引言
作为一个小白,小北要怎么在短时间内快速学会微信小程序原型设计?
“时间紧,任务重”,这意味着学习时必须把握微信小程序原型设计中的重点、难点,而非面面俱到。
要在短时间内理解、掌握一个工具的使用,最有效的方式莫过于临摹:
看实例视频教程,并跟着教程在实例素材上操作。
基于以上两点,小北根据学长和老师们的推荐,选择了先上入手“墨刀”这个软件!

软件介绍
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。
墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
官网下载地址:墨刀 - 在线一体化产品设计协作平台 (modao.cc)https://modao.cc/brand![]() https://modao.cc/brand
https://modao.cc/brand

墨刀支持为页面或组件添加交互跳转事件,模拟用户使用产品交互时的真实体验,让你的原型“动”起来。
常用组件
点击「组件」,选择「内置」-「常用」,即可使用墨刀的常用组件。
文字
修改文字外观
选中文字组件后,可以在编辑区右侧的外观设置面板中点为它设置字号、颜色、字体。

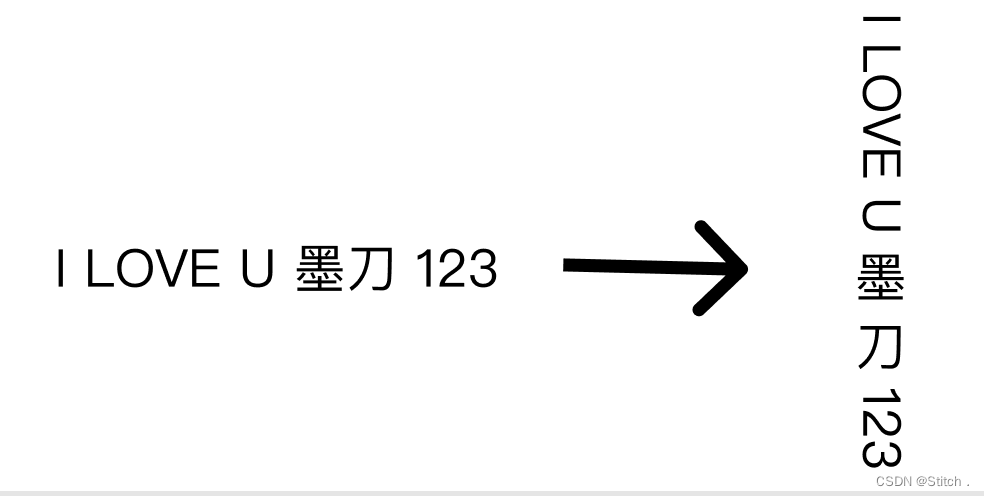
选中文字组件后,点击编辑区右侧外观设置面板中的省略号,可调整文字组件的排列方式。


注:目前除已提供字体外,不支持上传自己下载的字体使用。
批量修改/替换文字
批量修改元素(文字)可以使用查找替换功能来实现,具体可以查看查找替换的教程:使用查找替换批量修改文字
。
矩形设置圆角
在墨刀中有两种方法可以为矩形设置圆角。
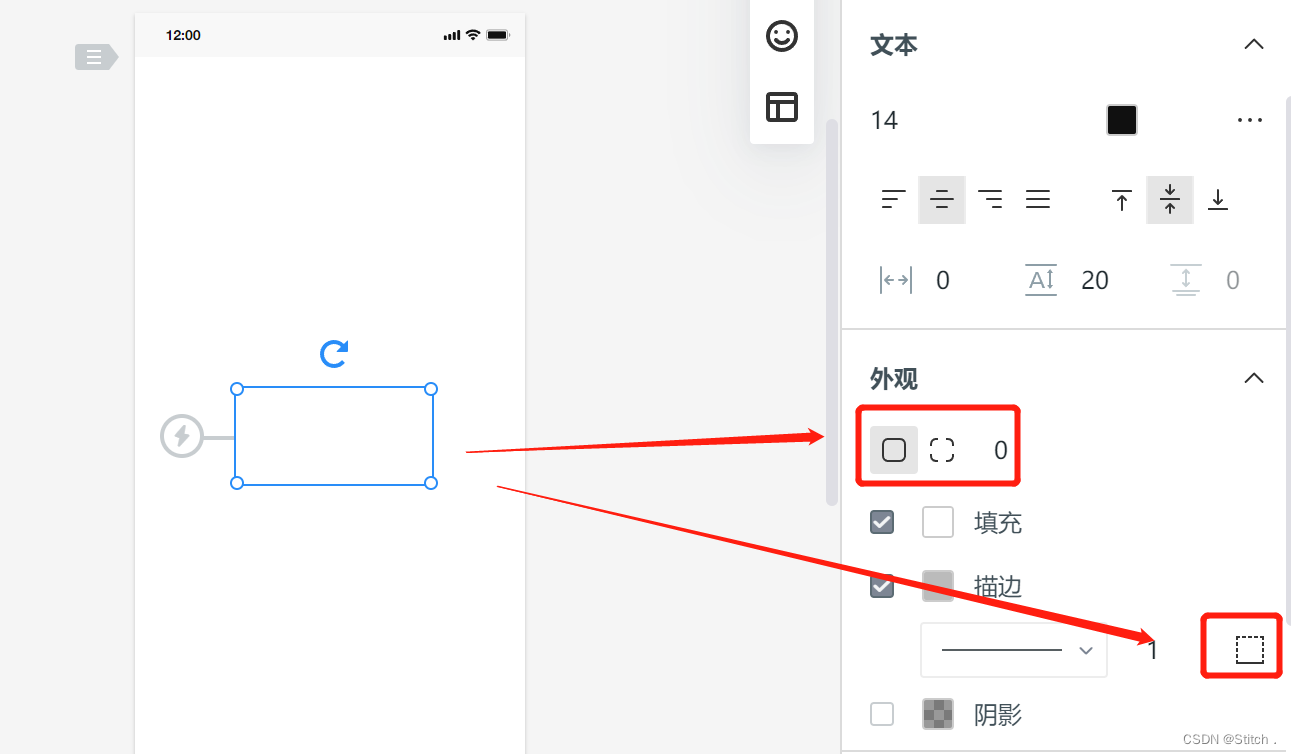
使用数值设置圆角
选中矩形后,可以在编辑区右侧的外观设置面板中为它设置圆角(四个圆角可以单独设置)。
同时,当前版本支持矩形设置单侧描边设置。

快速圆角
快速圆角功能可以帮助我们快速修改矩形的圆角,使其边框改变形状。
- 使用快捷键R或点击顶部工具栏选择矩形在画布内创建一个矩形;
- 将鼠标悬停在矩形上时,四周会出现四个圆点,选中任一圆点并拖拽即可快速对矩形进行圆角设置。

如果想快速修改某侧单独圆角,可在右侧属性面板选择独立圆角后,在画板内选中圆点并拖拽即可。

图片
图片组件中可以在原型中上传图片。在墨刀原型工具中,可以对图片进行插入、分割、裁切、导出等操作。
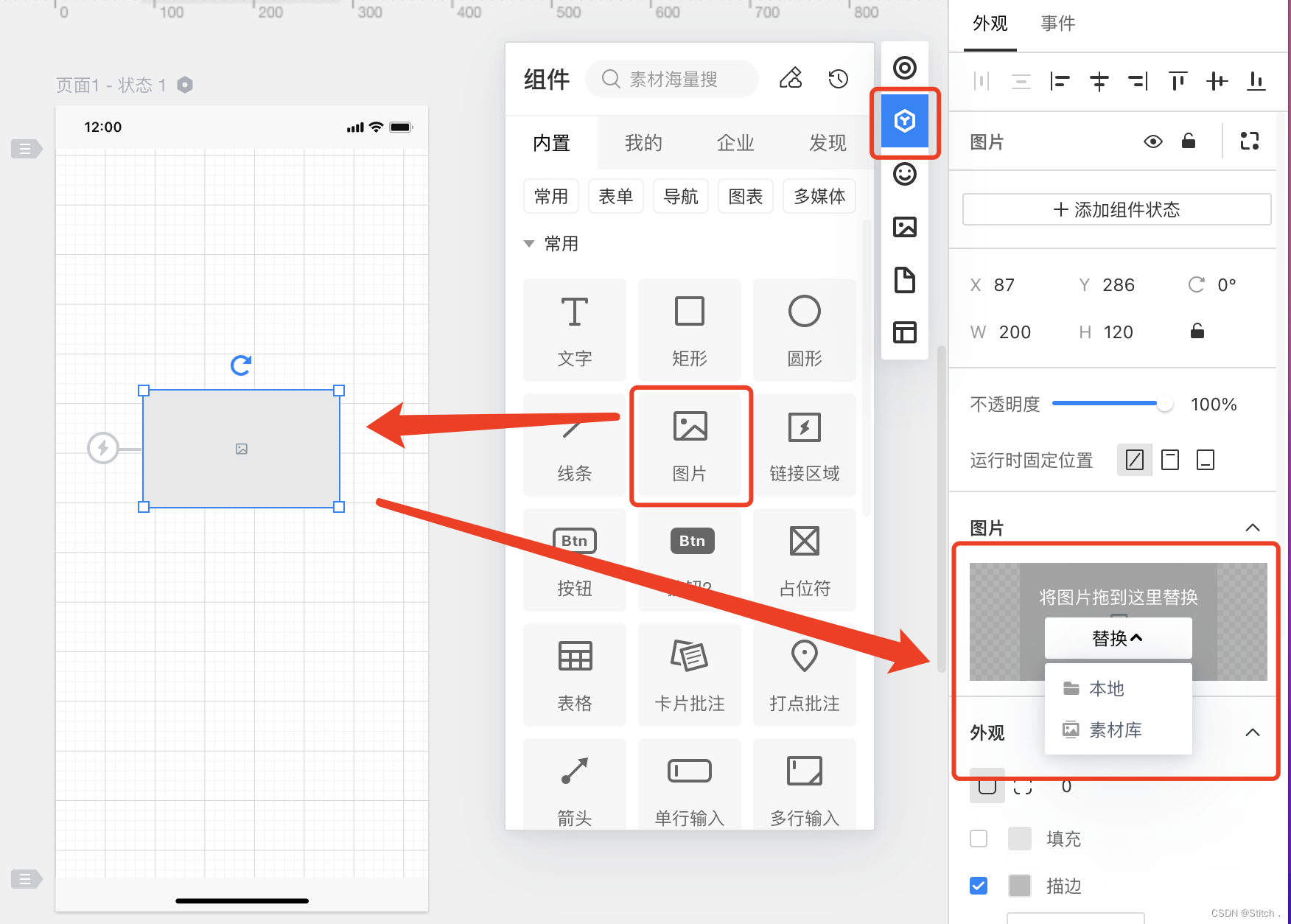
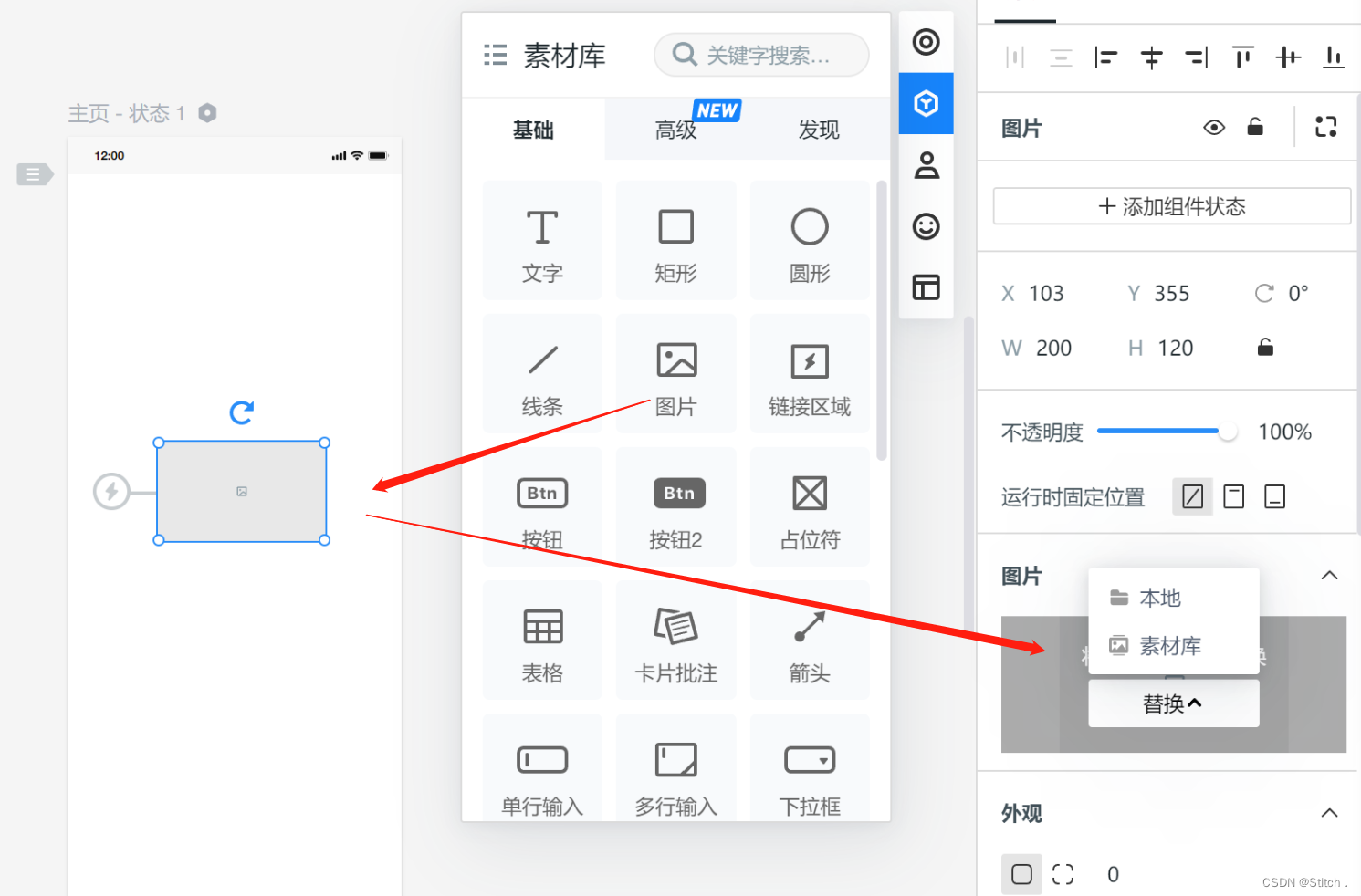
1、插入图片
从常用组件中拖入一个图片组件,即可在右侧的外观设置面板中为图片组件插入图片。

注:目前插入图片支持GIF,GIF上传大小上限为5M。
2、图片分割
原型工具中支持对图片进行分割操作,便捷拆分图片。
步骤如下:
1.插入图片后,在右侧外观设置栏点击【图片分割】按钮,或是选中图片后单击右键选择【分割】,图片下方会出现分割窗口。
2.在分割窗口中选择十字、横向或纵向的分割方式,会出现相应的分割参考线。
3.选择合适的位置并单击,即可将图片拆分。
4.拆分后的图片之间会出现紫色手柄,将鼠标悬停在手柄上,光标所在位置会出现一个方向箭头(上下方向调整垂直间距,左右方向调整水平间距),单击并拖动鼠标即可调整图片间距。
注意:单张/多张图片都支持进行分割,选中多张图片后分割,参考线触碰的每张图片都会被分割。

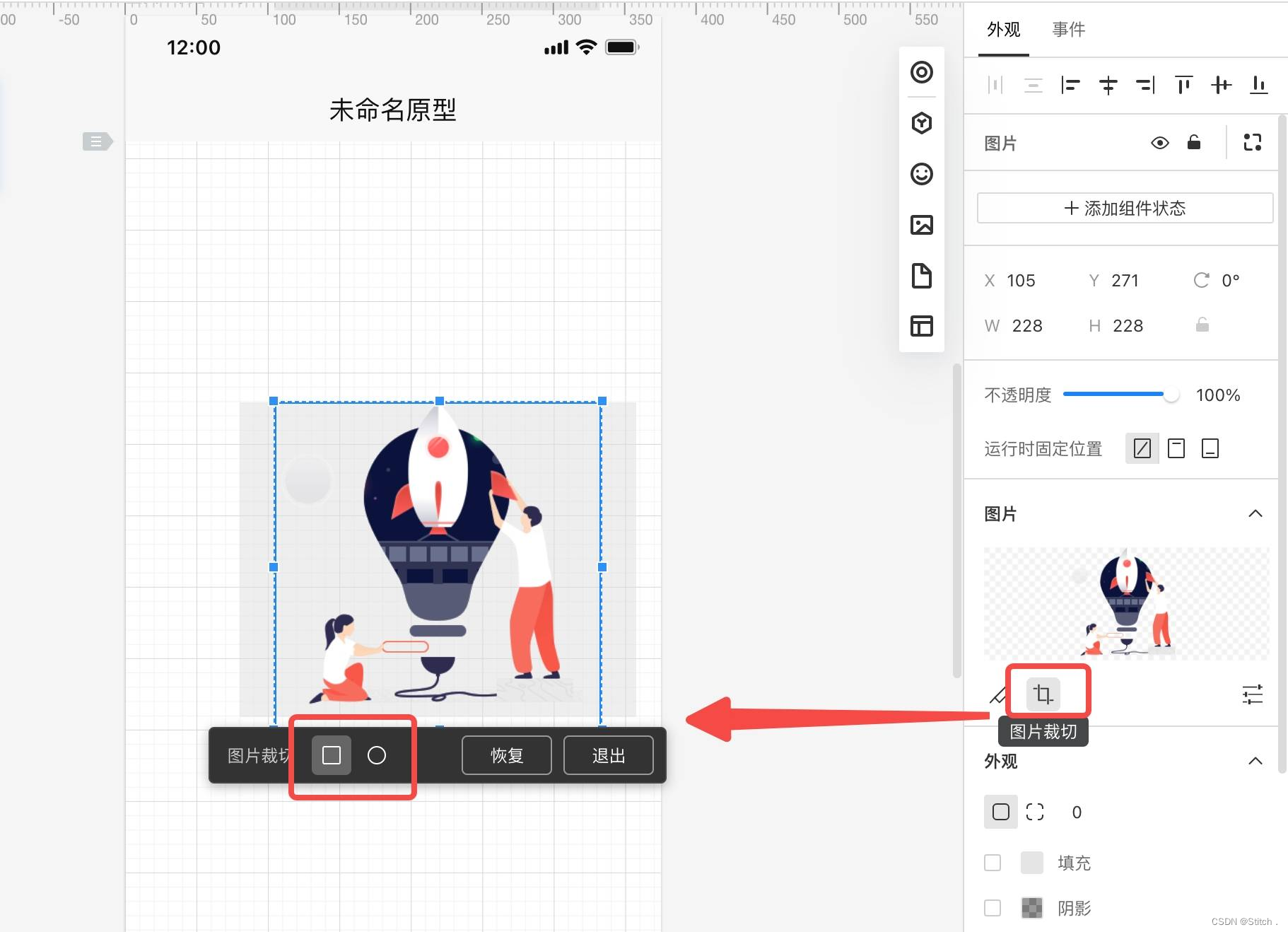
3、图片裁切
- 步骤1:置入图片组件后选择本地/素材库上传图片或者将本地图片直接拖入页面

- 步骤2:双击图片即可触发裁切,也可在右侧设置面板点击【裁切】按钮,选择矩形或圆形裁切

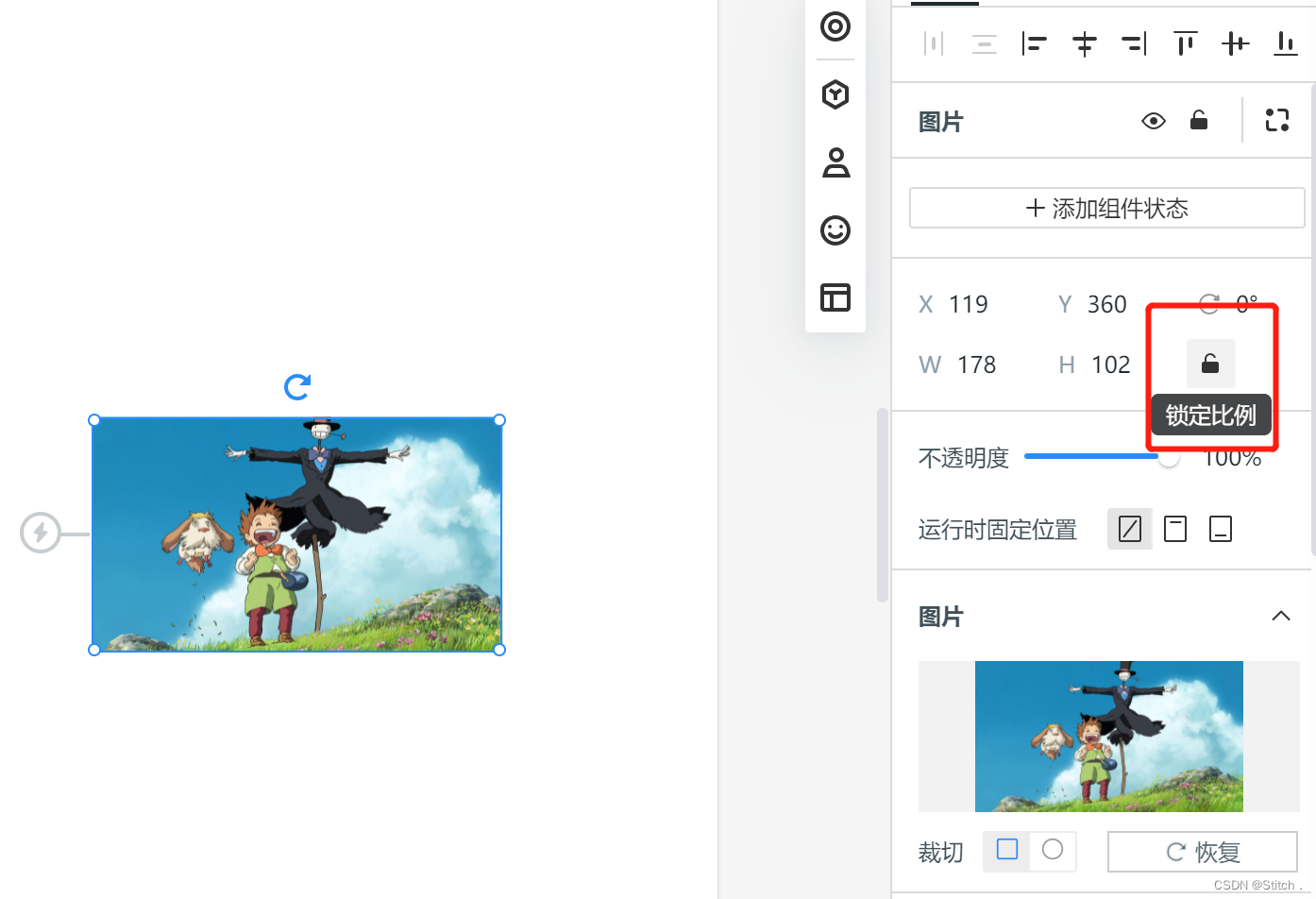
- 步骤3:等比缩放:选中图片组件右侧锁定比例或按住shift键,图片即可等比放大/缩小

- 步骤4:拉伸图片:上传图片后双击裁切图片,裁切后再进行拉伸图片即可。

4、导出图片
墨刀原型内图片支持导出,导出格式为png。具体操作如下:
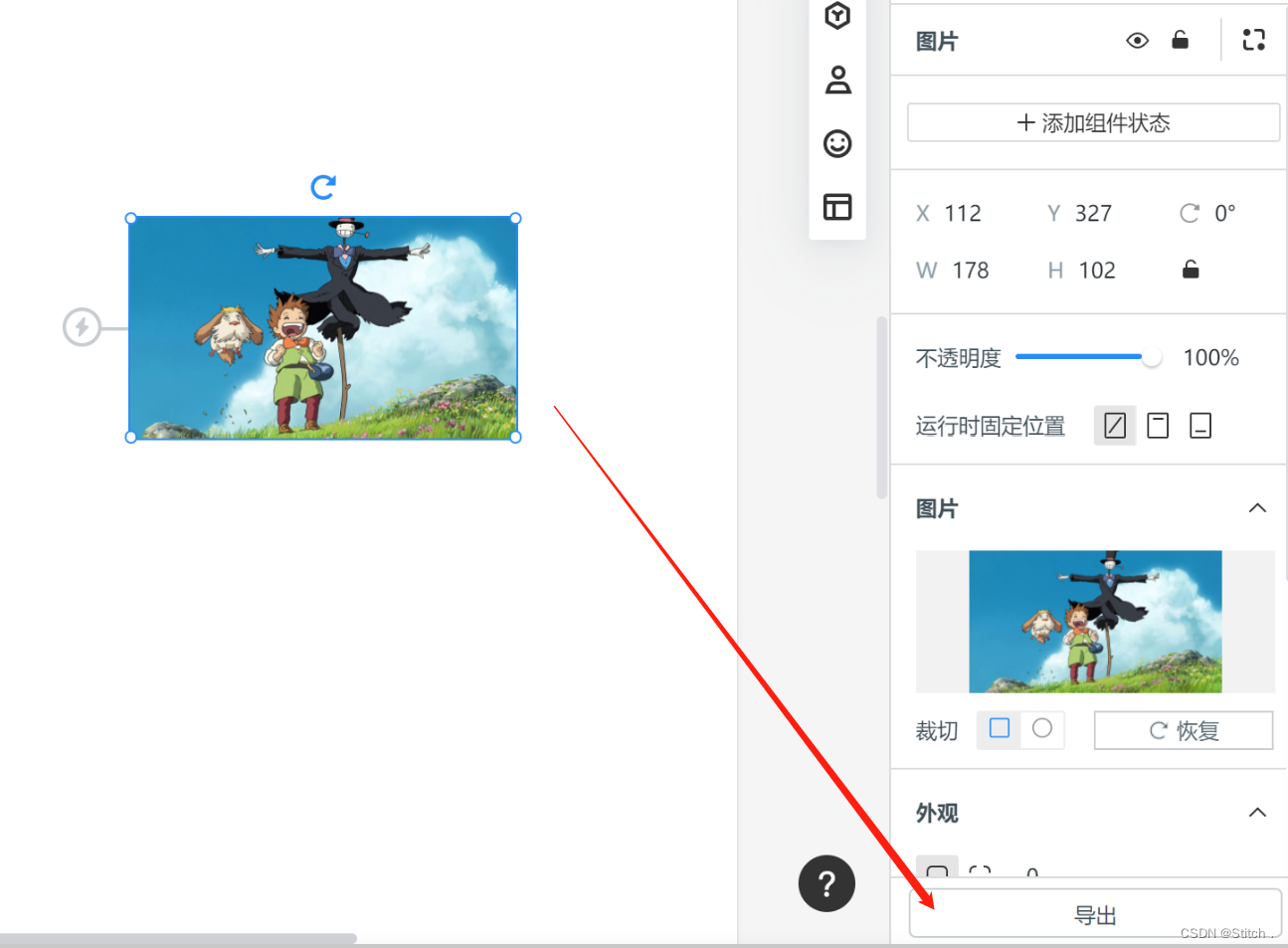
页面编辑区导出图片:
选中需要导出的图片组件,点击右下角的「导出」即可保存图片到本地。
如需批量导出页面内图片,可按住shift,鼠标左键点选,多选完成后,点击「导出」即可。

标注模式导出图片:
在文件运行预览区或通过分享链接查看,点击顶栏「标注」模式,选中需要导出的图片,点击「导出」即可保存图片到本地。

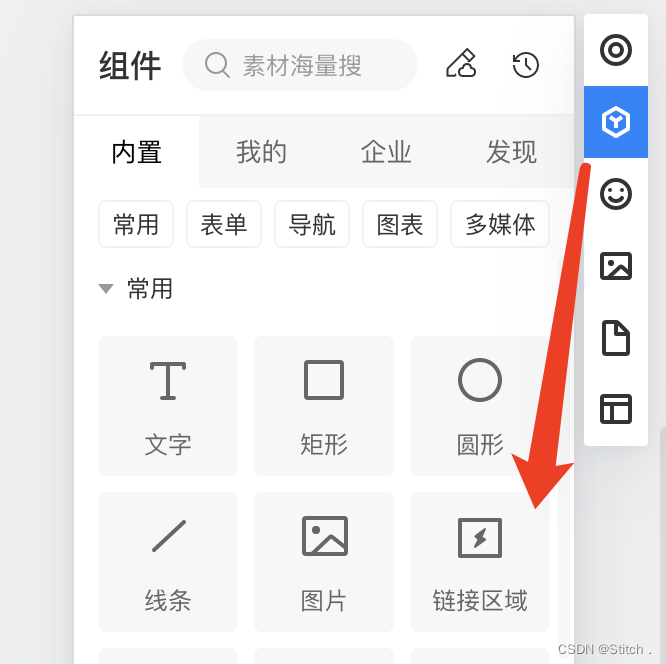
添加链接区域(热区)
链接区域(热区)可以为页面画布中的某个特定区域添加跳转(比如一张图片的局部),链接区域组件在组件-内置-常用组件当中,添加到页面画布后可以调整区域大小。

快速添加链接区域的快捷键:H+鼠标拖动
占位符
占位符可以快速搭建基础框架,向开发和设计明确想法。占位符顾名思义,就是可以放一个组件在画布内占据位置,写上文案方便沟通。
表格
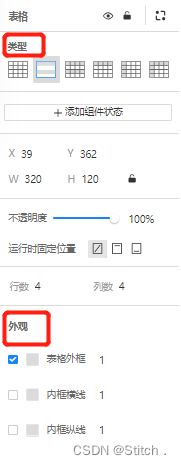
表格组件可快速在页面中建立一个表格。选中【表格】组件后,右侧栏中能够更换表格的类型以及修改表格框线的颜色。

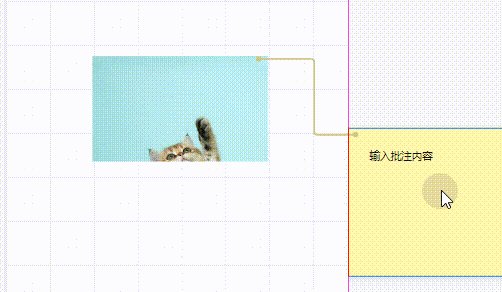
卡片批注
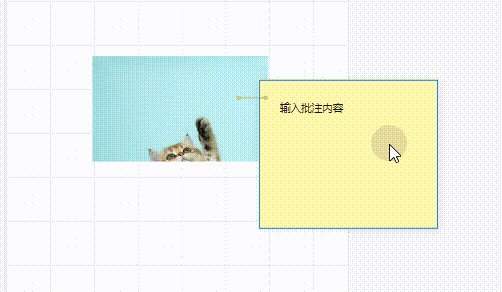
卡片批注组件可以为原型中某一处进行批注,以卡片显示出批注内容。
1、修改卡片批注颜色
选中批注组件后,在编辑区右侧的外观设置面板中可以修改它的颜色。

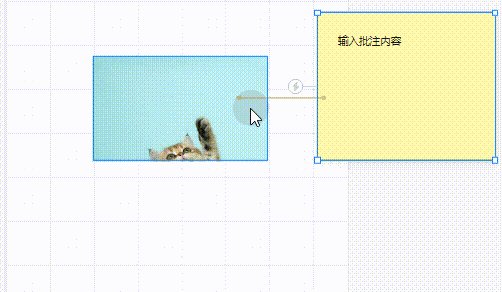
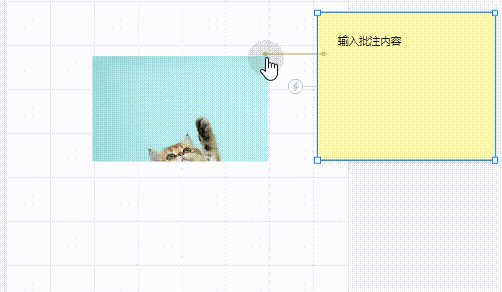
2、卡片批注移动
拖动卡片批注组件即可将其放置在您希望放置的位置。卡片批注中的指引线,可以将鼠标置于指引线外端,将其拖动到批注的对象位置。

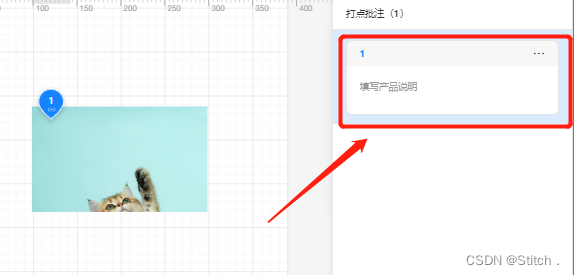
打点批注
打点批注和卡片批注都是起到在原型中批注的作用,只是表现得形式不同。
1、编辑【打点批注】
新建【打点批注】组件,将其移动至需要批注的地方,在右侧栏中弹出的打点批注编辑页面中编辑批注内容即可。

2、查看【打点批注】 演示时页面中会自动在演示页面的右侧出现打点批注的内容框,关闭后可通过点击【打点批注】组件再次弹出该界面。

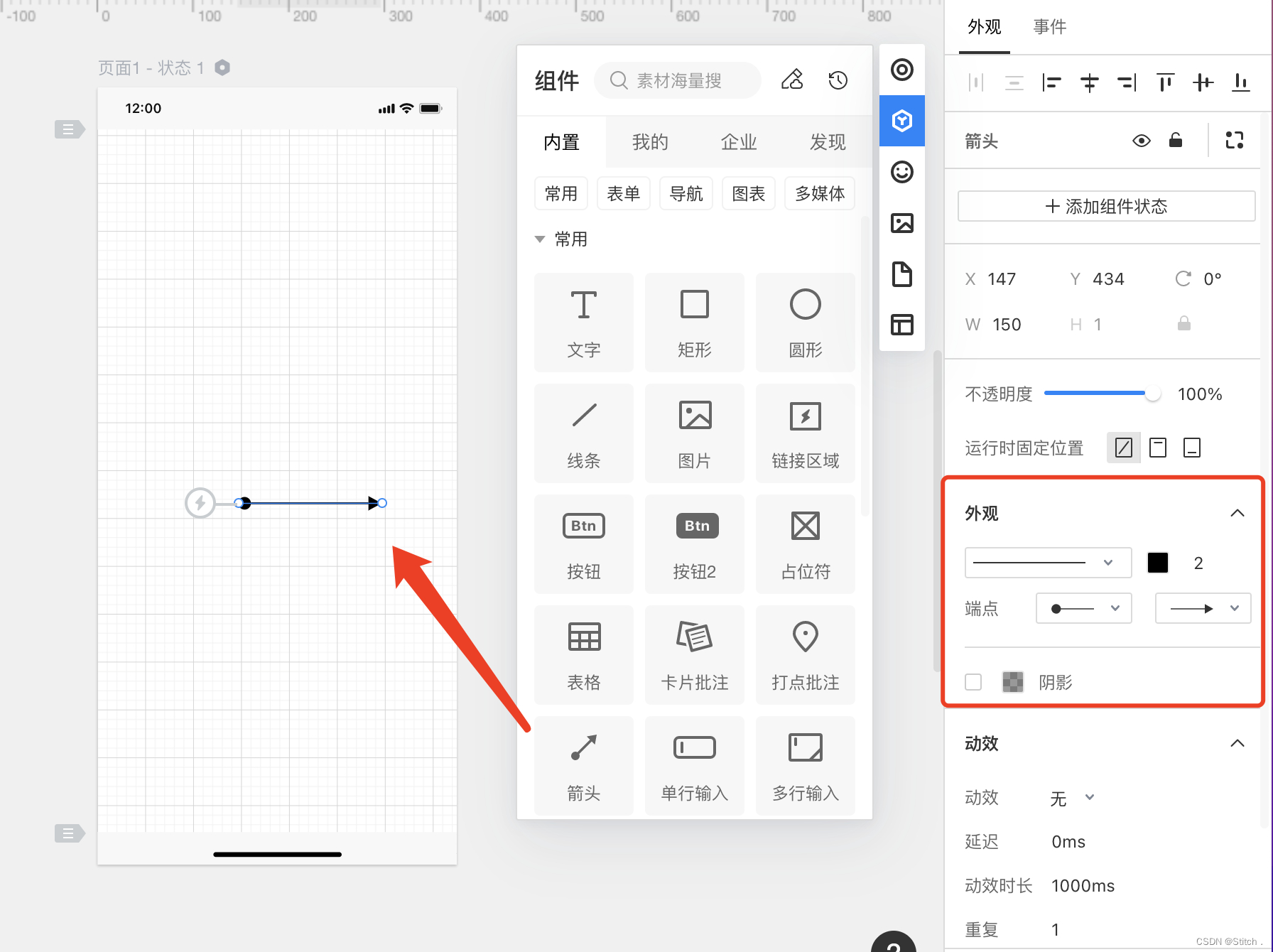
箭头组件
在常用组件中,将箭头组件拖拽到页面就可以使用,右侧设置面板还可以进行箭头外观的设置。

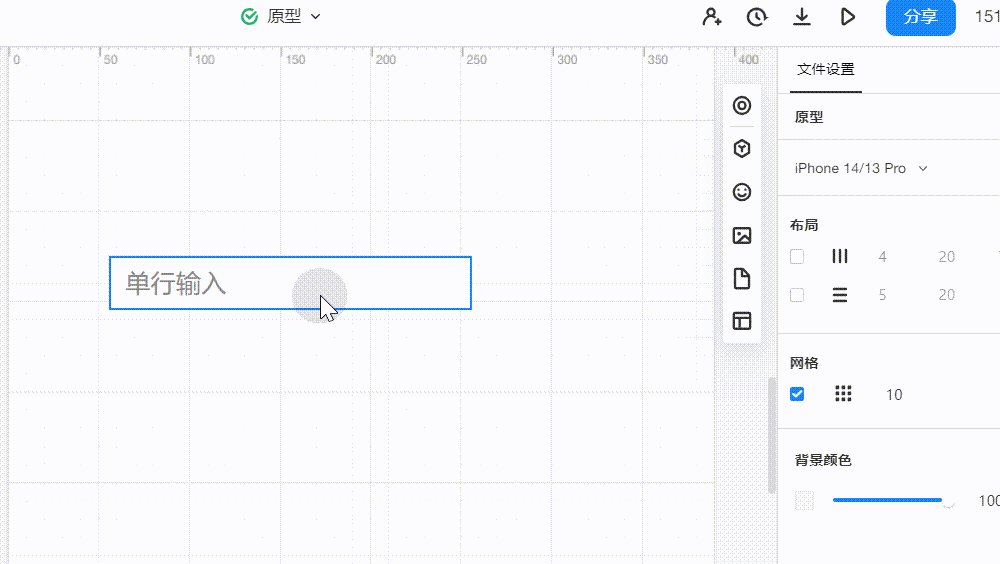
单行/多行输入
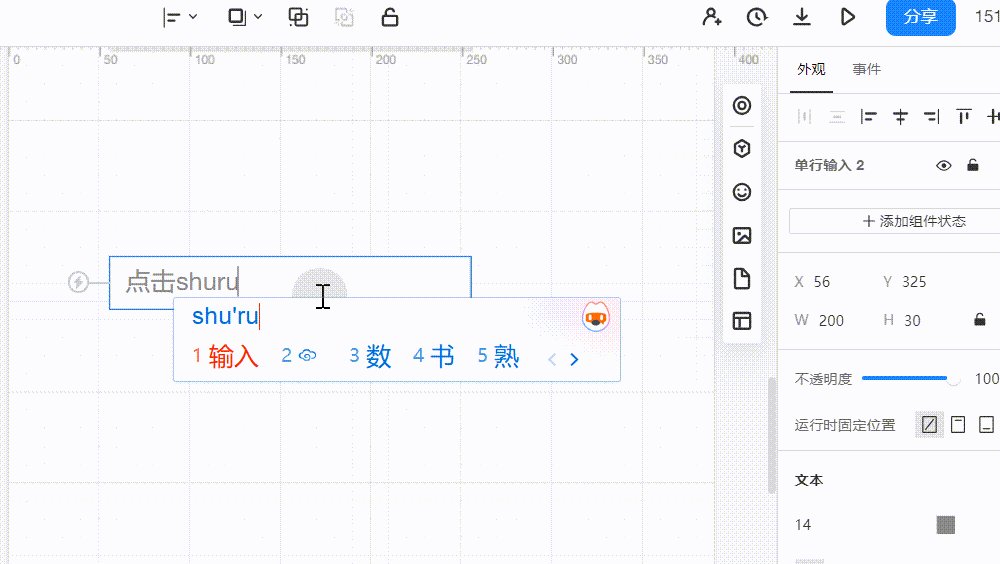
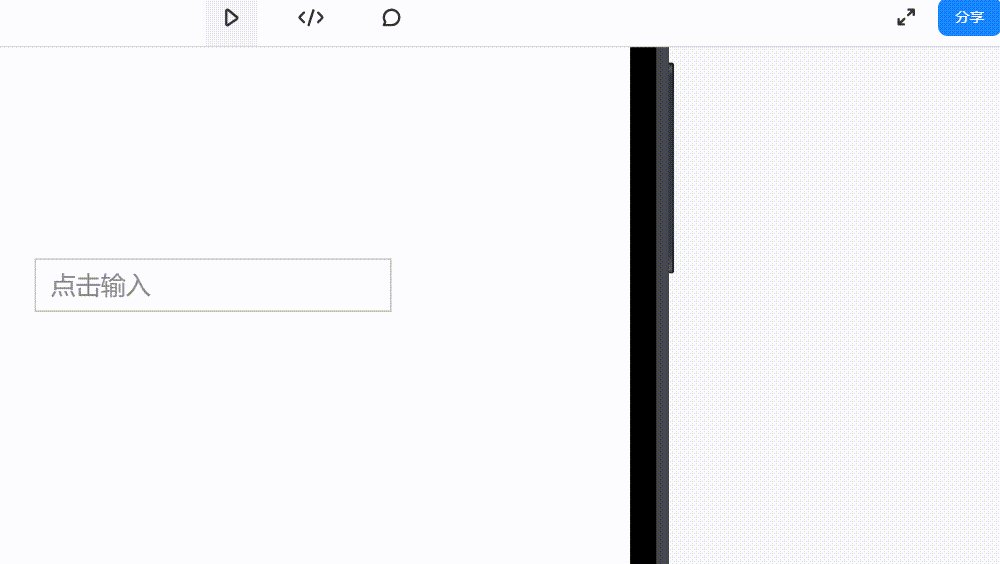
使用【单行/多行输入】组件工具,可以在原型中添加一个在预览演示时,可以输入文字的输入框。查看/使用文件的人点击此组件即可输入内容。
1、单行输入与多行输入的区别:
- 单行输入中,无论输入内容多长,始终以一行显示,不会自动换行,可以左右滑动查看所有输入内容;
- 多行输入中,在输入内容长度超过输入框宽度时,会进行自动换行,可以上下滑动查看所有输入内容。

2、输入框内的文案修改:
双击组件,即可对输入框中的起始文案进行编辑。

3、弹出键盘样式设置
单行输入组件可以设置点击输入框时弹出键盘,键盘样式设置路径: 右侧【外观】面板——【外观】——键盘样式。

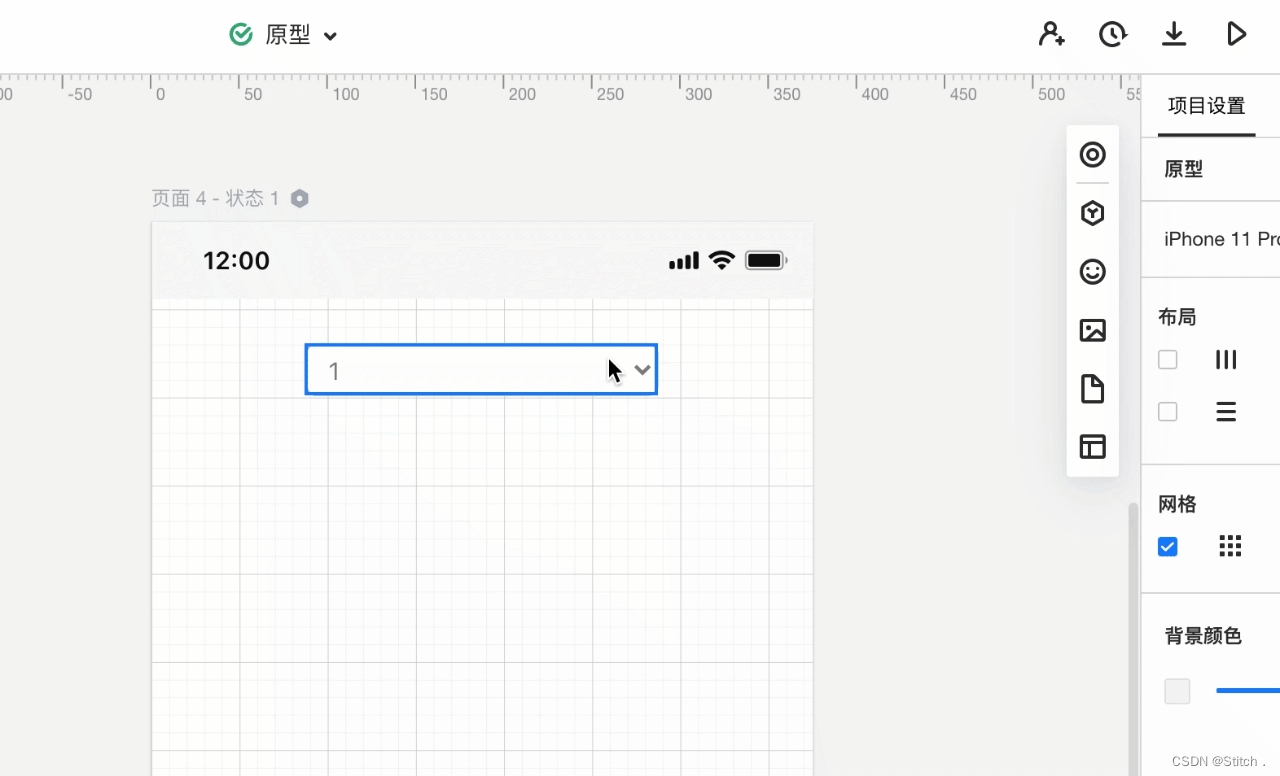
下拉选择器
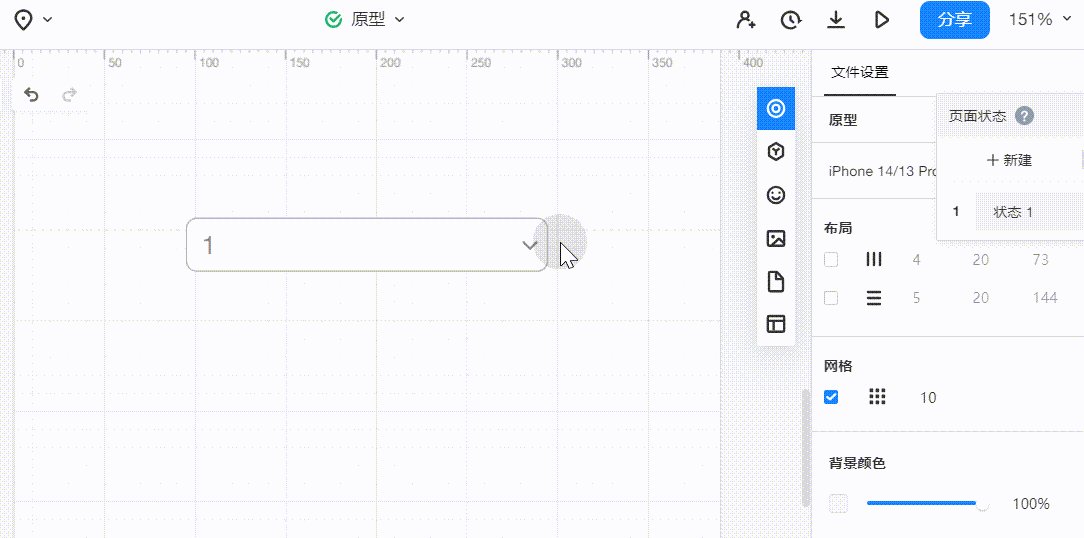
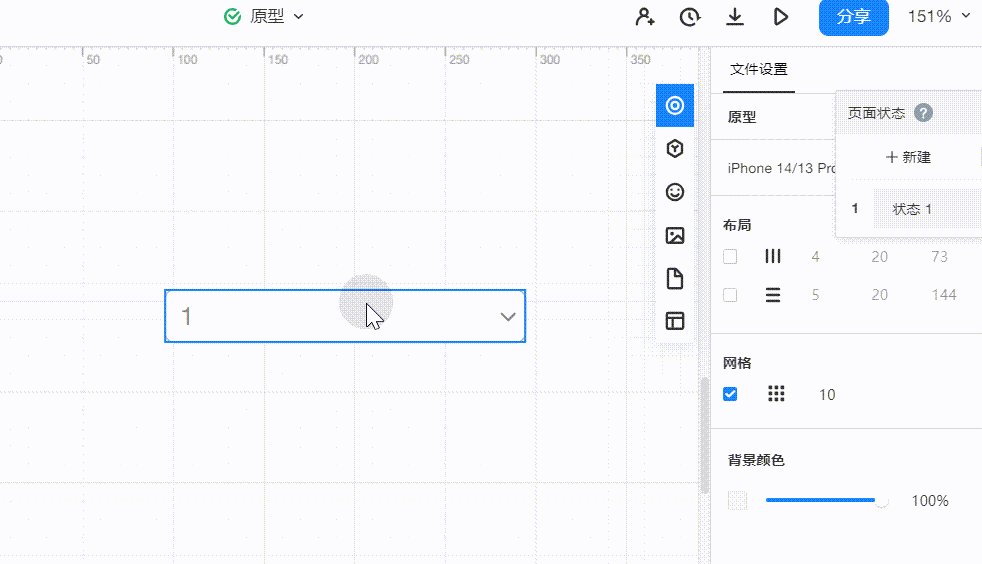
下拉选择器支持点击右侧的下拉箭头弹出多个选项,点击选项即可选择。
下拉选择器默认3个选项,可以修改选项的文本内容。
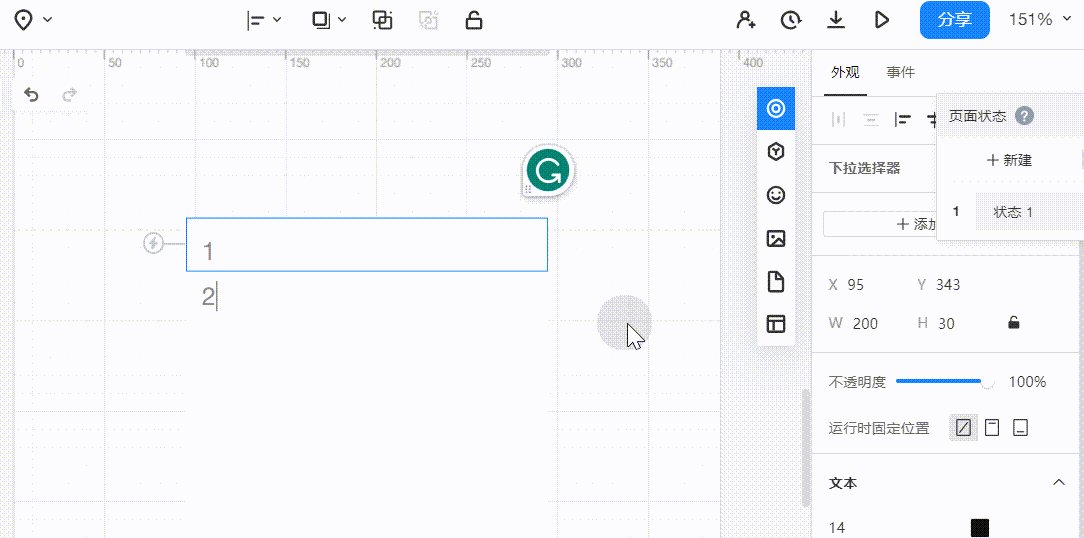
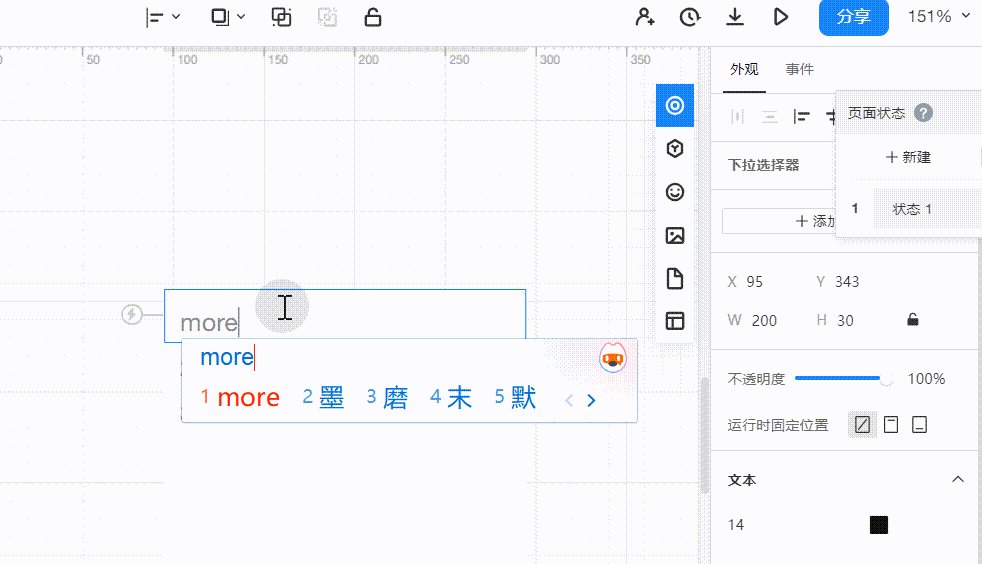
1、添加选项:
双击该组件,在最后一个选项后点击enter,即可输入新的选项内容。

2、删除选项:
双击该组件,将多余的选项行删除即可。

3、设置默认选项:
默认选项为第一个选项,如需更改,只需更改第一个选项即可。

下拉选择器为一整个组件,目前本组件不支持选项触发交互事件。
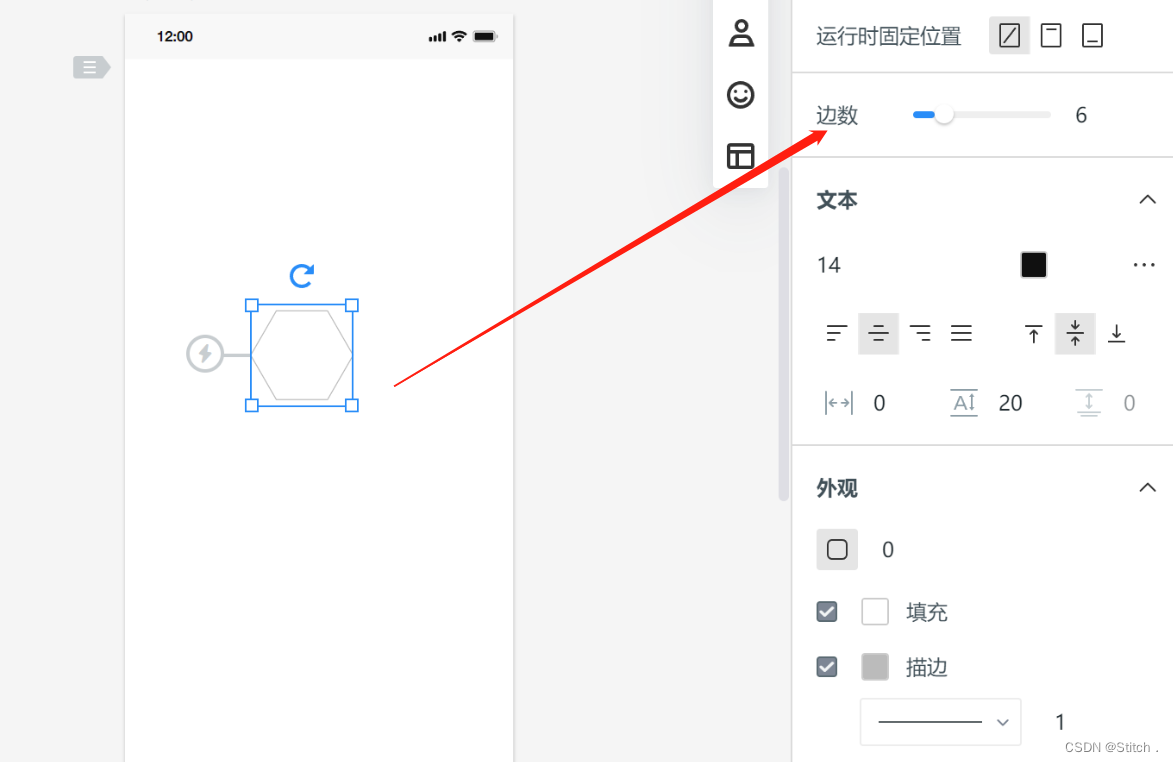
多边形
多边形组件,默认为等分六边形,但是可以设置最少3最多20的边数。另外不支持设置独立圆角。

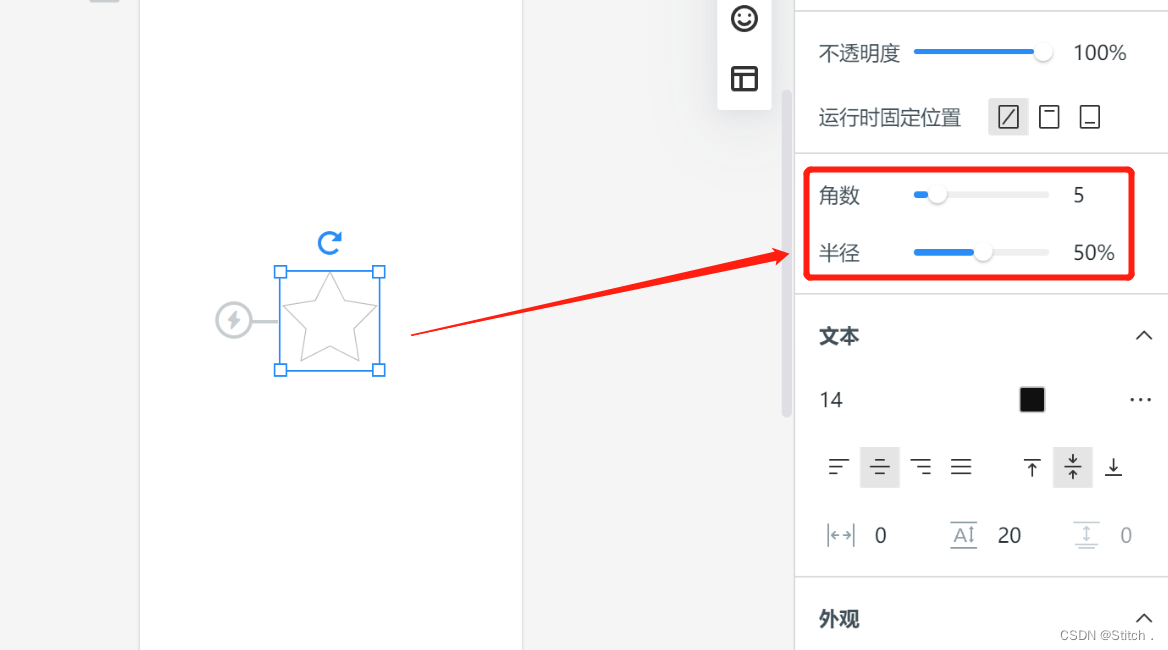
星形
内置组件内的常用组件—星形组件,默认为五角星形状,半径为50%。星形组件支持角数为3-20,半径0%-100%。不支持设置独立圆角。
注意:半径可以理解为星角的深浅,当半径为100%时呈圆形。

全局手势
使用【全局手势】,则将自动为当前页面创建全局事件,具体交互行为制定,可参考小北的这篇文章:添加交互事件。微信小程序云开发教程——墨刀原型工具入门(添加交互事件)_墨刀设置组件悬停事件-CSDN博客![]() https://blog.csdn.net/Zhiyilang/article/details/136448504?spm=1001.2014.3001.5501
https://blog.csdn.net/Zhiyilang/article/details/136448504?spm=1001.2014.3001.5501
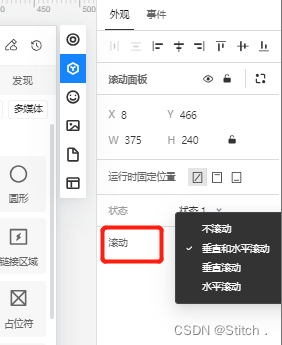
滚动面板
滚动面板是一种承载长页面的容器,当你需要滚动显示内容时进行使用。
滚动面板组件在组件-内置-常用组件中可以找到。

将滚动面板放置在页面中时,其默认成为动态组件。此时橘色的边框范围是滚动面板的显示大小。
需要对滚动面板内容进行调整时,需要双击进入动态组件编辑。

此时我们能够看到一个虚线范围,这是滚动面板的实际大小,在虚线框内的内容都可以在预览时通过左右或上下滚动显示出来。

编辑完成后,退出组件编辑。在右侧的外观设置面板可以设置滚动条的显示方式。

这样在预览时就能够实现页面局部的水平和垂直的滚动查看效果了。

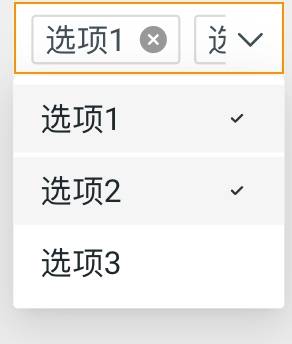
下拉菜单
下拉菜单可以在制作原型时,快速进行下拉菜单的示意,并支持下拉项的点击跳转。
在右侧的外观设置面板可以进行下拉菜单组件的各项具体设置。
1、【按钮】
- 在按钮内容设置部分可以修改组件所显示的文字内容;
- 是否回显是指在组件运行时,选择某一选项后,是否将这一选项内容显示在文字框中;
- 交互方式设置为「点击」时,只有点击组件右侧的下拉箭头,选项才会显示;
设置为「悬浮」时,鼠标只要放置在组件上即可触发; - 下拉菜单默认为单选,点击支持多选按钮,可将下拉菜单设置为多选菜单。



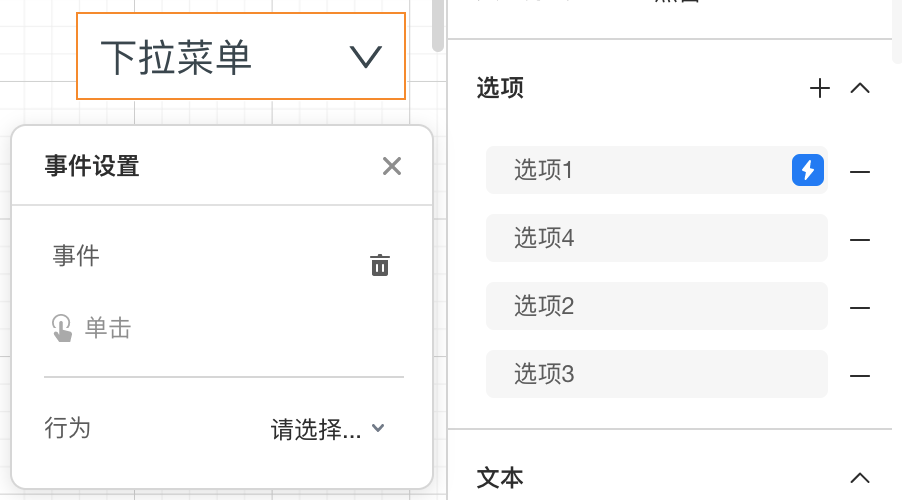
2、【选项】
- 点击右上角的「加号」按钮,可以添加选项;
- 选项框中可以修改选项文本;
- 鼠标置于选项框上,按住并拖动左侧出现的按钮,可以修改选项的顺序;
- 鼠标置于选项框上,点击右侧的「闪电」按钮,可以为选项添加事件,选中时进行跳转交互;
- 闪电按钮右侧的「圆点」,点击可以切换选项的选中/未选中状态;
- 点击选项框右侧的「减号」按钮,可以删除此选项;
- 进入多选后,将鼠标置于选项栏上,点击右侧「圆圈」,可将该选项文本设置为预览选项栏默认文本。

动态组件
使用动态组件,将在当前页面中自动插入一个动态组件,具体动态组件编辑操作可参考小北的这篇文章:动态组件。
微信小程序云开发教程——墨刀原型工具入门(动态组件)-CSDN博客![]() https://blog.csdn.net/Zhiyilang/article/details/136581672?spm=1001.2014.3001.5501
https://blog.csdn.net/Zhiyilang/article/details/136581672?spm=1001.2014.3001.5501