问:

回答:
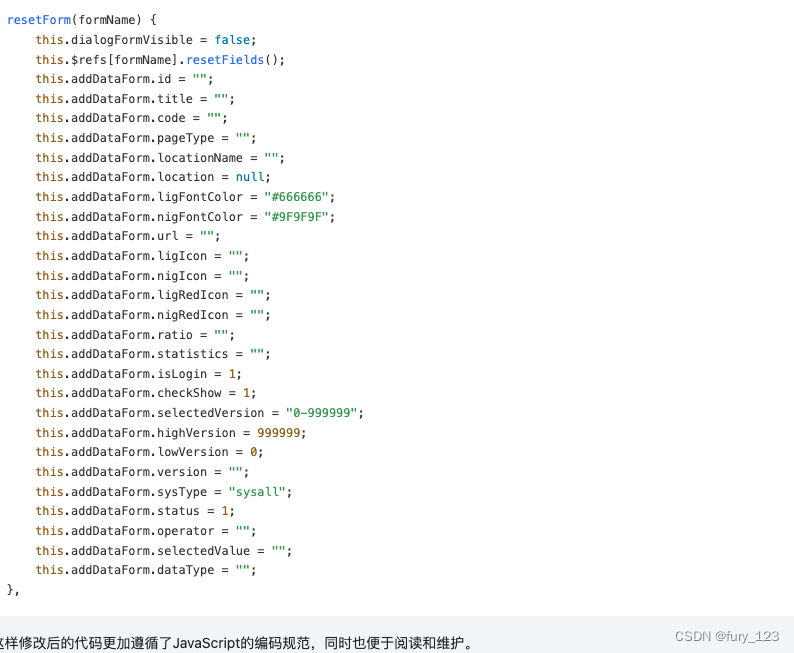
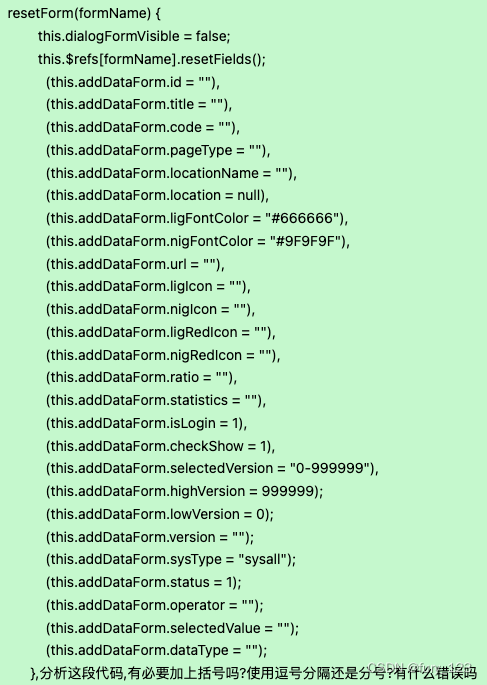
这段代码是一个Vue组件方法的实现,名为resetForm。该方法的主要作用是关闭一个对话框(通过设置this.dialogFormVisible = false),重置表单字段(使用this.$refs[formName].resetFields();),并将一系列属性重置为它们的初始值。
关于您的问题:
-
括号的使用:在这个上下文中,加上括号是没有必要的。括号在这里被用来组织代码,但它们实际上不影响代码的执行。JavaScript 允许通过逗号分隔在一条语句中执行多个操作,但在这种情况下,每个赋值操作本质上是独立的,并不需要额外的括号来分组。
-
逗号分隔还是分号:正确的做法是使用分号(
;)来分隔这些赋值语句。虽然JavaScript引擎通常能够理解没有分号的代码(通过自动分号插入机制),但显式地使用分号可以避免潜在的错误和歧义。在您提供的代码中,应该使用分号而不是逗号,因为您希望执行一系列独立的赋值操作,而不是将它们视为一系列逗号运算符的操作数。 -
代码错误:从提供的代码段来看,没有语法错误。但是,代码风格方面,使用分号来结束每个赋值语句会更加标准和清晰。此外,是否有错误也取决于
this.$refs[formName].resetFields();方法是否存在于指定的ref中,以及this.addDataForm对象是否已经在组件的data函数或其他地方被正确定义。
综上所述,建议将代码中的逗号改为分号,移除不必要的括号,以提高代码的可读性和规范性。修改后的代码片段如下: