前言
总结整理不易,希望大家点赞收藏。
给大家整理了一下计算机组成原理中的各章练手题,以供大家期末复习和考研复习的时候使用。
参考资料是王道的计算机组成原理和西电的计算机组成原理。
计算机组成原理系列文章传送门:
第一/二章 概述和数据的表示和运算
第三章 存储系统
第四章 指令系统
第五章 中央处理器
第六章 总线
第七章 输入/输出系统
计算机组成原理-练手题集合
文章目录
- 前言
- 1 第一、二章-概述和数据的表示和运算-练手题
- 1.1
- 1.2
- 1.3
- 1.4
- 1.5
- 1.6
- 1.7
- 1.8
- 1.9
- 1.10
- 1.11
- 2 第三章-存储系统-练手题
- 2.1
- 2.2
- 2.3
- 2.4
- 2.5
- 2.6
- 2.7
- 2.8
- 2.9
- 2.10
- 2.11
- 2.12
- 2.13
- 3 第四章-指令系统-练手题
- 3.1
- 3.2
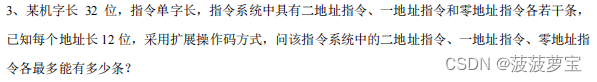
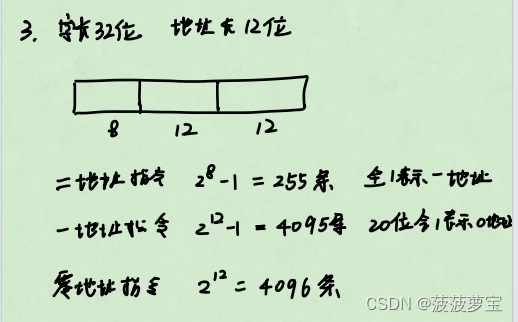
- 3.3
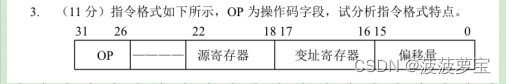
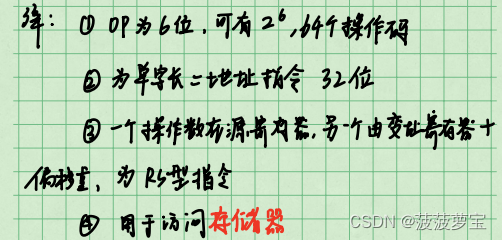
- 3.4
- 3.5
- 3.6
- 3.7
- 3.8
- 4 第五章-中央处理器-练手题
- 4.1
- 4.2
- 4.3
- 4.4
- 4.5
- 4.6
- 4.7
- 5 第六章-总线-练手题
- 5.1
- 5.2
- 5.3
- 5.4
- 5.5
- 6 第七章-输入/输出系统-练手题
- 6.1
- 6.2
- 6.3
- 6.4
1 第一、二章-概述和数据的表示和运算-练手题
传送门:
第一/二章 概述和数据的表示和运算
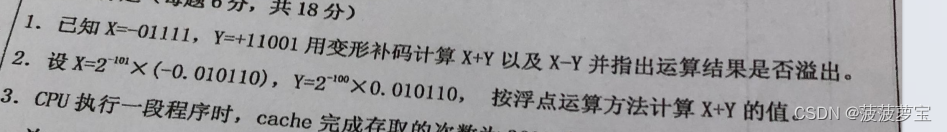
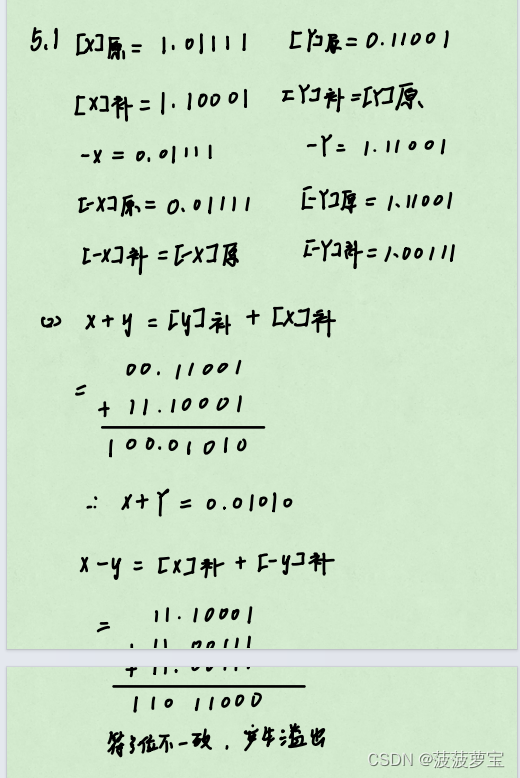
1.1

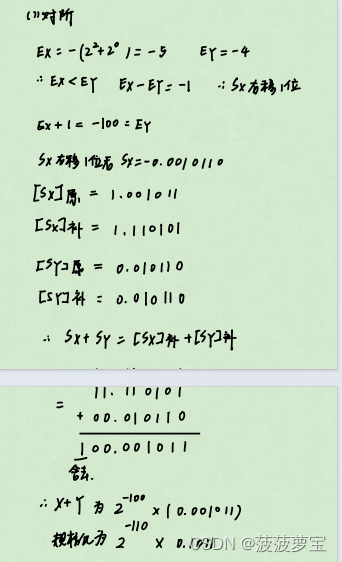
1.2


1.3


1.4


1.5

1.6


1.7

1.8


1.9

1.10
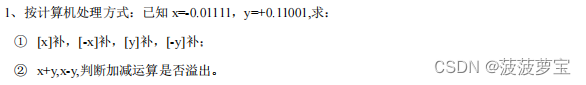
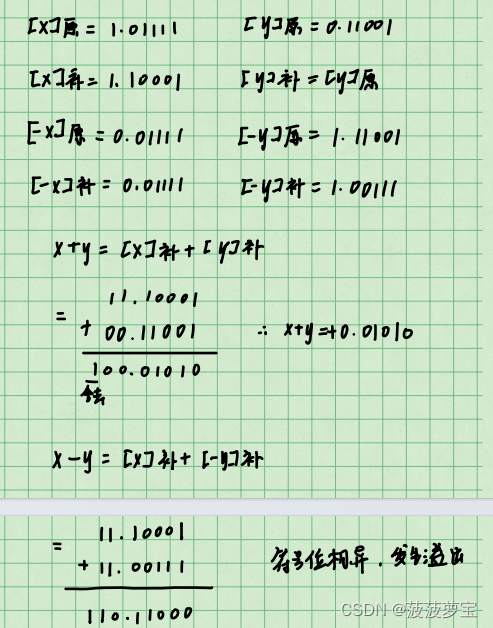
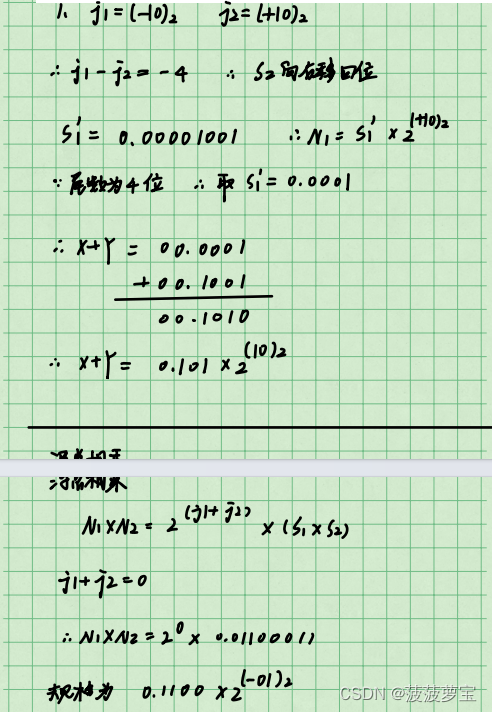
不仅要知道浮点数怎么来的更要知道浮点是的具体操作,与整数相比,浮点数是如何加减的,对比记忆


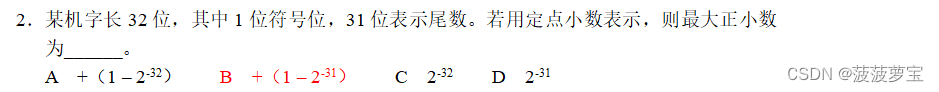
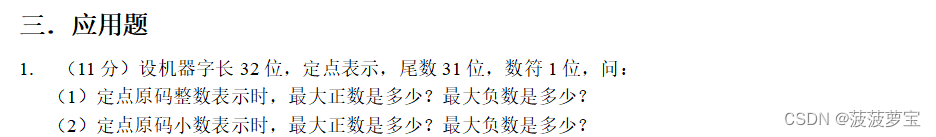
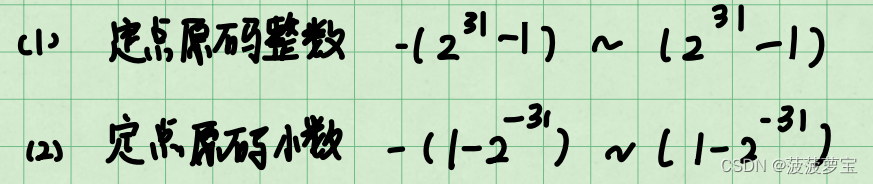
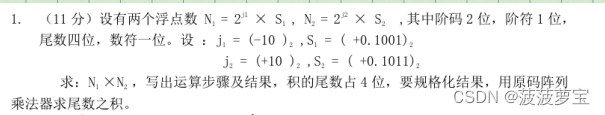
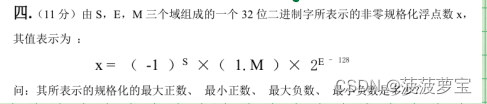
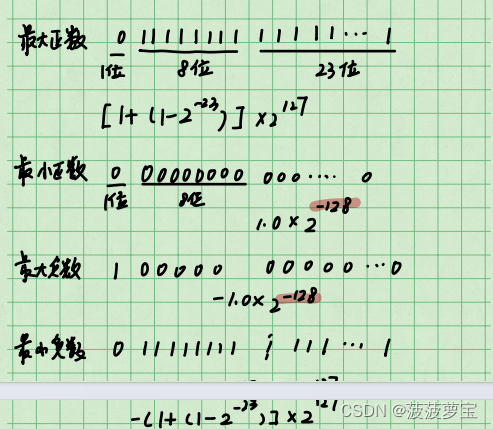
1.11


2 第三章-存储系统-练手题
传送门:
第三章 存储系统
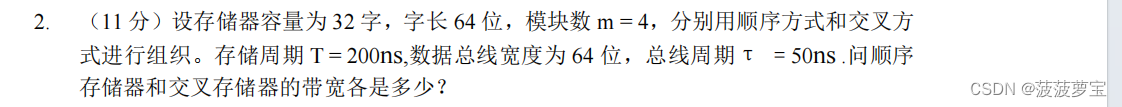
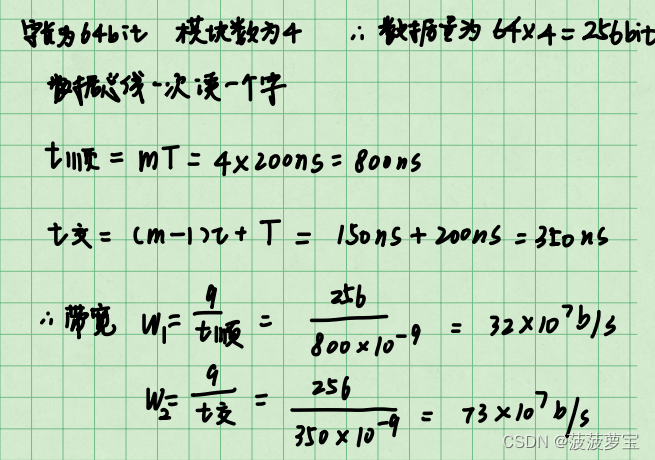
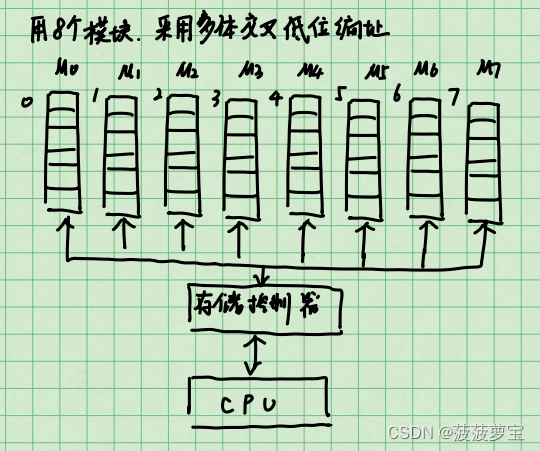
2.1

题目补充:连续读出四个字

2.2

2.3

2.4


2.5


2.6


2.7


2.8



2.9


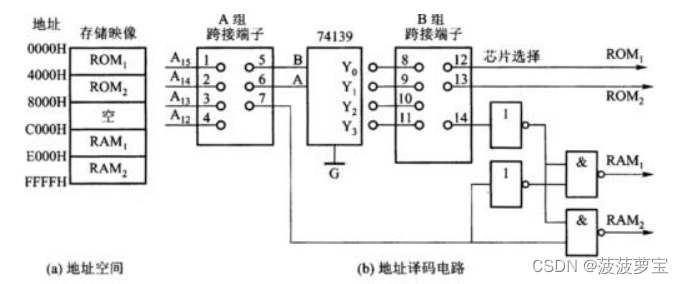
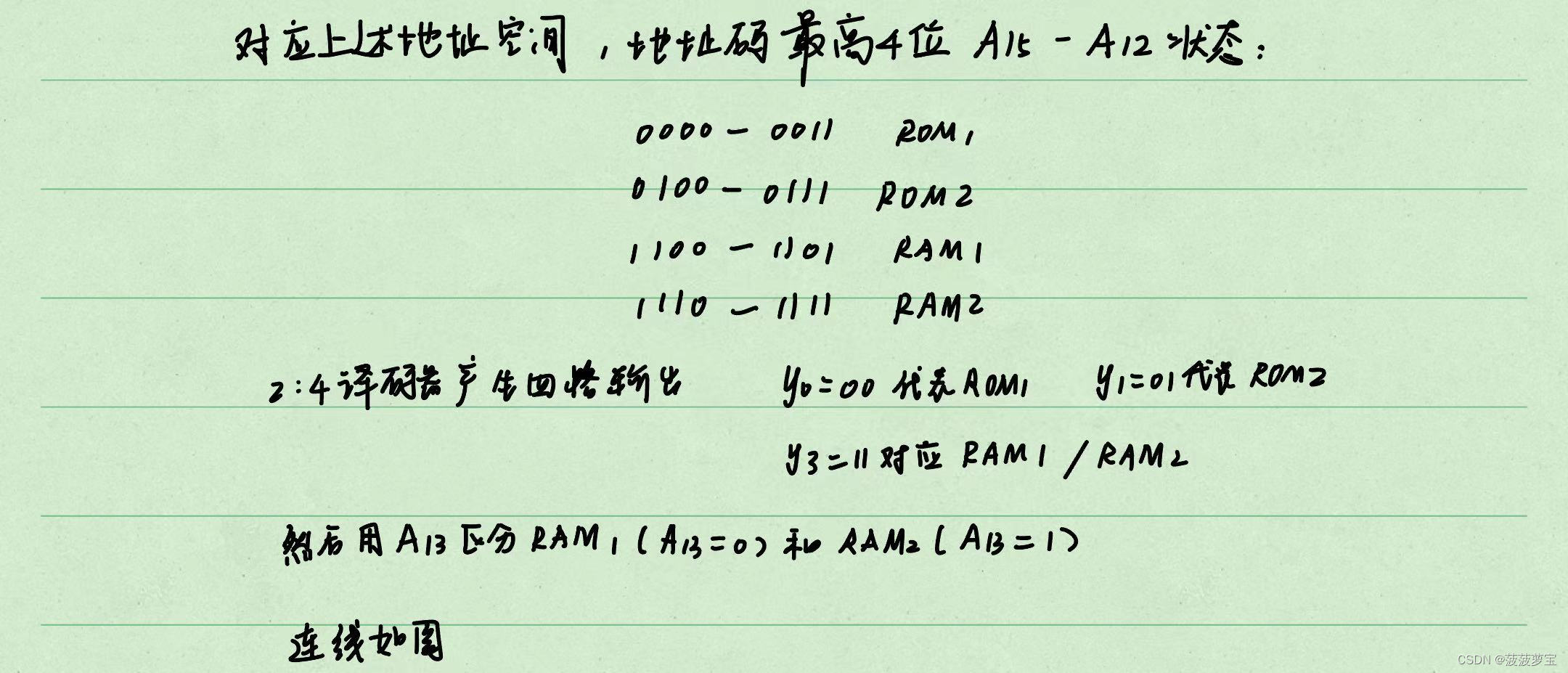
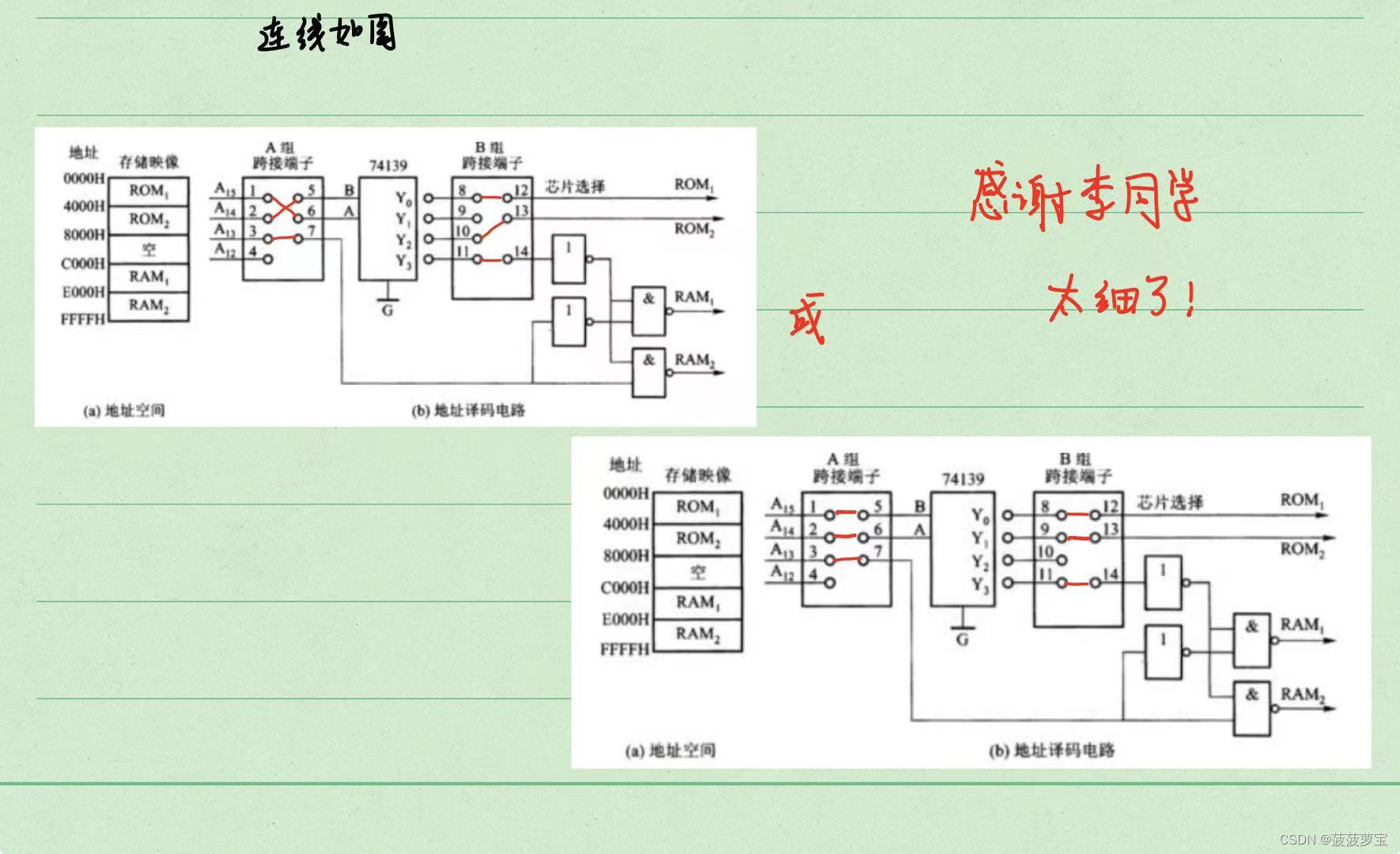
2.10



2.11



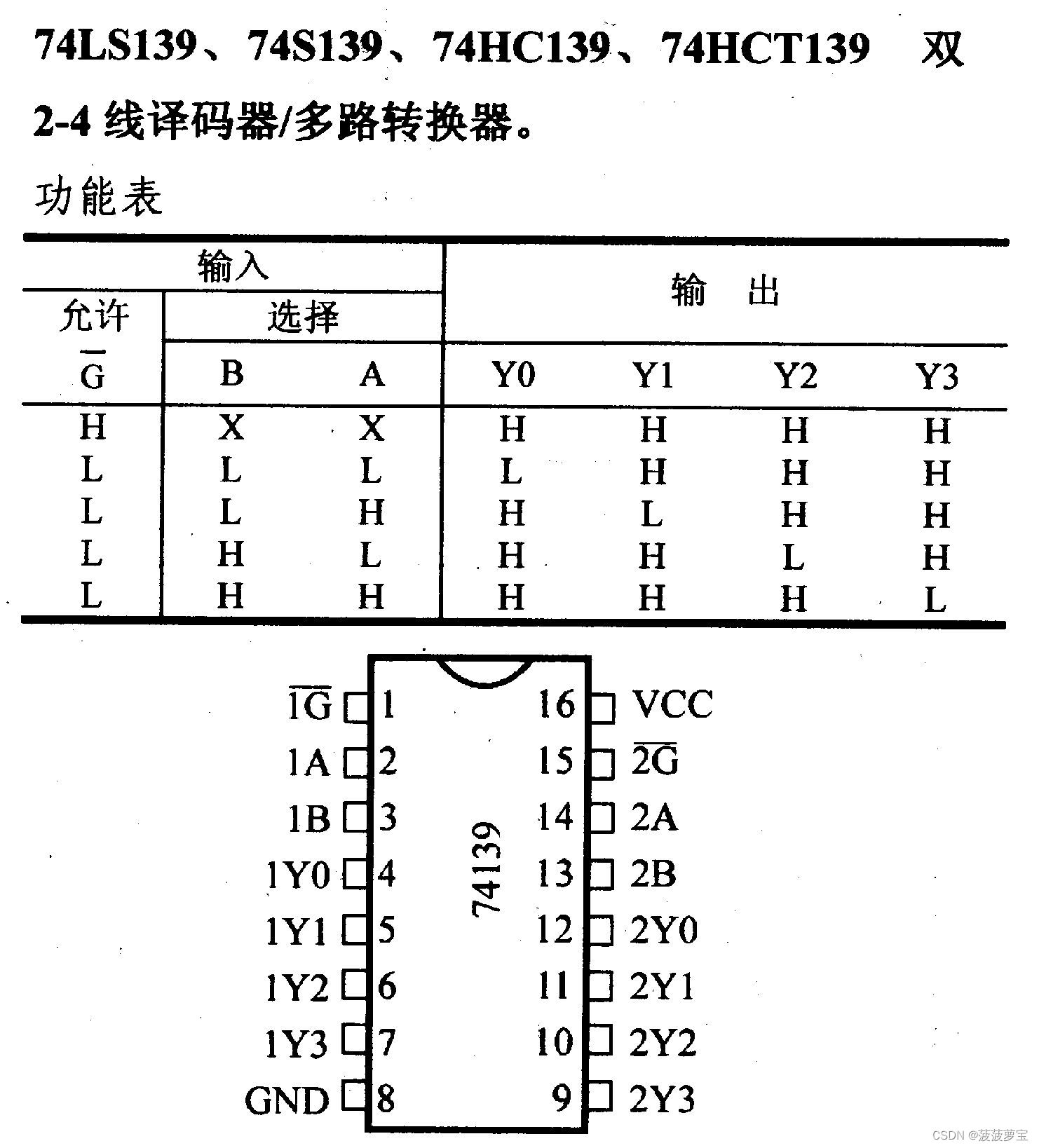
附上74139的真值表,低电平有效

2.12
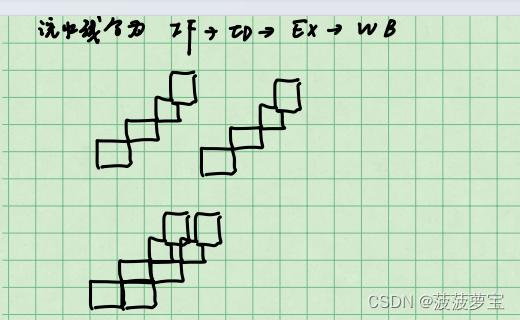
流水线相比于上面几道不是那么重要(我也不敢说不考),但也要做几个维持手感


2.13


3 第四章-指令系统-练手题
传送门:
第四章 指令系统
3.1

A
3.2

A
3.3

数据处理、数据存储、数据传送、数据控制
3.4


3.5


3.6


3.7


3.8


4 第五章-中央处理器-练手题
传送门:
第五章 中央处理器
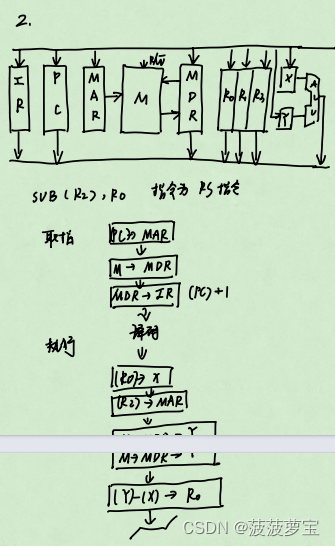
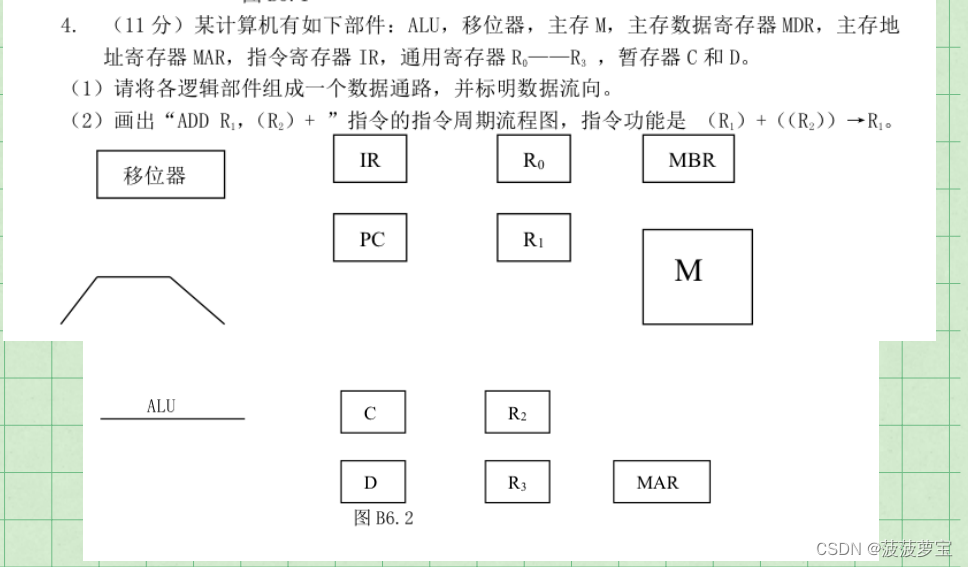
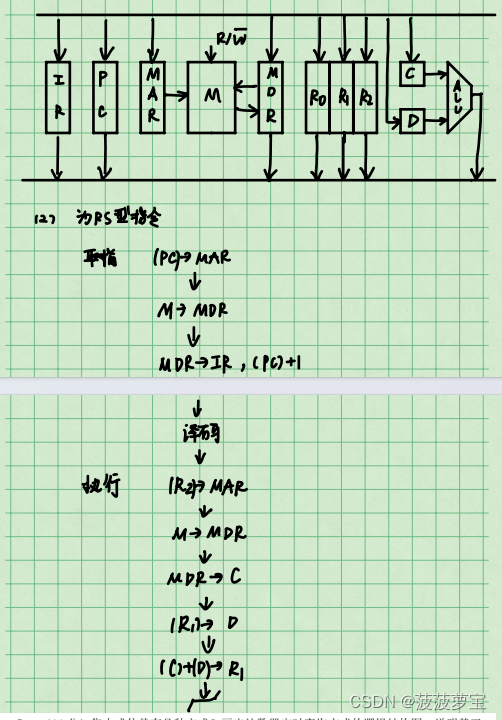
4.1


4.2


4.3


4.4
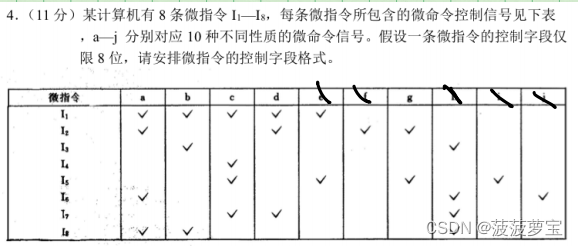
微指令也来上几道练练手感


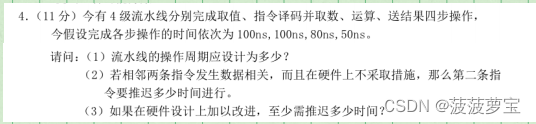
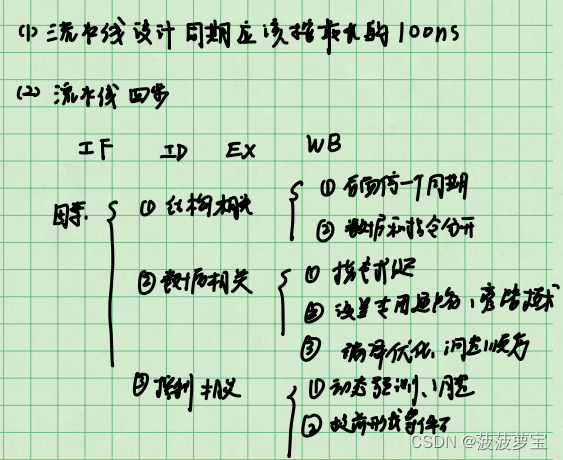
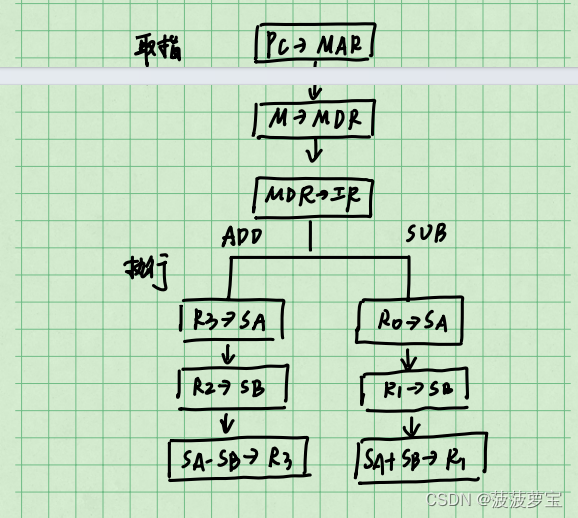
4.5


4.6

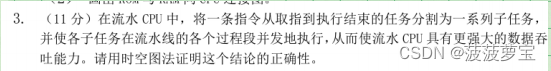
4.7


5 第六章-总线-练手题
传送门:
第六章 总线
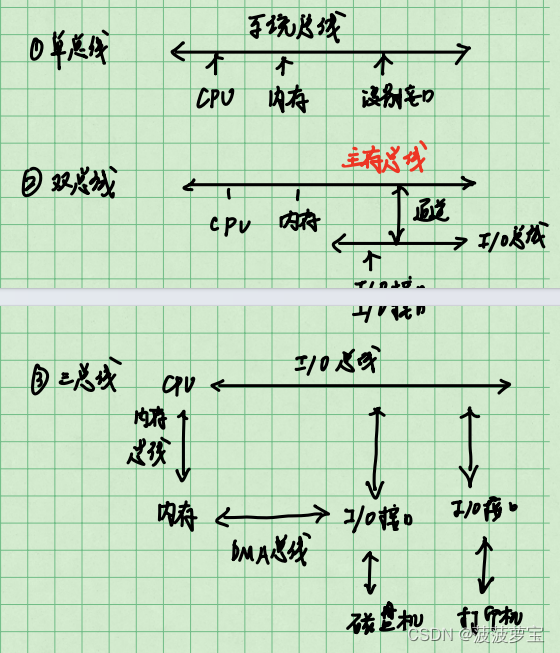
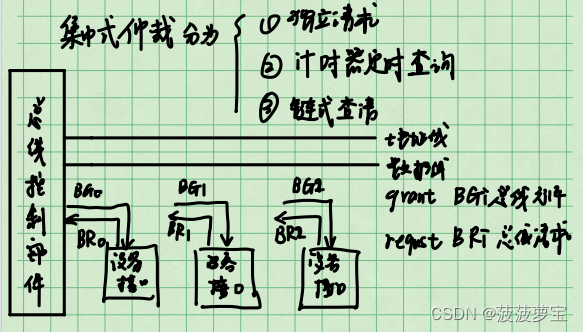
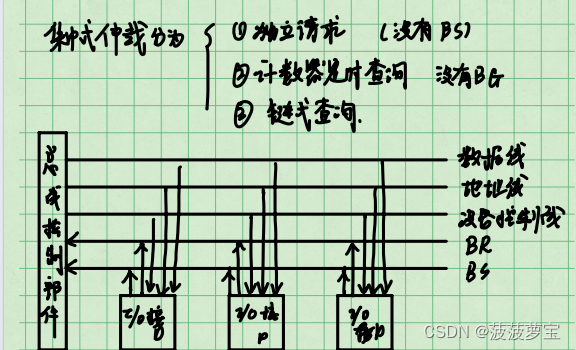
5.1


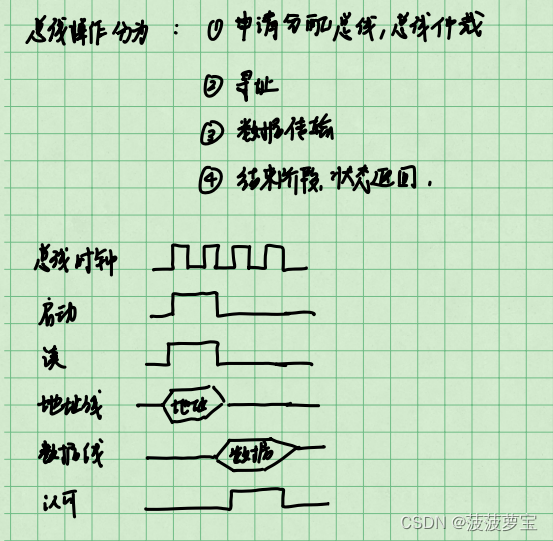
5.2


5.3


5.4


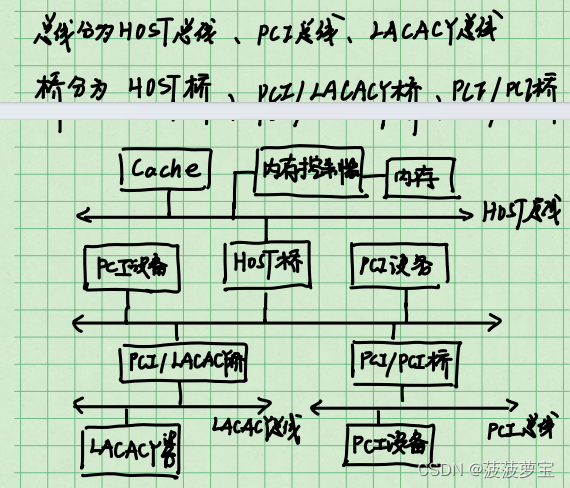
5.5


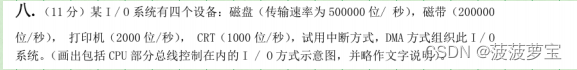
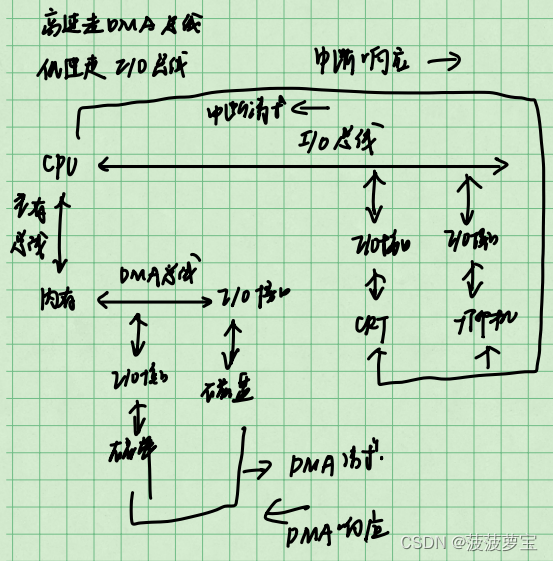
6 第七章-输入/输出系统-练手题
传送门:
第七章 输入/输出系统
6.1

6.2

6.3

6.4