现在,越来越多 UX/UI 设计者将互动 / 在其网站设计中添加动画元素(如鼠标悬停状态、音频或视频媒体、滚动交互等。).这样一方面可以让网站本身更加华丽有趣,吸引更多的访问者,激励访问者更加关注和阅读网站内容。这就是为什么互动网站设计已经成为设计师跟风的设计趋势。我们可以从目前的一些设计竞赛中看到互动网页设计的流行趋势。今天我们来看看。 NCDA 比赛中有哪些优秀的互动网页设计?
作品查看链接:
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/f/-Jvgui?p=eWEQbiAyCR&mode=design&source=csdn&plan=jxss312
https://js.design/f/-Jvgui?p=eWEQbiAyCR&mode=design&source=csdn&plan=jxss312


为更好的设计,我们为您简要总结了最常见的设计。 5 交互设计的误区。事实上,每个人都遇到类似的困难。用户很难被简单酷炫的图片、流畅的悬停效果和意想不到的动态效果所感动。持久愉悦的交互设计和用户体验真正能让他们微笑。如果你了解日常设计中常见的误区,你自然会有意识地绕过这些坑。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxss312
https://js.design/square?source=csdn&plan=jxss312
1、过度的创意
网页设计师绝对不缺创意。我们希望通过工作来表达自己,我们一直在努力寻找能够让产品脱颖而出的优秀想法。但是说到交互设计,创新不一定总是好的,甚至会对你的网站和产品产生不利影响。的确,很多用户渴望新鲜的想法,但往往希望在操作和交互上协调可控,所以更倾向于熟悉交互。

2、令人困惑的互动
“不要自作聪明”的规则也应用于导航设计。一些设计师试图使用不同寻常的名字来实验导航活动。如果你是网站的访客,你需要来回折腾一段时间才能找到这个页面。最纠结的是,即使你看完整个页面,你仍然不知道该怎么办,因为这个页面的底部只有一个表格来展示行业新闻,只有一个注册入口!至于联系页面,就更简单了,只提供了邮政代码和邮件地址。总之,他们可以快速使用各种手段。

3、杂乱无章
曾经有一个阶段,设计师试图把所有的内容都塞进一个页面。虽然这个时代已经过去了,但是很多网站还是在犯这个错误,有时候我们自己设计的时候也会忍不住去想。看看这家在线商店的设计:
设计师试图使用简单的配色方案,但问题是页面中的大大小小的框架和复杂多变的字体破坏了整体风格,用户在大量复杂的信息中感到困惑。搜索框中“你今天想要什么?”文案挺时尚的,但是页面风格完全过时了。

4、要有对比度
对比度是构建视觉层次最重要的手段之一,也是吸引视觉元素用户的绝佳方式。在网页设计中,对比度不仅可以通过颜色来呈现,还可以通过尺寸控制、形状设计和位置调整来表现。
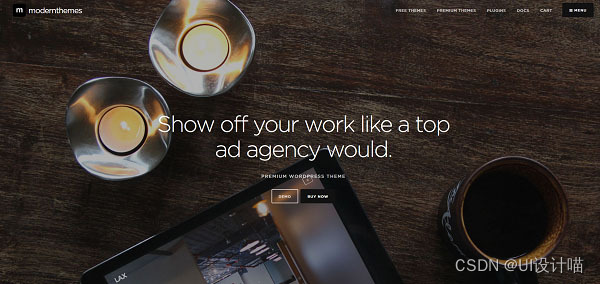
最简单最生动的案例是下面的网站。设计师在网站的一致性方面做得相当好,但背景和文字内容、按钮等相对复杂的前景元素之间的对比并不明显。

5、忽略表格样式
表格设计实际上是用户体验设计的基本组成部分之一。无论是销售产品、呈现信息还是提供交流平台,每个网站都有不同的设计目标。然而,许多设计精美的网站总是给你一个复杂的表格,让你感到无聊和死亡。除了那些极度想加入会员或参与问卷调查的访客,很多用户(比如我)会直接关闭页面,离开网站。

6、结语
网站做得不够,需要多测试!有很多问题是意想不到的。用户会遇到什么问题?导航中的设置是否符合用户的意识?视差效果和内置视频能否流畅加载?让用户参与测试最大的好处就是你真的开始有用户的视角,而不是自己的大脑补充,了解实际需求,这样才能有所改善。不要试图限制你的创造力,但也不要忘记基本原则,这样你就可以给他们惊喜,而不会给用户带来困惑和沮丧。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxss312
https://js.design/square?source=csdn&plan=jxss312






![蓝桥杯[OJ 2928]分糖果-CPP(贪心、字典序)](https://img-blog.csdnimg.cn/direct/b98f41b061c94926b737926b3daf0da8.png)