antv L7结合高德地图使用
- 一、设置底图
- 二 、添加antv L7 中要使用的dome
- 1. 安装L7 依赖
- 2. 使用的dome 、以下使用的是浮动功能
- 3. 运行后显示
- 自定义样式修改
- 1. 设置整个中国地图浮动起来
- 自定义标注点
- 1. 静态标注点
- 2. 动态标注点(点位置需要自己改)
- 3. 完整代码
官网文档
一、设置底图
// 引入高德数据可视化api2.0
import AMapLoader from '@amap/amap-jsapi-loader';
// 初始化地图数据
this.$nextTick(() => {
AMapLoader.load({
"key": "xxxx", // 申请好的Web端开发者Key,首次调用 load 时必填 这里的key要和使用功能权限一致才行
"version": "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
"plugins": [],
"Loca": { // 是否加载 Loca, 缺省不加载
"version": '2.0.0' // Loca 版本,缺省 1.3.2
},
}).then((AMap) => {
initMap(AMap)//掉用 antv L7方法
}).catch(e => {
console.log(e);
})
})
二 、添加antv L7 中要使用的dome
1. 安装L7 依赖
npm install --save @antv/l7
// 安装第三方底图依赖
npm install --save @antv/l7-maps
2. 使用的dome 、以下使用的是浮动功能
function initMap(AMap) {
// 全局加载高德地图API
const map = new AMap.Map('container', {
viewMode: '3D',
mapStyle: 'amap://styles/darkblue',
center: [121.435159, 31.256971],
zoom: 14.89,
minZoom: 10
});
const scene = new Scene({
id: 'container',
map: new GaodeMap({
mapInstance: map
})
});
scene.on('loaded', () => {
let lineDown,
lineUp,
textLayer;
fetch('https://gw.alipayobjects.com/os/bmw-prod/ecd1aaac-44c0-4232-b66c-c0ced76d5c7d.json')
.then(res => res.json())
.then(data => {
const texts = [];
data.features.map(option => {
const { name, center } = option.properties;
const [lng, lat] = center;
texts.push({ name, lng, lat });
return '';
});
textLayer = new PointLayer({ zIndex: 2 })
.source(texts, {
parser: {
type: 'json',
x: 'lng',
y: 'lat'
}
})
.shape('name', 'text')
.size(14)
.color('#0ff')
.style({
textAnchor: 'center', // 文本相对锚点的位置 center|left|right|top|bottom|top-left
spacing: 2, // 字符间距
padding: [1, 1], // 文本包围盒 padding [水平,垂直],影响碰撞检测结果,避免相邻文本靠的太近
stroke: '#0ff', // 描边颜色
strokeWidth: 0.2, // 描边宽度
raisingHeight: 200000 + 150000 + 10000,
textAllowOverlap: true
});
scene.addLayer(textLayer);
lineDown = new LineLayer()
.source(data)
.shape('line')
.color('#0DCCFF')
.size(1)
.style({
raisingHeight: 200000
});
lineUp = new LineLayer({ zIndex: 1 })
.source(data)
.shape('line')
.color('#0DCCFF')
.size(1)
.style({
raisingHeight: 200000 + 150000
});
scene.addLayer(lineDown);
scene.addLayer(lineUp);
return '';
});
fetch('https://gw.alipayobjects.com/os/bmw-prod/d434cac3-124e-4922-8eed-ccde01674cd3.json')
.then(res => res.json())
.then(data => {
const lineLayer = new LineLayer()
.source(data)
.shape('wall')
.size(150000)
.style({
heightfixed: true,
opacity: 0.6,
sourceColor: '#0DCCFF',
targetColor: 'rbga(255,255,255, 0)'
});
scene.addLayer(lineLayer);
const provincelayer = new PolygonLayer({})
.source(data)
.size(150000)
.shape('extrude')
.color('#0DCCFF')
.active({
color: 'rgb(100,230,255)'
})
.style({
heightfixed: true,
pickLight: true,
raisingHeight: 200000,
opacity: 0.8
});
scene.addLayer(provincelayer);
provincelayer.on('mousemove', () => {
provincelayer.style({
raisingHeight: 200000 + 100000
});
lineDown.style({
raisingHeight: 200000 + 100000
});
lineUp.style({
raisingHeight: 200000 + 150000 + 100000
});
textLayer.style({
raisingHeight: 200000 + 150000 + 10000 + 100000
});
});
provincelayer.on('unmousemove', () => {
provincelayer.style({
raisingHeight: 200000
});
lineDown.style({
raisingHeight: 200000
});
lineUp.style({
raisingHeight: 200000 + 150000
});
textLayer.style({
raisingHeight: 200000 + 150000 + 10000
});
});
return '';
});
return '';
});
}
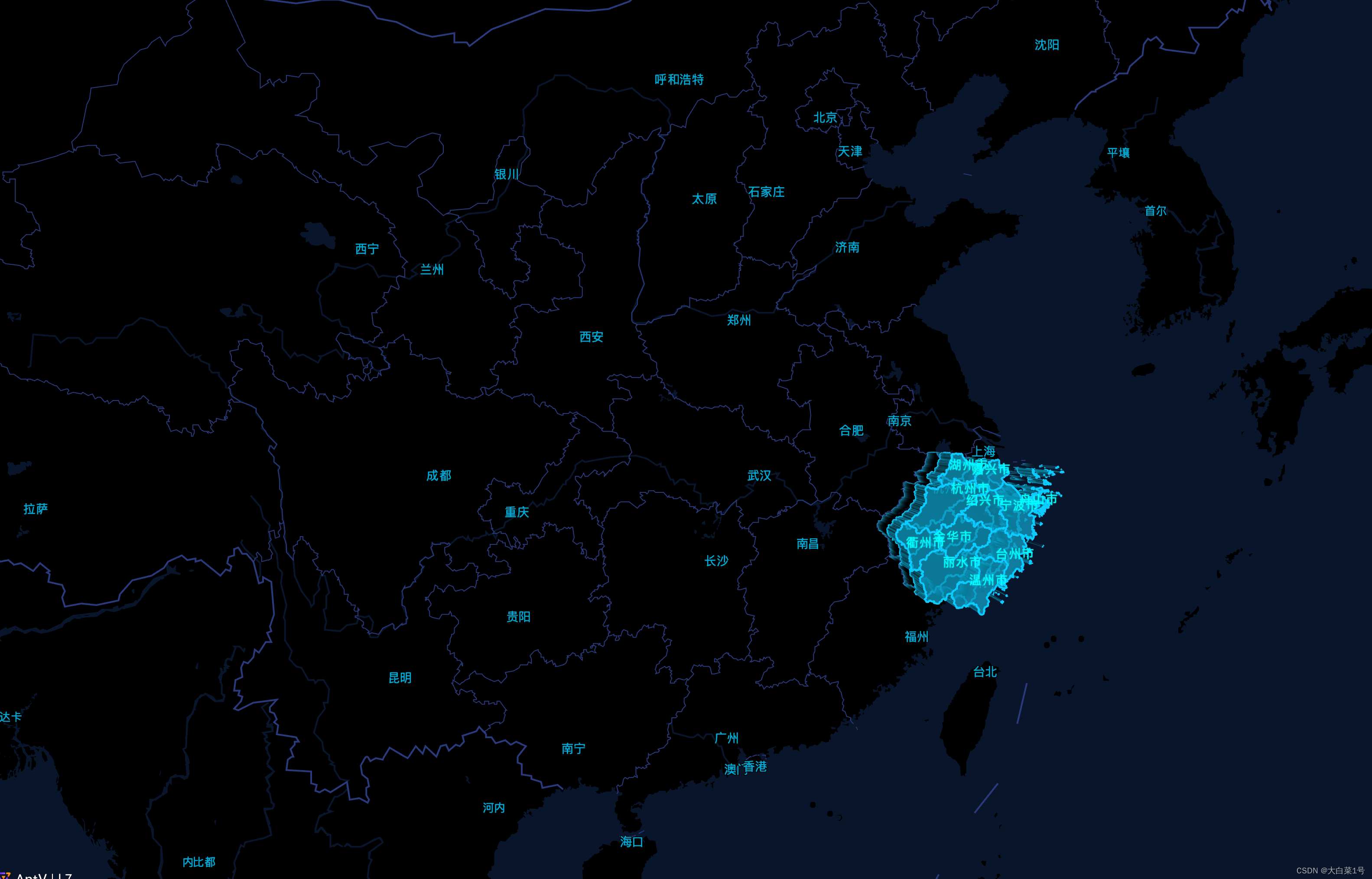
3. 运行后显示

自定义样式修改
1. 设置整个中国地图浮动起来
-
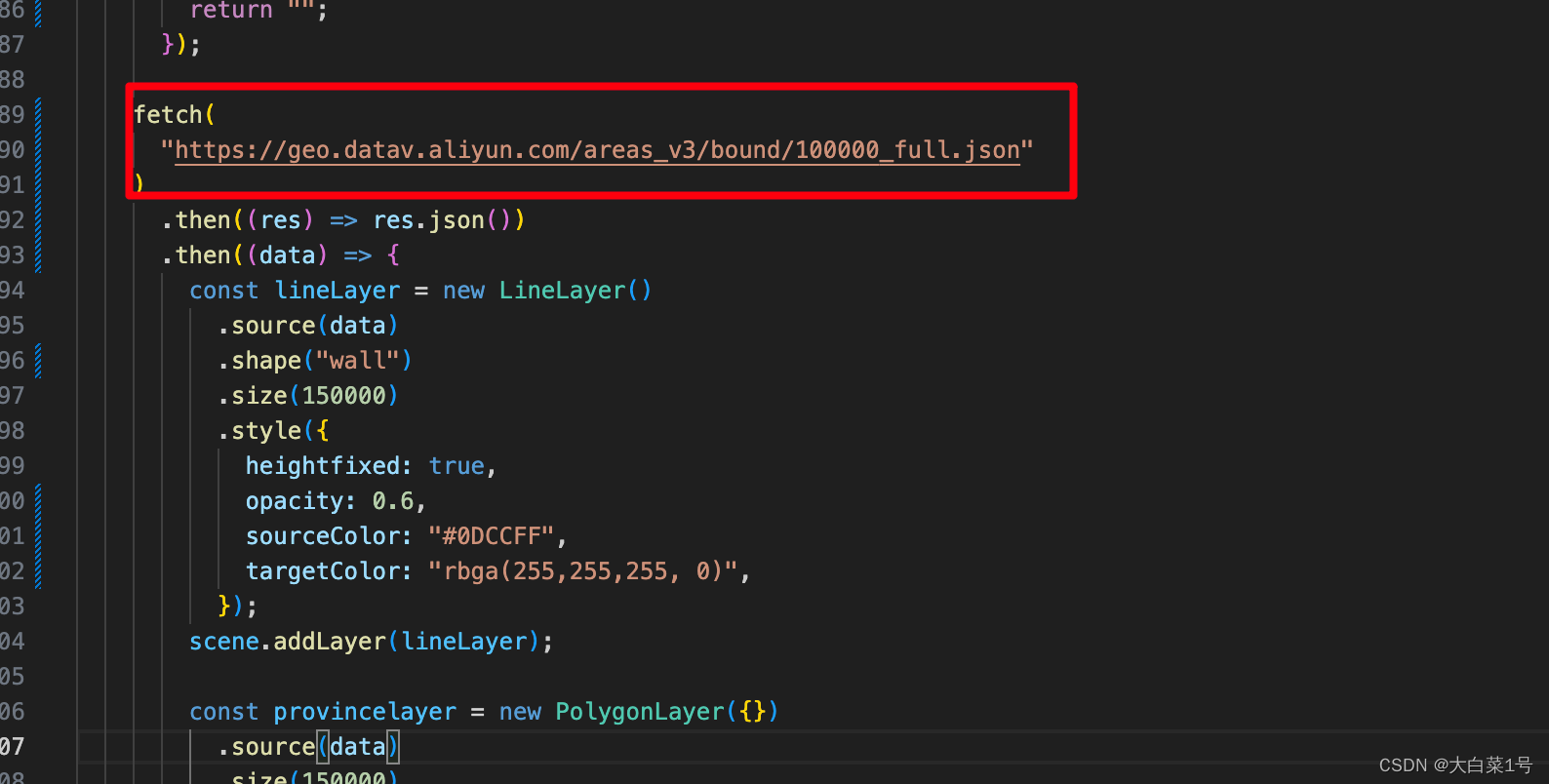
先更改地图json文件 ,https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json

-
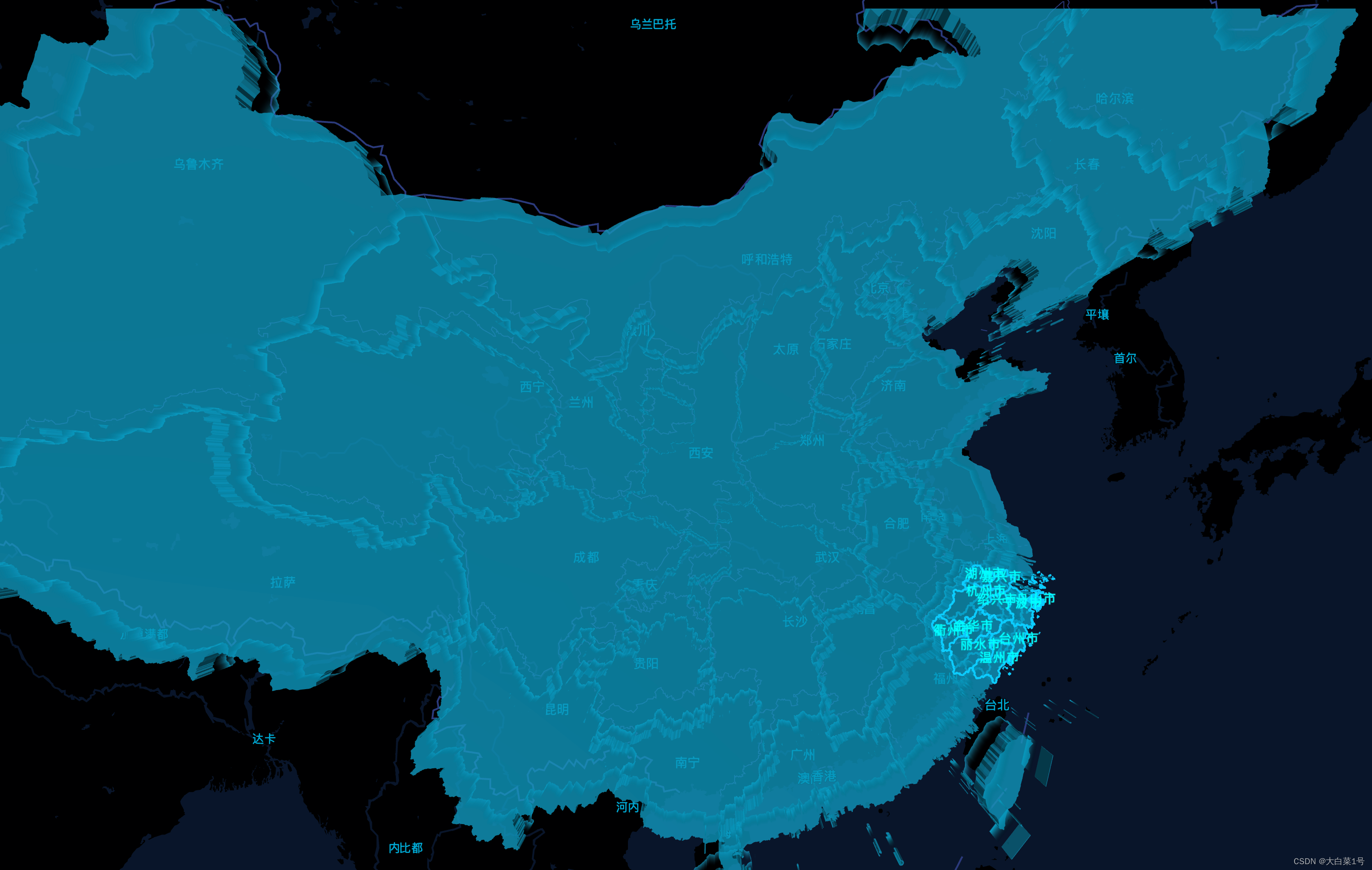
运行后(因为我没有高亮部分数据,所以没有高亮,谁有能提供的话非常感谢!)

自定义标注点
1. 静态标注点
fetch(
'https://gw.alipayobjects.com/os/basement_prod/337ddbb7-aa3f-4679-ab60-d64359241955.json'
)
.then(res => res.json())
.then(data => {
data.features = data.features.filter(item => {
return item.properties.capacity > 800;
});
const pointLayer = new PointLayer({})
.source(data)
.shape('circle')
.size('capacity', [0, 16])
.color('capacity', [
'#34B6B7',
'#4AC5AF',
'#5FD3A6',
'#7BE39E',
'#A1EDB8',
'#CEF8D6'
])
.active(true)
.style({
opacity: 0.5,
strokeWidth: 0
});
scene.addLayer(pointLayer);
});

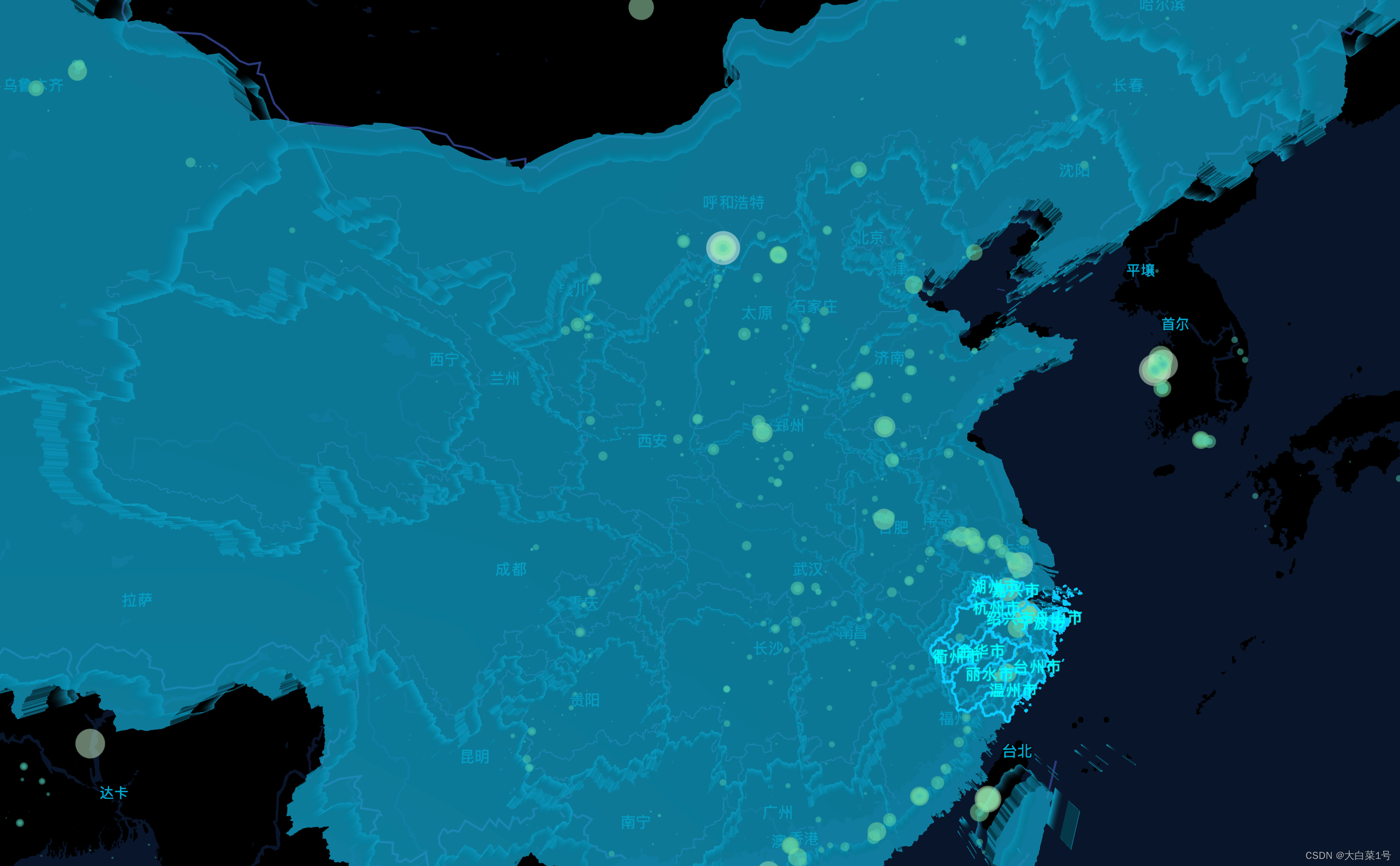
2. 动态标注点(点位置需要自己改)
//动图
scene.on("loaded", () => {
fetch(
"https://gw.alipayobjects.com/os/basement_prod/9078fd36-ce8d-4ee2-91bc-605db8315fdf.csv"
)
.then((res) => res.text())
.then((data) => {
const pointLayer = new PointLayer({})
.source(data, {
parser: {
type: "csv",
x: "Longitude",
y: "Latitude",
},
})
.shape("circle")
.active(true)
.animate(true)
.size(56)
.color("#4cfd47");
scene.addLayer(pointLayer);
});
});

3. 完整代码
<template>
<div id="container"></div>
</template>
<script>
// 引入高德数据可视化api2.0
import AMapLoader from "@amap/amap-jsapi-loader";
import { Scene, PolygonLayer, LineLayer } from "@antv/l7";
// import { PointLayer } from '@antv/l7';
import { GaodeMap } from "@antv/l7-maps";
function initMap(map) {
const scene = new Scene({
id: "container",
map: new GaodeMap({
mapInstance: map,
}),
});
//动图
scene.on("loaded", () => {
fetch(
"https://gw.alipayobjects.com/os/basement_prod/9078fd36-ce8d-4ee2-91bc-605db8315fdf.csv"
)
.then((res) => res.text())
.then((data) => {
const pointLayer = new PointLayer({})
.source(data, {
parser: {
type: "csv",
x: "Longitude",
y: "Latitude",
},
})
.shape("circle")
.active(true)
.animate(true)
.size(56)
.color("#4cfd47");
scene.addLayer(pointLayer);
});
});
//静图
scene.on("loaded", () => {
let lineDown, lineUp;
// fetch(
// "https://gw.alipayobjects.com/os/bmw-prod/ecd1aaac-44c0-4232-b66c-c0ced76d5c7d.json"
// // "../../../555555.json"
// )
// .then((res) => res.json())
// .then((data) => {
// const texts = [];
// data.features.map((option) => {
// const { name, center } = option.properties;
// const [lng, lat] = center;
// texts.push({ name, lng, lat });
// return "";
// });
// textLayer = new PointLayer({ zIndex: 2 })
// .source(texts, {
// parser: {
// type: "json",
// x: "lng",
// y: "lat",
// },
// })
// .shape("name", "text")
// .size(14)
// .color("#0ff")
// .style({
// textAnchor: "center", // 文本相对锚点的位置 center|left|right|top|bottom|top-left
// spacing: 2, // 字符间距
// padding: [1, 1], // 文本包围盒 padding [水平,垂直],影响碰撞检测结果,避免相邻文本靠的太近
// stroke: "#0ff", // 描边颜色
// strokeWidth: 0.2, // 描边宽度
// raisingHeight: 200000 + 150000 + 10000,
// textAllowOverlap: true,
// });
// scene.addLayer(textLayer);
// lineDown = new LineLayer()
// .source(data)
// .shape("line")
// .color("#0DCCFF")
// .size(1)
// .style({
// raisingHeight: 200000,
// });
// lineUp = new LineLayer({ zIndex: 1 })
// .source(data)
// .shape("line")
// .color("#0DCCFF")
// .size(1)
// .style({
// raisingHeight: 200000 + 150000,
// });
// scene.addLayer(lineDown);
// scene.addLayer(lineUp);
// return "";
// });
// 自定义标注点
fetch(
"https://gw.alipayobjects.com/os/basement_prod/337ddbb7-aa3f-4679-ab60-d64359241955.json"
)
.then((res) => res.json())
.then((data) => {
data.features = data.features.filter((item) => {
return item.properties.capacity > 800;
});
const pointLayer = new PointLayer({})
.source(data)
.shape("circle")
.size("capacity", [0, 16])
.color("capacity", [
"#34B6B7",
"#4AC5AF",
"#5FD3A6",
"#7BE39E",
"#A1EDB8",
"#CEF8D6",
])
.active(true)
.style({
opacity: 0.5,
strokeWidth: 0,
});
scene.addLayer(pointLayer);
});
//阴影范围-样式设置
fetch("https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json")
.then((res) => res.json())
.then((data) => {
const lineLayer = new LineLayer()
.source(data)
.shape("wall")
.size(150000)
.style({
heightfixed: true,
opacity: 0.9,
sourceColor: "#0DCCFF",
targetColor: "rbga(255,255,255, 0)",
});
scene.addLayer(lineLayer);
const provincelayer = new PolygonLayer({})
.source(data)
.size(150000)
.shape("extrude")
.color("#0DCCFF")
.active({
color: "rgb(100,230,255)",
})
.style({
heightfixed: true,
pickLight: true,
raisingHeight: 20000,
opacity: 0.3,
});
scene.addLayer(provincelayer);
provincelayer.on("mousemove", () => {
provincelayer.style({
raisingHeight: 20000 + 10000,
});
lineDown.style({
raisingHeight: 20000 + 10000,
});
lineUp.style({
raisingHeight: 20000 + 15000 + 10000,
});
});
provincelayer.on("unmousemove", () => {
provincelayer.style({
raisingHeight: 20000,
});
lineDown.style({
raisingHeight: 20000,
});
lineUp.style({
raisingHeight: 20000 + 15000,
});
});
return "";
});
return "";
});
}
export default {
name: "map-view",
mounted() {
this.$nextTick(() => {
AMapLoader.load({
key: "", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [],
Loca: {
// 是否加载 Loca, 缺省不加载
version: "2.0.0", // Loca 版本,缺省 1.3.2
},
})
.then((AMap) => {
// 全局加载高德地图API
const map = new AMap.Map("container", {
viewMode: "3D",
// pitch: -45, // 设置地图倾斜角度为 -45 度
bearing: 0, // 设置地图的旋转角度为 0 度
mapStyle: "amap://styles/darkblue",
center: [121.435159, 31.256971],
zoom: 5,
minZoom: 5,
});
initMap(map);
})
.catch((e) => {
console.log(e);
});
});
},
methods: {},
};
</script>
<style scoped>
#container {
width: 100vw;
height: 100vh;
background-color: black;
}
</style>
















![[iOS]高版本MacOS运行低版本Xcode](https://img-blog.csdnimg.cn/direct/dcf6cf456c414a6fb7de6ef2ffff029f.png)

