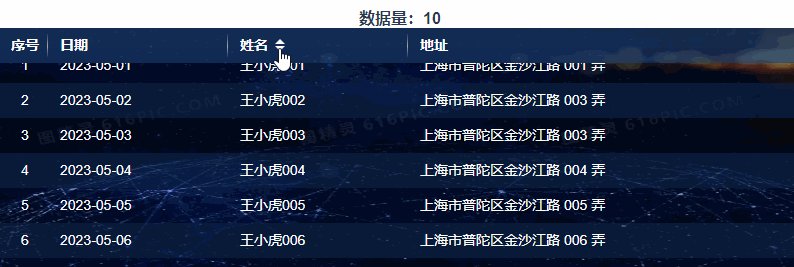
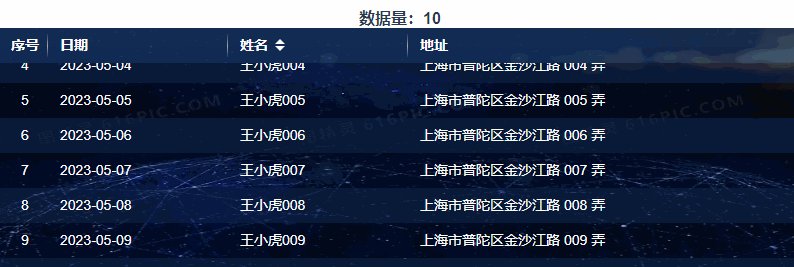
表格组件是 element plus 中的table 又经过了一层封装 封装的table代码在最底下
<div class="box2">
<el-radio-group v-model="radio" style="margin-bottom: 16px">
<el-radio-button label="1">类型1</el-radio-button>
<el-radio-button label="2">类型2</el-radio-button>
<el-radio-button label="3">类型3</el-radio-button>
</el-radio-group>
<el-form class="form" ref="queryForm" :inline="true">
<el-form-item label="渠道代码">
<el-input v-model="code" placeholder="请输入"></el-input>
</el-form-item>
<el-form-item label="渠道名称">
<el-input v-model="name" placeholder="请输入"></el-input>
</el-form-item>
</el-form>
</div>
<MyTable
:currentPage="currentPage"
:pageSize="pageSize"
:total="total"
:tableData="tableDataComputed"
:tableColumn="tableColumn"
:showOperation="false"
@pageChange="handlePageChange">
</MyTable>
<script setup>
import {
getWebhookQuery,
selectEnableChannel,
parcelSelectEnableChannel,
expSelectEnableChannel
} from '@/api/my-center/my-center.js'
import { onMounted, ref, computed, } from 'vue'
import MyTable from './components/MyTable.vue'
import usePage from './hooks/usePage'
const radio = ref('1')
const name = ref('')
const code = ref('')
const tableColumn = ref([
{ prop: 'id', label: '渠道代码' },
{ prop: 'name', label: '渠道名称' }
])
const { tableData, currentPage, pageSize, pageChange } = usePage()
pageSize.value = 10
let obj = ref({ 1: [], 2: [], 3: [] })
onMounted(async () => {
const [
{ data: { token }},
{ data: data2 },
{ data: data3 },
{ data: data4 }
] = await Promise.all([
getWebhookQuery(),
selectEnableChannel(),
parcelSelectEnableChannel(),
expSelectEnableChannel()
])
obj.value = {
1: data2,
2: data3,
3: data4
}
})
let tableDataComputed = computed(() => {
return obj.value[radio.value]
.filter(item => item.name.indexOf(name.value) > -1 && item.id.indexOf(code.value) > -1)
.slice((currentPage.value - 1) * pageSize.value, currentPage.value * pageSize.value)
})
let total = computed(() => {
return obj.value[radio.value].filter(item => item.name.indexOf(name.value) > -1 && item.id.indexOf(code.value) > -1)
.length
})
function handlePageChange (key, value) {
pageChange(key, value)
}
</script>MyTable.vue
<template>
<el-table
tooltip-effect="dark"
style="width: 100%"
stripe
max-height="360"
:header-cell-style="{
background: '#f1f3f5',
color: '#000000'
}"
:data="tableData"
:row-key="rowKey">
<el-table-column
v-for="(item, index) in tableColumn"
:key="index"
:prop="item.prop"
:label="item.label"
:min-width="item.width"
align="center">
<template v-if="item.slot" v-slot:default="scope">
<slot :name="item.prop" :row="scope.row" :prop="item.prop"></slot>
</template>
<template v-else v-slot:default="scope">
<div v-if="item.format">
{{ item.format(scope.row, item.prop) }}
</div>
<div v-else>
{{ scope.row[item.prop] }}
</div>
</template>
</el-table-column>
<!-- 操作列 -->
<el-table-column fixed="right" align="center" :min-width="operationWidth" v-if="showOperation" label="操作">
<template v-slot:default="scope">
<slot name="operation" :row="scope.row"></slot>
</template>
</el-table-column>
</el-table>
<el-pagination
class="pagination"
v-show="showPage"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="pageSizes"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
background>
</el-pagination>
</template>
<script setup>
import { defineProps } from 'vue'
const props = defineProps({
tableData: {
type: Array,
default: []
},
tableColumn: {
type: Array,
required: true,
default: []
},
rowKey: {
type: String,
defult: 'id'
},
showPage: {
type: Boolean,
default: true
},
showOperation: {
type: Boolean,
default: true
},
pageSize: {
type: Number,
default: 5
},
pageSizes: {
type: Array,
default: [5, 10, 20]
},
currentPage: {
type: Number,
default: 1
},
total: {
type: Number,
default: 200
},
operationWidth: {
type: String
}
})
const emits = defineEmits(['pageChange'])
function handleSizeChange (value) {
emits('pageChange', 'pageSize', value)
}
function handleCurrentChange (value) {
emits('pageChange', 'currentPage', value)
}
</script>
<style lang="scss">
.pagination {
display: flex;
justify-content: end;
margin-top: 15px;
}
.el-pagination.is-background .el-pager li:not(.is-disabled).is-active {
background-color: #ff7d00;
}
</style>
usePage.js
import { ref } from 'vue'
export default function () {
const tableData = ref([])
let currentPage = ref(1)
let pageSize = ref(10)
let total = ref(0)
function pageChange (key, value) {
// console.log(key, value, '00000000')
if (key === 'pageSize') {
pageSize.value = value
} else {
currentPage.value = value
}
}
function pageReset () {
currentPage.value = 1
pageSize.value = 10
}
return {
tableData,
currentPage,
pageSize,
total,
pageChange,
pageReset
}
}