前言
最近在做毕设,有个需求是点击按钮控制用户的状态是否禁用,就看到element有个switch组件可以改造一下,就上网看了一下,结果为了这个效果忙活了很久。。。所以说记录一下,让大家少踩坑。
前置条件
先看完我的需求再决定你要不要看下去,需求不合适看了也是浪费时间。
- 我的数据库user表有个user_active字段是用来控制用户的禁用和启用的,理论上选用布尔类型的字段是很好用的,但是我选了int类型的1表示启用0表示禁用,导致这个二次确认实现起来很麻烦。
- 我的环境是vue3+element-plus,在表格里面写一个开关控制用户的状态
代码实现
template部分
解释一下:v-model绑定的值是从数据库传过来的用户user_active,通过具名插槽拿到row对象,再取到user_active
active-color="#13ce66" 启用的时候的颜色
inactive-color="#ff4969" 禁用的时候的颜色
:active-value=1 启用的时候的值 为1
:inactive-value=0 禁用的值为0
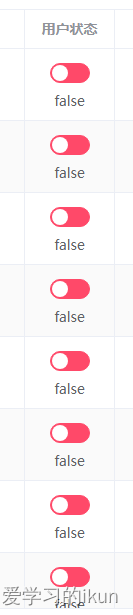
注意的是如果你的也是用数字表示用户禁用启用,就一定要设置这两个,不然v-model绑定那个值,它全会显示false如下图:因为switch默认是布尔类型的,你需要设置这两个参数让它清楚你的参数类型是number

active-value和inactive-value前面一定要加“ : ”
不然vue是不会认为那个是数字1和0的只会认为是字符串1和0
最后监听一下点击事件,二次确认就是在changeStatus(row)函数里面操作的
<el-table-column prop="reader_active" label="用户状态" align="center" width="90px">
<template #default="{ row }">
<el-switch
v-model="row.user_active"
active-color="#13ce66"
inactive-color="#ff4969"
:active-value=1
:inactive-value=0
@change="changeStatus(row)">
</el-switch>
</template>
</el-table-column>script部分
简单解释一下,
- 先拿到表格的row对象,保存点击之后的数据flag,比如你原本是关闭的值为0,点击之后应该是1。
- 第二步 row.user_active = flag ? 0 : 1 是保持switch点击前的状态,flag是将要变成的状态,我现在要用户确认了之后才能变化,因为switch一点击就变了,这里通过和flag取反达到不变的操作。因为v-model绑定的值就是 row.user_active,我给它赋值成原本的值就相当于没变。
- this.$confirm 就是确认框了,.then是用户点击确认之后的操作,判断将要进行的值是什么,是true就设置为1,false就设置为0
- .catch 就是用户点击取消后的操作,就弹个信息窗给用户看看。
changeStatus(row) {
let flag = row.user_active === 1 ? true : false //保存点击之后v-modeld的值(true,false)
//保持switch点击前的状态
row.user_active = flag ? 0 : 1
this.$confirm('提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
flag ? row.user_active = 1 : row.user_active = 0//还原原来点击过的值
this.$message({type: 'success', message: '修改成功!'})
//这里可以加向服务器请求接口的操作,请求更改用户状态,然后根据返回值再设置弹窗
}).catch(() => {
this.$message({ type: 'info', showClose: true, message: '已取消修改!' })
});
},