文章目录
- 1、介绍
- 2、获取固定宽高的图片
- 3、处理图片缓存
- 4、 Emmet 缩写语法
1、介绍
Lorem Picsum 是一个
免费的图片占位符服务,可以用于网站、应用程序或任何需要占位符图片的地方。它提供了一个简单的 API,可以通过 HTTP 请求获取随机图片,也可以指定特定的图片大小和其他参数。Lorem Picsum 还提供了一个网站,可以在其中浏览和下载图片。这些图片都是由 Unsplash 社区的摄影师上传的,可以免费用于个人和商业用途。
Lorem Picsum 官网地址
2、获取固定宽高的图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>获取指定宽度和高度的图片</h3>
<img src="https://picsum.photos/200/300">
</body>
</html>
/200/300
第一个参数是宽度,第二个参数是高度,传递一个参数,表示 宽度和高度相等
3、处理图片缓存
往往在开发过程中,一般需要很
多张图片,但是用的时候会发现,很多张的时候,图片内容是一样的,这是因为浏览器的缓存导致,一张图片浏览器下载后,再次遇到相同的路径,浏览器会缓存里获取图片
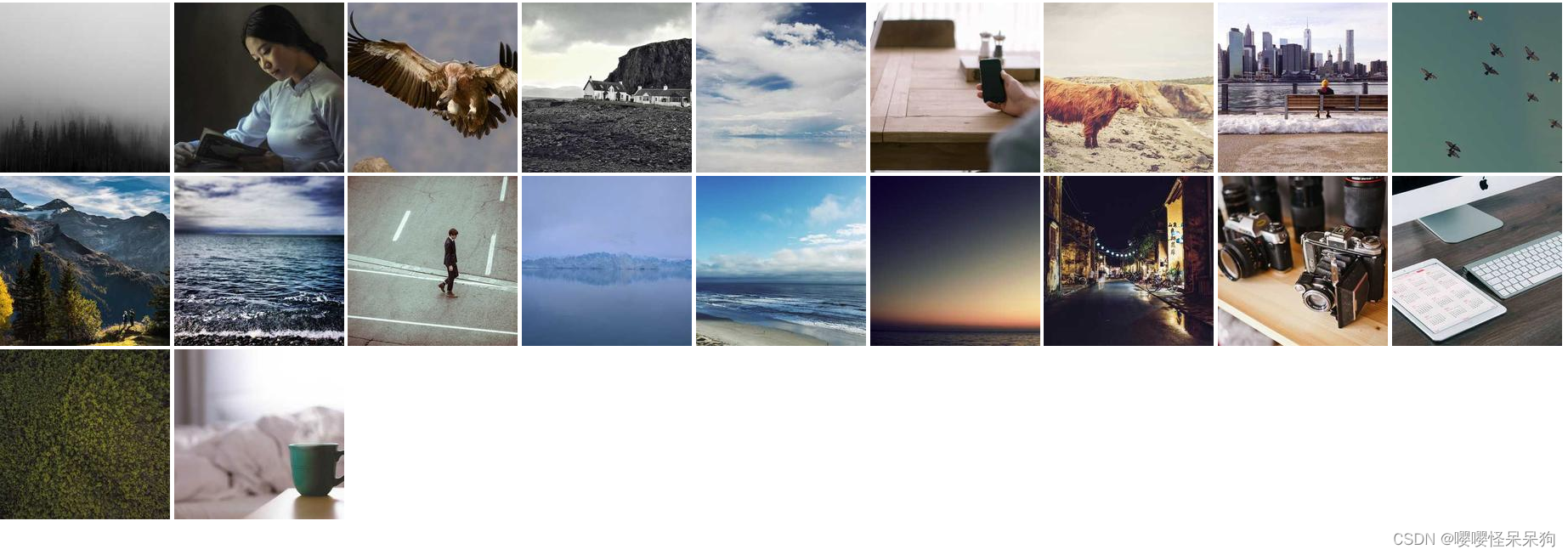
Emmet 缩写语法:img[src="https://picsum.photos/200?$"]*20 快速生成 img 元素并且生成地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
img[src="https://picsum.photos/200?$"]*20
<h3>获取指定宽度和高度的图片</h3>
<img src="https://picsum.photos/200?1" alt="">
<img src="https://picsum.photos/200?2" alt="">
<img src="https://picsum.photos/200?3" alt="">
<img src="https://picsum.photos/200?4" alt="">
<img src="https://picsum.photos/200?5" alt="">
<img src="https://picsum.photos/200?6" alt="">
<img src="https://picsum.photos/200?7" alt="">
<img src="https://picsum.photos/200?8" alt="">
<img src="https://picsum.photos/200?9" alt="">
<img src="https://picsum.photos/200?10" alt="">
<img src="https://picsum.photos/200?11" alt="">
<img src="https://picsum.photos/200?12" alt="">
<img src="https://picsum.photos/200?13" alt="">
<img src="https://picsum.photos/200?14" alt="">
<img src="https://picsum.photos/200?15" alt="">
<img src="https://picsum.photos/200?16" alt="">
<img src="https://picsum.photos/200?17" alt="">
<img src="https://picsum.photos/200?18" alt="">
<img src="https://picsum.photos/200?19" alt="">
<img src="https://picsum.photos/200?20" alt="">
</body>
</html>

4、 Emmet 缩写语法