往期
从0到1完成一个Vue后台管理项目(一、创建项目)
从0到1完成一个Vue后台管理项目(二、使用element-ui)
从0到1完成一个Vue后台管理项目(三、使用SCSS/LESS,安装图标库)
从0到1完成一个Vue后台管理项目(四、引入axios、配置路由)
从0到1完成一个Vue后台管理项目(五、登录页(表单校验的使用和封装))
从0到1完成一个Vue后台管理项目(五、登录页,mock,token,axios封装)
从0到1完成一个Vue后台管理项目(六、404页)
从0到1完成一个Vue后台管理项目(七、Header、Footer、页面布局)
从0到1完成一个Vue后台管理项目(八、Menu改造完善、子组件创建、配置路由)
从0到1完成一个Vue后台管理项目(九、引入Breadcrumb面包屑,更改bug)
从0到1完成一个Vue后台管理项目(十、列表API封装、Table列表渲染、表格数据转换)
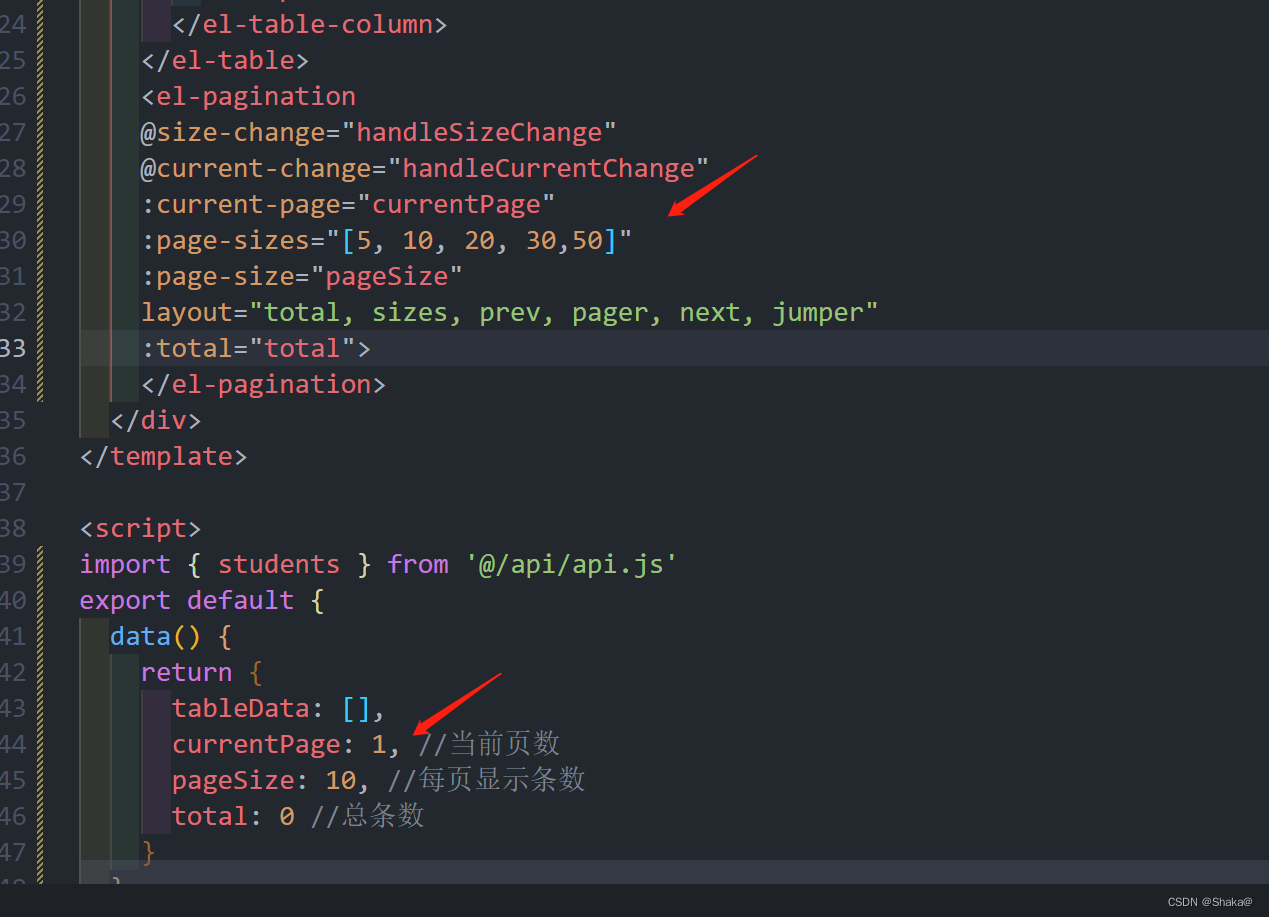
使用elementUI分页组件

把需要的属性定义出来
接口返回数据

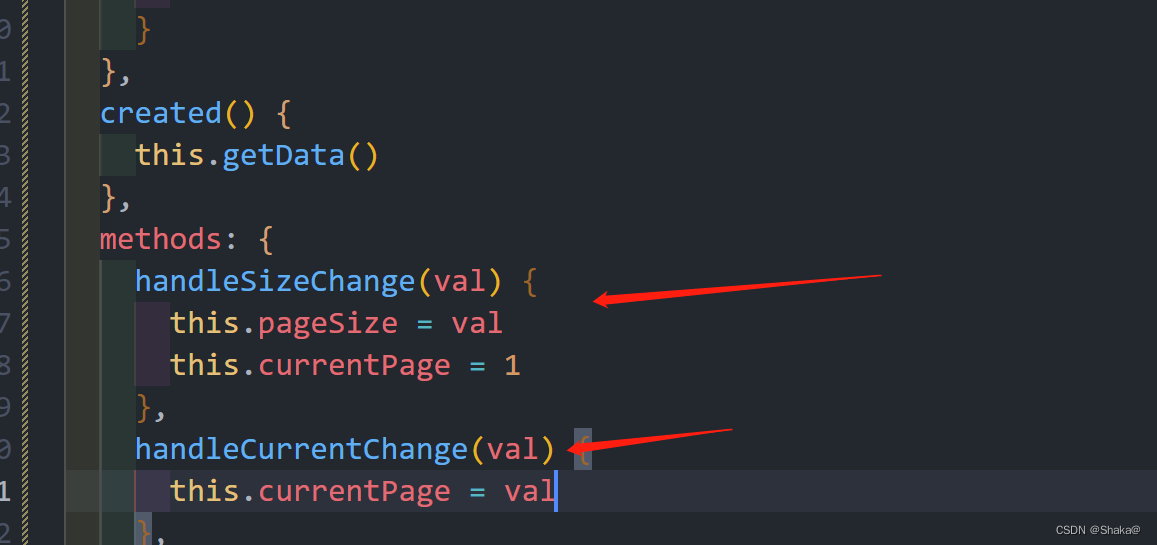
处理每页显示的条数
这里的前提是后端没处理,如果后端处理的话会传limit,是不需要我们处理的
因为我们操作的数组,那么我们可以用数组的api
slice((当前条数-1)每页条数,当前页数当前条数)


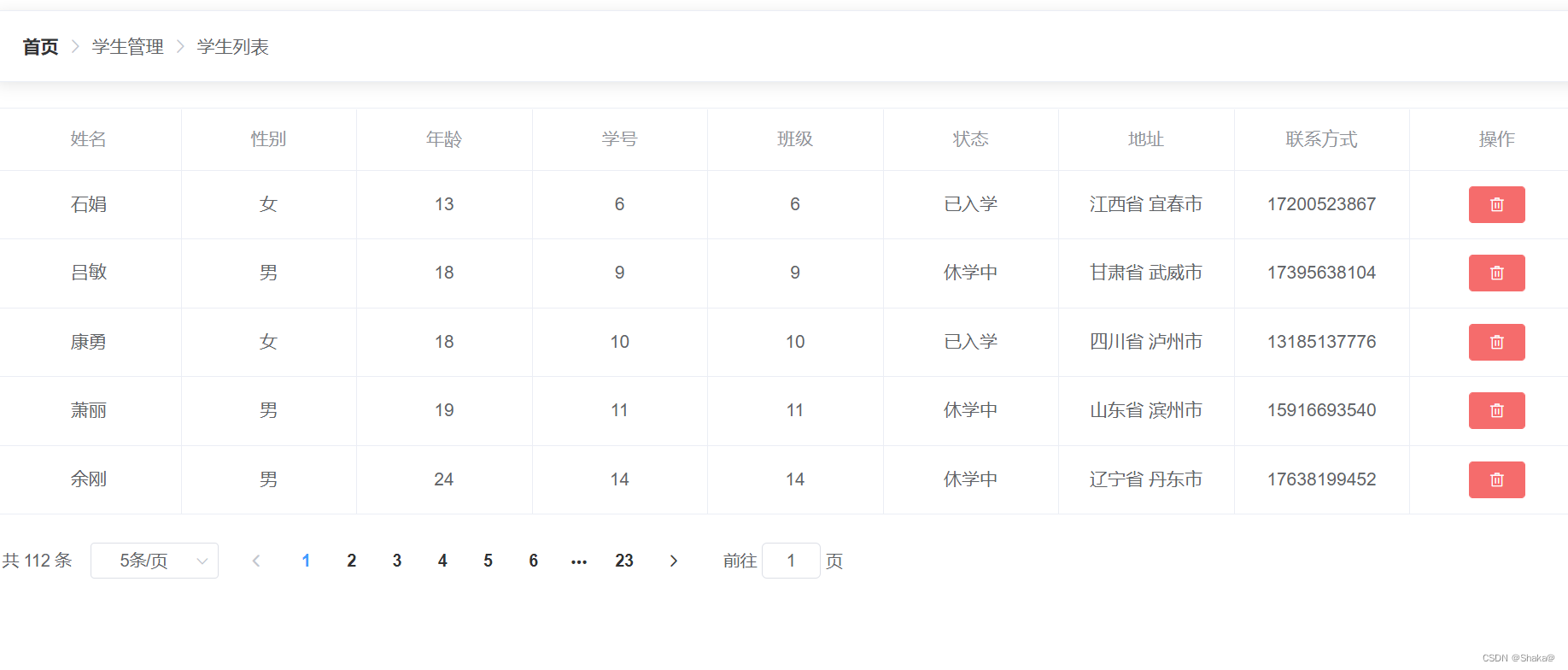
实现成功

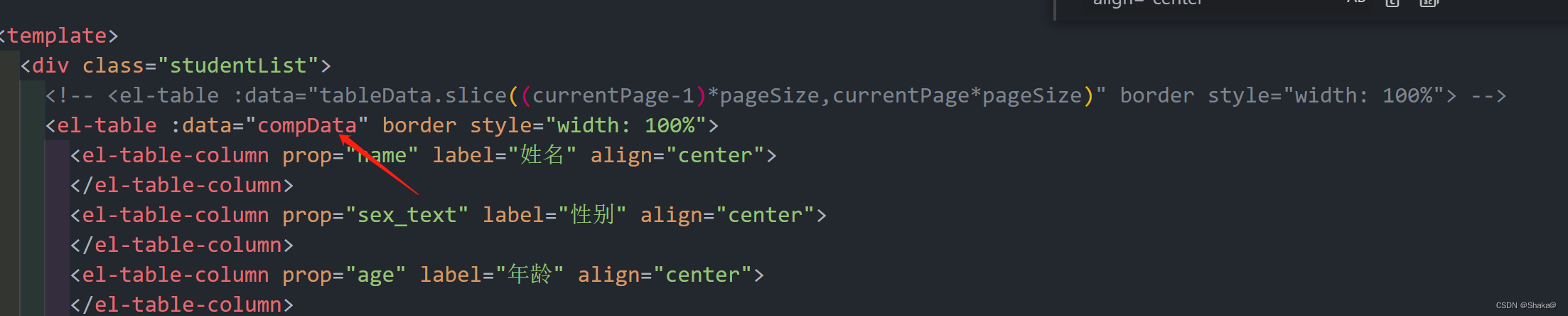
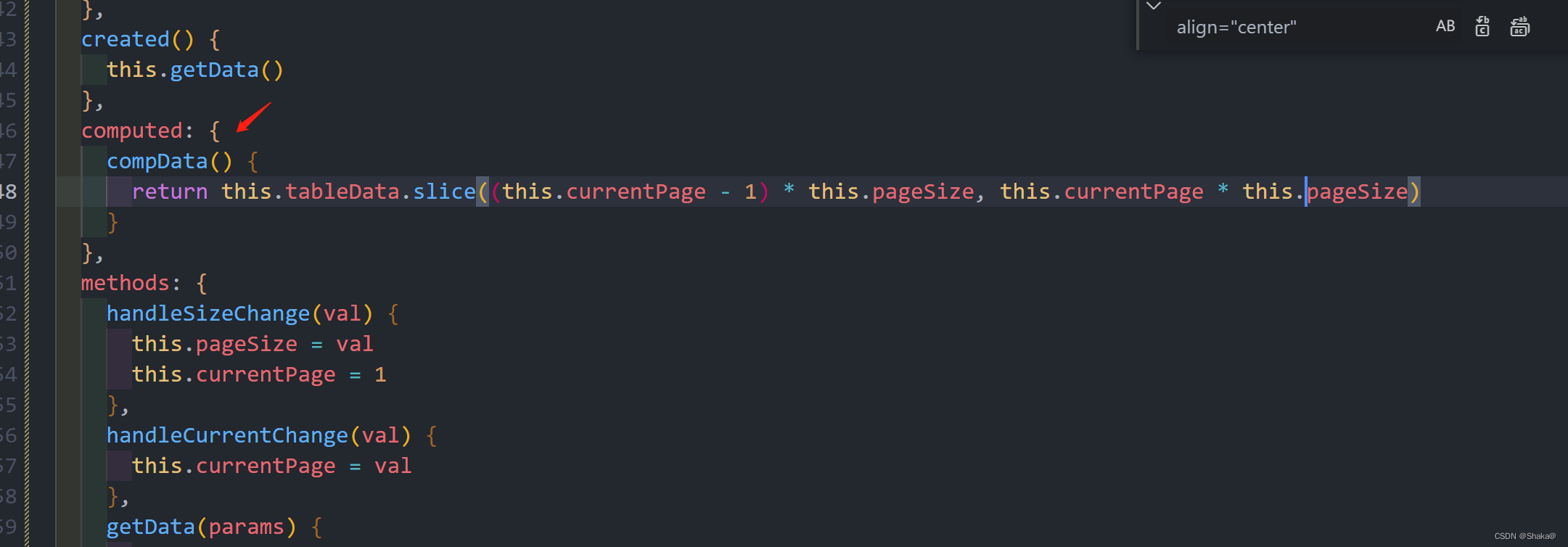
用计算属性改造
我们直接在组件里写是不太规范的,所以我们要进行改造


完成