教程:Accessibility – Material Design 3
需要科学上网,否则图片显示不出来。设计教程没有图片说明,不容易理解。
优化UI方向
- 清晰可见的元素
- 足够的对比度和尺寸
- 重要性的明确等级
- 一眼就能辨别的关键信息
传达某一事物的相对重要性
- 将重要的操作放在屏幕的顶部或底部(通过快捷键可以到达)
- 将相似层次结构的相关项彼此相邻放置
内容层次
显示内容需按照正确的阅读顺序。从左至右,从上到下。
一、版式和排版
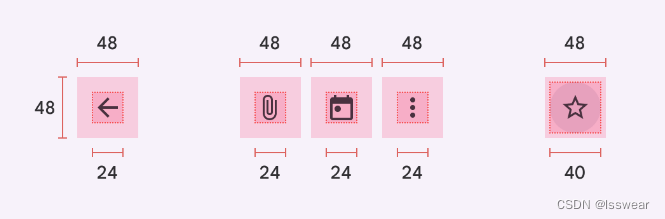
1.1 app接触和指针目标大小
- 无背景内部 : 宽:24dp;高::24dp
- 有背景内部:宽:40dp;高:40dp
- 外部包含大小:宽: 48dp;高:48dp

解释:对于大多数平台,考虑制作至少48 x 48dp的触摸目标。无论屏幕大小如何,这种尺寸的触摸目标的物理尺寸约为9毫米。触摸屏元件的推荐目标尺寸为7-10mm。使用更大的触摸目标来容纳更大范围的用户可能是合适的。
1.2 指针目标大小
包含区域大小: 宽:44dp;高:44dp。

解释:指针目标类似于触摸目标,但由鼠标或触控笔等运动跟踪指针设备实现。
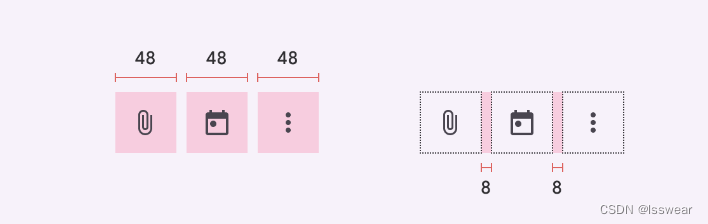
1.3 目标间距
间隔8dp。

解释:在大多数情况下,以8dp或更多空间分隔的目标可以促进信息密度和可用性的平衡。
1.4 焦点
有利于确定焦点和动作的方面:
- 元素获得焦点的顺序
- 元素分组的方式
- 当焦点中的元素消失时,焦点在哪里移动
- 重点可以通过视觉指标和可访问性文本的组合来表达
1.5 分组
信息根据内容相关的亲密性分组。比如内容相近的分为一组。
1.6 用户体验
用户操作时,允许在操作被中断后恢复到先前聚焦的元素。
二 、文本
2.1 辅助文本
辅助文本是指屏幕阅读器辅助软件使用的文本。屏幕阅读器大声读出屏幕上的文本和元素(如按钮),包括可见和不可见的替代文本。

就是页面正常显示的文字。
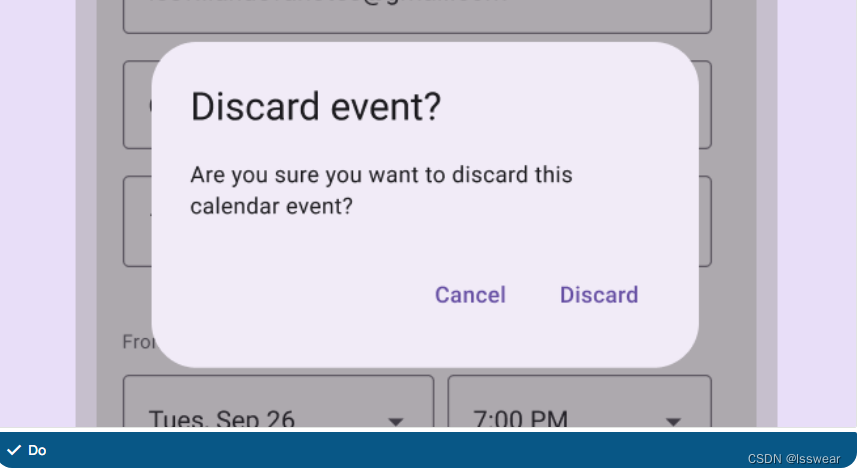
2.2 替代文本
短标签文字,类似标题文字,或弹出的alert信息等。

说明性质的文字很重要,因为图像加载失败时能起到说明作用。
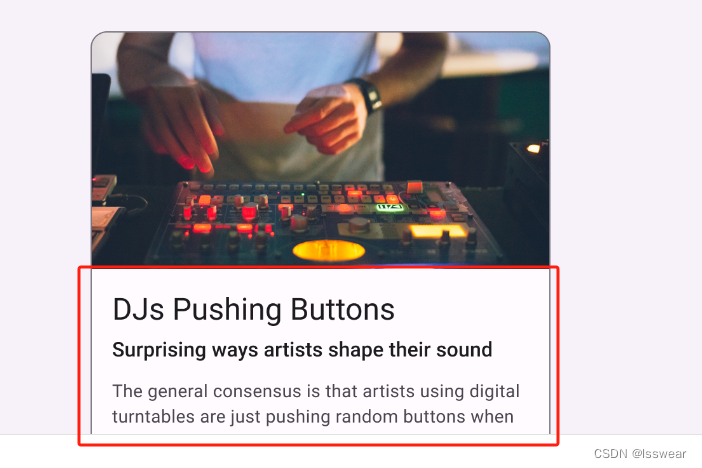
2.3 标题、相关文本和嵌入文本
图像内部或图像周围的文本应该考虑可访问性,因为它呈现了关于图像的关键信息。

1、图片 2、标题 3、相关文本
相关文本和标题需要分组。分组的组间隔高度需大于行高。
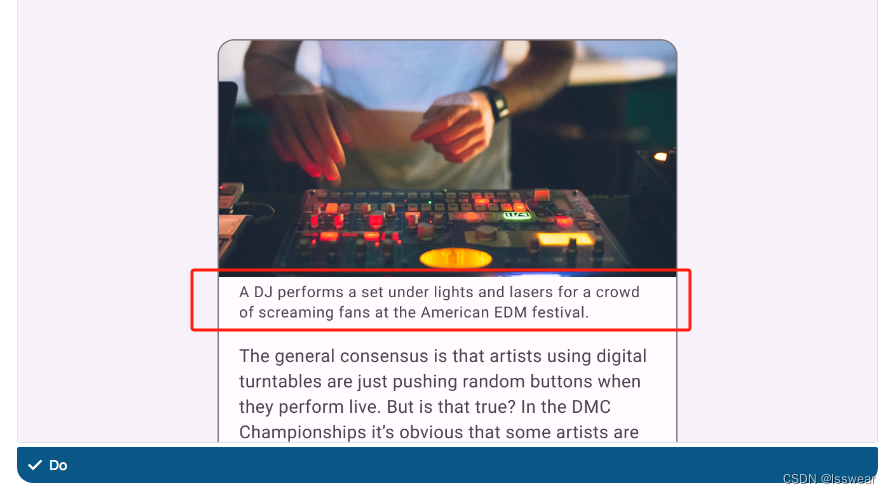
2.3.1 标题
标题是出现在资产下面的文本。它们解释了资产的上下文信息——谁、什么、何时、何地。视力正常的用户和屏幕阅读器用户都依赖字幕来描述资产。

对于较长的描述,请使用标题而不是替代文本,因为它们对所有用户可用,并且替代文本限制为125个字符。
2.3.2 嵌入图片的文字
屏幕阅读器无法读取嵌入在图像中的文本。如果图像中有作为文本嵌入的重要信息,则应将这些重要信息包含在所有文本中。

2.4 基本要素和非基本要素
信息图像有必要和非必要的元素。重要信息的大文本的颜色对比度应为3:1,小文本的颜色对比度应为4.5:1。

- 重要元素:文本符合所有对比度和大小要求
- 重要元素:遵循颜色对比准则的说明的说明性视觉表示
- 非重要元素:装饰元素为插图创造了背景和个性。它们不传递信息,也不需要满足对比要求。
根据自己的理解,重要信息需要显示突出,并有引导作用。非重要元素则不用突出。
重要信息中,小文本的颜色要比大文本重。
重要信息大文本颜色和非重要信息颜色比重为3:1,重要信息小文本颜色和非重要信息颜色比重为4.5:1。
三 实现可访问性
通过使用标准的平台控件和语义HTML(在web上),应用程序自动包含与平台辅助技术良好配合所需的标记和代码。满足每个平台的可访问性标准并支持其辅助技术(包括快捷方式和结构)可以为用户提供高效的体验。
尽量使用原生控件显示。非原生的空间需要测试。


注:以上内容都是使用机翻,仅凭个人理解。