背景及需求
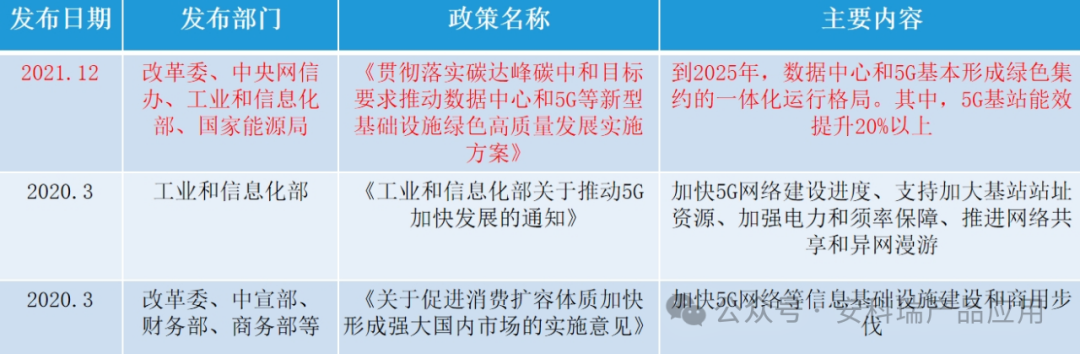
中国基站相关政策

需求
01用电监管,偷电窃电监测
对基站进线回路和出线回路进行监测对比,实时监测线路的使用功率,通过最大功率判断是否有其他设备接入而产生偷电行为。
02节能控制
通过控制空调启停、调整通讯设备工作模式或控制启停等手段,实现基站的节能降耗。
03分用户用电账单统计
分别对移动、联通、电信运营商的通讯设备进行用电数据统计,用于铁塔公司内部结算,作为收费的依据。
04绿电监测 碳排放分析
实时监测风光发电数据,折损为标准煤和CO2减排量。
解决方案
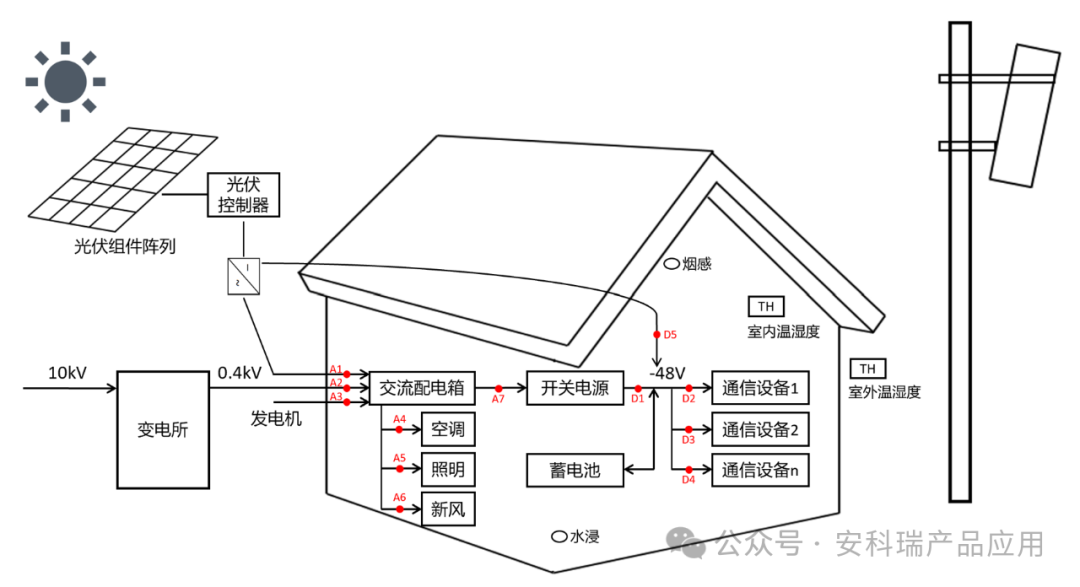
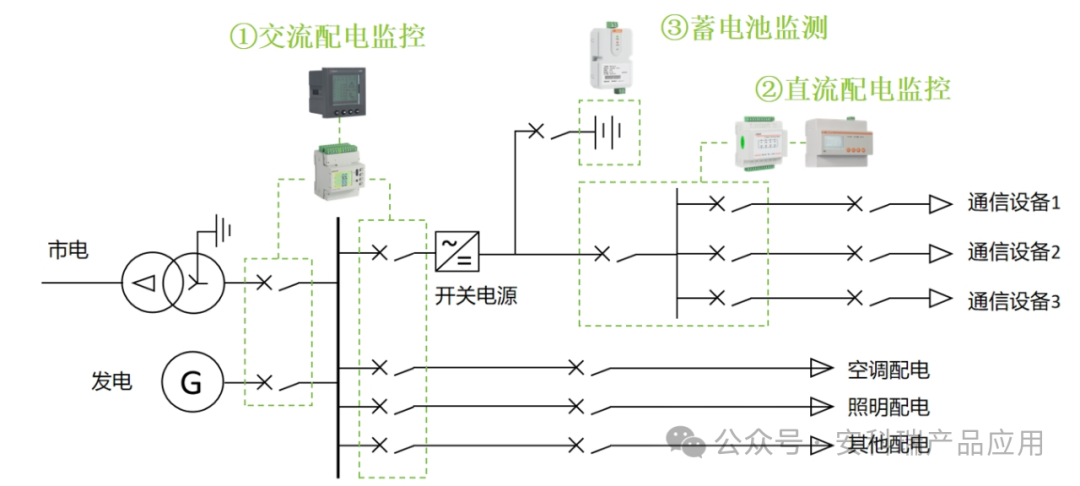
基站配电结构及其监控点位示意图

基站能效管理方案

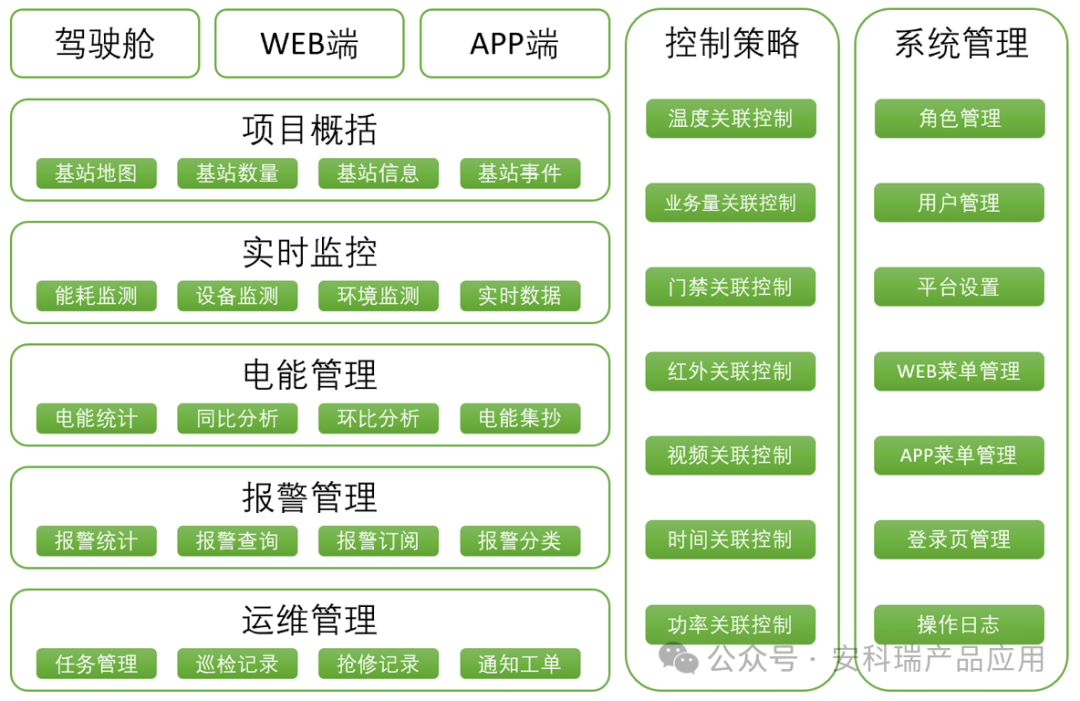
系统平台功能组成

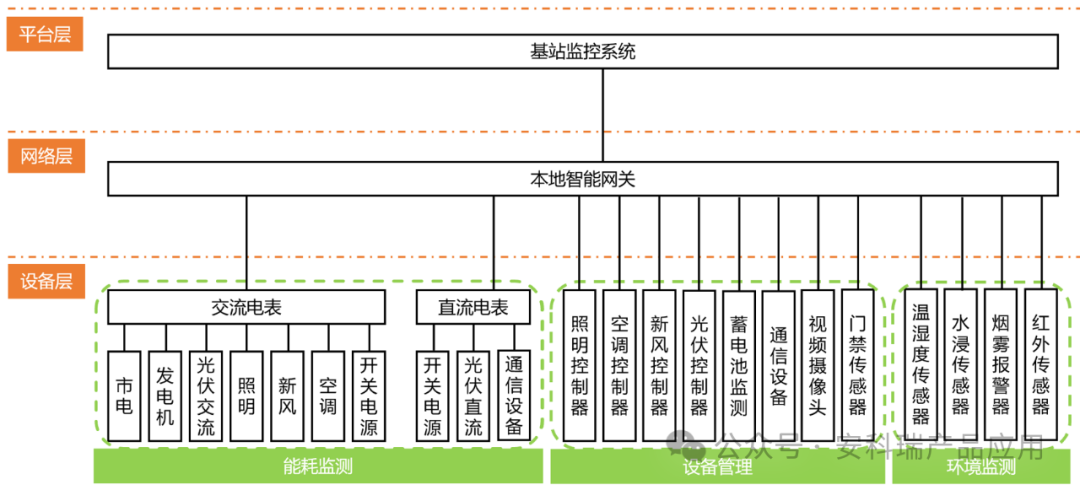
基站配电监控拓扑图

基站配电监控拓扑图

典型硬件
交流配电监控-单回路嵌入式仪表AMC96L-E4

交流配电监控-多回路导轨式仪表DTSD1352-4S

交流配电监控-多回路导轨式仪表AMC200

电流互感器-DTSD1352-4S、AMC200、300配套

直流配电监控-导轨式仪表AMC16L-DETT

直流配电监控-多回路导轨式AMC200

霍尔传感器-AMC200配套

蓄电池在线监测

智能网关

典型案例


作者简介:
盛莉莉,女,现任职于安科瑞电气股份有限公司 手机:17821169733(微信同号);

公司介绍
安科瑞电气股份有限公司(股票代码:300286)成立于2003年,集研发、生产、销售及服务于一体,是一家为企业提供能效系统和用电安全解决方案的高科技股份制企业。公司解决方案涵盖电力、环保、新能源、消防、数据中心、智能楼宇、智慧校园、智慧医院、智慧工厂、智慧交通、市政工程等多个领域。
公司总部位于上海嘉定,具备从云平台软件到终端元器件的一站式服务能力,形成了“云-边-端”的能源互联网生态体系,目前已有14000多套系统解决方案运行在全国各地,为用户高效和安全用能保驾护航,为企业节能降耗和实现能源数字化建设提供数据服务。公司在全国主要城市配置销售、技术支持团队,快速响应客户需求,为用户提供良好的服务体验。
设于无锡江阴市的生产基地--江苏安科瑞电器制造有限公司是安科瑞电气股份有限公司的全资子公司,也是江苏省高新技术企业、江苏省两化融合试点企业。公司采用自动化无铅生产工艺,拥有获得国家实验室认证认可(CNAS)的产品测试实验室,配合信息化管理系统,为公司产品产业化、规模化实施提供了保障。
截至2021年12月31日,公司拥有商标5项,已获得证书的专利304项,其中发明专利22项、实用新型专利132项、外观设计专利150项,拥有软件著作权251项。
AcrelEMS企业微电网能效管理平台为企业微电网提供覆盖“源、网、荷、储、充、运维”各环节的能效管理解决方案,覆盖企业配电系统各个环节,打造终端感知、边缘智能、共建共享、开放合作的电力物联网体系。通过一个平台对企业用电进行进行集中监控、统一调度、统一运维,为企业可靠、安全、节约、高效、有序用电提供平台支撑。
公司将秉着“创新、高效、团结、诚信”的理念,坚持稳健经营、持续创新,为用户安全、可靠、高效用能提供解决方案,为实现“碳达峰、碳中和”提供数据支持。












![[Angular 基础] - 表单:响应式表单](https://img-blog.csdnimg.cn/direct/adb473c37470445a8a24f3c2434b4293.gif#pic_center)