博客网站前端页面的实现
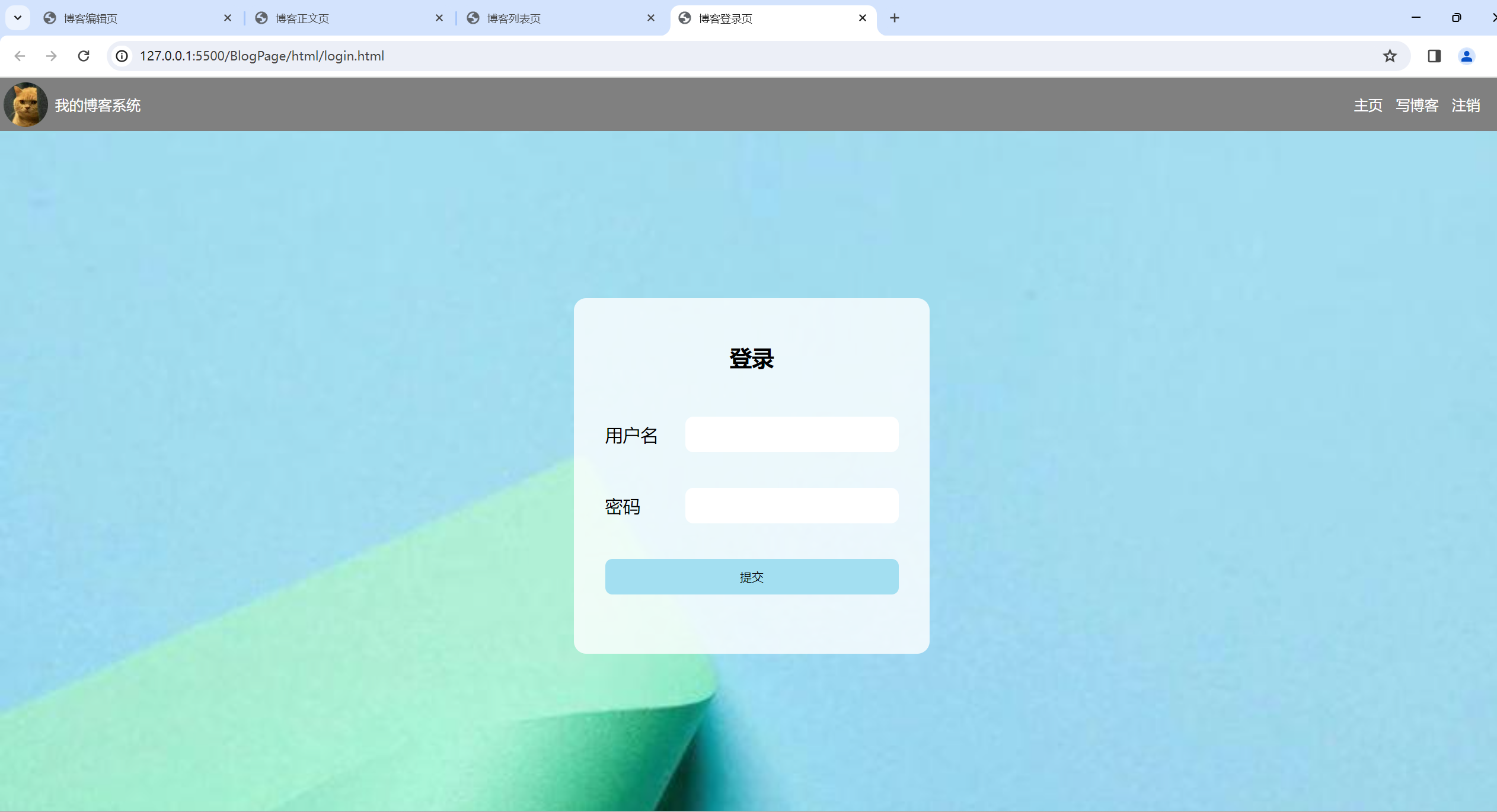
博客登录页
相关代码
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客登录页</title>
<link rel="stylesheet" href="../css/commom.css">
<link rel="stylesheet" href="../css/login.css">
</head>
<body>
<div class="nav">
<img src="../img/logo.png" alt="图片没加载出来">
<span>我的博客系统</span>
<span class="space"></span>
<div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="http://www.baidu.com/">注销</a>
</div>
</div>
<div class="login_container">
<!-- 登录页面 -->
<div class="login_dialog">
<h3>登录</h3>
<div class="row">
<span>用户名</span>
<input class="username" type="text">
</div>
<div class="row">
<span>密码</span>
<input class="password" type="password">
</div>
<div class="row">
<button>提交</button>
</div>
</div>
</div>
</body>
</html>
login.css
* {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
.login_container {
height: calc(100% - 50px);
width: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.login_dialog {
width: 400px;
height: 400px;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 14px;
}
h3 {
text-align: center;
margin-top: 50px;
margin-bottom: 30px;
font-size: 25px;
}
.row {
display: flex;
justify-content: center;
align-items: center;
height: 80px;
}
.row span {
font-size: 20px;
width: 90px;
}
.row input {
height: 40px;
width: 240px;
font-size: 20px;
border-radius: 9px;
border: none;
}
.row button {
background-color: #a3dff1;
width: 330px;
height: 40px;
border-radius: 8px;
border:none;
}
页面实现效果

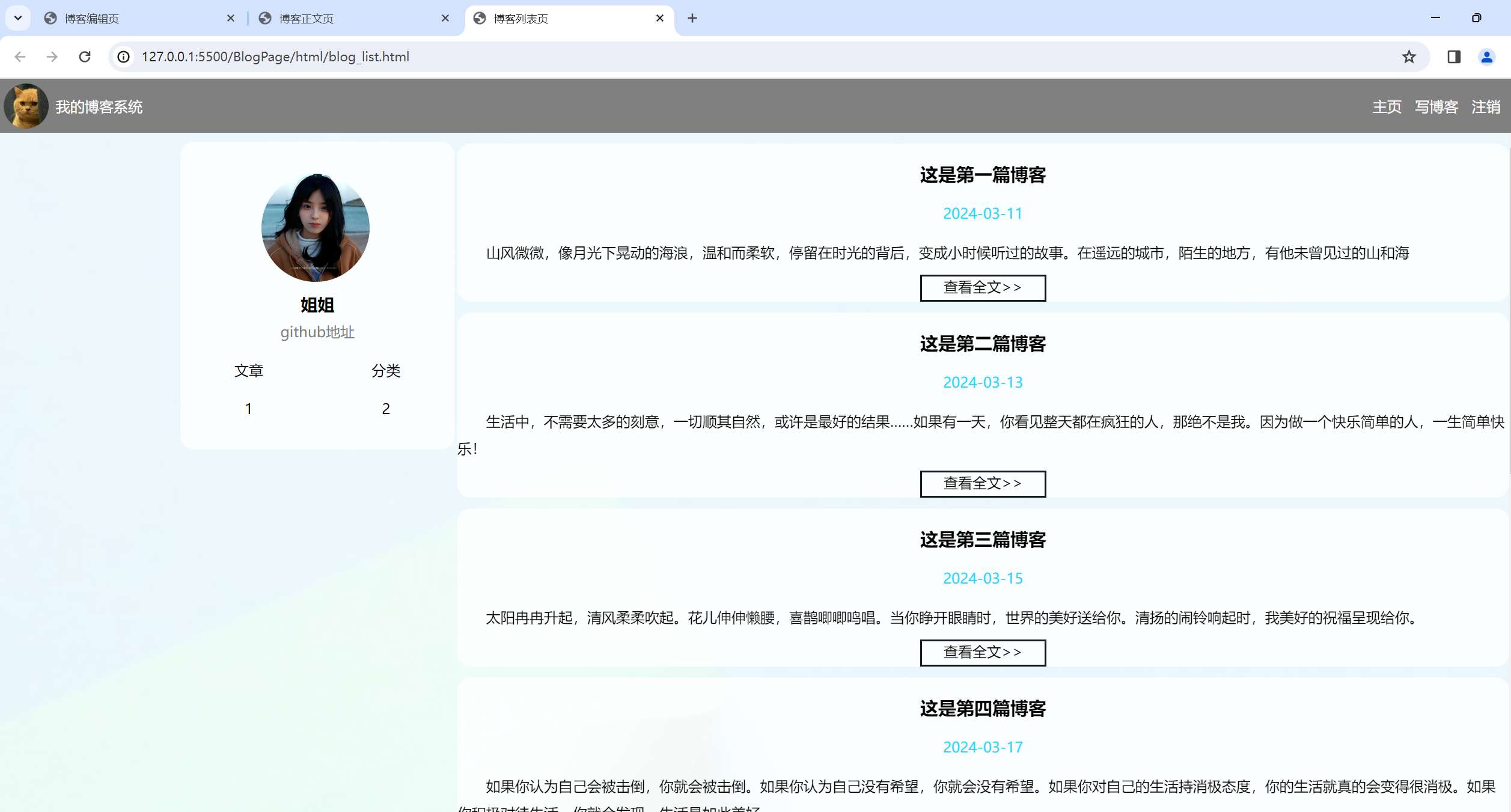
博客列表页
相关代码
blog_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客列表页</title>
<link rel="stylesheet" href="../css/commom.css">
</head>
<body>
<div class="nav">
<img src="../img/logo.png" alt="图片没加载出来">
<span>我的博客系统</span>
<span class="space"></span>
<div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="http://www.baidu.com/">注销</a>
</div>
</div>
<div class="container">
<div class="container-left">
<!-- 个人信息 -->
<div class="card">
<img src="../img/touxiang.jpg" alt="图片没加载出来">
<h3>姐姐</h3>
<a href="https://gitee.com/liao-feiyangsss">github地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>1</span>
<span>2</span>
</div>
</div>
</div>
<div class="container-right">
<!-- 博客列表 -->
<div class="blog">
<div class="title">
这是第一篇博客
</div>
<div class="date">
2024-03-11
</div>
<div class="desc">
<p>
山风微微,像月光下晃动的海浪,温和而柔软,停留在时光的背后,变成小时候听过的故事。在遥远的城市,陌生的地方,有他未曾见过的山和海
</p>
</div>
<a class="detail" href="blog_content.html?blogId=5">查看全文>></a>
</div>
<div class="blog">
<div class="title">
这是第二篇博客
</div>
<div class="date">
2024-03-13
</div>
<div class="desc">
<p>生活中,不需要太多的刻意,一切顺其自然,或许是最好的结果……如果有一天,你看见整天都在疯狂的人,那绝不是我。因为做一个快乐简单的人,一生简单快乐!</p>
</div>
<a class="detail" href="blog_content.html?blogId=2">查看全文>></a>
</div>
<div class="blog">
<div class="title">
这是第三篇博客
</div>
<div class="date">
2024-03-15
</div>
<div class="desc">
<p>太阳冉冉升起,清风柔柔吹起。花儿伸伸懒腰,喜鹊唧唧鸣唱。当你睁开眼睛时,世界的美好送给你。清扬的闹铃响起时,我美好的祝福呈现给你。</p>
</div>
<a class="detail" href="blog_content.html?blogId=3">查看全文>></a>
</div>
<div class="blog">
<div class="title">
这是第四篇博客
</div>
<div class="date">
2024-03-17
</div>
<div class="desc">
<p>如果你认为自己会被击倒,你就会被击倒。如果你认为自己没有希望,你就会没有希望。如果你对自己的生活持消极态度,你的生活就真的会变得很消极。如果你积极对待生活,你就会发现,生活是如此美好。</p>
</div>
<a class="detail" href="blog_content.html?blogId=4">查看全文>></a>
</div>
<div class="blog">
<div class="title">
这是第五篇博客
</div>
<div class="date">
2024-03-19
</div>
<div class="desc">
<p>每个人都有自己的幸福,仰望别人的幸福时,别人也在仰望你的幸福。难得糊涂,容易幸福;知足常乐,更容易获得幸福。幸福需要感觉,感觉幸福就是幸福。我们拼命地追求幸福,因为幸福就在身边;我们设高的要求,因为我们害怕失望。</p>
</div>
<a class="detail" href="blog_content.html?blogId=5">查看全文>></a>
</div>
<div class="blog">
<div class="title">
这是第六篇博客
</div>
<div class="date">
2024-03-21
</div>
<div class="desc">
<p>
如果难过,就努力抬头望天空吧,望着望着就忘了……它那么大,一定可以包容你的所有委屈。
</p>
</div>
<a class="detail" href="blog_content.html?blogId=5">查看全文>></a>
</div>
<div class="blog">
<div class="title">
这是第七篇博客
</div>
<div class="date">
2024-03-23
</div>
<div class="desc">
<p>
记忆像是倒在掌心的水,不论你摊开还是紧握,终究还是会从指缝中一滴一滴流淌干净
</p>
</div>
<a class="detail" href="blog_content.html?blogId=5">查看全文>></a>
</div>
<div class="blog">
<div class="title">
这是第八篇博客
</div>
<div class="date">
2024-03-25
</div>
<div class="desc">
<p>人生就像一座山,重要的不是它的高低,而在于灵秀;人生就像一场雨,重要的不是它的大小,而在于及时。</p>
</div>
<a class="detail" href="blog_content.html?blogId=1">查看全文>></a>
</div>
</div>
</div>
</body>
</html>
common.css
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
html,body {
height: 100%;
width: 100%;
background-image: url(../img/background.jpg);
background-repeat: no-repeat;
background-size: cover;
}
.nav {
width: 100%;
height: 60px;
background-color: gray;
display: flex;
justify-content: left;
align-items: center;
color: white;
}
.nav img {
width: 50px;
height: 50px;
border-radius: 50%;
/* margin-top: 4px; */
margin-left: 4px;
margin-right: 8px;
}
.nav .space {
width: 75%;
}
.nav a {
color: white;
text-decoration: none;
/* margin-left: 10px; */
margin-right: 15px;
}
.nav div {
display: flex;
justify-content: right;
align-items: center;
width: 15%;
}
.container {
display: flex;
justify-content: space-between;
align-items: center;
margin: 0 auto;
height: calc(100% - 50px);
width: 100%;
}
.container .container-left {
height: 100%;
width: 30%;
background-color: rgba(255,255,255,0.8);
}
.container .container-right {
height: 100%;
width: 70%;
background-color: rgba(255,255,255,0.8);
overflow: auto;
}
.card {
margin-top: 10px;
width: 60%;
height: 44%;
background-color: rgba(255,255,255,0.8);
margin-left: 200px;
margin-right: 10px;
border-radius: 15px;
}
.card img {
width: 120px;
height: 120px;
border-radius: 50%;
margin-left: 90px;
margin-top: 35px;
}
.card h3 {
text-align: center;
margin-top: 8px;
margin-bottom: 8px;
}
.card a {
display: block;
text-align: center;
color: grey;
text-decoration: none;
margin-bottom: 20px;
}
.card .counter {
display: flex;
justify-content: space-around;
margin-top: 22px;
}
.blog {
width: 100%;
background-color:rgba(255,255,255,0.8);
border-radius: 15px;
margin-top: 12px;
}
.blog .title {
font-size: 20px;
font-weight: 700;
text-align: center;
padding-top: 20px;
}
.blog .date {
color: rgb(47, 213, 255);
padding-bottom: 10px;
padding-top: 20px;
text-align: center;
}
.blog .desc {
text-indent: 2em;
line-height: 30px;
margin-top: 8px;
}
.blog .detail {
color: black;
text-align: center;
display: block;
width: 140px;
height: 30px;
margin: 10px auto 0px auto;
border: 2px solid rgb(20, 24, 24);
line-height: 22px;
text-decoration: none;
}
.blog .detail:active {
color: blue;
}
页面实现效果

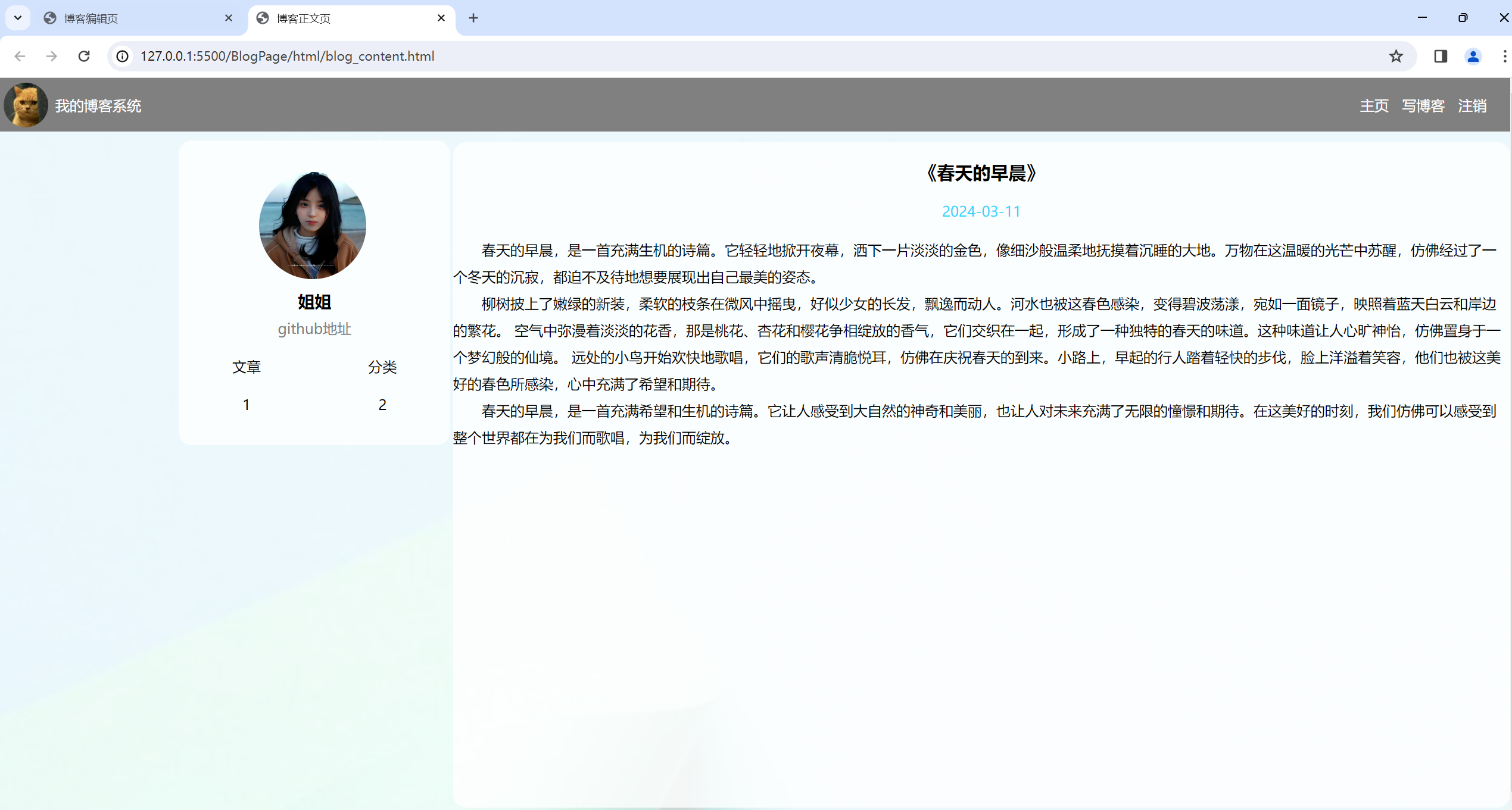
博客正文页
相关代码
blog_content.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客正文页</title>
<link rel="stylesheet" href="../css/content.css">
</head>
<body>
<div class="nav">
<img src="../img/logo.png" alt="图片没加载出来">
<span>我的博客系统</span>
<span class="space"></span>
<div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="http://www.baidu.com/">注销</a>
</div>
</div>
<div class="container">
<div class="container-left">
<!-- 个人信息 -->
<div class="card">
<img src="../img/touxiang.jpg" alt="图片没加载出来">
<h3>姐姐</h3>
<a href="https://gitee.com/liao-feiyangsss">github地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>1</span>
<span>2</span>
</div>
</div>
</div>
<div class="container-right">
<!-- 博客列表 -->
<div class="blog">
<div class="title">
《春天的早晨》
</div>
<div class="date">
2024-03-11
</div>
<div class="desc">
<p>
春天的早晨,是一首充满生机的诗篇。它轻轻地掀开夜幕,洒下一片淡淡的金色,像细沙般温柔地抚摸着沉睡的大地。万物在这温暖的光芒中苏醒,仿佛经过了一个冬天的沉寂,都迫不及待地想要展现出自己最美的姿态。
</p>
<P>
柳树披上了嫩绿的新装,柔软的枝条在微风中摇曳,好似少女的长发,飘逸而动人。河水也被这春色感染,变得碧波荡漾,宛如一面镜子,映照着蓝天白云和岸边的繁花。
空气中弥漫着淡淡的花香,那是桃花、杏花和樱花争相绽放的香气,它们交织在一起,形成了一种独特的春天的味道。这种味道让人心旷神怡,仿佛置身于一个梦幻般的仙境。
远处的小鸟开始欢快地歌唱,它们的歌声清脆悦耳,仿佛在庆祝春天的到来。小路上,早起的行人踏着轻快的步伐,脸上洋溢着笑容,他们也被这美好的春色所感染,心中充满了希望和期待。
</P>
<p>
春天的早晨,是一首充满希望和生机的诗篇。它让人感受到大自然的神奇和美丽,也让人对未来充满了无限的憧憬和期待。在这美好的时刻,我们仿佛可以感受到整个世界都在为我们而歌唱,为我们而绽放。
</p>
</div>
</div>
</body>
</html>
content.css
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
html,body {
height: 100%;
width: 100%;
background-image: url(../img/background.jpg);
background-repeat: no-repeat;
background-size: cover;
}
.nav {
width: 100%;
height: 60px;
background-color: gray;
display: flex;
justify-content: left;
align-items: center;
color: white;
}
.nav img {
width: 50px;
height: 50px;
border-radius: 50%;
/* margin-top: 4px; */
margin-left: 4px;
margin-right: 8px;
}
.nav .space {
width: 75%;
}
.nav a {
color: white;
text-decoration: none;
/* margin-left: 10px; */
margin-right: 15px;
}
.nav div {
display: flex;
justify-content: right;
align-items: center;
width: 15%;
}
.container {
display: flex;
justify-content: space-between;
align-items: center;
margin: 0 auto;
height: calc(100% - 50px);
width: 100%;
}
.container .container-left {
height: 100%;
width: 30%;
background-color: rgba(255,255,255,0.8);
}
.container .container-right {
height: 100%;
width: 70%;
background-color: rgba(255,255,255,0.8);
overflow: auto;
}
.card {
margin-top: 10px;
width: 60%;
height: 44%;
background-color: rgba(255,255,255,0.8);
margin-left: 200px;
margin-right: 10px;
border-radius: 15px;
}
.card img {
width: 120px;
height: 120px;
border-radius: 50%;
margin-left: 90px;
margin-top: 35px;
}
.card h3 {
text-align: center;
margin-top: 8px;
margin-bottom: 8px;
}
.card a {
display: block;
text-align: center;
color: grey;
text-decoration: none;
margin-bottom: 20px;
}
.card .counter {
display: flex;
justify-content: space-around;
margin-top: 22px;
}
.blog {
width: 100%;
background-color:rgba(255,255,255,0.8);
border-radius: 15px;
margin-top: 12px;
height: calc(100% - 30px);
overflow: auto;
}
.blog .title {
font-size: 20px;
font-weight: 700;
text-align: center;
padding-top: 20px;
}
.blog .date {
color: rgb(47, 213, 255);
padding-bottom: 10px;
padding-top: 20px;
text-align: center;
}
.blog .desc {
text-indent: 2em;
line-height: 30px;
margin-top: 8px;
}
.blog .detail {
color: black;
text-align: center;
display: block;
width: 140px;
height: 30px;
margin: 10px auto 0px auto;
border: 2px solid rgb(20, 24, 24);
line-height: 22px;
text-decoration: none;
}
页面实现效果

博客编辑页
相关代码
blog_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑页</title>
<link rel="stylesheet" href="../css/commom.css">
<link rel="stylesheet" href="../css/edit.css">
<link rel="stylesheet" href="editor.md/css/editormd.min.css"/>
</head>
<body>
<div class="nav">
<img src="../img/logo.png" alt="图片没加载出来">
<span>我的博客系统</span>
<span class="space"></span>
<div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="http://www.baidu.com/">注销</a>
</div>
</div>
<div class="edit_blog_container">
<div class="title">
<input type="text">
<button>发布文章</button>
</div>
<div id="editor">
</div>
</div>
</body>
<!-- 引入 editor.md 的依赖 -->
<script src="js/jquery.min.js"></script>
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
<script>
let edit = editormd('editor', {
width:"100%",
height:"100%",
markdown:"###开始编写博客",
path:"./editor.md/lib/"
})
</script>
</html>
edit.css
.edit_blog_container {
height: calc(100% - 50px);
width: 100%;
}
input {
width: 1000px;
height: 60px;
margin-top: 5px;
border-radius: 8px;
border: none;
}
button {
width: 200px;
height: 60px;
margin-top: 5px;
margin-left: 5px;
border-radius: 8px;
background-color: #afefd6;
border: none;
color: white;
font-size: 20px;
margin-top: 5px;
}
button:active {
background-color: gray;
}
.title {
display: flex;
justify-content: center;
align-items: center;
}
#editor {
margin-top: 5px;
}
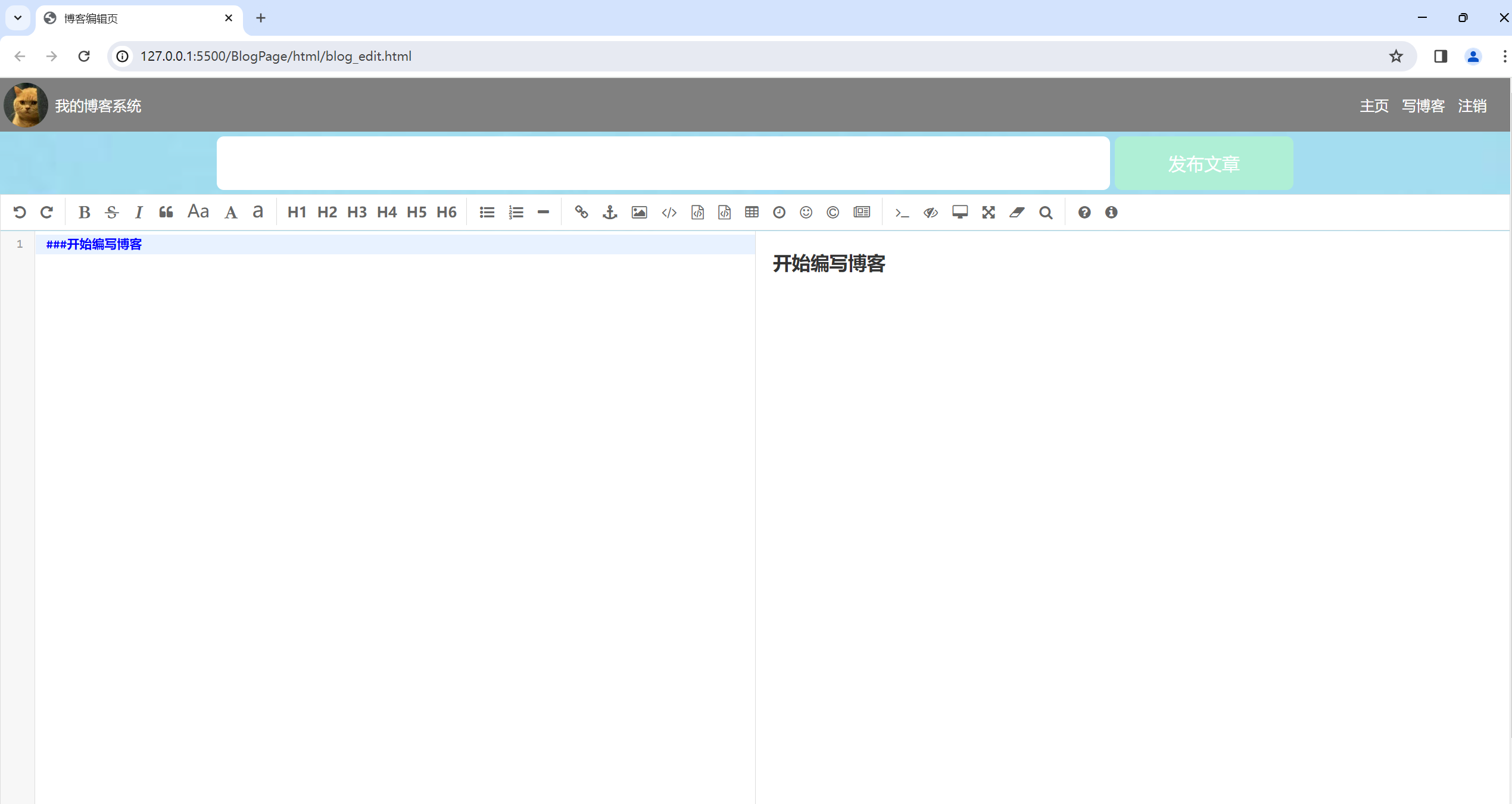
页面实现效果