声明
本文仅供学习参考,如有侵权可私信本人删除,请勿用于其他途径,违者后果自负!
如果觉得文章对你有所帮助,可以给博主点击关注和收藏哦!
前言
目标网站:aHR0cHM6Ly93d3cuc2hvd3N0YXJ0LmNvbS9ldmVudC9saXN0P3BhZ2VObz0xJnBhZ2VTaXplPTIwJmNpdHlDb2RlPTEwJnNvcnRUeXBlPTk=
参数分析
抓取的是演出信息,抓包很简单。返回的数据没有加密,加密点在post请求中的data参数中。一共有两处加密,分别是sign和data。

扣代码
使用搜索大法搜索sign和data都有很多,搜索terminal参数就只有一个。
点进去直接就可以定位到加密的所在位置。

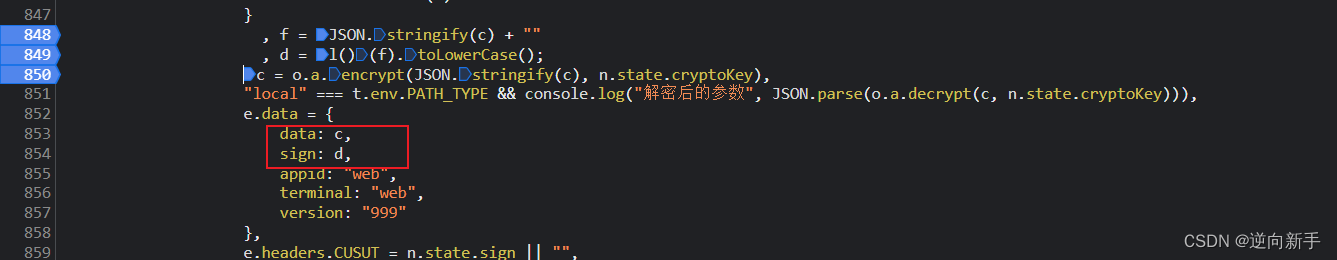
一目了然,直接找到了加密函数。
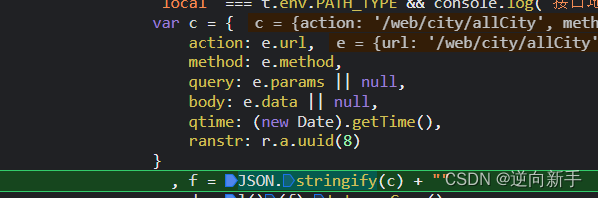
848行进行了一个json字符串的操作,c在上方做了定义。

将对象c拿下来做一个修改,在这里要注意需要将r.a.uuid()这个函数扣下来。
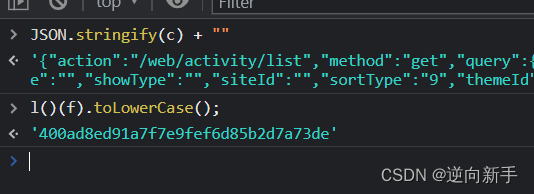
完成序列化后,接着跳到下一个断点处。
此时可以发现sign的值已经加密完成。

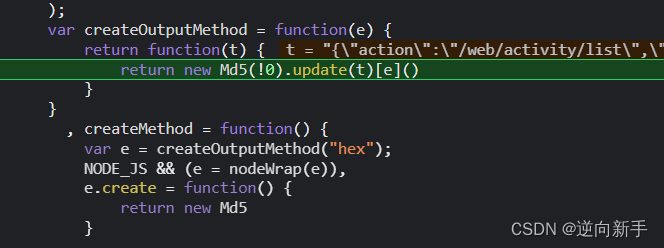
跳进l函数中发现是一个md5加密。

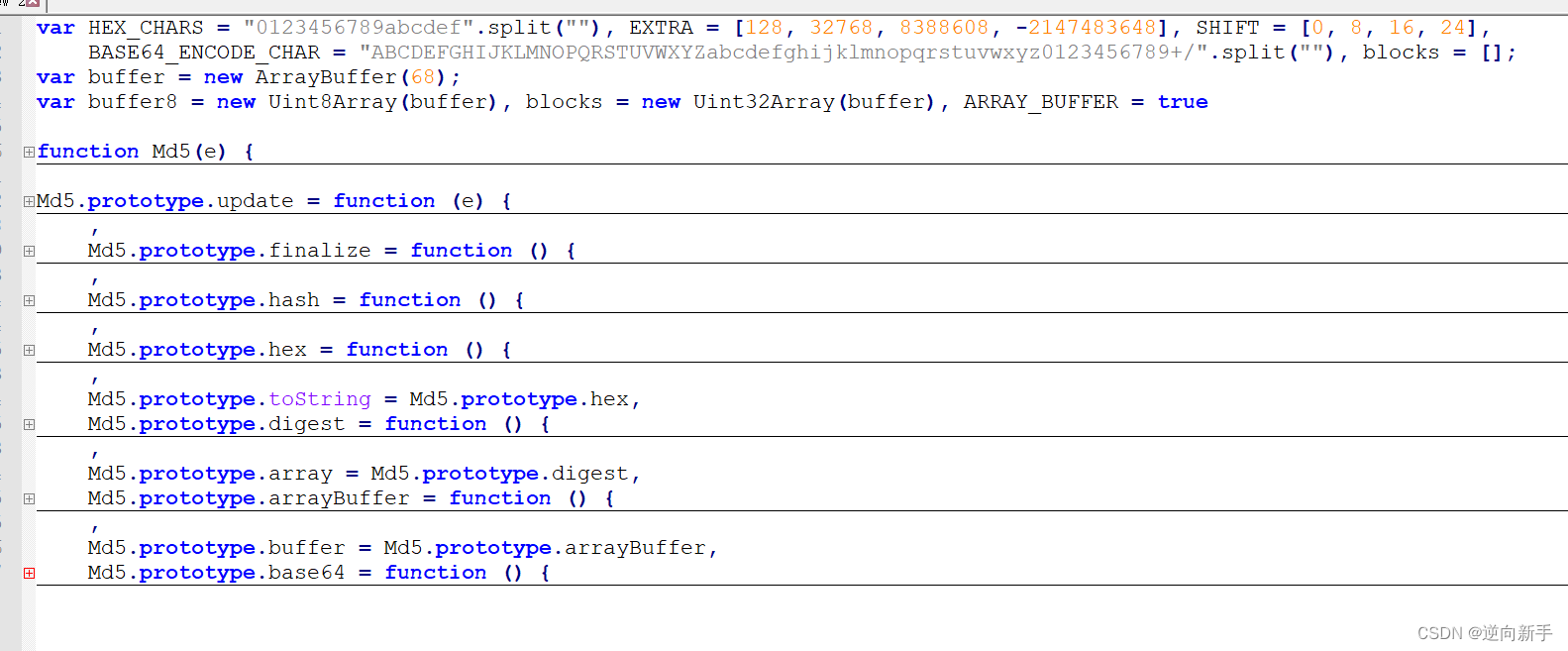
md5加密可以直接使用第三方库或者直接将整个md5扣下来。
最终结果如下图:

这样sign的加密就解决了。
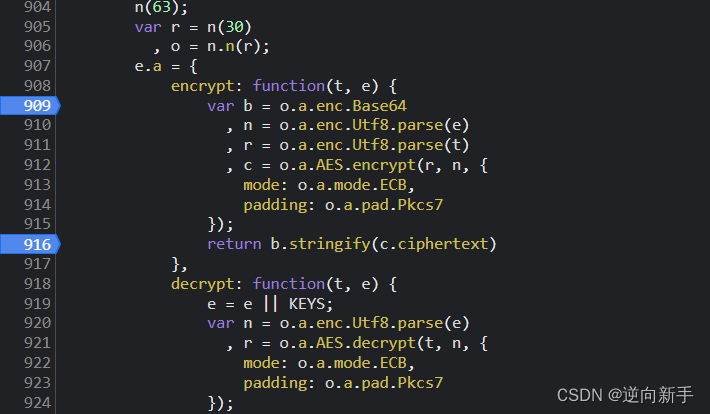
继续看data的加密,data的加密比较复杂使用了AES。

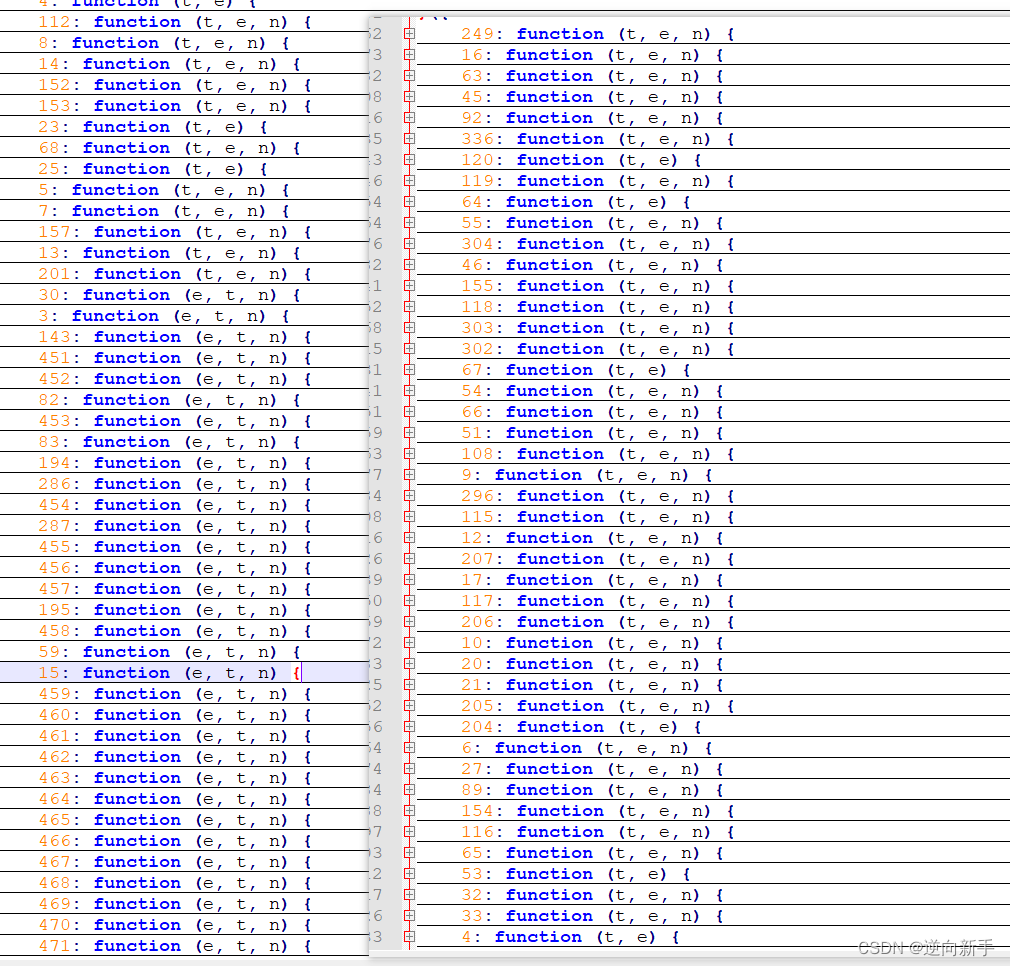
而且结合了webpack,这样就会导致扣代码的过程变的更加漫长,别问我怎么知道的。😂😂

扣完之后有这么多吧,调用还是比较简单的。
在这里推荐使用js的第三方库去直接加密数据,或者是使用python去做加密,以上这些代码百度一下都有,只要知道key和加密模式就可以了。
当然如果想熟悉js还是建议去尝试一下。
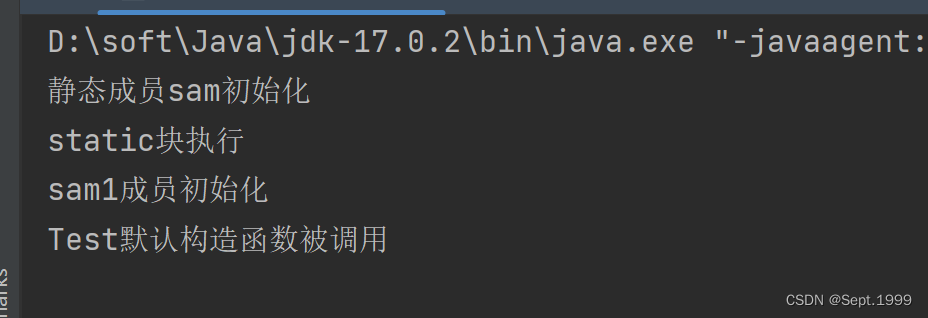
最后看一下运行结果吧。

总结
该网站难度一般,熟悉AES加密和webpack的结构就可以很容易的逆向出参数的加密流程并且本地去调用。