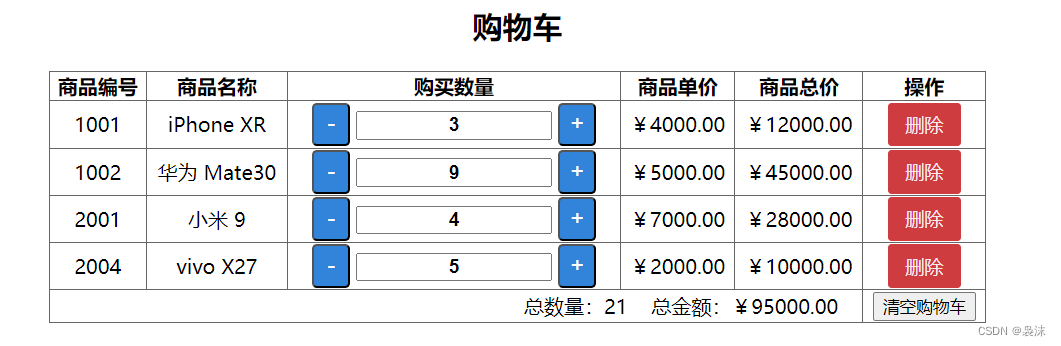
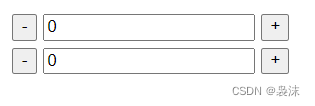
实现效果如下(当点击购买数量的时候,可以增减):

首先,写出界面原型:
<div id="container">
<table ref="myTable">
<thead>
</thead>
<tbody>
<tr>
<td>
<span><button class="subAddBtn" @click="sub(index)">-</button></span>
<span><input class="textOps" type="text" v-model="num"></span>
<span><button class="subAddBtn" @click="add(index)">+</button></span>
</td>
</tr>
<tr>
<td>
<span><button class="subAddBtn" @click="subAdd(true,index)">-</button></span>
<span><input class="textOps" type="text" v-model="num"></span>
<span><button class="subAddBtn" @click="subAdd(false,index)">+</button></span>
</td>
</tr>
</tbody>
</table>
</div>

添加羽毛CSS:
<style>
.textOps {
font-weight: bold;
text-align: center;
font-size: 15px;
width: 150px;
}
.subAddBtn {
background-color: rgb(50, 131, 218);
font-size: 18px;
border-radius: 4px;
color: white;
width: 30px;
height: 35px;
}
</style>添加行为js/vue事件:
<script>
new Vue({
el: '#container',
data: {
num: 0
},
methods: {
subAdd(flag, index) {
if (flag == true) {
this.num++;
} else {
this.num--;
}
},
sub(index) {
this.num--;
},
add(index) {
this.num++;
}
}
})
</script>其中,我们可以传入一个参数,用来判断是增加还是减少操作,这样,就可以使用一个方法来实现两个按钮的点击效果!!!