目录
一 http协议
1 http协议
2 http request
3 请求方法
4 URL
5 协议版本
6 请求头
7 Content-type
9 POST与GET区别
10 HTTP Response
11 常见的状态与话术
12 HTTP 响应头
13 完整的HTTP响应
14 HTTPS
一 http协议
1 http协议
HTTP(HyperText Transfer Protocol,超文本传输协议)是一种用于传输超文本(如 HTML)数据的应用层协议。它是一种无状态的协议,通常基于 TCP/IP 协议族,用于在客户端和服务器之间传输数据。
以下是 HTTP 协议的一些关键特点:
-
无状态性:HTTP 是一种无状态协议,即服务器不会在两个请求之间保持任何状态信息。每个请求都是独立的,服务器不能从之前的请求中获取任何信息。这导致了每个请求都必须包含所有必要的信息。
-
基于请求-响应模型:HTTP 协议基于请求-响应模型,客户端向服务器发送请求,服务器根据请求返回相应的响应。每个请求都由请求方法(如 GET、POST、PUT、DELETE 等)和请求资源的标识(如 URL)组成。
-
文本协议:HTTP 是一种文本协议,请求和响应都是以可读性强的文本形式传输的。请求和响应的格式由规范定义,例如请求由请求行、请求头部、请求正文组成,响应由状态行、响应头部、响应正文组成。
-
支持多媒体数据传输:尽管 HTTP 是一种文本协议,但它可以传输各种类型的数据,包括文本、图片、音频、视频等。多媒体数据通常通过在 HTTP 请求和响应中指定适当的 Content-Type 头部来进行传输。
-
无连接性:HTTP 是一种无连接的协议,即每次请求都需要建立一个新的连接。这意味着每个请求都需要经历连接建立、数据传输和连接关闭等阶段。
-
支持缓存:HTTP 支持在客户端和服务器之间进行缓存,以减少数据传输和提高性能。通过使用缓存控制头部(如 Cache-Control、Expires、Last-Modified、ETag 等),客户端和服务器可以协商缓存策略。
HTTP 协议是互联网上最常用的协议之一,它为 Web 浏览器和服务器之间的通信提供了基础。
- http 超文本传输协议 Hyper text transfer proocol
- http属于应用层,它在传输层用的是tcp协议
- 无状态 ,(连续两次请求是没有关联的,第一次请求登录 ,第二次请求订单,),对事务处理没有记忆能力(对比TCP协议里的确认号)。如果要保存状态需要用其他技术 比如cookie
- 无连接,每次连接只处理一个请求。早期带宽和计算资源有限,这样做是为了追求传输速度快,后来通过connecttion keep-alive实现长连接。http1.1废弃了Keep-Alive,默认支持长链接。
2 http request
HTTP 请求是客户端(例如浏览器)向服务器发送的消息,用于请求特定资源或执行特定操作。HTTP 请求通常由请求行、请求头部、空行和请求正文组成。如下图所示:

以下是 HTTP 请求的一般结构:
-
请求行:请求行由请求方法、请求目标(URL)和协议版本组成。例如:
GET /index.html HTTP/1.1这表示使用 GET 方法请求
/index.html资源,使用 HTTP/1.1 协议版本。 -
请求头部:请求头部包含了关于请求的各种元数据信息,如用户代理、接受的内容类型、认证信息等。例如:
Host: www.example.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/97.0.4692.71 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 -
空行:空行分隔了请求头部和请求正文,表示请求头部的结束。
-
请求正文:请求正文包含了客户端发送给服务器的数据。在某些请求(如 GET 请求)中,请求正文通常为空;而在其他请求(如 POST 请求)中,请求正文可能包含表单数据、JSON 数据等。
以下是一个简单的 HTTP 请求示例:
GET /index.html HTTP/1.1
Host: www.example.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/97.0.4692.71 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
这个请求表示客户端使用 GET 方法请求 /index.html 资源,请求头部包含了 Host、User-Agent 和 Accept 等信息。
3 请求方法
HTTP 协议定义了多种请求方法(也称为 HTTP 方法或 HTTP 动词),用于指示请求的目的和期望的操作类型。每个 HTTP 请求都必须使用一个请求方法来定义其行为。以下是常见的 HTTP 请求方法:
-
GET:用于请求获取指定资源的表示形式。使用 GET 方法时,服务器将返回请求的资源的响应正文。GET 请求通常用于请求只读数据,不应该对服务器状态产生影响。
-
POST:用于向指定资源提交数据,通常导致在服务器上创建新的资源或修改现有资源。POST 请求的请求正文包含要提交的数据。POST 请求通常用于向服务器提交表单数据、上传文件、执行登录等操作。
-
PUT:用于向指定资源上传新的内容,或者用请求的有效载荷替代目标资源的表示形式。PUT 请求通常用于更新资源,客户端提供完整的资源表示形式。
-
DELETE:用于请求服务器删除指定的资源。DELETE 请求指示服务器删除指定的资源,如果删除成功,则返回 200 OK 状态码,如果资源不存在,则返回 404 Not Found 状态码。
-
HEAD:与 GET 方法类似,但服务器在响应中只返回响应头部,不返回响应正文。HEAD 请求通常用于获取资源的元数据信息,而不需要实际的资源内容。
-
OPTIONS:用于请求服务器告知可对目标资源执行的 HTTP 方法。服务器应该在响应头部的 Allow 字段中返回允许的方法列表。
-
TRACE:用于测试服务器的连接性。TRACE 请求发送到服务器后,服务器应该返回请求的原始内容,以便客户端检查是否有任何中间节点修改了请求。
-
PATCH:用于对资源进行部分修改。PATCH 请求指示服务器应用请求的部分更新到资源上,而不是替换整个资源。
这些是 HTTP 协议中常见的请求方法,每种方法都有其特定的语义和用途。选择适当的请求方法对于设计有效的 RESTful API 或 Web 应用程序至关重要。
| 方法 | 说明 |
| GET | 请求获取Request-Url所标识的资源 |
| POST | 向URL提交数据(例如提交表单或上传数据) |
| PUT | 对服务器上已存在的资源进行更新 |
| DELETE | 请求服务器删除指定的页面 |
| HEAD | 类似于GET,返回的响应中没有具体内容,用于获取表头 |
| CONNECT | HTTP1.1预留,能够将连接改为管道方式的代理服务器 |
| OPTIONS | 查看服务端性能 |
| TRACE | 回显服务器收到的请求,主要用于测试和诊断 |
| PATCH | 同PUT,可对资源的一部分进行更新,不存在时创建 |
请求方法的说明只是该字面意思 ,例如 可以通过get完成增删改查的功能
大部分浏览器只支持get与post
4 URL
- URI uniform resource identifier 统一资源标识符,用来唯一的标识一个资源
- URL uniform resource locator 统一资源定位器 ,它是一种具体的URI,制定了如何LOCATE这个资源
- URl 举例
http://www.qq.com:8080/news/tech/1234.html?id=88&name=yhh#pic

协议 : http https ftp等
http 默认端口为 80
参数以?开头,参数之间通过 & 连接 。例如 ?id=88&name=yhh
锚点 :可以定位到某个位置 #pic
5 协议版本
HTTP 协议有多个版本,每个版本都有不同的特性和改进。以下是一些常见的 HTTP 协议版本:
-
HTTP/0.9:这是 HTTP 协议的最初版本,于 1991 年发布。它非常简单,只支持 GET 方法,并且响应只包含实体内容,没有状态行、响应头部或其他元数据。
-
HTTP/1.0:发布于 1996 年。HTTP/1.0 引入了很多新特性,包括多种请求方法(如 GET、POST、HEAD)、响应状态码、请求头部、响应头部等。此版本还支持响应正文的长度字段,以及可以使用 Keep-Alive 头部实现持久连接。
-
HTTP/1.1:发布于 1997 年,目前是最广泛使用的 HTTP 版本。HTTP/1.1 引入了更多的优化和改进,如管道化(pipelining)请求、分块传输编码(chunked transfer encoding)、主机头部、缓存控制机制等。此版本还支持持久连接,可以在单个连接上发送多个请求和响应,以减少连接的建立和关闭开销。
-
HTTP/2:发布于 2015 年,是 HTTP/1.1 的重大升级版本。HTTP/2 采用二进制协议,支持头部压缩、多路复用、服务器推送等新特性,以提高性能和效率。HTTP/2 的目标是减少页面加载时间、提高安全性,并提供更好的用户体验。
-
HTTP/3:也称为 QUIC(Quick UDP Internet Connections),是正在开发中的 HTTP 协议的下一代版本。HTTP/3 基于 UDP 协议,旨在进一步提高性能和安全性,减少网络延迟,并解决 TCP 协议中的一些限制。HTTP/3 使用 Google 开发的 QUIC 协议作为传输层协议,允许在单个连接上多路复用、实现零往返时延连接建立等。
这些是 HTTP 协议的一些主要版本,每个版本都在不断地演变和改进,以适应不断变化的网络环境和需求。
6 请求头
| Header | 解释 | 示例 |
| Accept | 指定客户端能够接收的内容格式 | Accept:text/plain,text/html |
| Accept-Charset | 浏览器可以接受的字符编码 | Accept-Charset:iso-8859-5 |
| Accept-Encoding | 指定浏览器可以支持的Web服务器返回内容压缩编码类型 | Accept-Encoding:compress,gzip |
| Accept-Language | 浏览器可以接受的语言 | Accept-Language:en,zh |
| Cache-Control | 指定请求和响应遵循的缓存机制 | Cache-Control:no-cache |
| Authorization | HTTP授权的证书 | Authorization:Basic |
| Connection | 表示是否需要持久连接(HTTP 1.1 默认进行持久化连接) | Connection:close |
| Cookie | HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器 | Cookie:$version=1;Skin=new; |
| Content-type | 执行正文(body)的数据格式 | Content-type:application/x-www-form-urlencoded |
| User-Agent | 浏览器信息,本地操作系统信息 | Mozilla/5.0(Windows NT 6.1;Win64;x64) |
7 Content-type
HTTP 中的 Content-Type 是一个用来指示请求或响应中包含的实体正文的类型的头部字段。它告诉接收方如何解释正文数据。Content-Type 通常包括主类型和子类型,用斜杠分隔,例如 text/html 表示 HTML 格式的文本数据。
以下是一些常见的 Content-Type 类型及其说明:
-
text/plain:纯文本,没有格式或样式。
-
text/html:HTML 格式的文档,用于网页。
-
application/json:JSON 格式的数据。
-
application/xml:XML 格式的数据。
-
image/jpeg:JPEG 图像文件。
-
image/png:PNG 图像文件。
-
application/octet-stream:二进制数据流,通常用于下载文件。
-
multipart/form-data:用于在 HTTP POST 请求中发送表单数据,常用于文件上传。
-
application/x-www-form-urlencoded:如果没有显式地设置Content-Type,浏览器原生的<form>表单会在发送请求时使用默认的Content-Type。对于大多数情况,这个默认的Content-Type是application/x-www-form-urlencoded。这种格式将表单数据编码为键值对,并使用&符号连接。
Content-Type 头部字段在 HTTP 请求和响应中都可以使用,以确保发送方和接收方正确地解析数据。
Get请求没有请求正文
POST 可以包含GET
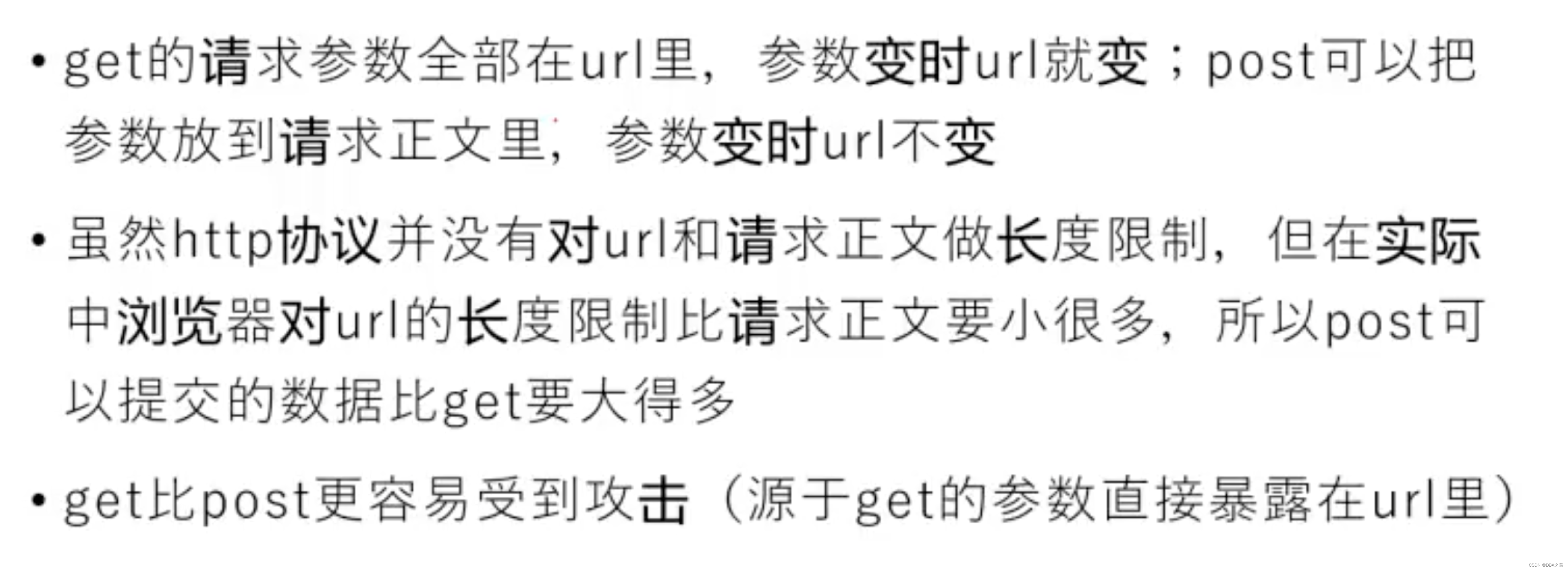
9 POST与GET区别
POST 和 GET 是 HTTP 协议中的两种常用的请求方法,它们之间有几个关键的区别:

-
数据传输方式:
- GET:通过 URL 的查询字符串(query string)传递数据,数据以键值对的形式出现在 URL 中,例如
http://example.com/search?keyword=apple。 - POST:通过请求正文(request body)传递数据,数据以键值对的形式包含在请求的正文中,通常用于传递较大或敏感的数据。
- GET:通过 URL 的查询字符串(query string)传递数据,数据以键值对的形式出现在 URL 中,例如
-
数据长度限制:
- GET:由于数据是以 URL 参数的形式传递,因此受限于 URL 长度限制,通常较小(通常约为 2048 个字符)。
- POST:由于数据是包含在请求正文中的,因此理论上没有长度限制,但实际上可能会受到服务器或浏览器的配置限制。
-
安全性:
- GET:由于数据以明文形式出现在 URL 中,因此不适合传递敏感信息,例如密码等。
- POST:由于数据包含在请求正文中,并且通常使用 HTTPS 加密传输,因此更适合传递敏感信息。
-
幂等性:
- GET:通常用于请求获取数据,对服务器没有副作用,即使多次发送相同的 GET 请求也不会产生不同的结果。因此被认为是幂等的。
- POST:通常用于提交数据,可能对服务器产生副作用(例如创建资源、更新数据等),因此多次发送相同的 POST 请求可能会产生不同的结果。因此通常不是幂等的。
-
缓存:
- GET:可以被浏览器缓存,可以被书签保存,可以保留在浏览器历史记录中。
- POST:不会被浏览器缓存,不适合被书签保存,不会保留在浏览器历史记录中。
10 HTTP Response
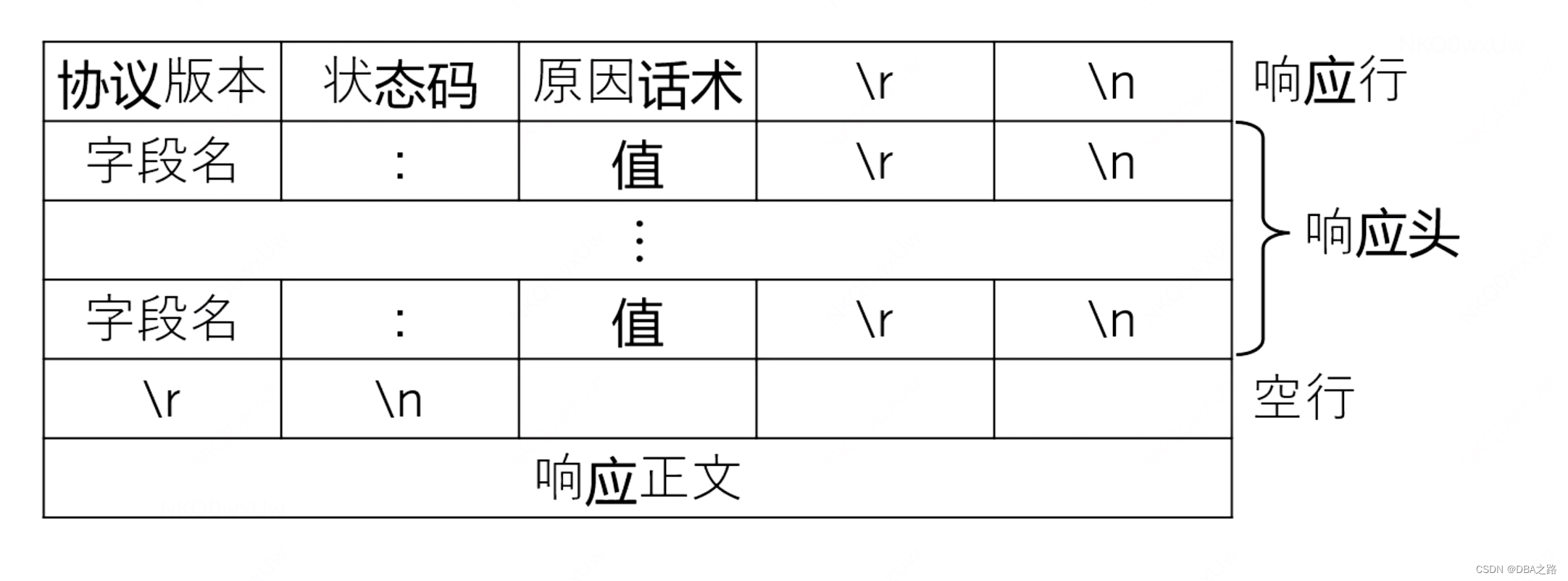
HTTP 响应是服务器向客户端发送的消息,作为对客户端发出的 HTTP 请求的响应。HTTP 响应通常包含一个状态行、响应头部、空行和响应正文。如下图所示:

-
状态行:状态行由 HTTP 协议版本、状态码和相应的状态消息组成。例如:
HTTP/1.1 200 OK这表示请求成功完成。
-
响应头部:响应头部包含了有关响应的各种信息,如日期、服务器信息、内容类型等。例如:
Date: Thu, 10 Mar 2022 12:00:00 GMT Server: Apache Content-Type: text/html; charset=utf-8 -
空行:在响应头部之后是一个空行,表示响应头部的结束。
-
响应正文:响应正文包含了服务器返回给客户端的实际内容。对于某些响应(如 204 No Content 或 304 Not Modified),可能不包含响应正文。
以下是一个简单的 HTTP 响应示例:
HTTP/1.1 200 OK
Date: Thu, 10 Mar 2022 12:00:00 GMT
Server: Apache
Content-Type: text/html; charset=utf-8
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example Page</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
这个响应表示请求成功(状态码 200),服务器使用 Apache 作为服务器,返回了一个 HTML 页面作为响应正文。
HTTP 响应没有空格分割 是因为每个字段所占字节都是固定的
原因话术所占字节不固定,那什么时候结束呢 直到遇见换行符结束
11 常见的状态与话术
HTTP 协议定义了一系列的状态码,用于表示客户端发起的请求在服务器端的处理状态。这些状态码通常被分为五类,分别以不同的数字开头。以下是常见的 HTTP 状态码及其对应的常见话术:
-
1xx - 信息性状态码:
- 100 Continue:服务器已经收到请求的头部,并且客户端应该继续发送请求的主体。
- 101 Switching Protocols:服务器正在切换协议。
-
2xx - 成功状态码:
- 200 OK:请求已成功。
- 201 Created:请求已经被成功处理,并且创建了新的资源。
- 204 No Content:服务器成功处理了请求,但不需要返回任何实体内容。
-
3xx - 重定向状态码:
- 301 Moved Permanently:请求的资源已永久移动到新位置。
- 302 Found:请求的资源暂时移动到新位置。
- 304 Not Modified:资源未被修改,可以直接使用缓存的版本。
-
4xx - 客户端错误状态码:
- 400 Bad Request:请求无效,服务器不理解或无法处理请求。
- 401 Unauthorized:请求需要身份验证。
- 403 Forbidden:服务器拒绝了请求。
- 404 Not Found:请求的资源不存在。
-
5xx - 服务器错误状态码:
- 500 Internal Server Error:服务器遇到了意外情况,无法完成请求。
- 502 Bad Gateway:服务器作为网关或代理,从上游服务器接收到无效的响应。
- 503 Service Unavailable:服务器暂时无法处理请求,通常是由于过载或维护造成的。
这些状态码帮助客户端了解请求的处理情况,并采取适当的行动来处理响应。在开发和调试网络应用程序时,理解这些状态码是非常重要的。
200 请求正常
4XX 客服端发生什么问题
5XX 服务端发生了什么故障问题
| code | phrase | 说明 |
| 200 | Ok | 请求成功 |
| 400 | Bas Request | 客户端有语法错误,服务端不理解 |
| 401 | Unauthorized | 请求未经授权 |
| 403 | Forbidden | 服务端拒绝提供服务 |
| 404 | Not Found | 请求资源不存在 |
| 500 | Internal Server Error | 服务器发生不可预期的错误 |
| 503 | Server Unavailable | 服务器当前有问题,过段时间可能恢复 |
12 HTTP 响应头
HTTP 响应头是服务器在响应中发送给客户端的元数据信息,用于提供有关响应的各种信息,如响应状态、内容类型、缓存控制等。以下是一些常见的 HTTP 响应头:
-
Date:指定响应被创建的日期和时间。
-
Server:指定服务器软件的名称和版本号。
-
Content-Type:指定响应正文的 MIME 类型(如 text/html、application/json 等)。
-
Content-Length:指定响应正文的长度(以字节为单位)。
-
Location:用于重定向响应,指定客户端应该重定向到的新 URL。
-
Cache-Control:指定响应的缓存控制策略,如缓存的有效期、是否允许缓存等。
-
Expires:指定响应过期的日期和时间,用于表示响应内容的过期时间。
-
Last-Modified:指定响应内容的最后修改日期和时间。
-
ETag:指定响应内容的实体标签,用于缓存验证。
-
Set-Cookie:用于在响应中设置新的 cookie,告知客户端存储在本地的 cookie 信息。
-
WWW-Authenticate:指定要求客户端进行身份验证的信息,通常在响应状态码为 401 Unauthorized 时使用。
-
Content-Encoding:指定响应正文的编码方式,如 gzip、deflate 等。
-
Allow:指定对资源所允许的 HTTP 方法。
这些是 HTTP 响应头中的一些常见的头部字段,但实际上还有很多其他的头部字段,具体使用哪些取决于响应的性质和需要传递的信息。
13 完整的HTTP响应
HTTP/1.1 200 OK
Date: Thu, 10 Mar 2022 12:00:00 GMT
Server: Apache
Content-Type: text/html; charset=utf-8
Content-Length: 1274
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example Page</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is an example page.</p>
</body>
</html>
14 HTTPS
HTTPS(HyperText Transfer Protocol Secure)和 HTTP(HyperText Transfer Protocol)都是用于传输超文本数据的协议,它们之间的主要区别在于安全性。
以下是 HTTPS 与 HTTP 的主要区别:
-
安全性:
- HTTP:是一种明文传输的协议,数据在传输过程中不加密,容易被窃听和篡改。
- HTTPS:使用了 SSL/TLS 协议进行加密通信,能够保护数据的安全性,防止数据被窃听和篡改。
-
加密方式:
- HTTP:数据以明文形式传输。
- HTTPS:数据在传输过程中使用 SSL/TLS 协议进行加密,确保数据的机密性和完整性。
-
通信方式:
- HTTP:默认使用 80 端口进行通信。
- HTTPS:默认使用 443 端口进行通信。
-
证书:
- HTTP:不需要证书,数据以明文形式传输。
- HTTPS:服务器需要使用 SSL/TLS 证书,以便客户端验证服务器身份,并建立安全的通信连接。
-
SEO:
- HTTP:在搜索引擎优化(SEO)方面有一定劣势,因为搜索引擎通常更喜欢安全的 HTTPS 网站。
- HTTPS:对搜索引擎优化更友好,因为安全的 HTTPS 网站在排名上通常会优于普通的 HTTP 网站。
-
性能:
- HTTPS:由于数据加密和解密的过程会增加一定的计算和通信开销,因此 HTTPS 会稍微降低一些性能。
- HTTP:没有加密过程,因此通常性能会稍微优于 HTTPS。
综上所述,HTTPS 是一种更加安全和可信的协议,适用于需要保护数据安全的场景,如电子商务网站、银行网站等。HTTP 则适用于一些不涉及敏感信息传输的场景,如静态网页、新闻网站等。