<template>
<div class="key">
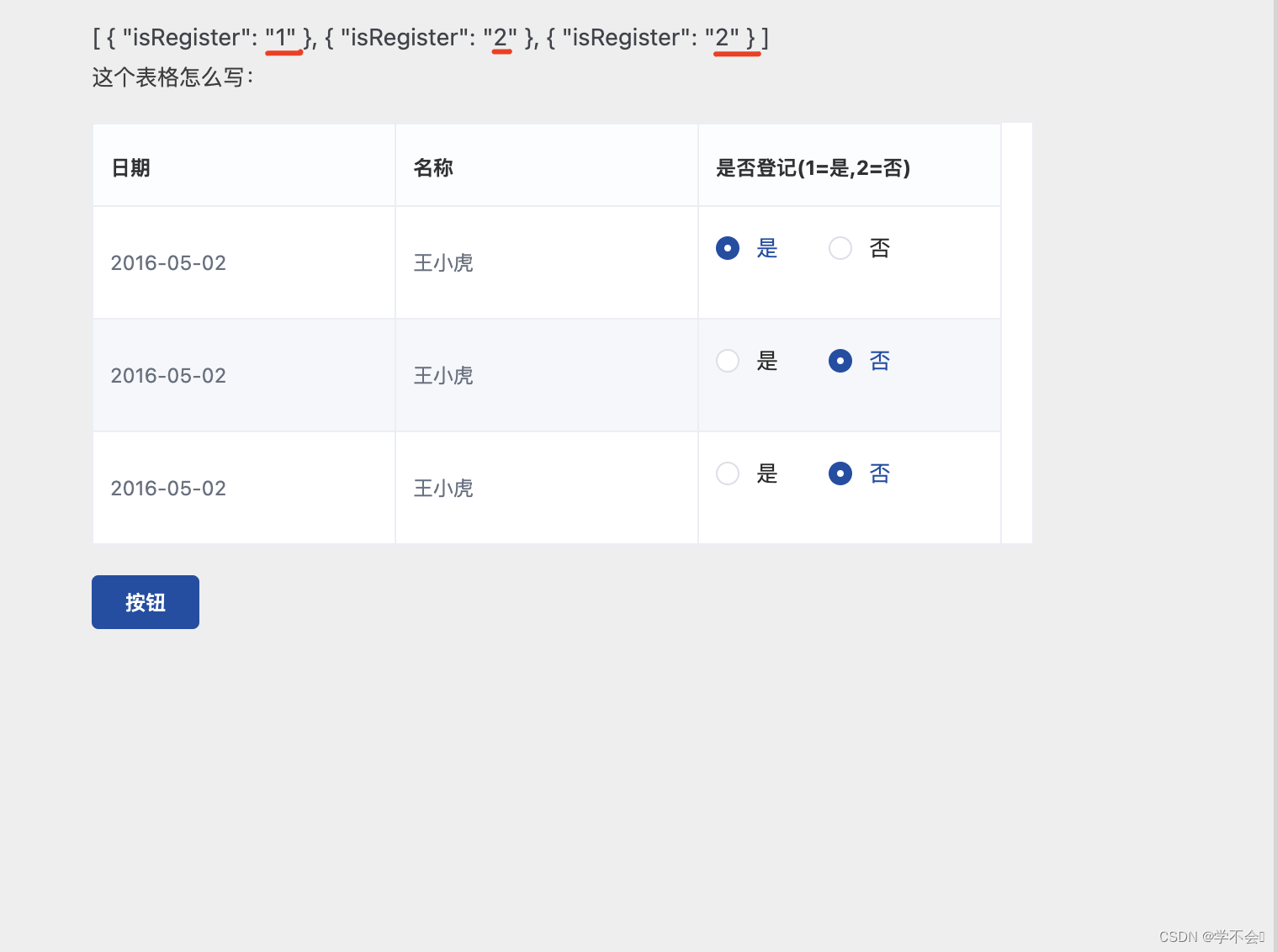
{{ruleForm.casesRange}}
<el-form label-position="top" :model="ruleForm" ref='ruleForm'>
<el-form-item label="这个表格怎么写">
<el-table :data="tableData" border>
<el-table-column prop="time" label="日期" width="180" />
<el-table-column prop="name" label="名称" width="180" />
<el-table-column prop="type" label="是否登记(1=是,2=否)" width="180">
<template slot-scope="scope">
<el-form-item :prop="'casesRange.' + scope.$index + '.isRegister'" :rules="rules.change">
<el-radio-group v-model="ruleForm.casesRange[scope.$index].isRegister">
<el-radio label="1">是</el-radio>
<el-radio label="2">否</el-radio>
</el-radio-group>
</el-form-item>
</template>
</el-table-column>
</el-table>
</el-form-item>
</el-form>
<el-button type="primary" @click="btn">按钮</el-button>
</div>
</template>
<script>
export default {
data () {
return {
ruleForm: {
// 表单
casesRange: [
{ isRegister: '' },
{ isRegister: '' },
{ isRegister: '' }
]
},
// 表格数据
tableData: [
{
time: '2016-05-02',
name: '王小虎'
},
{
time: '2016-05-02',
name: '王小虎'
},
{
time: '2016-05-02',
name: '王小虎'
}
],
rules: {
change: [
{ required: true, message: '请输入', trigger: 'change' },
]
}
}
},
methods: {
btn () {
this.$refs.ruleForm.validate((valid) => {
if (valid) {
}
})
}
}
}
</script>
<style lang="less" scoped>
.key {
width: 600px;
margin: 0 auto;
padding: 20px;
}
</style>