).如需给后添加的属性做响应式,请使用如下API:Vue.set(target,propertyName/index,value)或vm.$set(target, propertyName/index, value)
3.如何监测数组中的数据?通过包裹数组更新元素的方法实现,本质就是做了两件事:(1).调用原生对应的方法对数组进行更新。(2).重新解析模板,进而更新页面。4.在Vue修改数组中的某个元素一定要用如下方法:1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort())、reverse()2.Vue.set()或 vm.$set()特别注意:Vue.set()和vm.$set()不能给vm或vm的根数据对象添加属性!!!
2.一个练习:
<div id="root">
<h1>学生信息</h1>
<button @click="student.age++">年龄+1岁</button><br />
<button @click="addSex">添加性别属性,默认值:男</button><br />
<button @click="student.sex= '未知' ">修改性别</button><br />
<button @click="addFriends">在朋友列表首位添加一个朋友</button><br />
<button @click="updateFirstFriendsName">修改第一个朋友的名字年龄为:张三 17</button><br />
<button @click="addHobby">添加一个爱好</button><br />
<button @click="updateHobby">修改第一个爱好为:开车</button><br />
<h3>姓名:{{student.name}}</h3>
<h3>年龄:{{student.age}}</h3>
<h3 v-if="student.sex">性别:{{student.sex}}</h3>
<h3>爱好:</h3>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h3>朋友们: </h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el: '#root',
data: {
student: {
name: 'tom',
age: 18,
hobby:['抽烟','喝酒','烫头'],
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
},
methods:{
addSex(){
// 两种写法
// Vue.set(this.student,'sex','男')
this.$set(this.student,'sex','男')
},
addFriends(){
this.student.friends.unshift({name:'jack',age:20})//有效写法
},
updateFirstFriendsName(){
this.student.friends[0].name = '张三'
this.student.friends[0].age = '17'
},
addHobby(){
this.student.hobby.push('学习')
},
updateHobby(){
//三种写法
// this.student.hobby.splice(0,1,'开车')//意思是从第一个开始,删掉一个,改成‘开车’
// Vue.set(this.student.hobby,0,'开车')
this.$set(this.student.hobby, 0, '开车')
}
}
})
</script> 
二、收集表单数据
1、不同的value属性
若:<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。
若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。
若:<input type="checkbox"/>
1.没有配置input的value属性,那么收集的就是checked(勾选or未勾选,是布尔值)
2.配置input的value属性:(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or未勾选,是布尔值)(2)v-model的初始值是数组,那么收集的的就是value组成的数组
2、v-model的三个修饰符
备注:v-model的三个修饰符:lazy:失去焦点再收集数据number:输入字符串转为有效的数字trim:输入首尾空格过滤

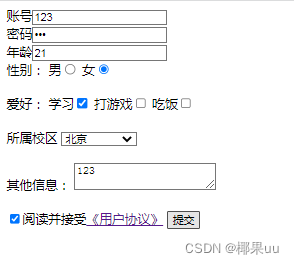
3、案例:
<div id="root">
<!-- 快捷写法#root回车 -->
<!-- radio 单选框 checkbox复选框 label用法:点击请输入文字时也能把光标定在输入框内 -->
<form @submit.prevent="demo">
<!-- 阻止默认行为发生 阻止:点击提交按钮之后会自动刷新 -->
<!-- <label for="demo">账号</label>
<input type="text" id="demo"><br>
<label for="demo1">密码</label>
<input type="password" id="demo1"><br> -->
账号<input type="text" v-model.trim="userInfo.account"><br>
密码<input type="password" v-model="userInfo.password"><br>
密码<input type="password" v-model="userInfo.password"><br>
年龄<input type="number" v-model.number="userInfo.age"><br>
性别:
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female"><br /><br />
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat"><br /><br />
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select><br /><br />
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea> <br /><br />
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》</a>
<button>提交</button>
</form>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
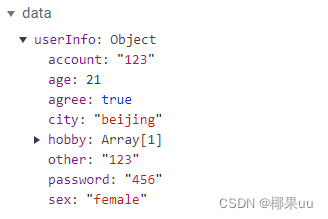
userInfo:{
account: '',
password: '',
age:'',
sex: '',
hobby: [],//爱好要用数组,才能获取到否则只能获取true false
city: 'Beijing',//默认选北京
other: '',
agree: ''
}
},
methods:{
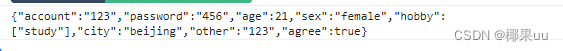
demo(){
console.log(JSON.stringify(this.userInfo));
}
}
})
</script> 


三、 过滤器
1、bootcdn和dayjs
BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
先来bootcdn中下载一个dayjs保存在vue中,然后在开头引入:
<script src="../js/dayjs.min.js"></script>
2.什么是过滤器?
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理比如价格1999改成1,999等需求,复杂的用计算属性或方法)。
语法:
1、注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2、使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"(第二种几乎不用)
备注:
1、过滤器也可以接收额外参数、多个过滤器也可以串联
2、并没有改变原本的数据, 是产生新的对应的数据

3、局部过滤器,全局过滤器
<div id="root">
<h2>显示格式化后的时间</h2>
<!-- 计算属性 -->
<h2>现在时间:{{fmtTime}}</h2>
<!-- methods获取 -->
<h2>现在时间:{{getfmtTime()}}</h2>
<!-- 过滤器 -->
<h2>现在时间:{{time | timeFormater}}</h2>
<!-- 过滤器(传参) -->
<h2>现在时间:{{time | timeFormater('YYYY-MM-DD') | mySlice}}</h2>
<!-- 只能用于插值语法和v-bind: -->
<h2 :x="msg | mySlice">方便面</h2>
</div>
<div id="root2">
<h2>{{msg | mySlice}}</h2>
</div>
<script>
// 全局
Vue.filter('mySlice', function(value){
return value.slice(0,4)
})
new Vue({
el:'#root',
data:{
time:1621561377603,
msg:'你好,方便面'
},
computed:{
fmtTime(){
return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
}
},
methods:{
getfmtTime() {
return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
}
},
// 局部过滤器
filters:{
timeFormater(value,str='YYYY-MM-DD HH:mm:ss'){
return dayjs(value).format(str)
}
}
})
new Vue({
el:'#root2',
data:{
msg:'hello',
}
})
</script>四、自定义指令
1、内置指令
v-bind : 单向绑定解析表达式, 可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听, 可简写为@
v-if : 条件渲染(动态控制节点是否存存在)
v-else : 条件渲染(动态控制节点是否存存在)
v-show : 条件渲染 (动态控制节点是否展示)
v-text指令:
作用:向其所在的节点中渲染文本内容。
与插值语法的区别:v-text会替换掉节点中的所有内容,{{xx}}则不会。
比如下面str的内容会替代掉方便面:
<div id="root">
<h2>{{name}}</h2>
<h2 v-text="str">方便面</h2>
</div>
<script>
new Vue({
el:'#root',
data:{
name:'方便面',
str:'你好方便面'
}
})
</script> 
v-html指令:
作用:向指定节点中渲染包含html结构的内容。
与插值语法的区别:
(1)v-html会替换掉节点中所有的内容,{{xx}}则不会,这点和v-text一样。
(2)v-html可以识别html结构,这点和v-text区别,v-text不能渲染标签。
<div id="root">
<h2>{{name}}</h2>
<h2 v-text="str">方便面</h2>
<h2 v-html="str">方便面</h2>
</div>
<script>
new Vue({
el:'#root',
data:{
name:'方便面',
str:'<h1>你好方便面<h1/>'
}
})
</script> 
严重注意:v-html有安全性问题!!!!
(1)在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2)一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
v-cloak指令(没有值):
(1)本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
(2)使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题,先隐藏标签,然后Vue渲染完了之后删除v-cloak,那么就能显示渲染完之后的页面了。

v-once指令:(没有值)
(1)v-once所在节点在初次动态渲染后,就视为静态内容了,也就是只读一次。
(2)以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
v-pre指令:
(1)跳过其所在节点的编译过程。
(2)可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
2、自定义指令
1、定义语法
(1).局部指令:
new Vue({ new Vue({
directives:{指令名:配置对象} 或 directives{指令名:回调函数}
}) (2).全局指令:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)备注:
1.指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用big-number命名方式,不要用bigNumber命名。
'big-number'(){
console.log('')
}3.directives配置对象中所有函数的this都指向window,这个和其他的不同,尤其注意
2、函数式
函数中有两个参数,第一个参数是指令所在的标签,第二个参数是一个存着指令值的对象,通过对象名.value就能获取当前绑定的值
big函数何时调用?
1、指令与元素成功绑定时(一上来,没放入页面之前)
2、指令所在的模板被重新解析时
需求:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍
<div id="root">
<h2>当前的n值是:<span v-text="n"></span></h2>
<h2>放大10倍后的n值是:<span v-big="n"></span></h2>
<button @click="n++">点我n+1</button>
</div>
<script>
new Vue({
el:'#root',
data:{
n:1
},
directives:{
big(element,binding){
// big函数何时会被调用1.指令与元素成功绑定时(一上来)2.指令所在的模板重新解析时
console.log('big');
element.innerText = binding.value*10
}
}
})
</script>
3、对象式
配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时(一上来,没放入页面之前)
(2).inserted:指令所在元素被插入页面时调用(放入页面后)
(3).update:指令所在模板结构被重新解析时调用(有任意data中的东西被改了)。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
使用函数调用element.focus()不奏效,因为big函数执行时页面上还没放入input,focus必须在input插入页面后才能有效果。所以这里我们只能用对象式
<!-- 准备一个容器 -->
<div id="hello">
<h1>当前n值是:<span v-text="n"></span></h1>
<button @click="n++">点我n+1</button>
<!-- 在输入框中显示n的值动态变化 -->
<input v-fbind:value="n">
</div>
<script>
const vm = new Vue({
el: '#hello',
data: {
n: 1
},
directives: {
// 需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
//函数无法实现该需求
// fbind(element, binding) {
// element.innerText = binding.value * 10;
// //下面这个focus,必须在放到页面之后才调用
// element.focus(); //不奏效,因为big函数调用时还没放入页面
// }
//二、对象式
fbind: {
// 指令与元素成功绑定时(一上来,没放入页面之前)
bind(element, binding) {
element.value = binding.value;
},
// 指令所在元素被插入页面时
inserted(element, binding) {
element.focus();
},
// 指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value;
}
}
}
})
</script>
本质上二者差不多,你会发现函数式其实就是对象式中的bind和update的合并,如果在某些时候要实现一些特殊的效果,比如获取焦点、操作节点父元素等需要等元素插入页面后才能操作它的这些操作,只能用对象式,靠的就是inserted函数