1.IDE:QTCreator
2.实验:之前做的音乐播放器只做了一个界面,是因为跟的课程发现到后面需要付费,并且WINGW6.2.0运行QMediaPlayer时无法运行,会崩溃,现在退一步用WINGW5.12.2做一个本地音乐播放器
3.记录:
(1)鼠标悬停,背景颜色改变

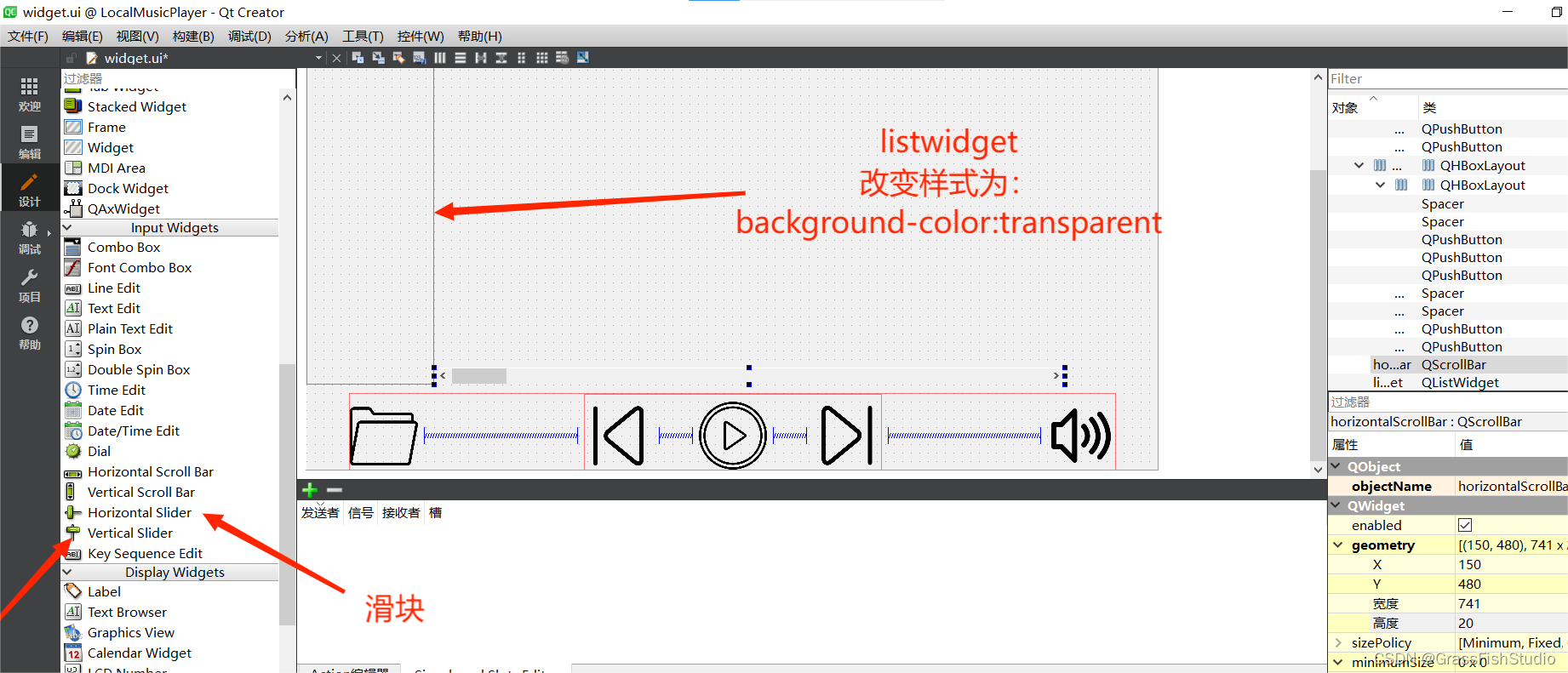
(2)listwidget以及水平滑块

(3)双击播放音乐的实现

void Widget::on_listWidget_doubleClicked(const QModelIndex &index) //双击播放指定音乐
{
mediaplayer->setMedia(playlist[index.row()]);
mediaplayer->play();
}(4)打开文件夹的实现
void Widget::on_openfile_pb_clicked() //打开文件按钮按下
{
//QMessageBox::information(this,"文件","打开文件");
//打开对话框,让用户选择音乐的存放路径
auto path=QFileDialog::getExistingDirectory(this,"选择音乐所在的路径","c:/Users/***/Desktop/music_path"); //打开指定文件夹***涉及个人信息
// qInfo()<<path; //打印刚才打开文件夹
QDir dir(path); //
auto musiclist=dir.entryList(QStringList()<<"*.mp3"<<"*.wav"); //筛出mp3和wav文件
// qInfo()<<musiclist; //打印帅选后的音乐
//把筛选出的文件在listwidget显示出来
ui->listWidget->addItems(musiclist);
//默认选择第一首音乐
ui->listWidget->setCurrentRow(0);
//把音乐完整路径保存起来
for(auto file : musiclist)
playlist.append(QUrl::fromLocalFile(path+"/"+file)); //append附加
// qInfo()<<playlist; //将附加的音乐列表打印出来
}(5)播放的实现
void Widget::on_playorpause_pb_clicked() //播放或者暂停按下
{
if(mediaplayer->state()!=QMediaPlayer::PlayingState) //不处于播放状态
{
//得到音乐索引
int index=ui->listWidget->currentRow();
//设置音乐路径
mediaplayer->setMedia(playlist[index]);
}
//判断当前状态
switch(mediaplayer->state())
{
case QMediaPlayer::StoppedState:mediaplayer->play();break;
case QMediaPlayer::PausedState:mediaplayer->play();break; //停止则播放
case QMediaPlayer::PlayingState:mediaplayer->pause();break; //正在播放则暂停
// default:mediaplayer->play();break;
}
}(6)上一首,下一首的实现
void Widget::on_lastsong_pb_clicked() //上一首
{
int index=ui->listWidget->currentRow();
if(index==0) //如果在第一行
ui->listWidget->setCurrentRow(ui->listWidget->count()-1);
else
ui->listWidget->setCurrentRow(index-1);
mediaplayer->setMedia(playlist[ui->listWidget->currentRow()]);
mediaplayer->play();
}
void Widget::on_next_song_pb_clicked() //下一首
{
int index=ui->listWidget->currentRow();
if(index == (ui->listWidget->count()-1)) //如果在最后一首歌
ui->listWidget->setCurrentRow(0);
else
ui->listWidget->setCurrentRow(index+1);
mediaplayer->setMedia(playlist[ui->listWidget->currentRow()]);
mediaplayer->play();
}(7)获取音乐总时长,当前播放进度,改变当前播放进度,改变音量的实现
//获取当前文件总播放时间
connect(mediaplayer,&QMediaPlayer::durationChanged,this,[=](qint64 duration)
{
ui->total_playtime->setText(QString("%1:%2").arg(duration/1000/60,2,10,QChar('0')).arg(duration/1000%60,2,10,QChar('0')));//2为位宽,10为进制,QChar('0')为填充0
ui->play_slider->setRange(0,duration);
});
//根据进度改变当前播放时间
connect(mediaplayer,&QMediaPlayer::positionChanged,this,[=](qint64 position)
{
ui->now_playtime->setText(QString("%1:%2").arg(position/1000/60,2,10,QChar('0')).arg(position/1000%60,2,10,QChar('0')));//2为位宽,10为进制,QChar('0')为填充0
ui->play_slider->setValue(position);
});
//拖动滑块,让音乐进度随滑块改变而改变
connect(ui->play_slider,&QSlider::sliderMoved,mediaplayer,&QMediaPlayer::setPosition);
//拖动滑块,改变音量
connect(ui->volume_slider,&QSlider::sliderMoved,mediaplayer,&QMediaPlayer::setVolume);(8)总体运行效果
MyMusic 2024-03-08 10-02-19
4.代码
pro
QT += core gui multimedia widgets
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++17
# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
widget.cpp
HEADERS += \
widget.h
FORMS += \
widget.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
RESOURCES += \
resource.qrc
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPaintEvent>
#include <QMediaPlayer>
QT_BEGIN_NAMESPACE
namespace Ui {
class Widget;
}
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void paintEvent(QPaintEvent *);
private slots:
void on_openfile_pb_clicked();
void on_playorpause_pb_clicked();
void on_lastsong_pb_clicked();
void on_next_song_pb_clicked();
void on_listWidget_doubleClicked(const QModelIndex &index);
void on_close_pb_clicked();
void on_about_pb_clicked();
private:
Ui::Widget *ui;
QMediaPlayer *mediaplayer;
QList<QUrl> playlist; //播放列表
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
#include <QMessageBox> //消息提示
#include <QFileDialog> //操作文件
#include <QDir> //操作路径
#include <QDebug>
//#include <QString>
#include <QMediaPlayer>
#include <QAudioOutput> //音乐输出
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->setFixedSize(this->geometry().size()); //设置固定大小
this->setWindowFlag(Qt::FramelessWindowHint); //关闭窗口标题
//定义一个媒体播放对象
mediaplayer = new QMediaPlayer(this);
//设置音量
mediaplayer->setVolume(50);
//获取当前文件总播放时间
connect(mediaplayer,&QMediaPlayer::durationChanged,this,[=](qint64 duration)
{
ui->total_playtime->setText(QString("%1:%2").arg(duration/1000/60,2,10,QChar('0')).arg(duration/1000%60,2,10,QChar('0')));//2为位宽,10为进制,QChar('0')为填充0
ui->play_slider->setRange(0,duration);
});
//根据进度改变当前播放时间
connect(mediaplayer,&QMediaPlayer::positionChanged,this,[=](qint64 position)
{
ui->now_playtime->setText(QString("%1:%2").arg(position/1000/60,2,10,QChar('0')).arg(position/1000%60,2,10,QChar('0')));//2为位宽,10为进制,QChar('0')为填充0
ui->play_slider->setValue(position);
});
//拖动滑块,让音乐进度随滑块改变而改变
connect(ui->play_slider,&QSlider::sliderMoved,mediaplayer,&QMediaPlayer::setPosition);
//拖动滑块,改变音量
connect(ui->volume_slider,&QSlider::sliderMoved,mediaplayer,&QMediaPlayer::setVolume);
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent*) //重新定义画布
{
QPainter paint(this);
paint.drawPixmap(0,0,width(),height(),QPixmap(":image/picture/background.jpg"));
}
void Widget::on_openfile_pb_clicked() //打开文件按钮按下
{
//QMessageBox::information(this,"文件","打开文件");
//打开对话框,让用户选择音乐的存放路径
auto path=QFileDialog::getExistingDirectory(this,"选择音乐所在的路径","c:/Users/***/Desktop/music_path"); //打开指定文件夹
// qInfo()<<path; //打印刚才打开文件夹
QDir dir(path); //
auto musiclist=dir.entryList(QStringList()<<"*.mp3"<<"*.wav"); //筛出mp3和wav文件
// qInfo()<<musiclist; //打印帅选后的音乐
//把筛选出的文件在listwidget显示出来
ui->listWidget->addItems(musiclist);
//默认选择第一首音乐
ui->listWidget->setCurrentRow(0);
//把音乐完整路径保存起来
for(auto file : musiclist)
playlist.append(QUrl::fromLocalFile(path+"/"+file)); //append附加
// qInfo()<<playlist; //将附加的音乐列表打印出来
}
void Widget::on_playorpause_pb_clicked() //播放或者暂停按下
{
if(mediaplayer->state()!=QMediaPlayer::PlayingState) //不处于播放状态
{
//得到音乐索引
int index=ui->listWidget->currentRow();
//设置音乐路径
mediaplayer->setMedia(playlist[index]);
}
//判断当前状态
switch(mediaplayer->state())
{
case QMediaPlayer::StoppedState:mediaplayer->play();break;
case QMediaPlayer::PausedState:mediaplayer->play();break; //停止则播放
case QMediaPlayer::PlayingState:mediaplayer->pause();break; //正在播放则暂停
// default:mediaplayer->play();break;
}
}
void Widget::on_lastsong_pb_clicked() //上一首
{
int index=ui->listWidget->currentRow();
if(index==0) //如果在第一行
ui->listWidget->setCurrentRow(ui->listWidget->count()-1);
else
ui->listWidget->setCurrentRow(index-1);
mediaplayer->setMedia(playlist[ui->listWidget->currentRow()]);
mediaplayer->play();
}
void Widget::on_next_song_pb_clicked() //下一首
{
int index=ui->listWidget->currentRow();
if(index == (ui->listWidget->count()-1)) //如果在最后一首歌
ui->listWidget->setCurrentRow(0);
else
ui->listWidget->setCurrentRow(index+1);
mediaplayer->setMedia(playlist[ui->listWidget->currentRow()]);
mediaplayer->play();
}
void Widget::on_listWidget_doubleClicked(const QModelIndex &index) //双击播放指定音乐
{
mediaplayer->setMedia(playlist[index.row()]);
mediaplayer->play();
}
void Widget::on_close_pb_clicked() //离开按钮按下
{
close();
}
void Widget::on_about_pb_clicked() //关于按钮按下
{
QMessageBox::about(this,"关于","应用:本地音乐播放器\r\n版本:1.0.0.0\r\n制作人:GrassFishStudio\r\n时间:2024年3月7日");
}