一、生成器函数Generator
1、声明generator函数
- function* 函数名() { }
- 调用生成器函数 需要next()
- 返回一个generator对象,对象的原型上有一个next(),调用返回对象{value:yield后面的值,done}
function* fn() {
console.log("我是生成器函数")
}
let item = fn()
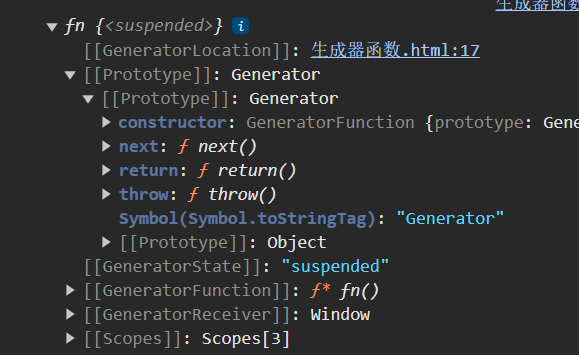
console.log(item);//fn {<suspended>}
item.next()//我是生成器函数

2、yield和return的区别
- yield是暂停执行,调用next()方法继续执行
- return结束执行
3、next()
- yield和next()个数一样
function* fn() {
console.log('我是生成器函数');
yield '我是生成器函数2'
console.log('我是生成器函数3');
yield '我是生成器函数4'
console.log('我是生成器函数5');
}
let item = fn()
console.log(item);//fn {<suspended>}
console.log(item.next());
//我是生成器函数 {value: '我是生成器函数2', done: false}
console.log(item.next())
//我是生成器函数3 {value: '我是生成器函数4', done: false}
console.log(item.next())
//我是生成器函数5 {value: undefined, done: true}
4、在生成器函数里面调用生成器函数,需要用yield*去调用
- 可以传参,参数是上一个yield的返回值
function* fn_1() {
console.log('fn_1');
}
function* fn_2() {
console.log('fn_2');
}
function* fn_3() {
console.log('fn_3');
}
function* fn_4() {
yield* fn_1()
yield* fn_2()
yield* fn_3()
}
let it = fn_4()//fn_1 fn_2 fn_3
二、class类基本用法
1、class格式
- static定义的只能类去调用
class 属性名 {
//构造函数
constructor () {
}
//自定义函数
class Animal {
//构造函数
constructor(name, age){
this.name = name
this.age = age
}
//自定义函数
getName(value) {
//this指向实例化对象
console.log(this)
}
setName() {
console.log(value)
this.name = value
}
static getAge() {
console.log(this)
}
let dog = new Animal('狗', 2)
console.log(dog);//Animal {name: '狗', age: 2}
dog.setName("猫")//改名字为猫
console.log(dog);//Animal {name: '猫', age: 2}
// dog.getAge()//dog.getAge is not a function
Animal.getAge()//static定义的只能类去调用
}
2、继承 extends
- super指代父类
// 继承extends
class Cat extends Animal {
constructor(name, age, color) {
super(name, age)
// 写在super下面 因为this指向问题
this.color = color
}
getName_1() {
console.log('getName_1');
super.getName()
}
}
let cat = new Cat('加菲', 3, 'yellow')
console.log(cat);//Cat {name: '加菲', age: 3, color: 'yellow'}
cat.getName()//Cat {name: '加菲', age: 3, color: 'yellow'}
cat.getName_1()//getName_1 Cat {name: '加菲', age: 3, color: 'yellow'}
三、set、map与模块化
1、set() 参数必须是可遍历对象,不能重复
- set的类型是object
let set = new Set()
console.log(set);//Set(0)
console.log(typeof set);//object
-
set的作用:数组去重
-
格式 :
let set = new Set([1, 2, 3, [1]])
console.log(set);//Set(4) {1, 2, 3, Array(1)}
let set = new Set([1, 2, 3, [1]])
set.add(4)
set.add(2)
console.log(set);//Set(5) {1, 2, 3, Array(1), 4}
- size属性 成员的个数
console.log(set.size);//5
- delete 删除属性 成功true 失败false
console.log(set.delete(2));//true
console.log(set);//Set(4) {1, 3, Array(1), 4}
- clear()方法 清除所有成员
set.clear()
console.log(set);//Set(0) {size: 0}
-
has()方法 判断set结构中是否含有指定的值
- 如果有,返回true 没有,返回false
//因为上面清空了 所以false
console.log(set.has(1));//false
- ==enteries():==返回一个键值对的遍历器
console.log(set.entries());//SetIterator {}
for (let [key, value] of set.entries()) {
console.log(key);//1 3 [1] 4
console.log(value);//1 3 [1] 4
}
- == keys()返回键名的遍历器。==
for (let key of set.keys()) {
console.log(key);1 3 [1] 4
}
- values()返回键值的遍历器
for (let values of set.values()) {
console.log(values);1 3 [1] 4
}
- forEach()
set.forEach((item, index) => {
// console.log(item);//1 3 [1] 4
console.log(index);//1 3 [1] 4
})
let arr_2 = [1, 2, 3, 4, 5, 2, 3]
console.log(arr_2);//[1, 2, 3, 4, 5, 2, 3]
console.log(new Set(arr_2));// {1, 2, 3, 4, 5}
console.log(Array.from(new Set(arr_2)));// [1, 2, 3, 4, 5]
console.log([...new Set(arr_2)]);//[1, 2, 3, 4, 5]
-
WeakSet()
- 参数必须是引用类型
- WeakSet结构也提供了add( ) 方法,delete( ) 方法
- has( )方法给开发者使用,作用与用法跟Set结构完全一致。
- 不可以遍历对象 size entries keys values forEach没有
// let weak = new WeakSet([1, 2, 3])//Invalid value used in weak set
let weak = new WeakSet([{ name: "zs" }, [1, 2, 3], set])
console.log(weak);//WeakSet {Array(3), Set(4), object}
四、Map()
map声明
- map是object类型
let map = new Map()
console.log(map);//Map(0) {size: 0}
console.log(typeof map);//object
2、参数是数组 [key,value]
let map = new Map([[1, 2], [{ name: 'zs' }], [4, 5], [{ name: "zs" }, function () { }]])
console.log(map);
//Map(4) {1 => 2, {…} => undefined, 4 => 5, {…} => ƒ}
3、方法
set(key,value) 设置键值对 添加到map里面
- 给实例对象设置一对键值对,返回map
- 相同的属性名 会替换之前的属性
let map = new Map([[4, 5]])
map.set(4, 6)
console.log(map);//Map(1) {4 => 6}
get()通过属性名获取 属性值
console.log(map.get(4));//6
console.log(map.get({ name: 'zs' }));
//undefined 因为地址不一样所以undefined
console.log(map.get("name"));//zs
let obj = { name: 'zs' }
let obj1 = { name: 'zs' }
console.log(obj == obj1);//因为是引用类型 地址不一样 false
delete( )方法作用:删除指定的键值对,删除成功返回:true,否则返回:false。
console.log(map.delete(1));
console.log(map.delete({ name: 'zs' }));
console.log(map);//{'name' => 'zs', 4 => 6, {…} => ƒ, true => null}
clear( )方法,让你一次性删除所有键值对。
map.clear()
console.log(map)//Map(0) {size: 0}
has() 判断属性是否存在 有返回true 没有 false
entries( )方法作用:返回实例的键值对遍历器。
keys() 返回实例的键遍历器。
values() 返回实例的键遍历器。
forEach() 遍历
size:获取实例的成员数。
4、weakMap和map区别
key只能是引用类型的值
// key只能是引用类型的值
let wMap = new WeakMap([[{ name: "zs" }, 2]])
console.log(wMap);//WeakMap {{…} => 2}
wMap.set([4], 5)
console.log(wMap);//WeakMap {{…} => 2, Array(1) => 5}
五、Promise对象(重点)
1、解决的问题
- 回调地狱 回调函数的层层嵌套
2、声明Promise对象 (回调函数) (重点)
格式:
new Promise ((resolve,reject) => {})
三种状态
// 声明promise对象(回调函数)
let pro = new Promise((resolve, reject) => {
console.log(resolve);//ƒ () { [native code] }
$.ajax({
url: 'https://wkt.myhope365.com/weChat/applet/course/banner/list?number=5',
success(res) {
resolve(res)
}
})
})
console.log(pro);//Promise {<pending>} 初始化等待中
- pending 初始化等待中
- fulfilled 成功
- rejected 失败
- 初始化===> 成功 初始化 ===> 失败(不可逆转)
- pending ==> fulfilled pending ==> rejected (不可逆转的)
- then 成功之后 resolve()
- catch失败之后 reject()
- pro.then( () => {} ).catch( () => {}) 链式调用
- 下一个then方法的参数是上一个then的返回值
3、promise里面的then()是异步的
- 用then处理操作成功,catch处理操作异常
let pro = new Promise(function (resolve, reject) {
if (true) { //如果改为false 输出请求失败
//调用操作成功方法
resolve('操作成功');
} else {
//调用操作异常方法
reject('操作异常');
}
});
//用then处理操作成功,catch处理操作异常
// 下一个then方法的参数是上一个then的返回值
pro.then(requestA) //请求A成功
.then(requestB)//上一步的结果:请求B,下一个就是你了 请求B成功
.then(requestC)//上一步的结果:请求C,下一个就是你了 请求C成功
.catch(requestError);
function requestA() {
console.log('请求A成功');
return '请求B,下一个就是你了';
}
function requestB(res) {
console.log('上一步的结果:' + res);
console.log('请求B成功');
return '请求C,下一个就是你了';
}
function requestC(res) {
console.log('上一步的结果:' + res);
console.log('请求C成功');
}
function requestError() {
console.log('请求失败');
}
4、promise.all() 参数是数组
- 接受一个数组作为参数,数组里面是promise实例对象
- 当参数中的==所有的实例对象的状态都成功(fulfilled)==的时候,才会返回
let pro1 = new Promise(function (resolve) {
setTimeout(function () {
resolve('实例1操作成功');
}, 5000);
});
//创建实例pro2
let pro2 = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve('实例2操作成功');
}, 1000);
});
Promise.all([pro1, pro2]).then(function (result) {
console.log(result);//['实例1操作成功', '实例2操作成功']
});
5、Promise.race()参数是数组
- 它的参数要求跟Promise.all( )方法一样,不同的是,它参数中的promise实例,
- 只要有一个状态发生变化(不管是成功fulfilled还是异常rejected),它就会有返回,
let pro1 = new Promise(function (resolve) {
setTimeout(function () {
resolve('实例1操作成功');
}, 1000);
});
//创建实例pro2
let pro2 = new Promise(function (resolve, reject) {
setTimeout(function () {
reject('实例2操作失败');
}, 2000);
});
Promise.race([pro1, pro2]).then(function (result) {
console.log(result);
}).catch(error => {
console.log(error);
});