项目场景:
前端使用angular开发,Dockerfile如下:
FROM nginx:1.16.1 AS base
WORKDIR /app
COPY nginx.conf.template /etc/nginx/
CMD ["/bin/bash", "-c", "envsubst '${APP_VERSION}' < /app/index.html > /app/index.html && envsubst '${API_SERVER_HOST} ${API_SERVER_PORT}' < /etc/nginx/nginx.conf.template > /etc/nginx/nginx.conf && exec nginx -g 'daemon off;'"]
EXPOSE 80
FROM angular:13.2.5 AS build
WORKDIR /my-app
COPY package.json package-lock.json ./
RUN npm install
COPY . .
RUN ng build
FROM base AS final
WORKDIR /app
COPY --from=build /my-app/dist/my-app .
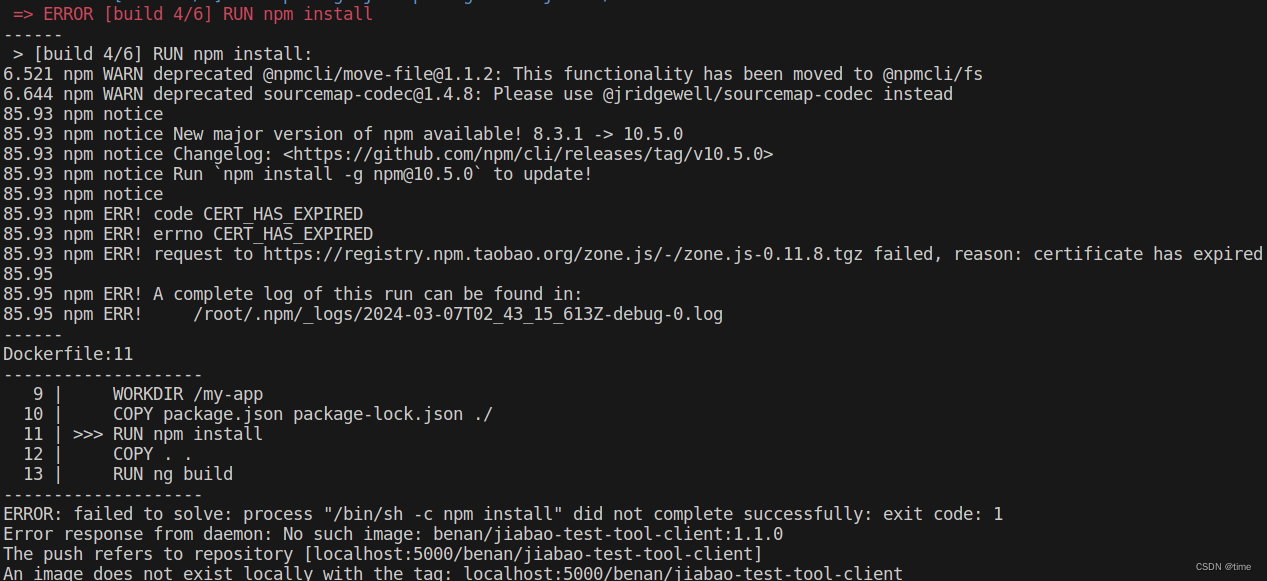
问题描述

首先,看到npm版本过低,需要升级版本;其次,zone.js源地址证书已过期。
先说一下证书过期的问题,
npm ERR! code CERT_HAS_EXPIRED
出现这样的错误提示一般可能是由于 npm 使用的 SSL 证书过期导致的。这意味着在您的本地环境中,npm 使用的 SSL 证书已经过期,导致无法建立安全连接。可以尝试更新 npm 的证书或者检查您的本地环境中的证书配置是否正确。
更新证书的方法:
检查 npm 版本:首先确保您正在使用比较新版本的 npm。
您可以运行以下命令来检查 npm 版本:
npm -v
如果 npm 版本较老,可以通过以下命令来更新 npm:
npm install -g npm
或者,直接更新根证书:在某些情况下,npm 使用的根证书可能需要更新。
sudo apt update
sudo apt install --only-upgrade ca-certificates
清除 npm 缓存:有时清除 npm 缓存也可以解决证书问题。您可以运行以下命令清除 npm 缓存:
npm cache clean --force
最后,尝试重新运行您的 npm 命令,看看是否问题已经解决。
然后再说一下node更新的问题。
本地node升级之后,并没有解决问题,docker使用的还是之前的版本,注意,docker使用的node版本与本地无关!
因此问题也就很明显了,是
FROM angular:13.2.5 AS build
这一句带来的问题,这个镜像是很久之前做的,当时就是用得之前的node的版本,所以重新打包一个angular的镜像就好了。
当然也可以重新写一下Dockerfile:
FROM node:18.17.1 AS build
RUN npm install -g npm@10.5.0
RUN npm install -g @angular/cli@13.2.5
WORKDIR /my-app
COPY package.json package-lock.json .
RUN npm install
COPY . .
RUN ng build
这样就可以了。