作业一:完成用户注册界面
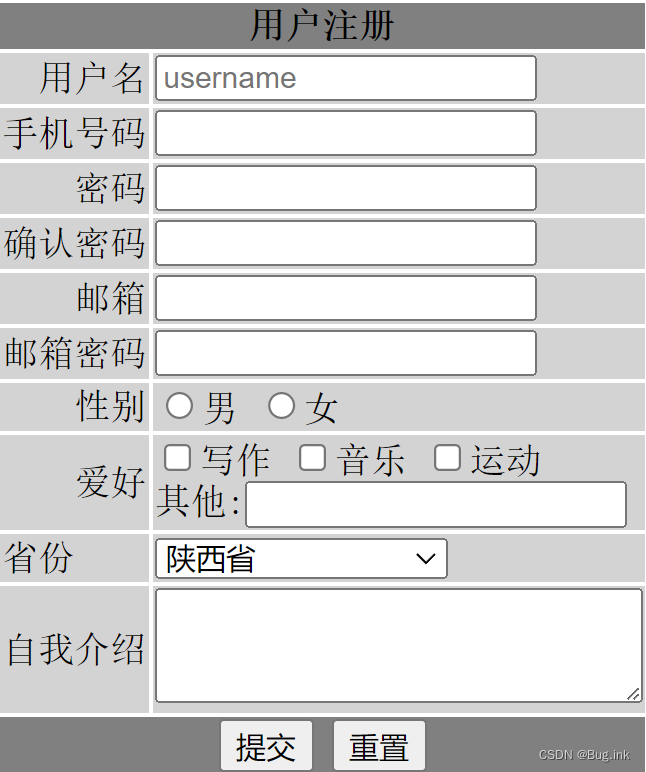
成果展示:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户注册页面</title>
</head>
<body>
<form action="http:www.baidu.com">
<table style="font-family: 宋体;" align="center">
<tr bgcolor="gray">
<th colspan="2">用户注册</th>
<!-- <td></td> -->
</tr>
<tr bgcolor="lightgray">
<td align="right">用户名</td>
<td>
<input type="text" name="username"
value="" placeholder="username">
</td>
</tr>
<tr bgcolor="lightgray">
<td align="right">手机号码</td>
<td>
<input type="tel" name="tel">
</td>
</tr>
<tr bgcolor="lightgray">
<td align="right">密码</td>
<td>
<input type="password" name="password"
value="">
</td>
</tr>
<tr bgcolor="lightgray">
<td align="right">确认密码</td>
<td>
<input type="password" name="password"
value="">
</td>
</tr>
<tr bgcolor="lightgray">
<td align="right">邮箱</td>
<td>
<input type="email" name="email">
</td>
</tr>
<tr bgcolor="lightgray">
<td align="right">邮箱密码</td>
<td>
<input type="password" name="email_password">
</td>
</tr>
<tr bgcolor="lightgray">
<td align="right">性别</td>
<td>
<input type="radio" name="gendar" value="男">男
<input type="radio" name="gendar" value="女">女
</td>
</tr>
<tr bgcolor="lightgray">
<td align="right">爱好</td>
<td>
<input type="checkbox" name="aihao" value="写作">写作
<input type="checkbox" name="aihao" value="音乐">音乐
<input type="checkbox" name="aihao" value="运动">运动<br>
其他:<input type="text" name="qita">
</td>
</tr>
<tr bgcolor="lightgray">
<td>省份</td>
<td>
<select name="省份">
<option value="省份0" selected>陕西省</option>
<option value="省份0" >河北省</option>
<option value="省份0" >吉林省</option>
<option value="省份0" >山西省</option>
<option value="省份0" >黑龙江省</option>
<option value="省份0" >辽宁省</option>
<option value="省份0" >江苏省</option>
<option value="省份0" >浙江省</option>
<option value="省份0" >江西省</option>
<option value="省份0" >安徽省</option>
<option value="省份0" >山东省</option>
<option value="省份0" >福建省</option>
<option value="省份0" >河南省</option>
<option value="省份0" >湖北省</option>
<option value="省份0" >海南省</option>
<option value="省份0" >湖南省</option>
<option value="省份0" >四川省</option>
<option value="省份0" >广东省</option>
<option value="省份0" >贵州省</option>
<option value="省份0" >云南省</option>
<option value="省份0" >青海省</option>
<option value="省份0" >台湾省</option>
<option value="省份0" >甘肃省</option>
<option value="省份0" >北京市</option>
<option value="省份0" >天津市</option>
<option value="省份0" >上海市</option>
<option value="省份0" >重庆市</option>
<option value="省份0" >香港特别行政区</option>
<option value="省份0" >澳门特别行政区</option>
<option value="省份0" >内蒙古自治区</option>
<option value="省份0" >广西壮族自治区</option>
<option value="省份0" >宁夏回族自治区</option>
<option value="省份0" >新疆维吾尔自治区</option>
<option value="省份0" >西藏自治区</option>
</select>
</td>
</tr>
<tr bgcolor="lightgray">
<td align="right">自我介绍</td>
<td>
<textarea name="introduce" cols="30" rows="3"></textarea>
</td>
</tr>
<tr bgcolor="gray">
<td colspan="2" align="center">
<input type="submit" value="提交">
<input type="reset">
</td>
</tr>
</table>
</form>
</body>
</html>解析:
实现一个用户注册界面,主体部分使用表格标签,建立一个12行2列的表格,提交部分使用表单标签,action指向登录的网址
<form action="http:www.baidu.com">
table标签设置表格基础属性,包括字体,对齐方式等
<table style="font-family: 宋体;" align="center">
</table>第一行“用户注册”与第十二行:使用表格标签的colspan属性进行跨列合并;bgcolor属性设置表格背景颜色
<tr bgcolor="gray">
<th colspan="2">用户注册</th>
<!-- <td></td> -->
</tr>
<tr bgcolor="gray">
<td colspan="2" align="center">
<input type="submit" value="提交">
<input type="reset">
</td>
</tr>中间提示输入部分,bgcolor属性分别设置表格背景颜色,align属性设置文字对齐方式;用户输入部分使用表单input标签输入用户名,手机号码,密码,邮箱,邮箱密码,性别,爱好,省份,自我介绍等类型。
用户名使用input标签的placeholder属性标注文本框提示信息
<tr bgcolor="lightgray">
<td align="right">用户名</td>
<td>
<input type="text" name="username"
value="" placeholder="username">
</td>
</tr>用户性别使用input标签中的radio属性提供单项选择
<tr bgcolor="lightgray">
<td align="right">性别</td>
<td>
<input type="radio" name="gendar" value="男">男
<input type="radio" name="gendar" value="女">女
</td>
</tr>用户爱好使用input标签中的checkbox属性提供多项选择
<tr bgcolor="lightgray">
<td align="right">爱好</td>
<td>
<input type="checkbox" name="aihao" value="写作">写作
<input type="checkbox" name="aihao" value="音乐">音乐
<input type="checkbox" name="aihao" value="运动">运动<br>
其他:<input type="text" name="qita">
</td>
</tr>省份使用select->option属性展示成下拉框格式,selected属性默认选中某一子项进行展出提示
<tr bgcolor="lightgray">
<td>省份</td>
<td>
<select name="省份">
<option value="省份0" selected>陕西省</option>
<option value="省份0" >河北省</option>
<option value="省份0" >吉林省</option>
<option value="省份0" >山西省</option>
<option value="省份0" >黑龙江省</option>
<option value="省份0" >辽宁省</option>
<option value="省份0" >江苏省</option>
<option value="省份0" >浙江省</option>
<option value="省份0" >江西省</option>
<option value="省份0" >安徽省</option>
<option value="省份0" >山东省</option>
<option value="省份0" >福建省</option>
<option value="省份0" >河南省</option>
<option value="省份0" >湖北省</option>
<option value="省份0" >海南省</option>
<option value="省份0" >湖南省</option>
<option value="省份0" >四川省</option>
<option value="省份0" >广东省</option>
<option value="省份0" >贵州省</option>
<option value="省份0" >云南省</option>
<option value="省份0" >青海省</option>
<option value="省份0" >台湾省</option>
<option value="省份0" >甘肃省</option>
<option value="省份0" >北京市</option>
<option value="省份0" >天津市</option>
<option value="省份0" >上海市</option>
<option value="省份0" >重庆市</option>
<option value="省份0" >香港特别行政区</option>
<option value="省份0" >澳门特别行政区</option>
<option value="省份0" >内蒙古自治区</option>
<option value="省份0" >广西壮族自治区</option>
<option value="省份0" >宁夏回族自治区</option>
<option value="省份0" >新疆维吾尔自治区</option>
<option value="省份0" >西藏自治区</option>
</select>
</td>
</tr>在自我介绍部分使用textarea提供文本域,并调节长宽大小
<tr bgcolor="lightgray">
<td align="right">自我介绍</td>
<td>
<textarea name="introduce" cols="30" rows="3"></textarea>
</td>
</tr>